¡Únase a nosotros para Release Readiness Live esta semana! Los expertos en productos y los defensores de los desarrolladores analizarán y demostrarán las nuevas funciones en el lanzamiento de Summer '23 y, al final de nuestra transmisión, responderemos sus preguntas. Sintonice a las 9 am PT el 19 de mayo para la sesión de desarrolladores. ¿No puedes unirte a nosotros en vivo? La grabación se publicará unas horas después de que finalice la transmisión.
Introducción
El verano finalmente está aquí, y para nosotros los desarrolladores, ¡eso significa un nuevo y emocionante lanzamiento! Exploremos las próximas características que trae la versión Summer '23 para los desarrolladores centrados en la integración de plataformas.
Consultas SOQL anidadas en API
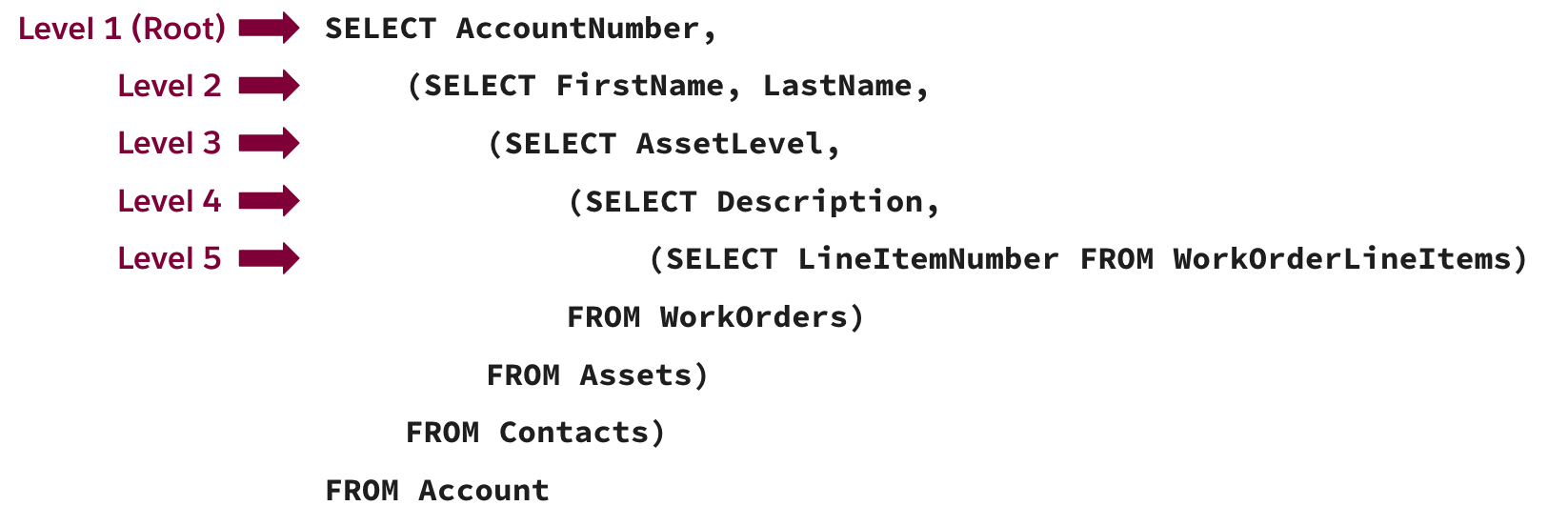
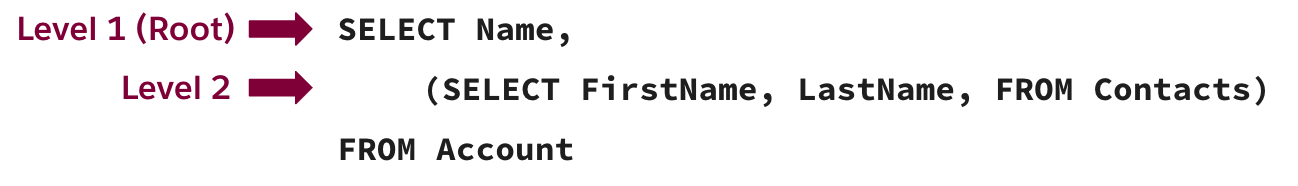
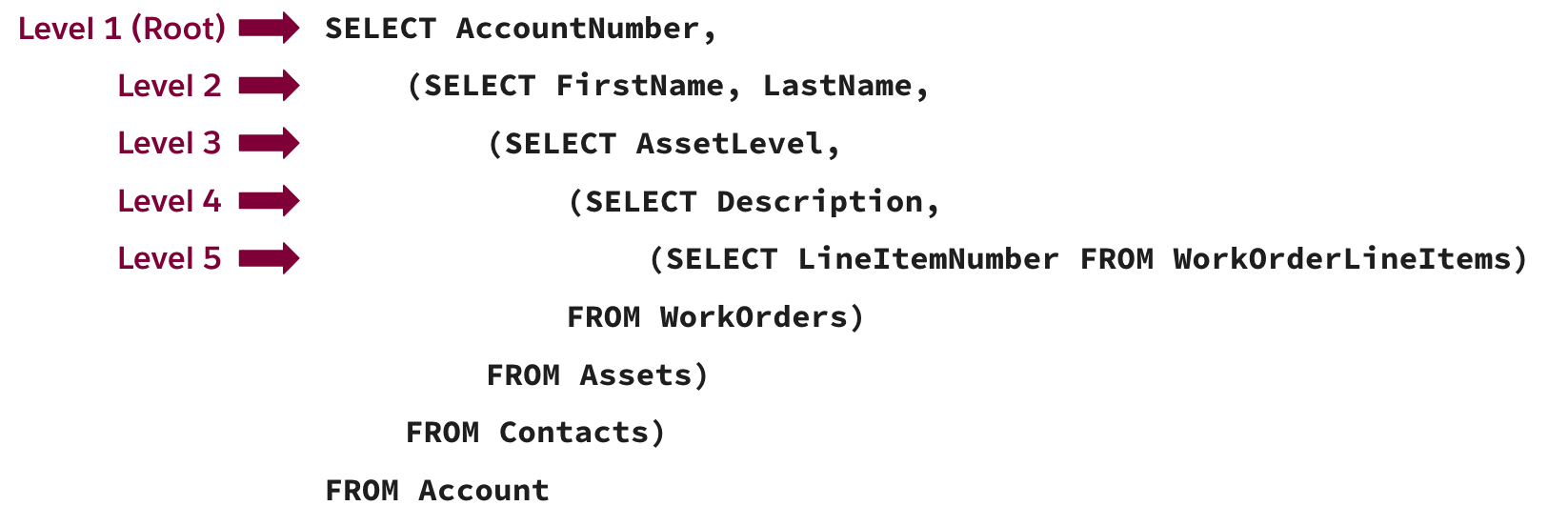
A partir de la API de la plataforma de Salesforce v58.0, SOQL ahora admite consultas de relación que atraviesan hasta cinco niveles de registros primarios y secundarios . Anteriormente, solo se admitía un nivel. Esta característica está disponible para objetos estándar y personalizados, y está limitada a consultas realizadas a través de llamadas de consulta REST y SOAP.


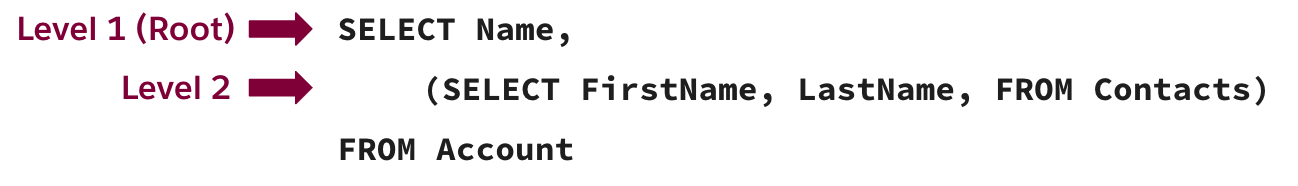
Probémoslo probando una relación padre-hijo de cuatro niveles usando la API REST con la siguiente consulta:
La llamada API ahora devuelve los registros anidados solicitados en la siguiente jerarquía: Cuenta (Nivel 1) → Contacto (Nivel 2) → Caso (Nivel 3) → Comentarios del caso (Nivel 4).

Credenciales con nombre en Connect API
Otra característica útil introducida en esta versión es la capacidad de administrar credenciales con nombre tanto desde la API REST de Connect como desde la API de Connect . Ya no necesita interrumpir su configuración para crear credenciales a través de la interfaz de usuario; ahora, se puede hacer programáticamente,
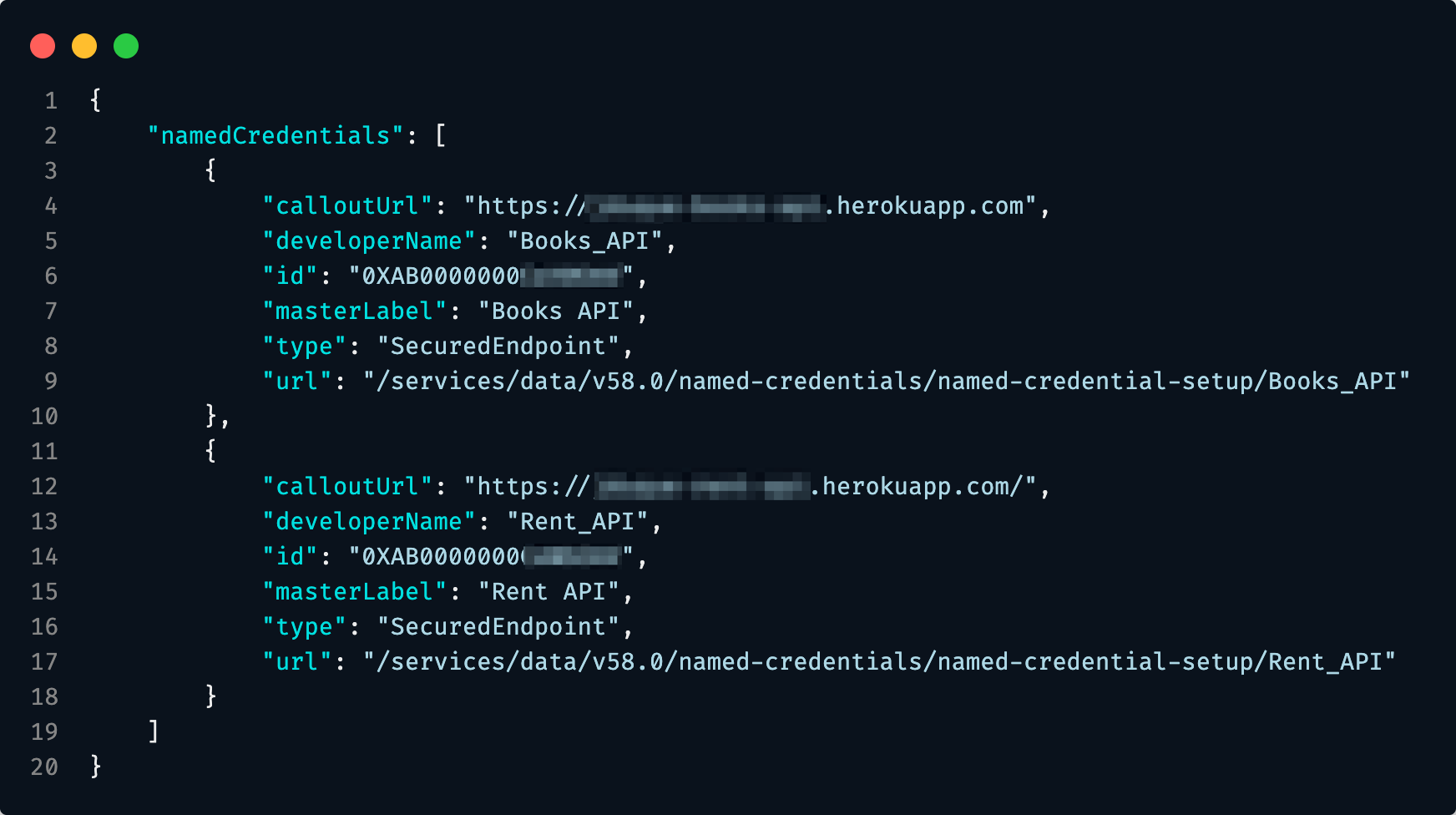
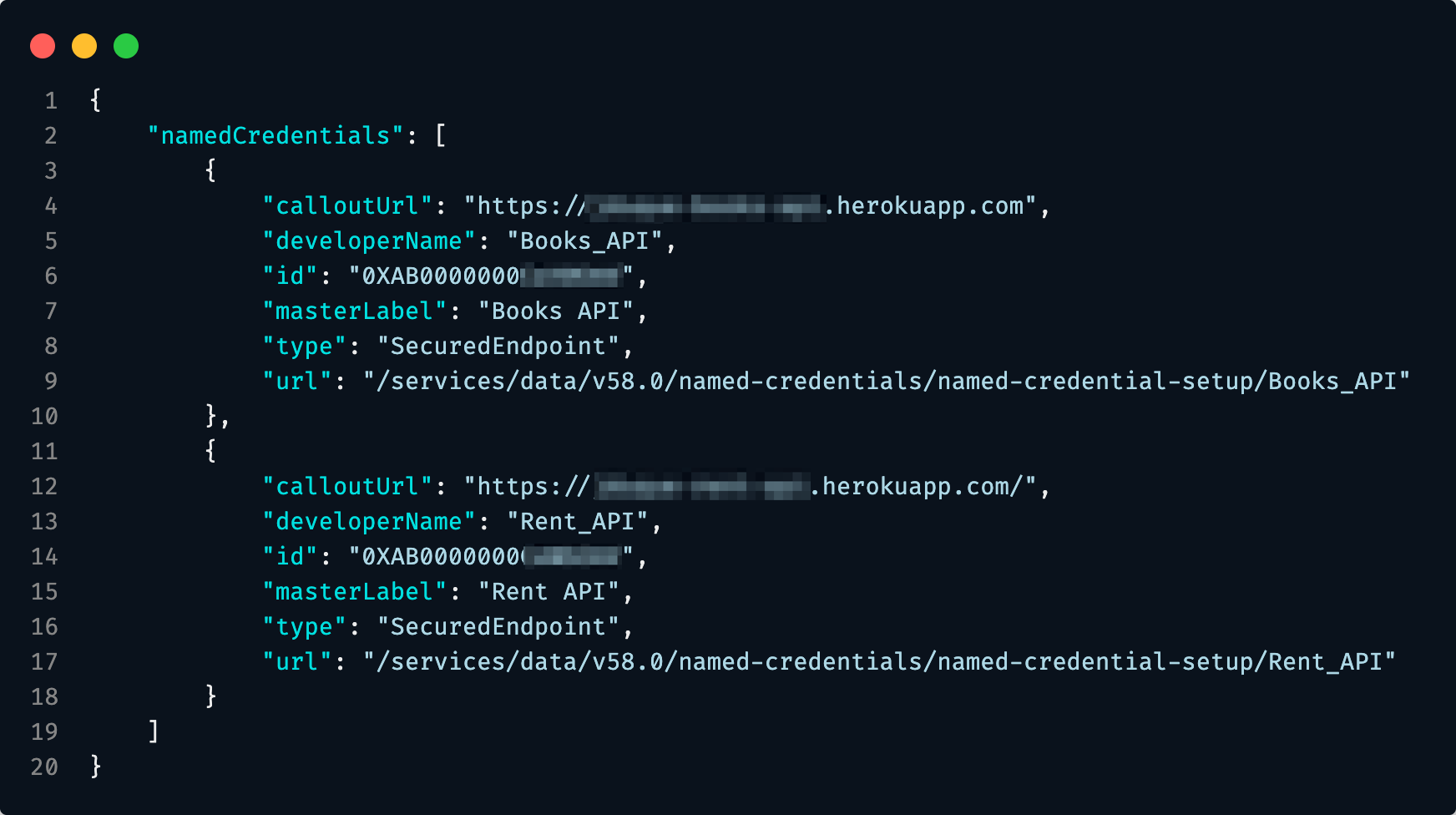
Por ejemplo, puede recuperar la lista de todas las credenciales con nombre existentes realizando la siguiente llamada a la API:
GET /services/data/v58/named-credentials/named-credential-setup

Alternativamente, puede usar Apex con lo siguiente:
También puede crear credenciales con nombre mediante programación con la API y Apex. Este es un ejemplo de cómo hacerlo con Apex:
Consulte nuestra colección Postman para desarrolladores de Salesforce que presenta las nuevas API de Named Credentials y consulte la documentación de la clase NamedCredentials Apex para obtener más información.
Consultas API de GraphQL con funciones agregadas
Nuestra API GraphQL sigue mejorando y, con esta versión, estamos agregando soporte para registros de consulta que usan funciones agregadas con o sin agrupación .
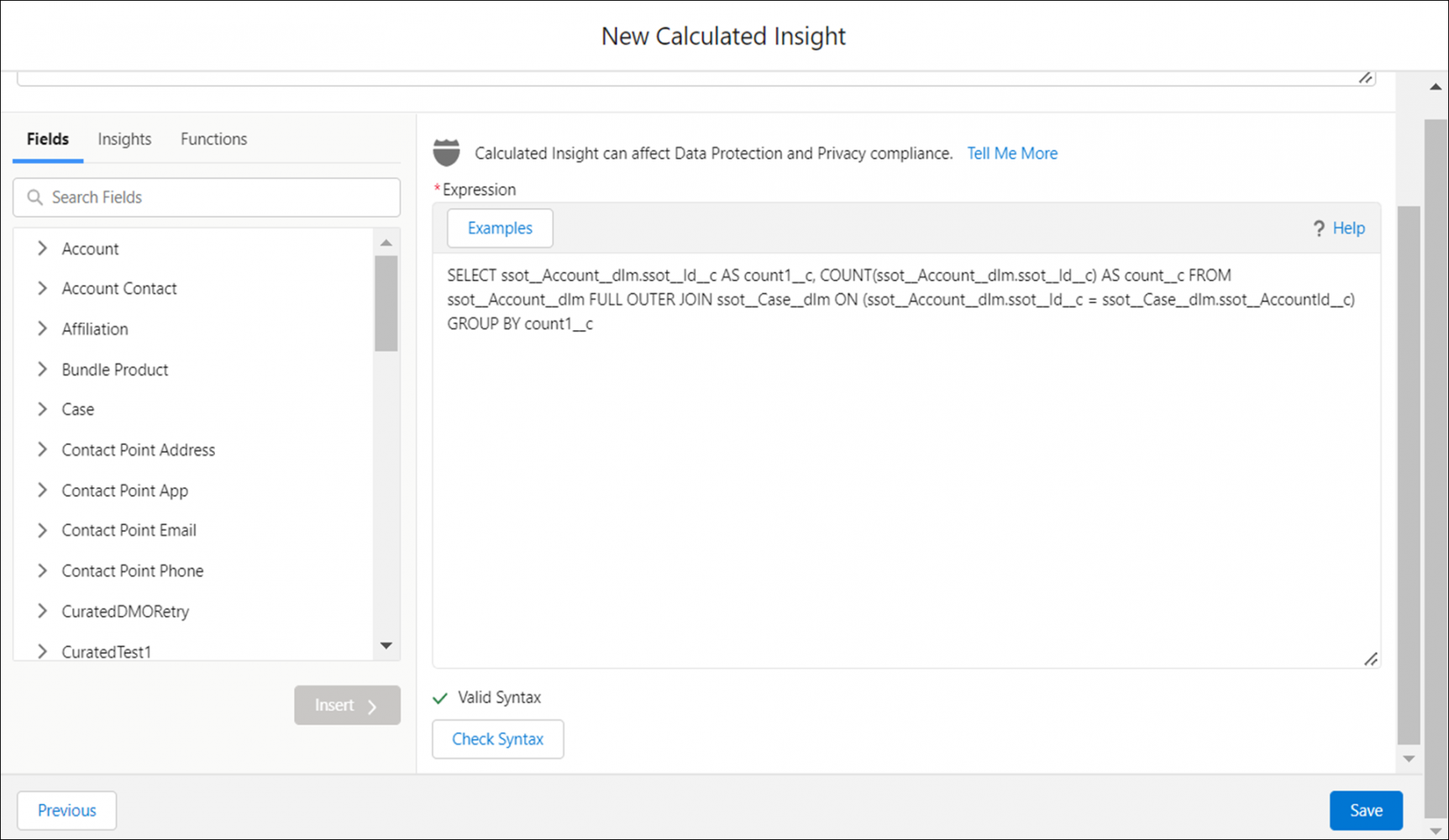
Podrá contar la cantidad de registros que coinciden con ciertos criterios, calcular el ingreso promedio en todas las cuentas o ver la cantidad total de todas las oportunidades.
Se admiten las siguientes funciones agregadas:
-
avg : devuelve el valor promedio de un campo numérico
-
count : devuelve el número de resultados que coinciden con los criterios de consulta
-
countDistinct : devuelve el número de valores de campo distintos y no nulos que coinciden con los criterios de consulta
-
grouping : especifica si se utiliza un campo al componer el grupo; usar con el argumento de consulta groupBy y el tipo ROLLUP o CUBE
-
max – Devuelve el valor máximo de un campo
-
min – Devuelve el valor mínimo de un campo
-
sum : devuelve la suma total de un campo numérico
Echemos un vistazo a una consulta de ejemplo. La siguiente consulta calcula el ingreso anual promedio de todas las cuentas, agrupadas por industria. Tenga en cuenta que estamos usando el campo aggregate en uiapi en lugar de query , lo que nos permite aprovechar las funciones agregadas.
A continuación, una consulta de GraphQL utilizando la función de agregado promedio y la función de agrupación.
También puede realizar consultas tradicionales dentro de la misma solicitud:
Si desea probarlo, puede usar el cliente Altair GraphQL o nuestra colección Postman de desarrolladores de Salesforce .
Adaptador GraphQL de Salesforce Connect
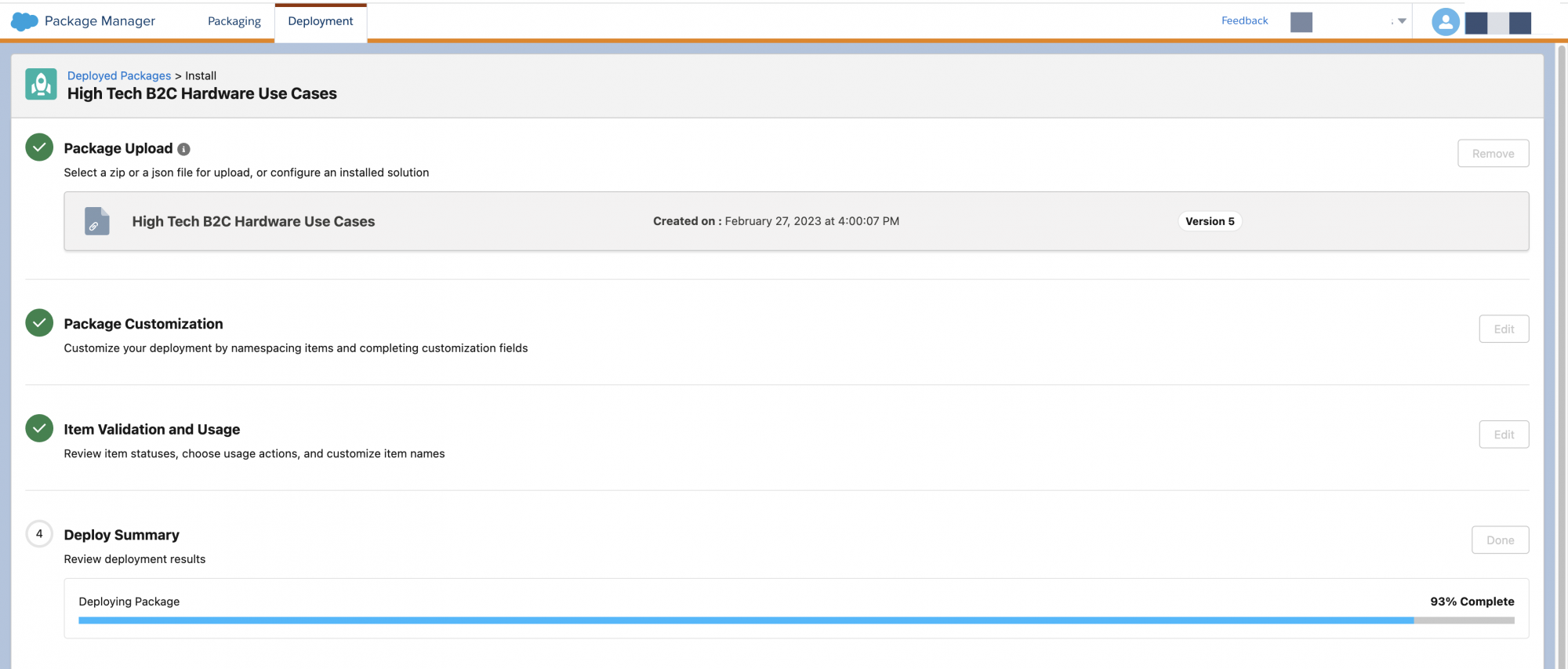
En febrero de 2023, anunciamos la versión piloto de nuestro adaptador GraphQL de Salesforce Connect y ahora nos complace anunciar que estará disponible de forma general en esta versión de verano de 2023.
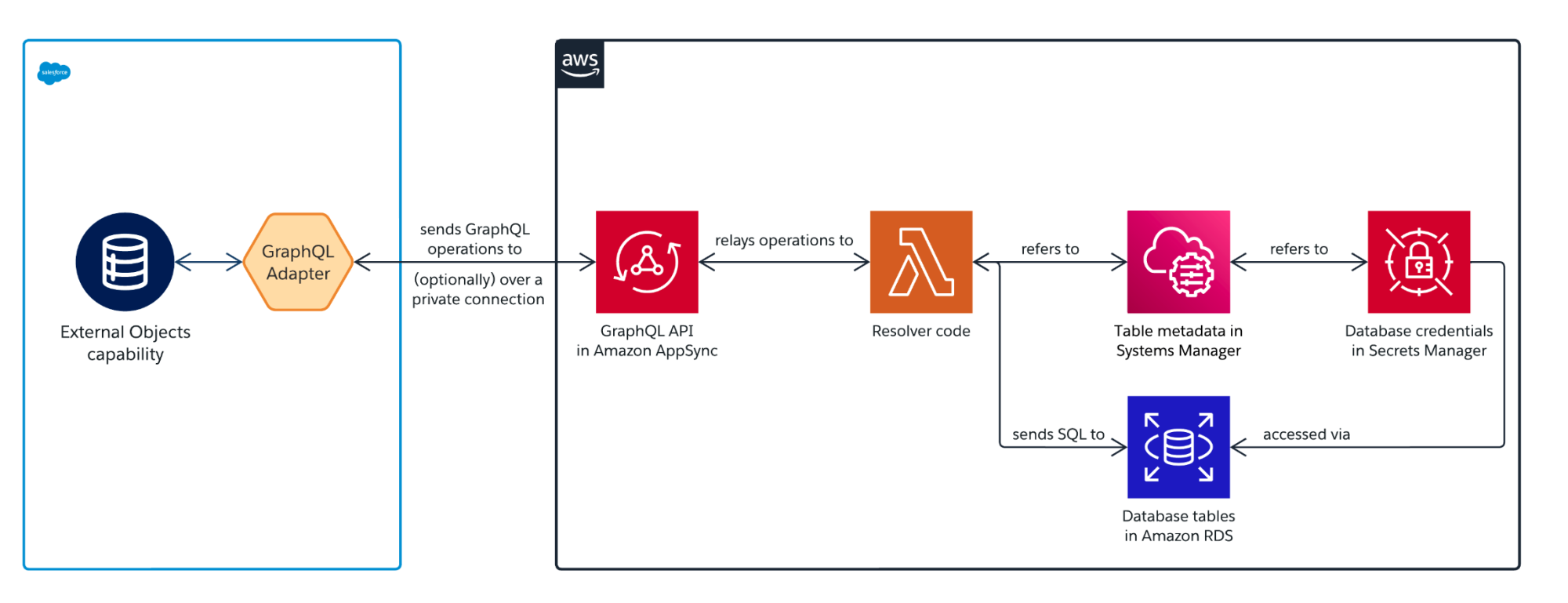
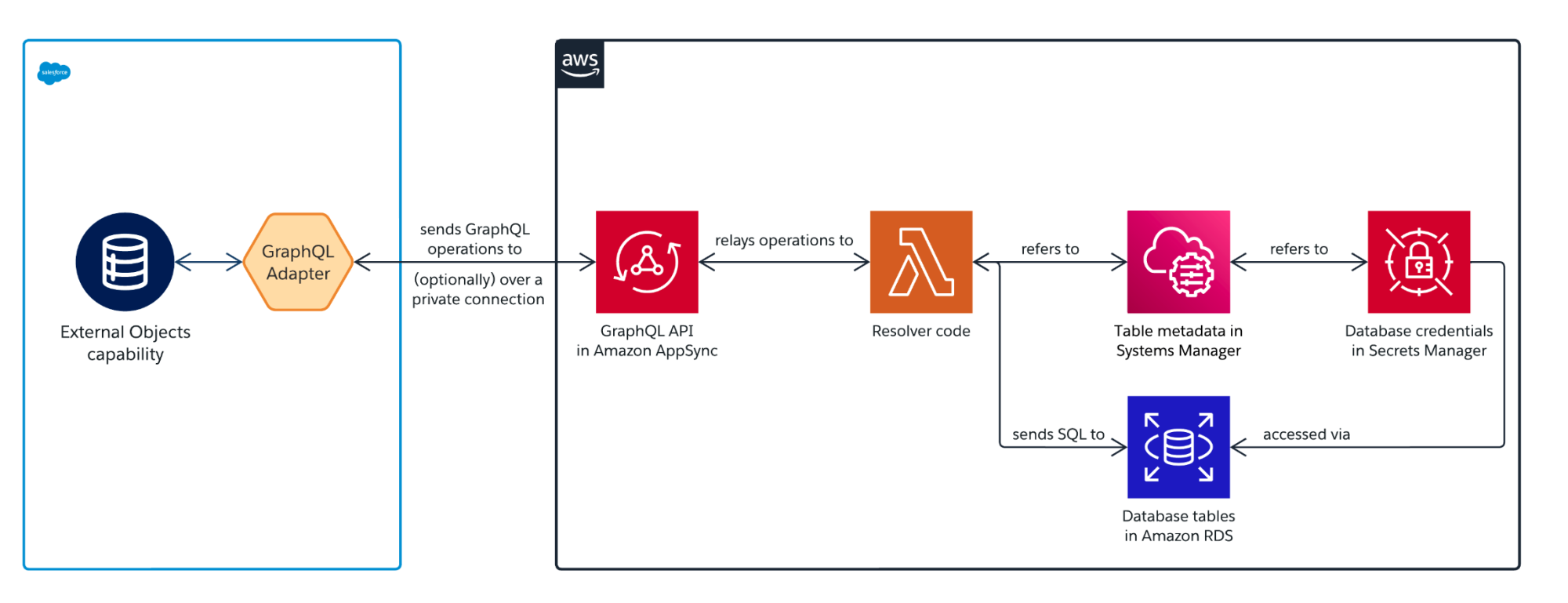
El nuevo adaptador de Salesforce Connect para GraphQL actúa como un cliente para integrar datos de fuentes externas que exponen sus capacidades a través de GraphQL. Lo hace de una manera de copia cero al hacer llamadas en vivo a los puntos finales de la API cuando una acción del usuario o del sistema requiere registros específicos. Solo los datos necesarios para esa acción en particular se consultan a través de GraphQL y Salesforce Connect no almacena ni almacena en caché los registros devueltos por el servidor. Además, este adaptador incluye extensiones especiales para AWS AppSync y brinda acceso sin inconvenientes a Amazon RDS.

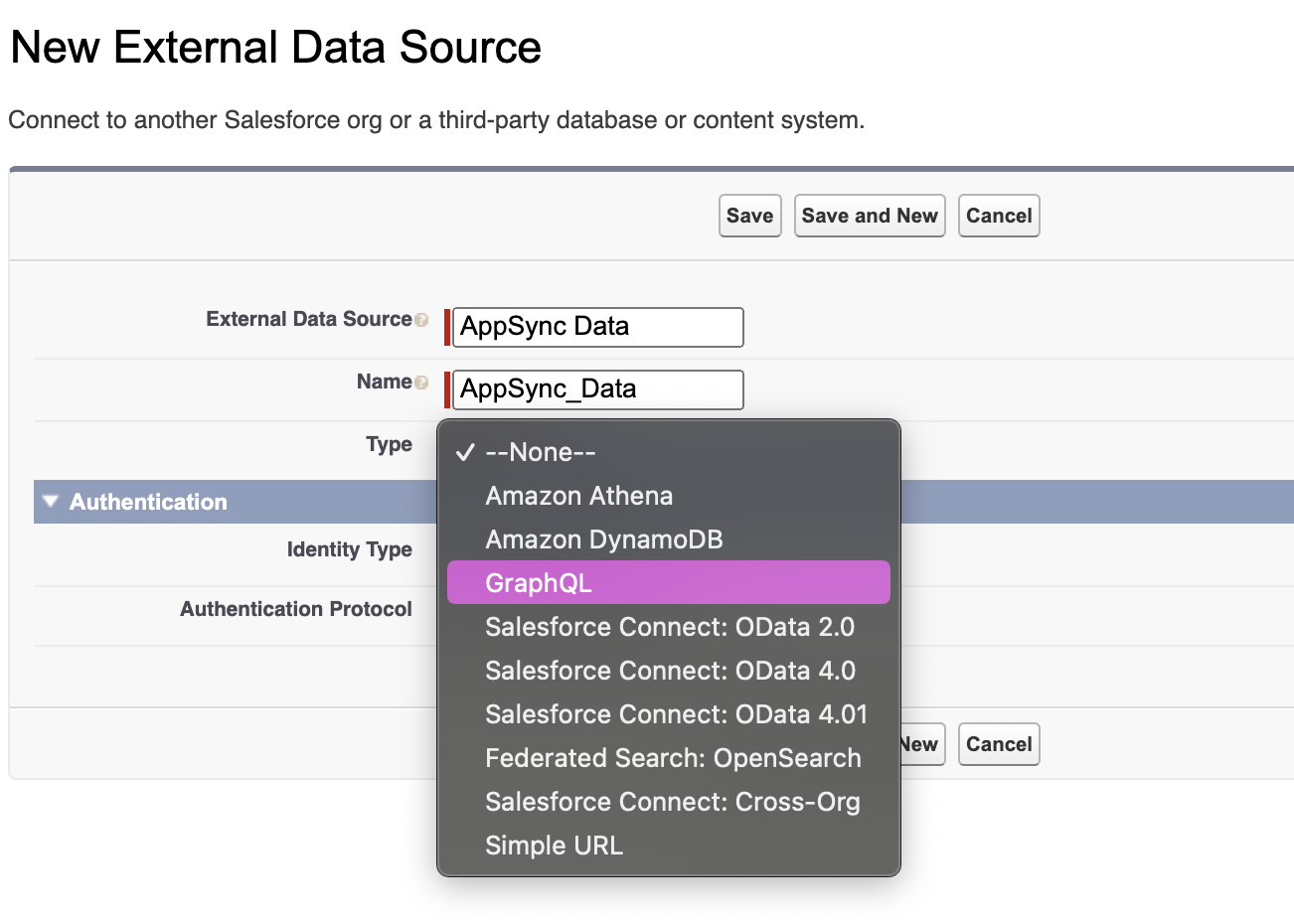
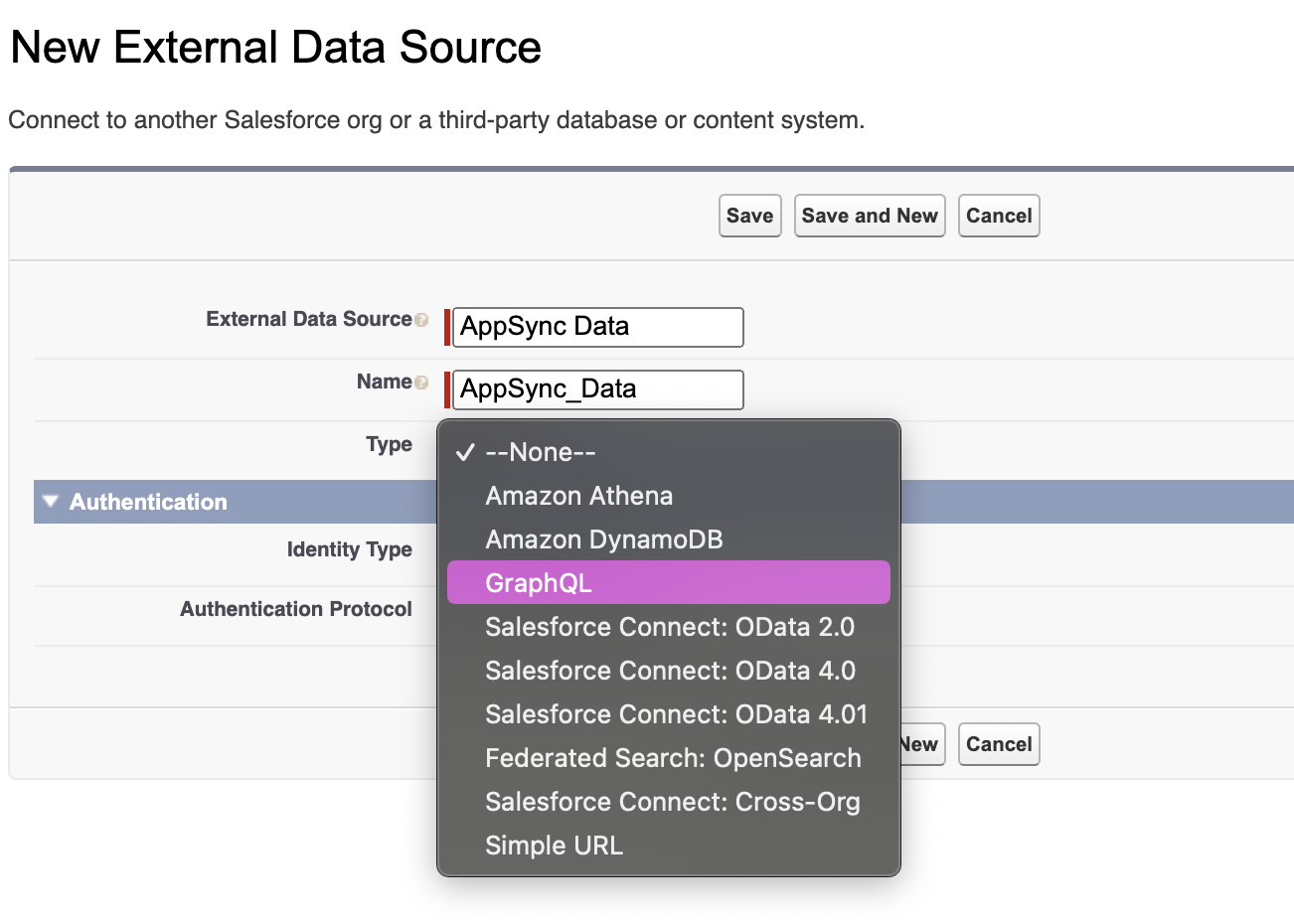
Para aprovechar este nuevo adaptador, simplemente cree una nueva fuente de datos externa y seleccione el tipo GraphQL .

Apex publica devoluciones de llamada en eventos de la plataforma
Con el lanzamiento de Summer '23, ahora puede realizar un seguimiento de la publicación de eventos de la plataforma utilizando Apex Publish Callbacks . Con esta nueva versión, puede obtener el resultado final de una llamada EventBus.publish a través de una devolución de llamada de publicación de Apex que implemente. Esto le da la opción de realizar un seguimiento de los errores o los éxitos para recibir el resultado final de la publicación. En función de ese resultado, puede decidir qué acción tomar, como intentar volver a publicar eventos fallidos, por ejemplo.
Para realizar un seguimiento de un evento fallido publicado, escriba una clase de Apex e implemente la interfaz EventBus.EventPublishFailureCallback . Si la operación asincrónica falla, se invocará el método onFailure . El parámetro result contiene los valores del campo EventUuid para cada evento fallido, pero no incluye los datos del evento en sí.
Para realizar un seguimiento de las publicaciones de eventos exitosas, escriba una clase de Apex e implemente la interfaz EventBus.EventPublishSuccessCallback . Debido a que la mayoría de las llamadas de publicación suelen tener éxito, el procesamiento de publicaciones de eventos exitosas probablemente no sea una preocupación. Observe siempre los límites de rendimiento y del gobernador de Apex cuando procese este tipo de resultado.
Como práctica recomendada, siempre cree eventos usando sObjectType.newSObject , ya que esto incluye un EventUuid que puede usar para rastrear el evento. Al crear eventos con este enfoque, recomendamos no publicar el mismo evento más de una vez para evitar duplicaciones EventUuid .
Métricas mejoradas para eventos de plataforma
Con esta actualización, ahora puede obtener métricas de uso de eventos mejoradas para eventos de plataforma consultando el objeto PlatformEventUsageMetric . Esto le permite agregar datos de uso por nombre de evento y determinar qué evento consume más de sus asignaciones. Además, puede agrupar el uso por cliente para descubrir cuántos clientes se suscribieron a un evento en particular y cómo se distribuye el uso de entrega de eventos entre los clientes. Además, utilice agregaciones granulares de tiempo de períodos diarios, por hora y de 15 minutos para segmentar los datos de uso para obtener información más detallada.
Cuando consulta PlatformEventUsageMetric , puede usar estos nuevos campos: EventName , Client , EventType y UsageType .
La siguiente consulta de ejemplo devuelve el uso de eventos por hora para eventos entregados entre el 1 y el 2 de abril en horario UTC. También agrega los resultados en intervalos de una hora según lo especificado por el campo TimeSegment . Dado que los campos EventName y Client se especifican en la consulta, los resultados se agruparán por evento y cliente.
= 2023-04-01T00:00:00.000Z AND EndDate
Un resultado de muestra de la consulta anterior sería similar al siguiente, incluirá datos de uso para todos los eventos, Order_Event__e y AccountChangeEvent .
Para obtener más información sobre esta función, consulte la documentación .
Acción HTTP en flujo: GET es GA, POST es Beta
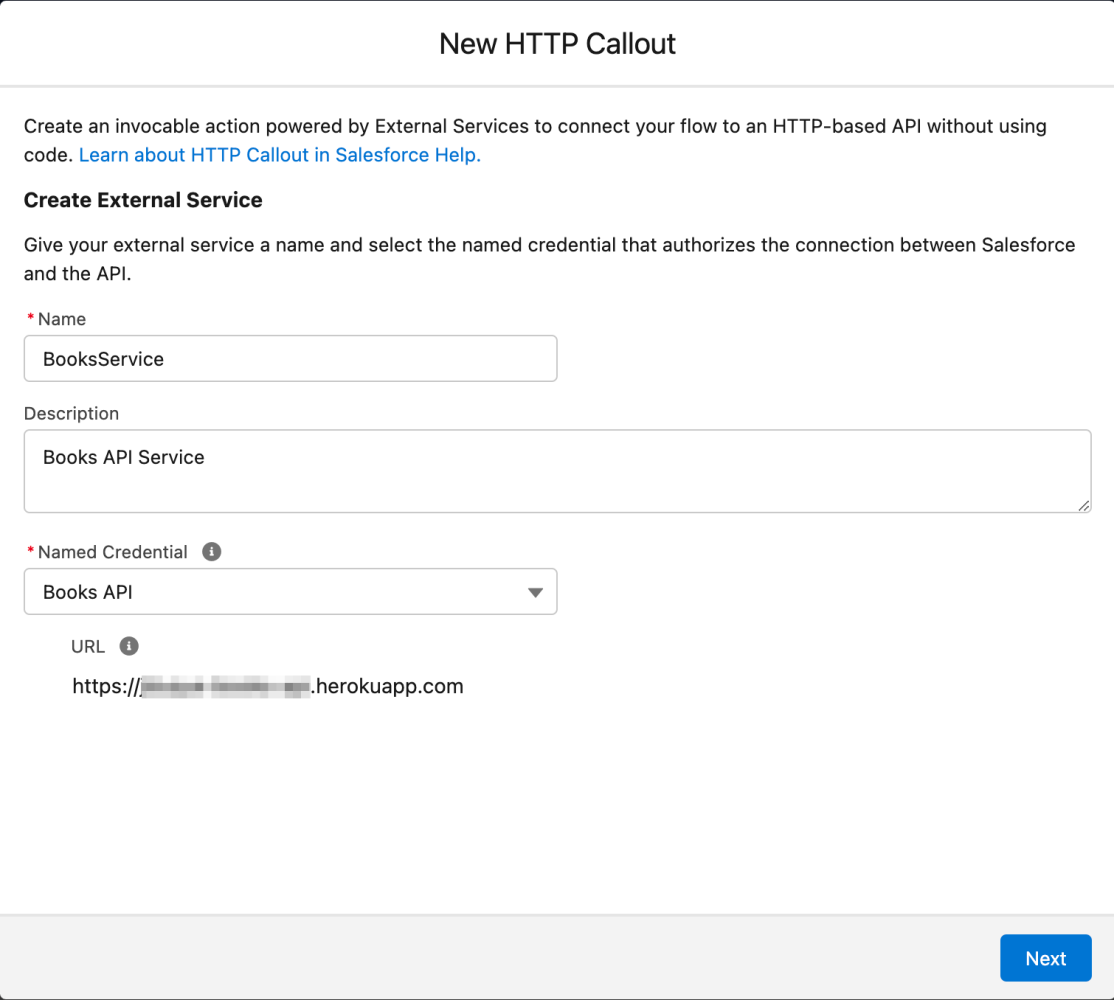
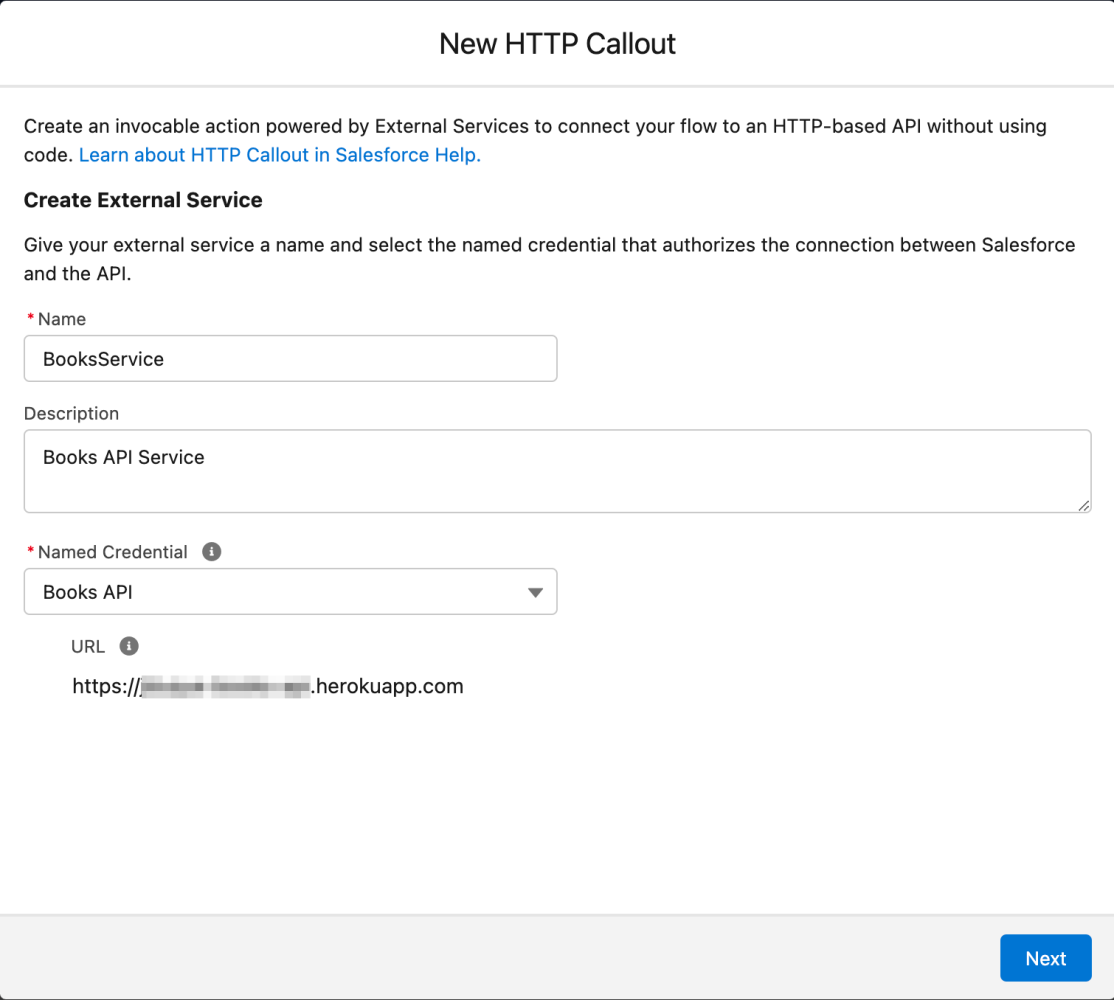
HTTP Callout ahora está generalmente disponible para solicitudes GET , lo que le permite traer datos externos a Flow Builder sin ningún código. Usted crea una acción de Llamada HTTP desde dentro de Flow, que puede llamar a cualquier API de servicio basado en la web. Después de agregar los detalles de la API, Flow Builder genera una acción de llamada reutilizable que puede usar para diferentes flujos y en todo Salesforce.
Para ponerlo en uso, desde el elemento Acciones, seleccione Crear llamada HTTP .

Junto con GA, hemos incluido algunos cambios desde la última versión que agilizan el proceso de configuración.
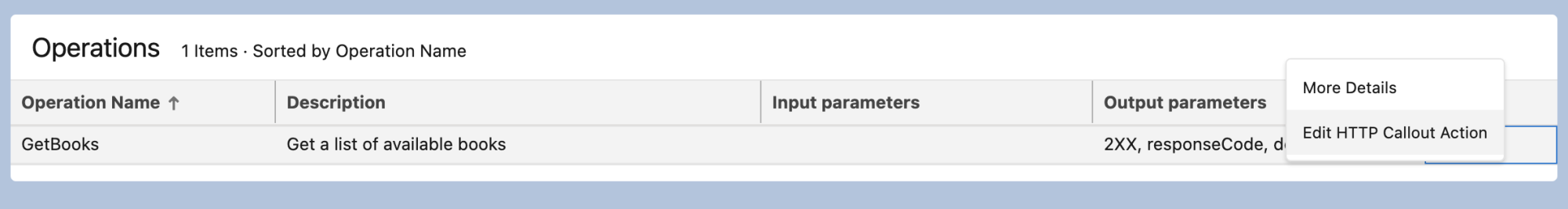
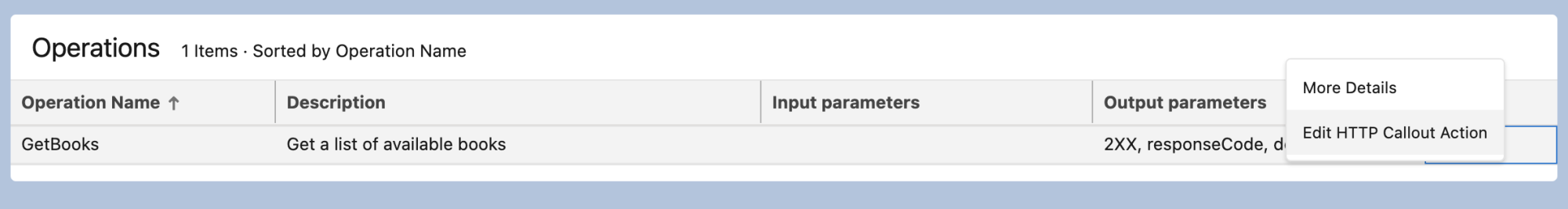
Ahora puede editar una acción de llamada HTTP de forma declarativa. Las API cambian regularmente, por ejemplo, cuando se agrega un nuevo campo obligatorio a un sistema externo. Anteriormente, para editar la acción de llamada HTTP reutilizable, modificó la especificación de API generada automáticamente, lo que requería conocimientos de JSON. Ahora, puede editar la acción con clics en el menú de configuración de Servicios externos.

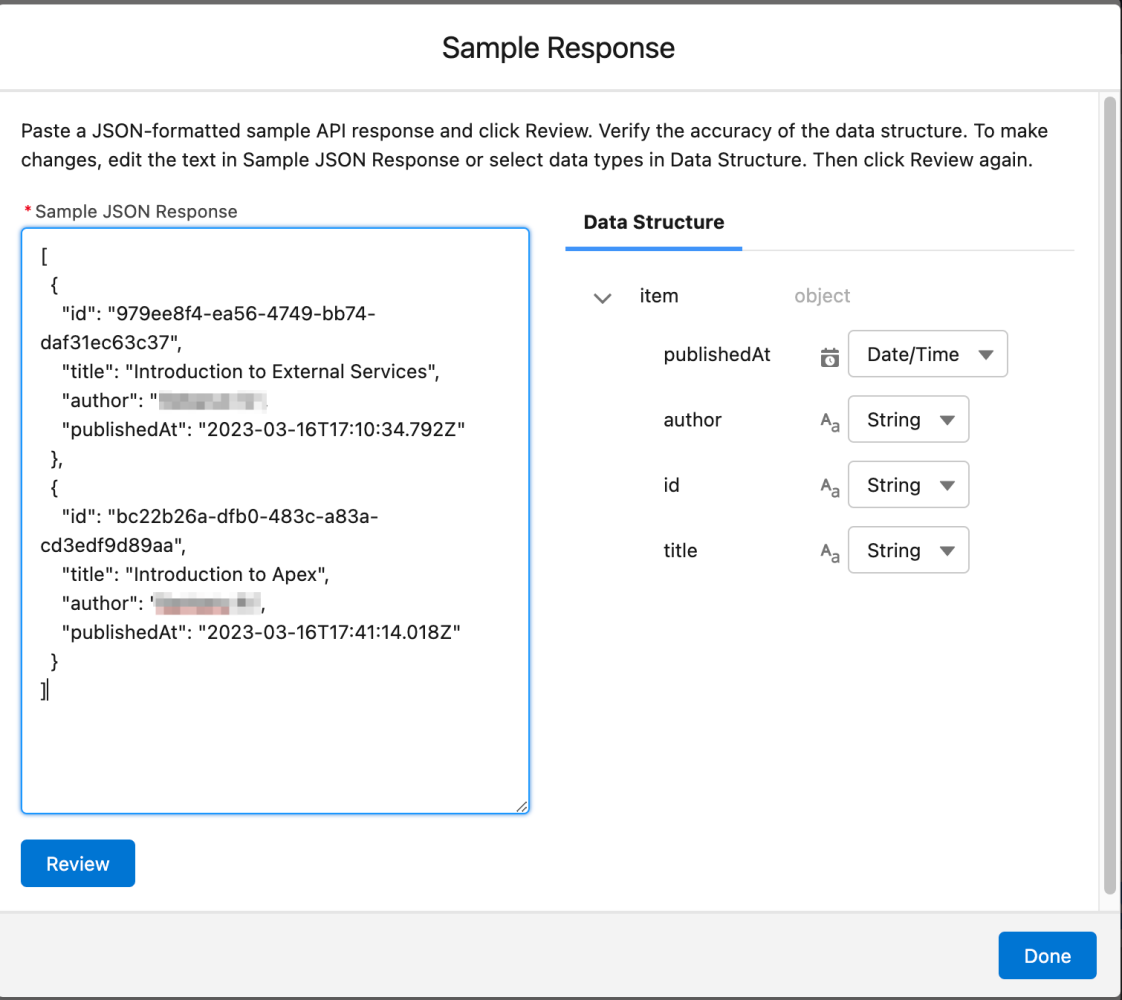
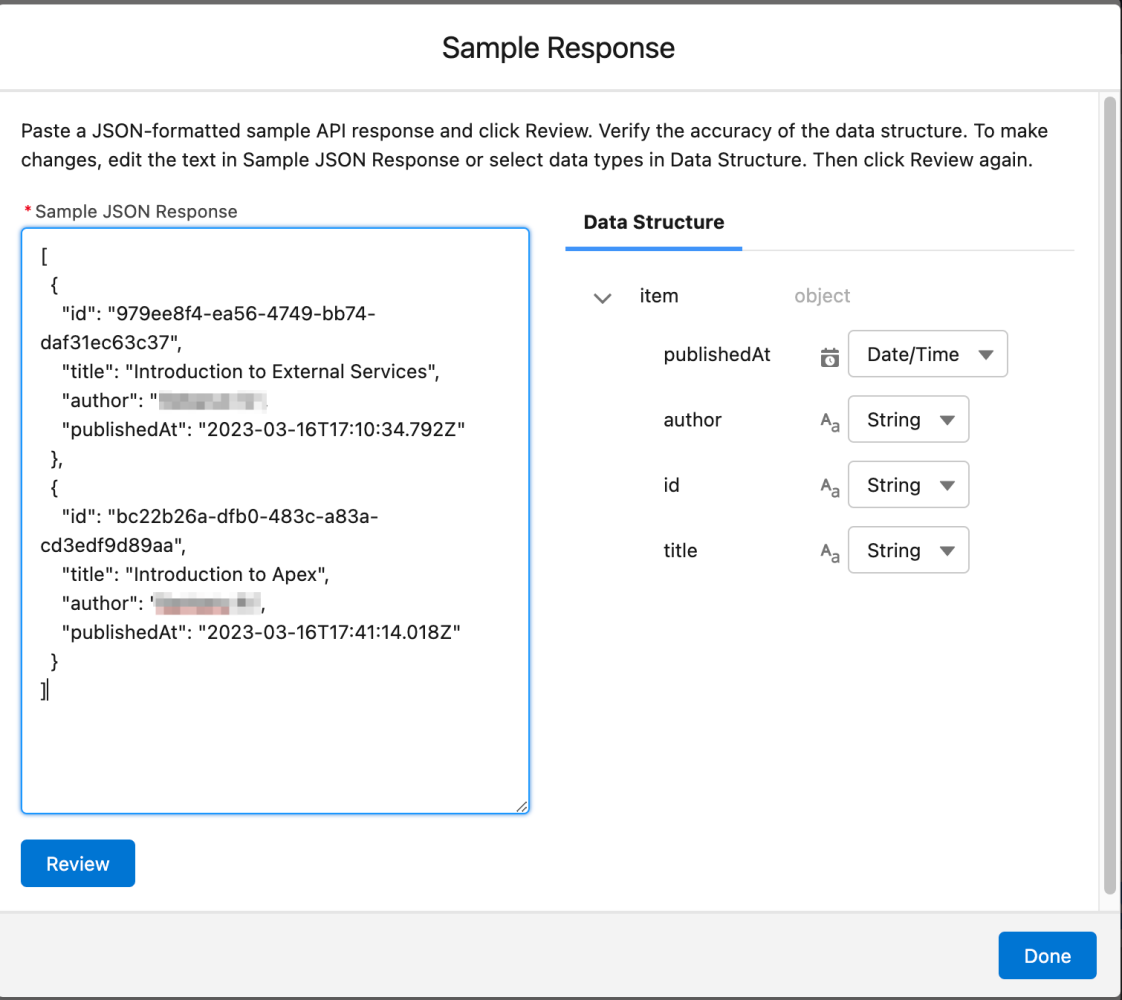
También se simplificó la configuración de la estructura de datos de la respuesta de la API. Proporciona una respuesta de API de muestra y Flow infiere los tipos de datos y analiza el JSON para que los datos se puedan utilizar en los flujos. Anteriormente, si necesitaba cambiar los tipos de datos inferidos, editaba el propio JSON. Ahora, selecciona los tipos de datos del campo con clics. Ahora también se admiten los tipos de datos de fecha, fecha/hora y booleano.

Como bonificación adicional, obtiene mensajes de error más intuitivos al crear su acción de llamada HTTP para ayudar a resolver el error y evitar problemas en el tiempo de ejecución.
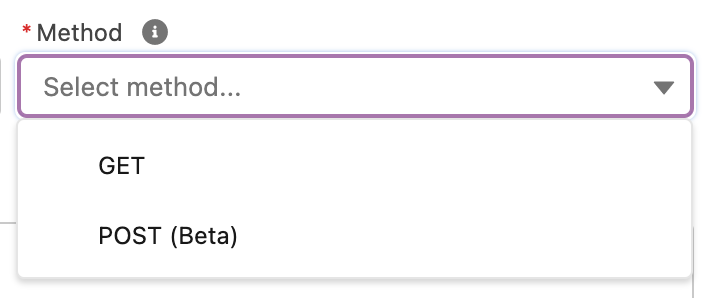
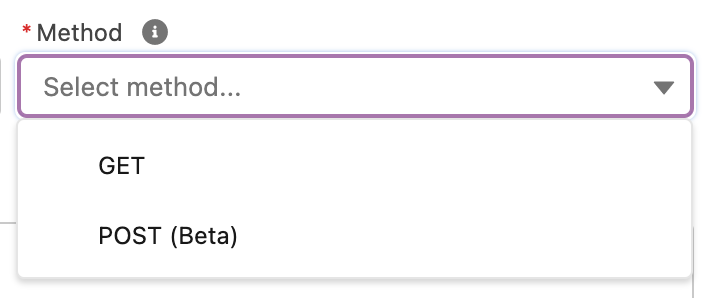
Y si no puede OBTENER suficiente con HTTP Callout, ahora puede usar el método POST (Beta) para enviar datos de Salesforce a un servidor externo en Flow Builder. Por ejemplo, una nueva cuenta en Salesforce activa un flujo que crea una factura en un sistema externo. Seleccione POST (Beta) , ingrese un cuerpo de solicitud JSON de muestra que la API espera al configurar la llamada HTTP, y Flow infiere la estructura de datos externos.

Aprende MOAR
Guau, ¡son bastantes nuevas características de integración de plataforma para probar! Confío en que facilitarán la vida de muchos desarrolladores. ¡Pero hay más por descubrir! Lo invito a explorar nuestras otras publicaciones de blog para conocer las últimas actualizaciones de LWC, Mobile, MuleSoft y Tableau.

Nuestros gerentes de producto y defensores de desarrolladores están de vuelta para compartir las últimas características y funcionalidades que llegarán en Summer '23. Para ayudarlo a desarrollarse más rápido, hay una gran cantidad de contenido nuevo del equipo de relaciones con desarrolladores que cubre sus nuevas funciones favoritas. ¡Asegúrese de consultar Release Readiness Live el viernes 19 de mayo a las 9:00 a. m. PST, y lea lo último en el blog de desarrolladores de Salesforce para conocer más innovaciones relacionadas con desarrolladores en el lanzamiento de Summer '23!
¡Explore los trailmixes de Trailhead con aspectos destacados de lanzamiento clave para desarrolladores o administradores, o ambos! Siga y complete un trailmix de Learn MOAR Summer '23 para administradores o desarrolladores para obtener una insignia exclusiva de la comunidad.
Otras lecturas
Sobre el Autor

Julián Duque es un defensor principal de desarrolladores en Salesforce, donde se enfoca en Node.js, JavaScript y desarrollo backend. Le apasiona la educación y el intercambio de conocimientos y ha estado involucrado en la organización de comunidades tecnológicas y de desarrolladores desde 2001.
Sígalo en Twitter @julian_duque , @julianduque.co en Bluesky o LinkedIn .