[00:00:02.340] – Raymundo
Hola, hola, ¿qué tal? Bienvenidos y bienvenidas a Ventaja Podcast. Hoy tenemos a un gran invitado, a Juan Manuel Garrido, de EGA Futura. Juan Manuel, ¿cómo estás?
[00:00:16.810] – Juan Manuel
Hola, buenas tardes, Rey. ¿Cómo estás?
[00:00:19.480] – Raymundo
Bien, bien. Aquí con la garganta de cantante.
[00:00:23.880] – Juan Manuel
El problema importante es que puedas seguir hablando y muchas gracias por la invitación a tu programa.
[00:00:32.310] – Raymundo
No, muchas gracias a ti. Platicábamos hace rato de las reuniones, entonces siempre como ese asunto de estar acomodándose, es tema de que siempre uno tenga la flexibilidad y la apertura, y se da, siempre se da.
[00:00:53.330] – Juan Manuel
Exacto, sobre todo cuando es una reunión virtual y hay muchísimas personas involucradas, a veces uno tiene que tratar de ser flexible para que la reunión se pueda llevar a cabo.
[00:01:06.630] – Raymundo
Sí, malo cuando son presenciales. Fíjate, yo dejé de hacer presenciales ya bastante tiempo, si acaso algunas, por ahí, por el negocio. A veces no se puede. Apenas me pidieron una, hice la cuenta. De todos modos, le dije: No es viable. De entrada, yo ya digo: No. Pero fíjate, era dan de tiempo, cuatro horas y de dinero, como poquito, pero de todos modos es dinero, 20 dólares.
[00:01:42.310] – Juan Manuel
No, no.
[00:01:44.840] – Raymundo
Ni siquiera es mi cliente. Quieres que lo vaya a convencer, le digo: Que se convenza solo.
[00:01:51.490] – Juan Manuel
De alguna forma, la experiencia poco grata que toda la raza humana vivió 2020. Una de las cosas que sí pienso que ayudó a acelerar es la adopción de herramientas digitales que permiten que el trabajo, dentro de una empresa y dentro del mundo emprendedor, sea más eficiente. Hoy, yo puedo ver cómo equipos totalmente distribuidos son realmente productivos y son eficientes utilizando herramientas como como Slack, como Chatter, como Microsoft Teams o como Google Meet. Y antes había mucha burocracia en términos de pensar que los recursos humanos podían rendir solamente face to face en un entorno físico en donde estén todos juntos, y ahora no es así. Yo recuerdo, hace poco tiempo atrás, un amigo me decía: Nosotros a la hora de contratar recursos humanos, estamos hablando de una empresa tecnológica con un promedio de 300 empleados, me decía: Buscábamos en un radio de a 40 km/h a la redonda. Hoy eso ya no es algo relevante, no nos importa. Al principio comenzamos a buscar en otras ciudades y ahora ya se convirtieron en una empresa internacional.
[00:03:34.880] – Raymundo
Distribuida. Sí. Por ejemplo, Base Camp, que son como de los más promotores de eso desde el inicio. O sea, es una brutalidad.
[00:03:47.930] – Juan Manuel
Es una bonita empresa para estudiar Base Camp. Yo, a lo largo de mi carrera, aquí en Nega Futura, los he seguido muchísimo. Creo que son menos de 40 personas todavía. Ellos conceptualmente quieren ser tipos compactos, reducidos y trabajan de manera remota. Tienen un libro, ya que tiene varios años, Remote. Creo que fueron uno de los pioneros. Y el COVID ni siquiera era una palabra que existía en nuestra mente. Y estos güeyes, ocho años atrás, diez años atrás, ya estaban trabajando de manera remota.
[00:04:31.560] – Raymundo
Sí, muy impresionante. Oye, Juan Manuel, pero ahora sí que dinos, preséntate, ¿qué andas haciendo?
[00:04:45.750] – Juan Manuel
Yo soy Juan Manuel Garrido. Fundé en 1994 EGA Futura, una empresa de tecnología. Principalmente, lo que hacemos es fabricar software tipo ERP o ERP. Para los que no No saben lo que es software ERP, estamos hablando de software empresarial. Nosotros nos focalizamos en el segmento de empresas medianas y, principalmente, lo que hacemos es cubrir los 360 grados de la problemática que una empresa puede tener desde su inventario, sus relaciones con el cliente, sus ventas, sus compras, sus cuentas por pagar, sus cuentas por cobrar, su contabilidad y hasta cuestiones como recursos humanos, activo fijo, envíos de correos electrónicos, interacción interna. Tenemos toda una red social montada encima del sistema, con el objetivo de que los usuarios de una empresa no tengan que depender de cosas como WhatsApp o de correo electrónico, o de llamadas, y que dentro de esa red social, que que simula Facebook, pero dentro del sistema, puedan trabajar de una manera ordenada.
[00:06:07.540] – Raymundo
El ERP a mí me gusta mucho porque es como un sistema operativo, o sea, va, lo instala Es el sistema operativo de la empresa, es el núcleo, el ADN de lo que le indica a un grupo empresario, a un emprendedor, a un jefe, un gerente, hacia dónde está el norte y hacia dónde está el sur. Y desde el 94, o sea, Ega Futura, desde el 94, instalación en equipo, cableado de red.
[00:06:41.480] – Juan Manuel
Sí. De hecho, te voy a decir algo, nunca trabajé, a lo largo de mis casi 50 años, nunca trabajé en otra empresa. Comencé de adolescente a programar como software y en el 94 fundé la empresa. Era un chico de 20 años y a partir de ahí comenzamos a crecer.
[00:07:12.120] – Raymundo
O sea, toda la vida.
[00:07:14.260] – Juan Manuel
Es toda ¿Cómo se llama, mi vida, esto? Nuestro ERP tiene cuatro generaciones: generación uno, generación dos, generación tres y generación cuatro. En generación uno teníamos una interfaz de usuario DOS, de texto, Para que no sepan qué es DOS, antes de Windows, las computadoras o los computadores o los ordenadores, como se digan en diferentes lugares de Iberoamérica, usaban una interfaz de texto. Después vino Windows. Y ahora nuestro ERP de generación cuatro corre en la nube. Ya estamos trabajando para incorporar funcionalidad que incluya inteligencia artificial, tecnología muy nueva, pero que de alguna forma va a ahorrar muchísimo tiempo. Te voy a contar algo respecto a ¿Has visto? Sí. Estaba hablando hace unos meses atrás con un colega que me prendió la lámpara y me dice: estuvimos haciendo un desarrollo con inteligencia artificial para Visa. ¿Y qué hicieron? Y me dice: Son millones de personas, millones de clientes. Y la cantidad de recursos humanos en el call center no es suficiente para poder establecer comunicaciones telefónicas con los varios millones de clientes. Entonces, estamos construyendo un algoritmo que analiza el comportamiento de un cliente. Entonces, nosotros ya podemos ver, por ejemplo, que si el cliente consume todo su límite y deja de pagar, probablemente ese cliente lo perdamos y se vaya con otra empresa o sea un incobrable.
[00:09:21.970] – Juan Manuel
Entonces, el algoritmo va detectando esos comportamientos y genera llamados en el call center para ofrecerles, por ejemplo, una promoción al cliente y de esa manera intentar reconquistar ese cliente que ya predictivamente se va a ir para que se quede dentro de visa, en este caso. Entonces, ahí yo dije: En el mundo del software empresarial hay un montón de cosas que se pueden hacer. Obviamente que hoy la inteligencia artificial está en su infancia y tal vez podamos pensar que lo más natural es que fabrique un correo electrónico personalizado para el cliente, que esas son cosas que estamos haciendo. Inclusive también son cosas que estamos haciendo para contactar a potenciales clientes. No me hagas olvidar de esto, que es sumamente interesante, de lo que estamos haciendo para ventas. Pero volviendo a lo que es el software empresarial, se puede hacer muchísimo desde cobranzas, análisis de información, entender qué producto tengo que comprar, qué producto voy a vender, qué cliente podría tener un mejor desempeño como comprador. Y yo supongo que a lo largo de los próximos años van a haber muchísimas más cosas que nos vamos a ir dando cuenta de que pueden ser Sí.
[00:11:02.850] – Raymundo
Y ahí una de las preguntas que traía era: ¿cuál es el mejor momento, a través de todos los años que llevas, de implementar un RP, o sea, del lado del cliente? ¿Dónde has visto que dice.? Por ejemplo, a mí me ha pasado de cuando se pierde total trazabilidad del proceso de producción o del proceso de venta es cuando empiezan, cuando dicen por ahí, pero no sé. Tú tienes más experiencia, por supuesto.
[00:11:38.060] – Juan Manuel
Pregunta difícil la que me estás haciendo, porque la respuesta es difícil. Lo que yo he visto a lo largo de todos estos años, es que una empresa en particular, a lo largo de todo su ciclo de vida, va cambiando de software de gestión empresarial a medida que va creciendo creciendo, hasta que llega un momento en donde se queda con su producto definitivo eternamente. Entonces, la mejor sugerencia es desde el Al principio, hay que comenzar con una herramienta buena y barata. Hay mucho software de gestión empresarial, bueno y barato, y que corra en la nube. Cuando digo bueno y barato, estoy hablando de un software de menos de 100 dólares al mes, en la nube, es excelente. Y eso le va a permitir a un emprendedor o a una pequeña o mediana empresa comenzar a resolver dos problemas que nosotros vemos en los procesos de digitalización de empresas ya más grandes, que son: problema número uno, no hay procesos definidos. Ese es el número uno que una herramienta de software va a ayudar a resolver. Hoy hay empresas que Por ejemplo, no tienen en claro cómo comprar. Hay una empresa muy grande que por una cuestión de confidencialidad es muy conocida todo el mundo, nos contactó, no No puedo decir el nombre, pero sí voy a contar un problema.
[00:13:32.950] – Juan Manuel
Es una empresa que está en todo el mundo y nos contactó una subsidiaria de un país de América Latina y nos comentó este problema. Recibimos más de 2000 facturas de compra al mes y todo lo hacemos con Excel. La problemática caótica que se vive en un área administrativa manejando eso con Excel es intergaláctica, es gigante. O sea, estos tipos están pagando un montón de dinero en sueldos de recursos humanos. Los recursos humanos deben estar quemados con toda la cabeza prendida a fuego, porque levantarte a la mañana para comenzar a trabajar y que tu trabajo sea picar números adentro de una Sí. Planilla de cálculo debe ser algo bastante desmotivante. Y, por otro lado, no saben qué compran, ni a qué precio ni cómo. Entonces, establecer procesos desde un momento muy temprano le va a servir a cualquier empresa mediana o cualquier emprendedor a ya establecer procesos y que esos procesos se vayan impregnando en la cultura de de la empresa. Lo cual es clave, porque después tratar de cambiar esa cultura, y lo he visto un montón de veces, es muy difícil. Y el otro problema, te dije que tener una herramienta de software de gestión empresarial, desde el principio, resuelve dos problemas.
[00:15:18.840] – Juan Manuel
El segundo problema es la adaptación del recurso humano a una herramienta. El recurso humano tiene que saber que todo queda registrado, que los precios de costo son los precios de costo, los de venta son los de ventas, que hay trazabilidad de que si alguien quiere hacer una auditoría, esa auditoría va a arrojar números que coinciden o que van a coincidir con la realidad y con cosas que pasaron. Entonces, realmente es muy recomendable. Ahora, probablemente una empresa con 15 empleados, 20, cuando sean 50 van a necesitar un software más grande. Y ahí va a haber todo un proceso de migración y de dolor. Hasta que en un momento de madurez necesiten utilizar una herramienta grande, como sería el caso… Sin ningún tipo de preferencias, voy a nombrar productos que están disponibles hoy en el mercado, que compiten con nosotros y que son muy buenos. Sap Business One, una herramienta hermosa. Microsoft Dynamics, también. Ega Futura, también. Ega Futura es un ERP que corre arriba de infraestructura Salesforce. Por lo tanto, están en la app, aplicación móvil, red social, inteligencia de negocios, de informes, point and click, toda esa magia moderna. Ese tipo de productos sí tienen la capacidad de acompañar el crecimiento de una empresa eternamente, porque son productos que tienen mucha evolución tecnológica atrás, en donde todos los años hay varias generaciones y que al mismo en el tiempo, tienen una potencia de personalización enorme hacia el mercado, el segmento vertical de la empresa.
[00:17:42.790] – Juan Manuel
Creo que fue muy largo, pero esto es algo que yo le recomendaría muchísimo tener en cuenta a cualquier empresario que está pensando, cualquier empresario, cualquier emprendedor, cualquier persona de negocios que está pensando en tener empresa ordenada.
[00:18:01.870] – Raymundo
Sí, porque también una de las cosas que me encuentro muy seguido es, ya sea que están muy chiquititos de menos de siete, menos de diez, dicen: ¿Para qué? O sea, ¿para qué contrato un servicio si nada más necesito contabilidad o nada más necesito CRM o nada más necesito esto. Es que eso es uno de los grandes limitantes como del lado del mindset, que es usar un ERP, o sea, te exige entrenamiento, capacidad, un recurso humano o si no, tú mismo, dueño o dueña, convertirte en ese estratega que identifica. Y lo que a mí me encanta del ERP es que hace mucho tiempo, o sea, al inicio, cuando se empezaba a usar, pues fue creado para producto, pero para servicio no tiene ningún tema. O sea, si uno ofrece servicios, calza igual de manera perfecta. Y justo esos dolores de cabeza que dices.
[00:19:08.840] – Juan Manuel
Y hoy ya tenemos software ERP con especialización en servicios. Te voy a decir, por ejemplo, en el caso nuestro, que es el mismo caso de SAP y es el mismo caso de Microsoft Dynamics, hay gestión proyectos dentro de LERP. Entonces, ya es posible en la misma herramienta que están facturando o definiendo los planes de cuenta o están haciendo los asientos contables en esa misma herramienta, O sea, pueden establecer proyectos, que pueden ser proyectos internos o proyectos externos, crear todas las tareas, asignar esas tareas a Recursos Humanos, establecer deadlines, vincular consumo de o no a esas tareas. O sea, realmente es algo totalmente transformador para empresas de servicio.
[00:20:12.870] – Raymundo
Sí, porque es el orden y es el saber, la trazabilidad, o sea, todo. Y de verdad sí, es medio doloroso cuando uno no ha llegado a un nivel lo suficientemente alto para evaluarlo, pero ya, Ya escucharon, Juan Manuel también lo recomienda en el sentido de… También te va forzando, te va haciendo ponerle seriedad y ponerle más visión a futuro, que tampoco necesitas escalar a 300, 500, 1000 personas. ¿Qué será como el tamaño donde ya hace sentido? ¿Unas 12, 15 personas?
[00:20:52.490] – Juan Manuel
Para mí, el número obligatorio es ocho. Cuando dentro de una empresa ya hay ocho personas, aunque sea un sistema compacto, tiene que ser implementado. Y la ventaja, más allá de todo esto que venimos hablando, la ventaja que más valorada es por los clientes es el orden o el resultado, te diría, es el orden y la previsibilidad. Que una empresa pueda saber cuánto dinero le deben sus clientes, cuánto dinero ellos le deben a sus proveedores, cuáles son los productos que mejor van a comportarse en el próximo cuatrimestre, qué necesitan comprar ahora. Eso es previsibilidad, y sobre todo en un ambiente tan, te diría, convulsionado como es América Latina. Tal vez en España un poco, pero en América Latina las economías son completamente distintas a como es, por ejemplo, una economía en los Estados Unidos.
[00:22:09.410] – Raymundo
Sí, sí, sí, sí.
[00:22:10.850] – Juan Manuel
En donde aquí cada aspecto que aporte orden y previsibilidad es una ventaja competitiva.
[00:22:21.380] – Raymundo
Sí. Y hablando de ser previsores, es que Juan Manuel, hace rato que platicábamos Me sorprende y te admiro mucho el sentido de… Bueno, a lo que se ve y a lo que hemos platicado, el enfoque. No sé si a ti en lo que llevas te ha pasado eso de sale el nuevo objeto reluciente y como que te jala. Hay muchos de los que conozco, yo mismo soy un ejemplo de… O sea, me emociono con un montón de cosas y muchas veces he perdido el enfoque. ¿A ti te ha pasado? Y si te ha pasado ¿Cómo lo has controlado?
[00:23:01.320] – Juan Manuel
Me ha pasado y con una inversión muy grande de energía emocional e intelectual, tratar de encarrilarme y me ha ido bien en ese aspecto. Lo primero que tenemos que tener en consideración es que los seres humanos estamos cableados para que la novedad, para que lo nuevo, nos produzca satisfacción, nos produzca sentirnos bien. Y esto una vez estaba leyendo, creo que estaba leyendo a un neurocientífico norteamericano que se llama Uberman, en donde este güey decía que en la época de las cavernas, la sensación de sentirse totalmente movilizado ante algo nuevo era clave para la supervivencia. Imagínate tú y yo en una caverna y que viene otro güey y nos dice: Hay un león en la puerta. No pasa nada. Esa noticia nueva, de alguna forma, tendría que movilizarnos y pararnos los pelos para que nosotros le prestemos atención. O lo mismo con el fuego, o lo mismo cuando todavía la raza humana no había descubierto la agricultura. Encontramos un nuevo campo lleno de maíz. Vamos todos allá. Entonces, eso es natural. En el ser humano, eso también te explica la adicción en las redes sociales, el por qué TikTok con su formato. A mí me costó bastante tiempo desinstalar todas mis de redes sociales de mi iPhone.
[00:25:05.070] – Juan Manuel
Y eso fue, me acuerdo que una vez estaba miércoles en casa, en el living, mi esposa y mi hijo ya se habían ido a dormir. Sube una hora en TikTok y a mí esa hora me parecieron seis minutos. Dije: Acá hay algo que no está bien. Y eso es porque la novedad continua nos atrae. Entonces, imagina por un momento cómo un jefe o un empresario o un gerente, un emprendedor, se va a sentir cuando ve algo nuevo, él va a pensar que eso va a cambiar la trayectoria de su empresa o que va a cambiar la manera en la que vende. Es muy fácil distraerse. Yo voy a recomendar algo, que esta recomendación va pura y exclusivamente para empresas nuevas o para emprendedores. Obviamente, esto no aplica a empresas que ya tienen una trayectoria o que están establecidas. Hay un concepto que me gusta mucho, que se llama Product-Market-Fit. Pueden googlearlo como PMF, Product-Market-Fit, que de alguna forma es una especie de fórmula o esquema o estrategia como…
[00:26:38.120] – Raymundo
O métrica.
[00:26:39.240] – Juan Manuel
O métrica, como quieras definir, que te determina si el producto o el servicio que tu empresa está vendiendo tiene demanda. Si tiene demanda. Porque hoy lo que generalmente ocurre es que Un emprendedor o un empresario tiene una idea, la quiere implementar en el mercado y después no hay demanda. Estaba yo hace un par de años atrás escuchando a un personaje, a un pensador, realmente, es todo lo que voy a decir, es con muchísimo respeto, es una persona muy admirable, Máster Muñoz, gran profeta mexicano del mundo de los negocios que trascendió un montón de fronteras, el tipo cuenta una experiencia personal de él en donde se les ocurrieron unas toallas inteligentes, prémium, con algún bordado. Y el tipo dice que todavía tiene toallas en la casa, porque no lograron vender nada. Entonces, si al principio de una empresa se analiza que el producto o que el servicio que la empresa va a brindar realmente tenga demanda, es decir, que hay un fit por parte de marketing.
[00:28:13.580] – Raymundo
Un ajuste o un mensaje.
[00:28:16.520] – Juan Manuel
Ya a partir de eso, no es necesario perder foco en qué vender o en qué hacer. Una forma muy simple de saber si hay demanda, es con poco esfuerzo tengo que poder tener candidatos de compra, potenciales clientes. No estoy hablando de vender. Si estoy hablando de si lo que yo voy a ofrecer en el mercado con poco esfuerzo, con relativamente poco esfuerzo, me va a dar potenciales clientes gente interesada, eso ya es un indicador de que hay demanda.
[00:29:03.070] – Raymundo
Sí, justo. Te iba a decir que uno de los grandes temas es que esta vez la gente enseña en la academia hay muchas referencias de que vemos en redes sociales o en blog, que todavía no entienden en inglés y en Europa, o sea, ya no lo veo tan seguido, pero todavía tienen esa concepción de primero es la oferta y luego es la demanda.
[00:29:41.520] – Juan Manuel
Es decir- Totalmente al revés.
[00:29:43.620] – Raymundo
Y es totalmente al revés, porque hay un volumen impresionante de demanda que no tiene oferta. Por ejemplo, nosotros que nos movemos también en el ambiente empresarial, la cantidad de programadores o desarrolladores de software que se necesitan no se está cubriendo en este año, en el 2023, y se pronostica que para el 2025 o 2027 va a estar aún más, por eso los sueldos infladísimos, robo de personal. En industria de desarrollo de software, es una carnicería, porque es compro con dinero, te llevo, te pongo lujos, ya es un estatus de estrellas de rock. Un amigo lo trataron de comprar de una startup, una empresa de tecnología bastante fuerte, le pagaban renta, le daban gasto mensual y un automóvil más el sueldo.
[00:30:52.170] – Juan Manuel
Sí, yo he visto uno de los casos más extremos que he visto es una empresa en Norteamérica que le decía a sus empleados: Si me presentas a un programador a ese programador le hacemos el proceso de entrevistas y de admisión, y el programador es contratado, les regalamos a cada uno un bono de 10 000 dólares. 10 000 dólares para quien refiere al programador y 10 000 dólares de bono de bienvenida para el programador.
[00:31:35.730] – Raymundo
Sí, muy fuerte. Y ahí es un claro ejemplo de que ahí está la oferta. O sea, con lo que le tratamos de decir con esto es: ¿Qué es un buena oportunidad de negocio una neoacademia o neouniversidad, para crear desarrolladores de software?. No basta, no basta lo que hay ahorita. Entonces, lo que Lo decías Juan Manuel, de qué necesita la gente y luego crea el producto o servicio que necesitan, no es al revés, como lo que dices.
[00:32:08.770] – Juan Manuel
Eso me hace acordar, cuando, no La frase exacta no la tengo presente, pero es: ¿Cuál fue el mejor negocio durante la fiebre del oro en los Estados Unidos? Que era una fábrica de palas y picos.
[00:32:29.380] – Raymundo
Sí, como ahorita, más recientemente, que cuál es el mejor negocio en monedas digitales? Los exchanges, ¿no? O sea, los que…
[00:32:41.120] – Juan Manuel
Sí, el tema de los exchanges, en particular, creo que es un poco más complejo porque hay un factor, hay un montón de factores, como la liquidez del exchange, la seguridad, pero es la confianza. Yo tengo amigos personales que con la debacle de FTX, de no mucho tiempo atrás, de la nada, de un día para el otro, perdieron 100 000 dólares. Tipos que tenían Genuinos, 100 000 dólares en alguna criptomía en particular, como podría ser Bitcoin o Ether o Monero o LUNA. Luna fue otro… Y hoy no tienen nada. Entonces, no creo que sea tan fácil establecer un exchange. Pero, efectivamente, aquellos que se establecieron, Binance, por ejemplo.
[00:33:44.280] – Raymundo
Ajá. Sí, justo son las palas, son las palas de la fiebre de oro. También otra cosilla que estábamos platicando hace rato, Que te recordara de lo de los correos de lo que estaban implementando de inteligencia.
[00:34:06.570] – Juan Manuel
Una forma de que esto es aplicable para cualquier industria. Esto que voy a contar ahora es aplicable para cualquier industria. Es algo que es relativamente barato de construir o de contratar. Y un empresario pequeño, muy pequeño, lo puede implementar y una empresa grande también, que, por ejemplo, hacer un análisis dentro de LinkedIn. Nosotros aquí ¿Cómo se dice en México LinkedIn? ¿Linkedin o LinkedIn?
[00:34:48.880] – Raymundo
Yo le pregunté una vez a un representante en México y me decía: A nosotros nunca nos ha importado eso. Entonces, dije: Bueno, yo de repente digo LinkedIn, luego digo LinkedIn. Entonces, me lo dijo así, dije: Ven.
[00:35:10.800] – Juan Manuel
Nosotros, aquí en la Argentina, Y países limítrofes estamos acostumbrados a escuchar LinkedIn. Entonces, dentro de LinkedIn se puede hacer una búsqueda o un filtro por jefes, gerentes, empleados de empresas que trabajen en algún segmento al cual nosotros le podamos vender. Esa información de cada perfil, de cada una de esas personas, se puede analizar con ChatGPT y con una instrucción. Esto que te voy a decir se puede hacer con planillas de Google Sheet y ChatGPT. Se puede hacer con eso o se puede automatizar con software que ya existe. Y que ChatGPT genere varios mensajes absolutamente personalizados para poder contactar a cada una de esas personas, un mensaje único: Hola Carlos, te escribo desde Ega Futura, me encanta que seas gerente de ventas de PepsiCo Latinoamérica, veo que cambiaste de puesto el año pasado y que en tu network está Roberto, que también lo conozco y me gusta. Y ese tipo de personalización, sin esto, la única forma de escribir un mensaje de esas características es que lo escriba un humano. Y era un nivel de respuesta muy alto. Entonces, esto se podría hacer con planillas de cálculo y con ChatGPT o hay herramientas en el mercado que ya permiten hacer esto y se conectan directamente a LinkedIn, envían los mensajes.
[00:37:10.310] – Juan Manuel
Nosotros estamos usando varias y con unos resultados hermosos.
[00:37:14.730] – Raymundo
A mí el que más tengo dos favoritos ahí, que es Walaxi, que eso lo usé desde que nací. Wallaxi ya es como vieja escuela. Ajá, desde que era puro FR, que la dieron de alta en Francia, porque uno es ucraniano, un tipazo. Un día vino a México y ahí nos quedamos a platicar. Sí. ¿Cuál aquí sí es un clásico ya?
[00:37:41.200] – Juan Manuel
Tal vez no evolucionó tanto como el resto, pero es un clásico.
[00:37:45.220] – Raymundo
Y Octopus, Octopus-R-M. O sea, la función de ese RM que tiene, me parece que si el vendedor exprime lo suficientemente ahí, no tiene ningún tema para pasarlo al de la empresa, al ERP.
[00:38:00.950] – Juan Manuel
Es nuevo, que lo recomiendo, se llama Hey Rich. Rich como un alcance en inglés, sería Hey Rich, H-E-Y Rich. Googleéenlo Excelente.
[00:38:18.380] – Raymundo
Muy buena. No, Juan Manuel, ahí hay, por ejemplo, uno de que apenas igual recomendé, que ahorita se me fue el nombre, Creo que se llama Hello Contact o una cosa así. Pero bueno, tienen un demo que es voz, o sea, es un chatbot de voz de inteligencia artificial, que su función es dar una reunión. Solo sirve para eso. Y donde lo tienen, el demo, es con un control de plagas. En Estados Unidos es muy común empresas de control de plaga por la construcción. Nosotros en Latinoamérica somos mampostería, entonces no tenemos tanto detalle de eso. Y como usan madera, es muy común. Cierra la cita de una manera brutal, así de: Estás en una lista de espera hay cinco personas esperando la llamada, ¿quieres que te vaya contando algunos servicios que terminamos? No, quiero hablar con una persona. Bueno, te entiendo, por supuesto. Mira, para que no se que se te haga tan pesado la espera, dime de qué plaga es la que tienes. Tengo de esto. Mira, fíjate, esto lo vamos a hacer así y así. ¿Qué crees que ya solo faltan cuatro personas? ¿Qué te parece si de una vez te haciendo tu cita?
[00:39:49.610] – Raymundo
O sea, va trabajando la cosa así. Brutal, una cosa loquísima que sí me dejó ahí dando vueltas. Y ahorita con lo que estás diciendo de LinkedIn. A mí me gusta mucho por el sentido este que creo que por fin la gente está entendiendo, o bueno, a lo mejor yo ya limpié lo suficiente y ya no me aparece tanto, pero que LinkedIn no es para vender, es para agendar reuniones.
[00:40:19.580] – Juan Manuel
Para agendar reuniones, construir relaciones, agregar valor, absorber valor de gente como tú, por ejemplo, o de otros tantos pensadores y líderes de pensamiento, que de alguna forma dedican una gran parte de su tiempo a educar, y esa educación es bien recibida.
[00:40:43.380] – Raymundo
Sí. Bueno, ahí soy creyente que todo producto o servicio debe de llevar un proceso consultivo como el del médico. Análisis, diagnóstico, estrategia, plan de acción.
[00:40:57.600] – Juan Manuel
Obviamente, Ese proceso consultivo se puede dar con determinados productos o con determinados servicios. Hay otros que quedan afuera, como las bebidas.
[00:41:12.240] – Raymundo
El detergente.
[00:41:13.530] – Juan Manuel
O el detergente. No hay mucho proceso consultivo, no hay mucho detergente doméstico. Ahora, sí me parece una buena recomendación para cualquier empresa que no venda productos de consumo masivo, como como bebidas o detergentes o remeras o camisas, es que agreguen valor al mercado con consultoría gratis, con explicaciones de cómo el problema que ellos resuelven se puede resolver mejor con un producto como el de ellos o con el de la competencia. Eso, a lo largo del tiempo, vi que el mercado suele reaccionar muy bien ante ese tipo de prácticas que, según el mindset de algunos sectores, puede ser pensado como que es una pérdida de tiempo. Invertir dinero, en capacitar a los clientes o en generar el contenido en video, es una pérdida de tiempo. Y en contrapartida de eso, yo lo que he visto es que el mercado lo toma muy bien, que las decisiones de compras generalmente suelen hacerse en aquellas empresas que más presencia tienen.
[00:42:44.300] – Raymundo
Sí, sin duda. Oye, Juan Manuel, ya para ir cerrando, si no nos podemos aventar aquí, está bien buena la plática. Más bien, quiero invitarte a un nuevo episodio en donde hablemos más de marketing y ventas, porque Porque fíjate, una de las cosas que a mí me encanta, yo en mi análisis personal me defino a Mirador o no sé, más bien me encanta o me gusta el SaaS B2B. O sea, a mí primero el B2B me encanta y luego el SaaS, el Software as a Service, me fascina. Yo ahí de las ventas me sé y me investigo y practico y pongo así, fíjate, tanto así que luego me consigoo conejillos de indias, que les digo: No te quiero vender nada, yo esto lo cobro, pero tú tienes el momento y el producto el enfoque ideal para probar una estrategia que tengo. ¿Me darías permiso de hacerla? No, pues si es gratis, pásale. Así de fanático soy de ese sector. Entonces, Voy a estar extendiendo la invitación para que hagamos otro, pero ahorita pasemos a las preguntas cortas. Vamos, que venga la pregunta. Que venga las preguntas cortas. ¿Qué libro, recurso, o sea, qué libro, podcast, video o algo, o recurso, recomiendas, así que es tu top uno para negocios.
[00:44:22.860] – Juan Manuel
Un libro en particular, dos libros en particular, Multipliers, por un lado, rework, que hablamos al principio, por otro. Autores, recomiendo mucho Tim Ferries, Robin Sherma, a Tony Robbins. Son autores que en algún momento hay que dedicarles tiempo. Yo comprendo y soy consciente que la vida de un jefe, de un gerente, de un empresario, de un emprendedor, es siempre conflictiva en términos de poco tiempo y un millón de actividades, pero el tiempo para adquirir conocimiento, que puede ser a través de un libro o a través de un podcast, como es tu caso, que lo estás haciendo muy bien, ya son muchísimos años que estás llevando adelante esto o un audiolibro, es algo que hay que hacer. Definitivamente, entonces, rework, Multipliers, Tony Robbins, Tim Ferry, Robin Sherman.
[00:45:41.200] – Raymundo
A mí me gusta mucho Tim Ferr por la estructura mental que tiene. O sea, esa cosa de los atajos es una locura.
[00:45:50.570] – Juan Manuel
¿tim Ferr es un humano fuera de lo común? Yo creo que el tipo es un prodigio y es un genio, y lo sabe y es muy humilde. Y hay una forma de encarar la vida de él, que lo dijo, que a mí me llamó mucho la atención. Y el tipo le dice al mercado, a la audiencia, a la gente: A mí no me vean como un profeta o como un genio o como un pensador. A mí véanme como un explorador que dedica una cantidad de tiempo y de energía muy grande en explorar qué funciona y qué no en el mundo de empresas, en el mundo de desarrollo personal, y propago ese conocimiento. Sí, Interesante.
[00:46:47.070] – Raymundo
Sí, muy interesante. La segunda, Juan Manuel. ¿Qué director general o persona o colectivo te consideras fan?
[00:47:03.640] – Juan Manuel
¿me considero.?
[00:47:06.060] – Raymundo
Fan o fanático.
[00:47:12.070] – Juan Manuel
Vamos a utilizar la palabra fanático. Hay un montón de gente que admiro, de verdad, en diferentes aspectos. El poder de delegación que tiene Elon Musk a a mí me parece casi sobrenatural que un tipo como Elon pueda motivar Recurso Humano, convocar gente para que trabaje en sus diferentes empresas, llevarlas adelante, asignar actividades y que esas actividades se lleven a cabo y de manera correcta, eso me parece genial.
[00:48:00.390] – Raymundo
Sí, aparte, ese es uno de los grandes retos que tenemos todos cuando creamos empresas, que es el recurso humano, es de las cosas que llevan más energía en más tiempo y sin duda son las que más recompensas traen.
[00:48:15.970] – Juan Manuel
Absolutamente.
[00:48:18.100] – Raymundo
Luego, ¿cuál es la aplicación que no puedes dejar en paz?
[00:48:24.600] – Juan Manuel
La aplicación que no puedo dejar en paz, en términos de que la uso todo todo el tiempo?
[00:48:31.060] – Raymundo
General es software o aplicación, o sea que la usas todo el tiempo.
[00:48:38.890] – Juan Manuel
Utilizo Slack y utilizo Chatter. Chatter se puede usar adentro de Salesforce o adentro de Vida Futura, que es Chatter, es la red social de la cual te hablaba. Estoy todo el día. Slack y chat.
[00:48:55.030] – Raymundo
Okey, la comunicación. Sí. Para la audiencia.
[00:49:00.630] – Juan Manuel
Whatsapp, soy anti WhatsApp.
[00:49:03.470] – Raymundo
Eso, justo quería hacer notar eso.
[00:49:08.050] – Juan Manuel
Hay gente que me dice: No entiendo, te envío un mensaje a las ocho y media de la mañana y obtengo una respuesta a las cinco de la tarde. Y sí, entró pocas veces a WhatsApp.
[00:49:22.170] – Raymundo
Que justo en el empresarial, y depende qué edad tengamos, o es Slack, y los más jóvenes usan Discord, o sea, de veintitocos.
[00:49:34.800] – Juan Manuel
Hay mucho uso de Discord.
[00:49:36.410] – Raymundo
Ajá, mucho. Pero es nuestro Slack, cuando no había Discord, los de veintitantos usaban puro Slack, es como lo que decías hace rato, va evolucionando en dónde se mueve, en dónde trabaja, qué herramientas usa, ya muchas variables.
[00:49:55.760] – Juan Manuel
Lo que tiene una herramienta como Slack, que para quien no ¿Quién sabe qué es Slack? Podríamos decir que Slack es una especie de WhatsApp que tiene una aplicación para un ordenador y aplicaciones móviles, pero que al mismo tiempo se puede integrar con, literalmente, cientos de aplicaciones de negocios. Entonces, una aplicación de negocio, como por ejemplo Shopify, puede escribir un mensaje dentro de Slack cuando una venta grande se hace o un ERP, puede enviar un mensaje a un canal de Slack comentando que hay poco producto, hay poca existencia de un producto determinado. Y eso genera conversaciones contextuales en el ambiente de negocios.
[00:50:52.390] – Raymundo
Sí, sí. Exacto. Y por último, Juan Manuel, ¿qué consejo le darías a tu versión de 20 años?
[00:51:03.330] – Juan Manuel
Si yo tuviese que darle un consejo a una persona de 20 años que quiere crear su propia empresa y esa persona puedo ser yo mismo, le diría un montón de cosas. Lo primero, que no funde su empresa a los 20 años, cosa que hizo a los 19. Que trabaje en otra empresa como empleado, aunque sea un par de años y que trate de adquirir know-how. Yo estuve un montón de años adquiriendo know-how dentro de mi propia empresa y realmente fue muy desgastante porque había que pagar sueldos a Recursos Humanos, había que vender a los clientes, había que desarrollar software, había que dar soporte técnico, muy complejo y cometió un montón de equivocaciones. Entonces, si un joven de 20 años, primero, trabaja como empleado, va a adquirir know-how y va a saber qué errores evita. Ese es un consejo. El otro consejo, el camino de crecimiento personal, de superación personal, tiene que estar desde el día uno. Hay que crecer intelectualmente, hay que crecer como jefe, hay que crecer como compañero, hay que crecer técnicamente en lo que uno hace, hay que crecer en salud. Todo el camino de superación personal, crecimiento personal, es algo que tiene que estar desde el principio.
[00:52:54.520] – Raymundo
Sí, excelente. Es un constante control. Excelente, muchas gracias. Juan Manuel, ¿Cómo le hacemos para contactarte y para usar Ega Futura?
[00:53:14.060] – Juan Manuel
Dos caminos, egafutura. Com. Es el sitio web de Ega Futura. Ahí van a tener acceso a toda la tecnología de nuestra empresa. Y dentro de LinkedIn, Juan Manuel Garrido. Hagan una búsqueda por Juan Manuel Garrido, me van a encontrar. Respondo absolutamente a todos los mensajes y a todas las conexiones. Ega Futura. Com, Juan Manuel Garrido, dentro de LinkedIn.
[00:53:42.140] – Raymundo
Muchas gracias.
[00:53:44.350] – Juan Manuel
Muchas gracias a ti y te tomé la palabra para el próximo encuentro.
[00:53:49.910] – Raymundo
Excelente.
Seguir leyendo 










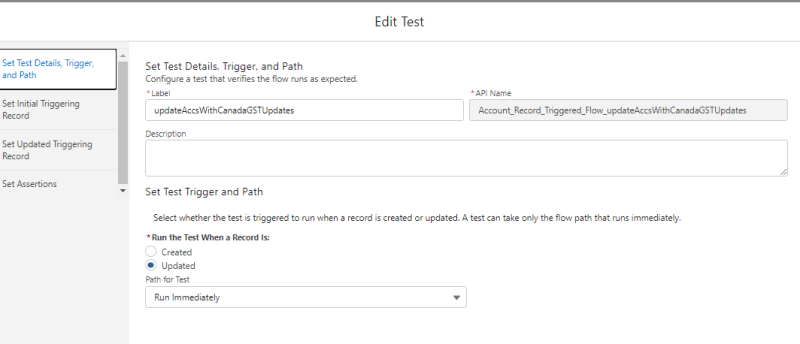
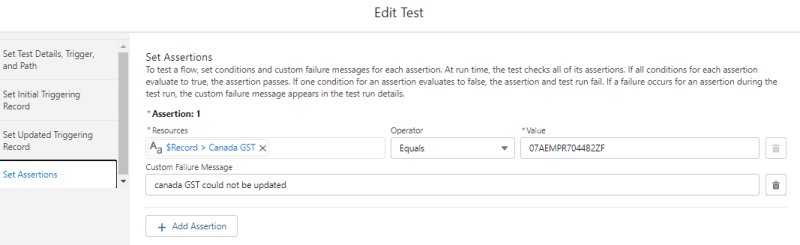
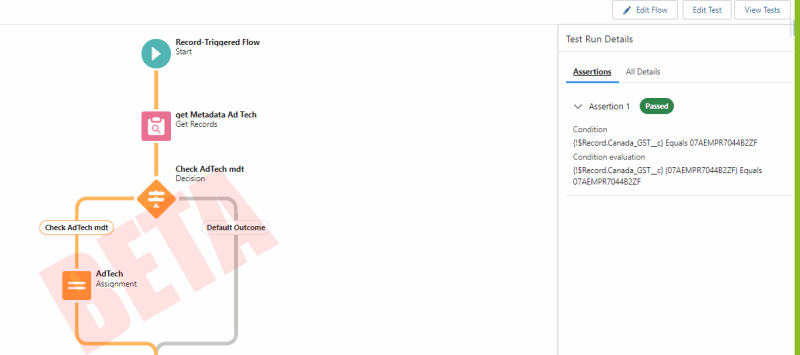
 Establecer afirmaciones
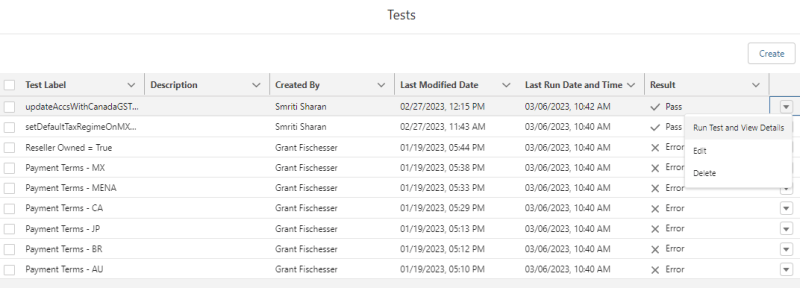
Establecer afirmaciones Ejecutar prueba y ver detalles
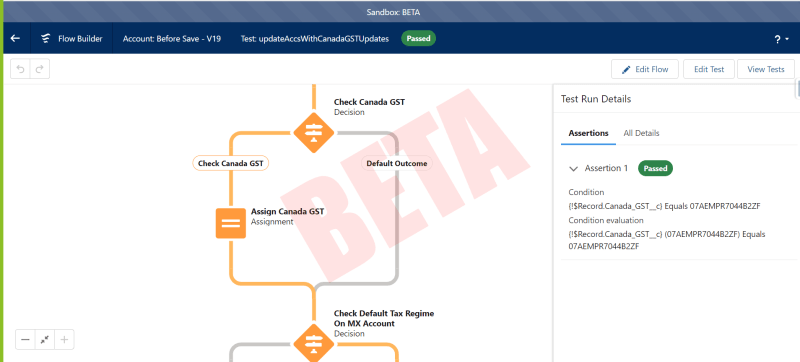
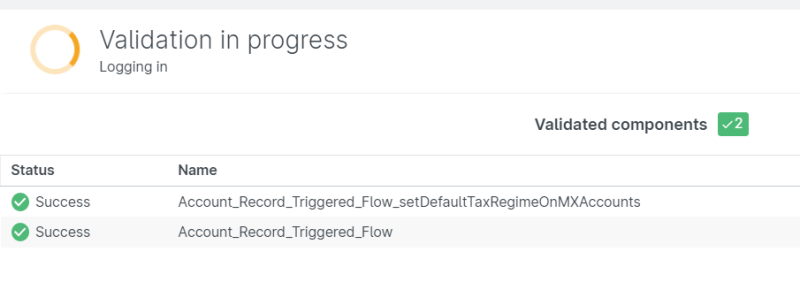
Ejecutar prueba y ver detalles La prueba de flujo se ejecuta y resalta el camino que tomó la prueba. Si necesitamos probar el flujo, simplemente podemos ejecutar la prueba. Ya no es necesario configurar los datos de prueba mediante programación. ¡Esto aumenta la eficiencia de las pruebas! Si necesitamos realizar una mejora en este flujo en el futuro, necesitaremos actualizar el registro de prueba asociado en consecuencia.
La prueba de flujo se ejecuta y resalta el camino que tomó la prueba. Si necesitamos probar el flujo, simplemente podemos ejecutar la prueba. Ya no es necesario configurar los datos de prueba mediante programación. ¡Esto aumenta la eficiencia de las pruebas! Si necesitamos realizar una mejora en este flujo en el futuro, necesitaremos actualizar el registro de prueba asociado en consecuencia.  Beneficios
Beneficios

 Desventaja
Desventaja