Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
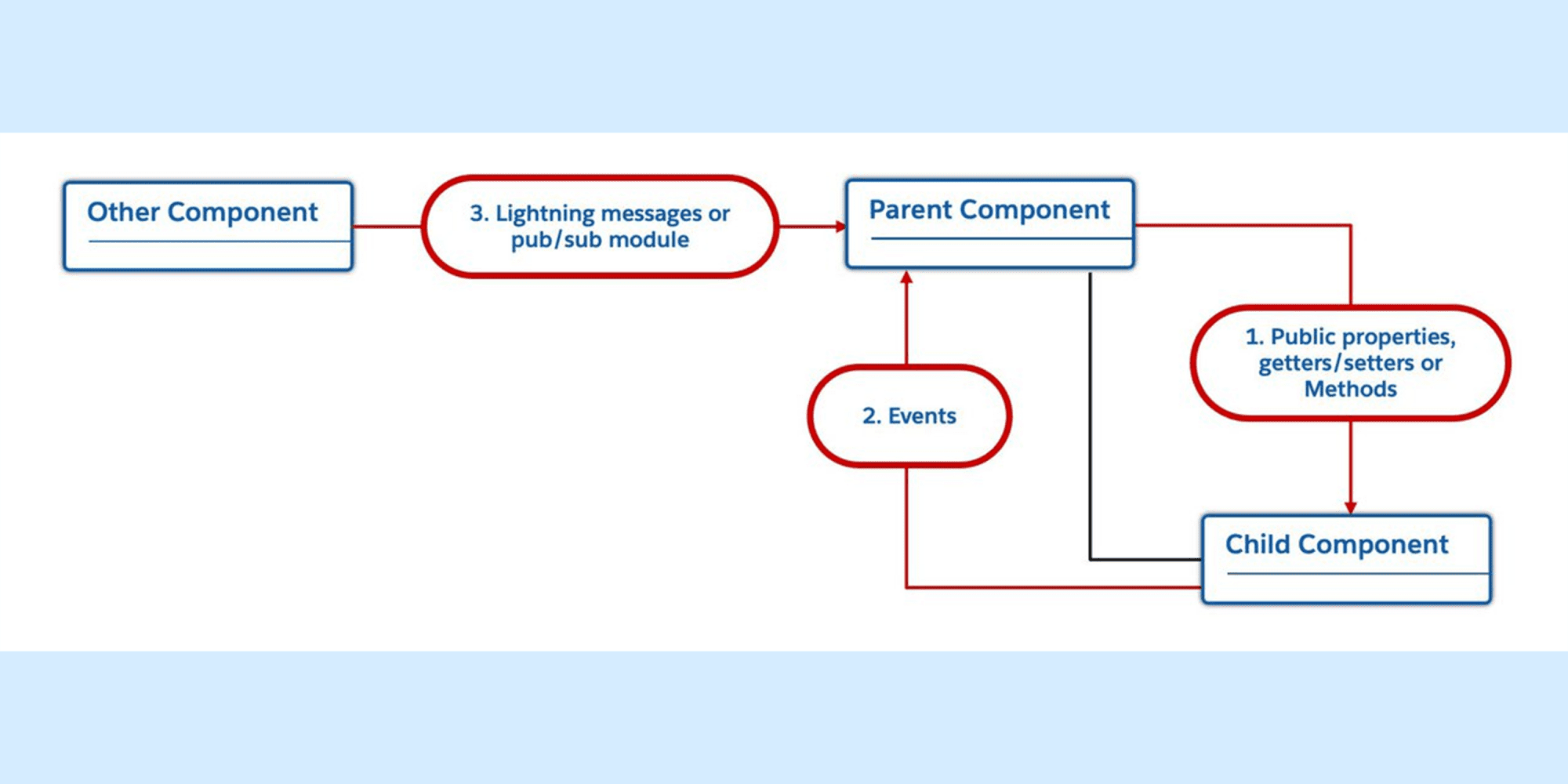
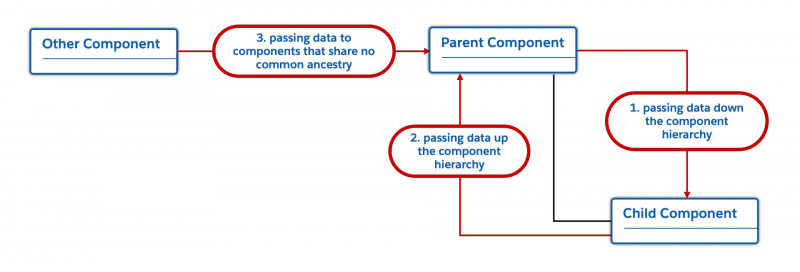
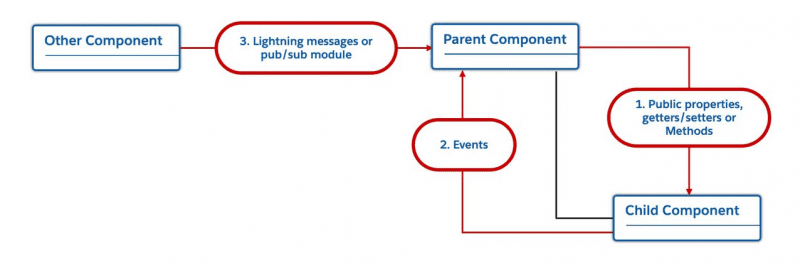
Al crear aplicaciones con Lightning Web Components (LWC), los desarrolladores necesitan pasar información a través de los componentes para compartir el estado y volver a renderizar los componentes. En esta publicación, compartiré una descripción general de los diferentes patrones de comunicación junto con sus ventajas y casos de uso. Veremos los tres tipos de intercambios:
- Transmitir datos por la jerarquía de componentes.
- Pasar datos a la jerarquía de componentes.
- Pasar datos a componentes que no comparten un ancestro común.

Transmitir datos por la jerarquía de componentes
Hay tres técnicas para pasar datos de un componente principal a un componente secundario; puede utilizar una propiedad pública, un setter o un método. Como referencia, un componente secundario es un componente que se incluye en la plantilla HTML de un componente principal en el momento del diseño. En tiempo de ejecución, el componente secundario se incrustará en un árbol sub-DOM del componente principal.
Propiedades publicas
Una propiedad pública es la forma más sencilla de recibir datos en un componente hijo y requiere la menor cantidad de código. Una propiedad pública se expone aplicando el decorador @api en una propiedad de clase de un componente secundario. Esto permite que el componente principal le asigne un valor de dos formas diferentes. Ya sea a través de un atributo HTML personalizado o dinámicamente con JavaScript.
A continuación, se muestra un ejemplo de cómo un componente principal actualiza una childAttribute de un componente secundario. Observe cómo el childAttribute se convierte automáticamente a mayúsculas y minúsculas (minúsculas, separadas por guiones) cuando se establece con un atributo HTML.

Las propiedades públicas son reactivas, por lo que el componente se vuelve a renderizar cada vez que se actualiza una de sus propiedades públicas. En el lado negativo, no puede ejecutar lógica personalizada cuando el valor cambia y el componente secundario no debe asignar valores a sus propiedades públicas.
Consulte la receta de ApiProperty de nuestra aplicación de muestra LWC Recipes para ver un ejemplo de una propiedad pública.
Getters y setters públicos
Los captadores y definidores públicos se comportan exactamente como las propiedades públicas cuando se utilizan en un componente principal. Sin embargo, brindan flexibilidad adicional al componente secundario al permitirle ejecutar lógica personalizada al recuperar o actualizar un valor. Además, un componente hijo puede establecer valores utilizando sus propios establecedores.
Otra diferencia importante con las propiedades públicas es que los captadores y definidores no proporcionan persistencia desde el primer momento. Un patrón común para manejar es usar una propiedad “privada” prefijada con un guión bajo para almacenar el valor internamente en el componente secundario.
A continuación, se muestra un ejemplo de cómo un componente principal usa un childAttribute de un componente secundario y guarda su valor en una propiedad _childAttribute

Consulte la receta de ApiSetterGetter de LWC Recipes para ver un ejemplo de getters y setters públicos.
Métodos públicos
Puede llamar a métodos públicos para pasar varios valores a un componente secundario con el fin de realizar una acción como un cálculo. A diferencia de los establecedores, los métodos le permiten hacer cumplir la coherencia pasando varios parámetros a la vez.
A continuación, se muestra un ejemplo de cómo un componente principal llama a un calculate desde un componente secundario:

A diferencia de las propiedades públicas o los establecedores, los métodos no se exponen en la etiqueta HTML del componente. Solo se pueden llamar con JavaScript. Esto puede ser una limitación si necesita llamar a un método de forma reactiva (siempre que cambien algunos valores). Del mismo modo, llamar a un método no desencadenará automáticamente una nueva representación en el componente de destino. El componente solo se vuelve a renderizar si el método modifica las propiedades utilizadas en la plantilla del componente.
Los métodos admiten el procesamiento asincrónico, ya que pueden devolver cualquier tipo de valor, incluidas las promesas.
Consulte la receta de ApiMethod de LWC Recipes para ver un ejemplo de un método público.
Pasar datos a la jerarquía de componentes
Puede pasar datos de un componente secundario a un padre o antepasado con eventos . Los componentes web Lightning se basan en eventos DOM (como se define en la especificación DOM estándar) para propagar datos en la jerarquía de componentes.
A continuación, se muestra un ejemplo de cómo un componente secundario puede enviar un evento personalizado con un ID de contacto a un componente principal:

Puede configurar la propagación de un evento para que se propague a componentes ancestros que no son padres directos de un componente secundario. Para hacerlo, puede establecer el bubbles al crear el evento:
const myEvent = new CustomEvent ('myevento', {burbujas: verdadero};
También puede detener la propagación del evento en cualquier momento con Event.stopPropagation () .
Consulte las recetas de "Hijo a padre" de LWC Recipes para ver varios ejemplos de activación y manejo de eventos.
Pasar datos a componentes que no comparten un ancestro común
A veces es necesario enviar datos a componentes que no comparten un ancestro común. Por ejemplo, es posible que deba enviar datos hacia o desde un componente alojado en una región diferente de una página Lightning o en una barra de utilidades. Este tipo de comunicación se puede lograr con el Lightning Message Service o con el módulo pubsub.
Servicio de mensajes relámpago
El Lightning Message Service (LMS) es la solución preferida para comunicarse entre componentes que no están en el mismo árbol DOM. LMS también permite la comunicación entre las tres tecnologías de interfaz de usuario de Salesforce: Lightning Web Components, Aura y Visualforce.

LMS proporciona un mecanismo de publicación / suscripción que permite el intercambio de mensajes entre componentes. En aras de la brevedad y para no duplicar la documentación, no profundizaremos en los detalles técnicos de cómo publicar y suscribirse a mensajes Lightning, pero requiere tres pasos clave:
- Declare un canal de mensajes utilizando el tipo de metadatos
LightningMessageChannel - Publique un mensaje usando la función
publish()del módulo@salesforce/messageChannel - Suscríbase a un mensaje utilizando la función
subscribe()del módulo@salesforce/messageChannel
Consulte las recetas del "Servicio de mensajes" de LWC Recipes para ver ejemplos de cómo utilizar LMS.
módulo pubsub
El módulo pubsub debe usarse como una alternativa de último recurso en contenedores que no son compatibles con Lightning Message Service. El módulo proporciona un mecanismo de publicación / suscripción para intercambiar datos en una página web. Es una solución funcional, pero no se admite oficialmente ni se mantiene de forma activa.
En resumen: cinco funciones para tres patrones de comunicación entre componentes
Eso es un envoltorio. En esta publicación, vimos una descripción general de los tres tipos de patrones de comunicación entre componentes, junto con sus respectivos beneficios y casos de uso:
- Transmitir datos por la jerarquía de componentes con propiedades públicas, definidores o métodos.
- Pasar datos a la jerarquía de componentes con eventos.
- Pasar datos a componentes que no comparten un ancestro común con el servicio de mensajes Lightning o el módulo pubsub.

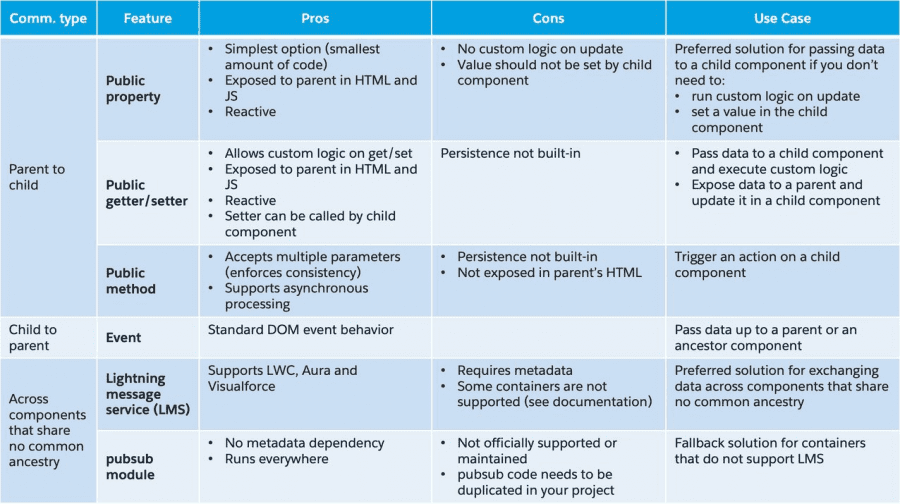
A continuación, se muestra un resumen de las diferentes funciones que puede utilizar para compartir datos entre componentes:

Si desea obtener más información, instale y explore nuestra aplicación de muestra LWC Recipes para ver cómo funcionan estas técnicas en pequeños fragmentos de código.
Sobre el Autor
Philippe Ozil es un promotor principal de desarrolladores en Salesforce, donde se centra en la plataforma Salesforce. Escribe contenido técnico y habla con frecuencia en conferencias. Es un desarrollador de pila completa y disfruta trabajar en DevOps, robótica y proyectos de realidad virtual. Síguelo en Twitter @PhilippeOzil o revisa sus proyectos de GitHub @pozil .
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2021/05/inter-component-communication-patterns-for-lightning-web-components.html