Última actualización el 29 de junio de 2023 por Rakesh Gupta
Gran idea o pregunta duradera:
- ¿Cómo puede aprovechar la API de zona horaria de Google para actualizar automáticamente la información de zona horaria de un cliente potencial en función de sus coordenadas geográficas?
Objetivos:
Después de leer este blog, podrá:
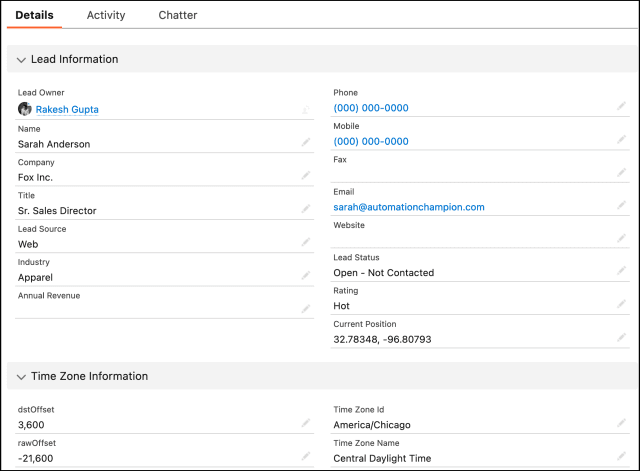
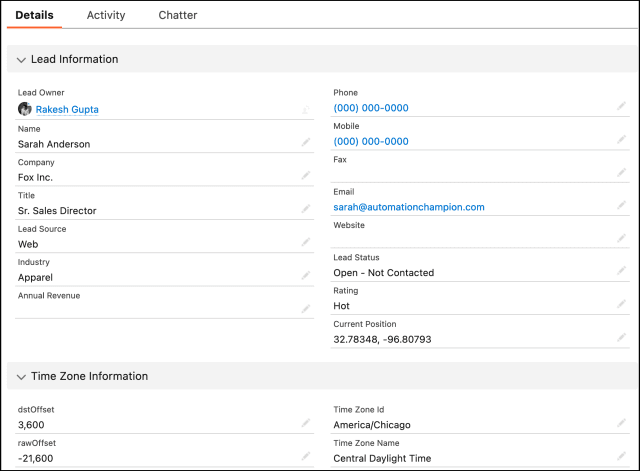
Jestilla Zetkin se desempeña actualmente como arquitecta de Salesforce en Gurukul On Cloud (GoC). El Director Comercial le ha confiado a Jestilla un desafío único. El objetivo es asegurarse de que, en el momento de la creación, los prospectos de Salesforce (creados a través de Web-to-lead) reciban los detalles exactos de la zona horaria, que se determinan en función de sus respectivas coordenadas geográficas.
- El caso de uso comercial requiere que usemos la API de zona horaria de Google para actualizar automáticamente cuatro campos específicos en los clientes potenciales:
- dstOffset (la compensación del horario de verano en segundos)
- rawOffset (el desplazamiento de la hora universal coordinada para la zona horaria de la ubicación dada)
- timeZoneId (una cadena que identifica de forma única la zona horaria)
- y timeZoneName (el nombre largo de la zona horaria)
- En caso de una respuesta fallida, instituya una acción de contingencia para crear una tarea para el propietario designado del cliente potencial.


¿Qué es la API de zona horaria de Google?
Hay muchas posibilidades de que su base de clientes esté repartida en varias zonas horarias. Este factor puede influir en gran medida en sus interacciones con ellos, especialmente al programar llamadas, reuniones o enviar mensajes automáticos. La plataforma de Salesforce ofrece un entorno altamente adaptable para almacenar y administrar datos de clientes, pero de forma predeterminada, no proporciona una forma de registrar automáticamente la zona horaria del cliente potencial en función de sus coordenadas geográficas.
La API de zona horaria de Google es un servicio ofrecido por Google como parte de su plataforma Google Maps. La API proporciona datos de zona horaria para cualquier ubicación en todo el mundo en función de las coordenadas de latitud y longitud. Este servicio puede ser particularmente útil para los desarrolladores que necesitan ajustar la comunicación de acuerdo con la ubicación geográfica de un cliente potencial o contacto o para empresas que operan en diferentes zonas horarias.
La API de zona horaria proporciona la siguiente información:
- El ID de la zona horaria , según lo define la base de datos de zonas horarias de la IANA (por ejemplo, America/New_York ).
- El nombre de la zona horaria (por ejemplo, hora de verano del este ).
- La diferencia horaria con respecto a la hora universal coordinada (UTC) sin tener en cuenta el horario de verano (rawOffset).
- El desfase horario debido al horario de verano (dstOffset).
Tenga en cuenta que la API de zona horaria de Google está sujeta a cargos, por lo que es importante comprender las implicaciones de costos antes de implementarla.
¿ Cómo funciona la API de zona horaria de Google?
La API de zona horaria de Google funciona tomando coordenadas de latitud y longitud y devolviendo datos de zona horaria en formato JSON. Aquí hay un ejemplo básico de cómo usarlo.
La siguiente solicitud HTTP GET obtiene información de zona horaria para una ubicación en la latitud 40.712776 y longitud -74.005974 (ciudad de Nueva York), y asume que está realizando la solicitud en una determinada marca de tiempo (marca de tiempo UNIX).
https://maps.googleapis.com/maps/api/timezone/json?location=40.712776,-74.005974×tamp=1458000000&key=YOUR_API_KEY
En la URL de solicitud anterior, reemplace YOUR_API_KEY con su clave API real.
Aquí hay una respuesta de muestra en formato JSON que la API podría devolver:
{ "dstOffset": 3600, "compensación sin procesar": -18000, "estado": "OK", "timeZoneId": "América/Nueva_York", "timeZoneName" : "Hora de verano del Este" }
La respuesta incluye la siguiente información:
- dstOffset : La compensación del horario de verano en segundos. Será cero si la zona horaria no está en el horario de verano durante la marca de tiempo especificada.
- rawOffset : el desplazamiento de UTC (sin contar el horario de verano) en segundos.
- estado : una cadena que indica el estado de la solicitud. “OK” significa que la solicitud fue exitosa.
- timeZoneId : una cadena que contiene el ID "tz" de la zona horaria (por ejemplo, "América/Nueva_York").
- timeZoneName : una cadena que contiene el nombre de forma larga de la zona horaria (por ejemplo, "hora de verano del este").
Recuerde, en la URL de solicitud, se requiere el parámetro de marca de tiempo y el parámetro de ubicación espera coordenadas de latitud y longitud.
- Marca de tiempo : el tiempo deseado en segundos desde la medianoche del 1 de enero de 1970 UTC. La API de zona horaria utiliza la marca de tiempo para determinar si se debe aplicar o no el horario de verano, según la zona horaria de la ubicación.
- Ubicación : una tupla de latitud, longitud separada por comas, ubicación = 40.712776, -74.005974, que representa la ubicación para buscar.
Además, no olvide incluir su clave API.
Beneficios de usar la API de zona horaria de Google
La API de zona horaria de Google ofrece una serie de beneficios significativos, especialmente para desarrolladores y empresas que necesitan operar en diferentes zonas horarias. Estos son algunos de los beneficios clave:
- Precisión : la API de zona horaria de Google proporciona datos de zona horaria precisos para cualquier ubicación en todo el mundo. Tiene en cuenta tanto la zona horaria 'sin procesar' como el horario de verano, lo que garantiza que siempre tenga la hora local correcta.
- Facilidad de uso : la API es fácil de usar y solo requiere la latitud y la longitud como entradas. Devuelve datos en un formato JSON estructurado, que es fácil de analizar y usar en varias aplicaciones.
- Cobertura global : la API proporciona datos de zona horaria para ubicaciones en todo el mundo, lo que la hace útil para empresas globales y aplicaciones con bases de usuarios internacionales.
- Confiabilidad : como servicio proporcionado por Google, es altamente confiable, lo que garantiza que tenga acceso constante a los datos de la zona horaria cuando los necesite.
- Integración : se puede integrar en una variedad de aplicaciones y plataformas, incluidas aplicaciones móviles, servicios web y plataformas de CRM como Salesforce. Esto permite funcionalidades como la programación de comunicaciones en diferentes franjas horarias, etc.
- Información actualizada : Google actualiza continuamente sus bases de datos, lo que garantiza que los datos devueltos por la API de zona horaria, como los cambios de horario de verano, estén siempre actualizados.
Al aprovechar estos beneficios, las empresas pueden mejorar la experiencia del cliente, aumentar la eficiencia operativa y garantizar un registro de datos preciso, entre otras ventajas.
Antes de comenzar a usar la API de zona horaria, necesita un proyecto con una cuenta de facturación y la API de zona horaria habilitada. Aquí hay una guía paso a paso para configurar su proyecto de Google Cloud y habilitar la API de zona horaria:
Paso 1: crea o selecciona tu proyecto
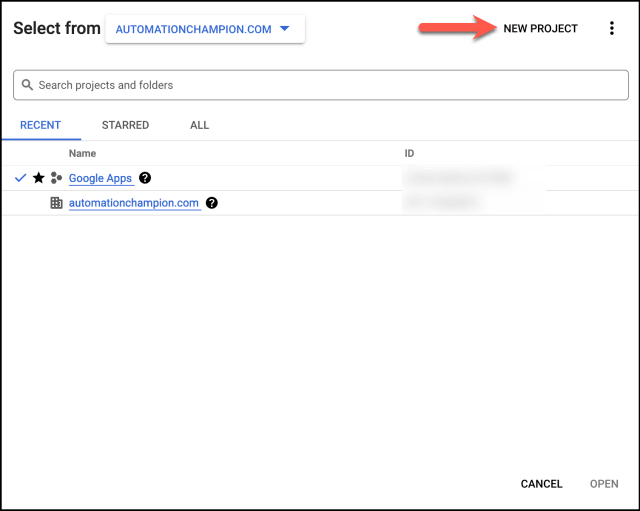
- Navegue a Google Cloud Console .
- Si ha creado un proyecto anteriormente, puede seleccionarlo de la lista desplegable en la parte superior. De lo contrario, haga clic en Nuevo proyecto en la parte superior derecha.

- Asigne un nombre a su proyecto y, opcionalmente, también puede editar el ID del proyecto.
- Haga clic en Crear para crear el proyecto.
Paso 2: configurar una cuenta de facturación
Debe vincular una cuenta de facturación a su proyecto para usar la API de zona horaria de Google. Así es cómo:
- En Google Cloud Console, abra el menú del lado izquierdo de la consola y haga clic en Facturación .
- Si tiene una o más cuentas de facturación, elija una cuenta y asóciela con su proyecto. De lo contrario, haga clic en Crear cuenta , complete el formulario para crear una nueva cuenta de facturación y luego asóciela con su proyecto.
Paso 3: habilite la API de zona horaria
Una vez que haya configurado su proyecto y su cuenta de facturación, puede habilitar la API de zona horaria.
- En Google Cloud Console, abra el menú del lado izquierdo de la consola y vaya a API y servicios | biblioteca
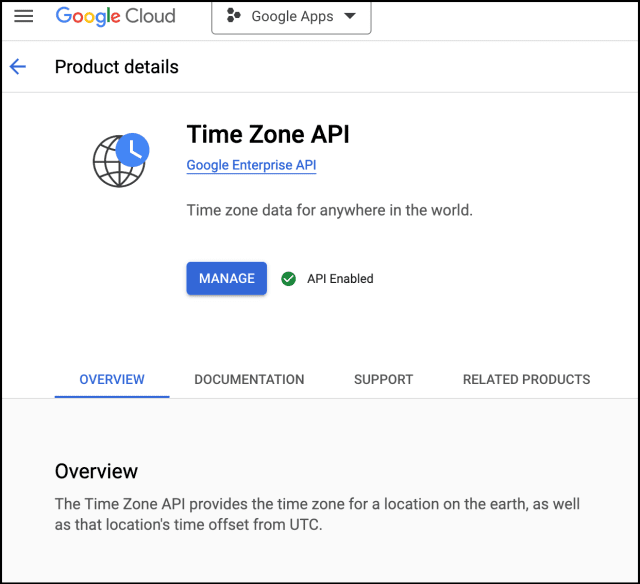
- En la biblioteca de API, busque API de zona horaria y selecciónela.
- En la página de la API de zona horaria, haga clic en Habilitar .

Paso 4: Genere su clave API
Finalmente, necesita una clave de API para autenticar sus solicitudes en la API de zona horaria.
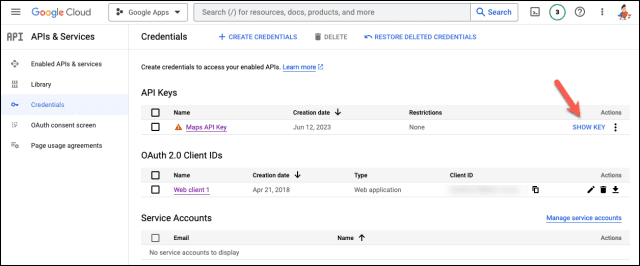
- En Google Cloud Console, abra el menú del lado izquierdo de la consola y vaya a API y servicios | Cartas credenciales.
- Haga clic en el botón + CREAR CREDENCIALES en la parte superior y seleccione Clave API .
- Su nueva clave de API se creará y se mostrará. Cópielo y guárdelo de forma segura. Necesitará esta clave para realizar solicitudes a la API de zona horaria.

Ahora, su proyecto de Google Cloud está todo configurado y puede comenzar a usar la API de zona horaria de Google.
👉 Si bien la API de zona horaria es compatible con OAuth 2.0 y la cuenta de servicio para la autenticación, esta guía se enfoca en el método de clave de API más simple por razones de brevedad. Si necesita un método de autenticación más seguro o complejo, consulte la documentación de autenticación oficial de Google.
Enfoque de Campeón de Automatización (I-do):
Si bien esto se puede resolver utilizando varias herramientas de automatización como Apex Trigger y otras, utilizaremos Salesforce Flow y la función de flujo HTTP Callout (GET) recientemente introducida .
HTTP Callout extrae o envía datos entre la base de datos de Salesforce y un sistema externo a través de Flow Builder sin usar código. Puede configurar integraciones directas según sea necesario sin tener que trabajar con un desarrollador o llamar a una herramienta de middleware, como Mulesoft. Después de configurar la acción de llamada HTTP en un flujo, Flow Builder genera automáticamente un registro de servicio externo , una acción invocable y una clase de Apex que puede usar para crear un recurso definido por Apex para flujos. A continuación, puede utilizar la salida de datos de la solicitud de la API como entrada en Flow Builder y en Salesforce.
Puede usar HTTP Callout para conectar un flujo a una variedad de API.
- Obtener información de direcciones usando una API de mapa
- Obtén las condiciones meteorológicas con una API de servicios meteorológicos
- Genere el código de barras con una API de servicio de código de barras
- Obtenga información de autorización de pago con una API de procesamiento de pagos
- y mucho más
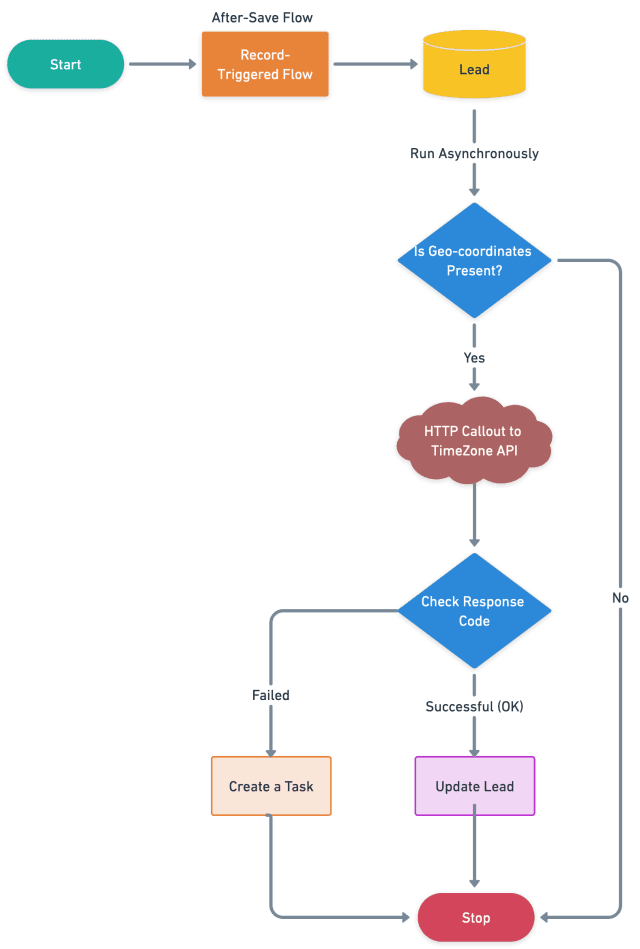
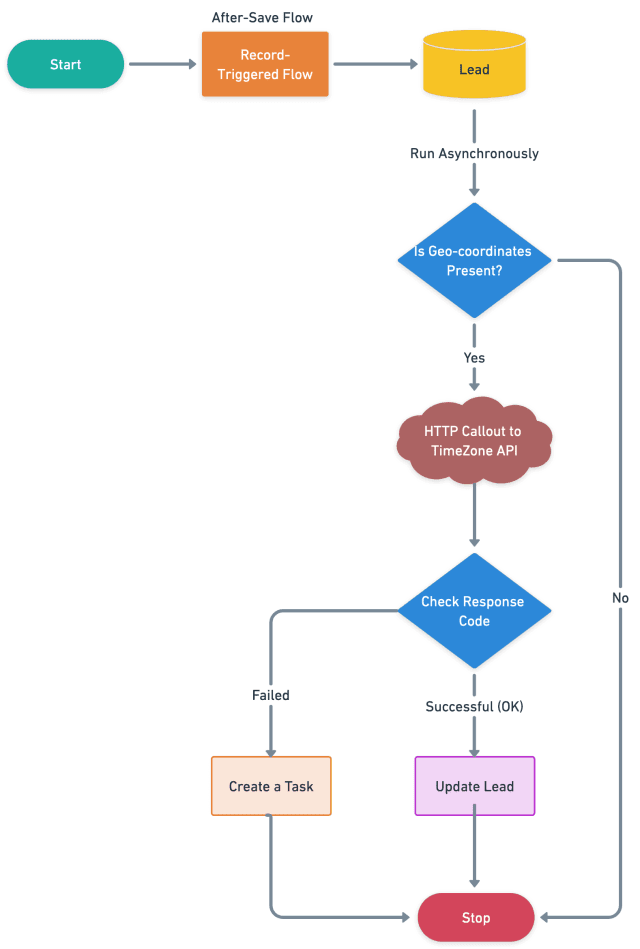
Antes de discutir la solución, permítame mostrarle un diagrama del proceso a un alto nivel. Dedique unos minutos a revisar el siguiente diagrama de flujo para comprenderlo.


Comencemos a construir este proceso de automatización.
Práctica guiada (nosotros hacemos):
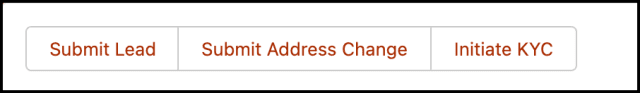
Hay 3 pasos para resolver el requisito empresarial de Jestilla mediante Record-Triggered After-Save Flow . Debemos:
- Cree campos personalizados en el cliente potencial para almacenar la respuesta
- Crear una credencial con nombre
- Flujo de fuerza de ventas
- Definir propiedades de flujo para el flujo desencadenado por registro
- Agregue una fórmula para calcular la marca de tiempo
- Configurar una llamada HTTP GET para la API de zona horaria
- Agregue un elemento de decisión para verificar el código de respuesta
- Agregue un elemento Actualizar registros para actualizar el prospecto
- Agregue un elemento Crear registros para crear una tarea para que el propietario del cliente potencial maneje la respuesta de error
Paso 1: Cree campos personalizados en el objeto principal para almacenar la respuesta
En este paso, hemos establecido campos personalizados dentro del objeto principal. Estos servirán como repositorios para los datos de respuesta de la API de zona horaria de Google.
| Etiqueta de campo | Nombre de API de campo | Tipo de datos |
| dstOffset | dstOffset __c | Número (18,0) |
| rawOffset | rawOffset__c | Número (18,0) |
| Posición actual | Posición_actual__c | Geolocalización |
| Identificación de zona horaria | Time_Zone_Id__c | Texto (255) |
| Nombre de zona horaria |
Nombre_de_la_zona_horaria__c | Texto (255) |
Paso 2: crear una credencial con nombre
- Haga clic en Configuración .
- En el cuadro Búsqueda rápida, ingrese Credenciales con nombre y luego seleccione Credenciales con nombre .
- Haga clic en Nuevo legado .
- Rellene la página con la URL y los parámetros de autenticación del extremo de la llamada.
- Haga clic en Guardar .

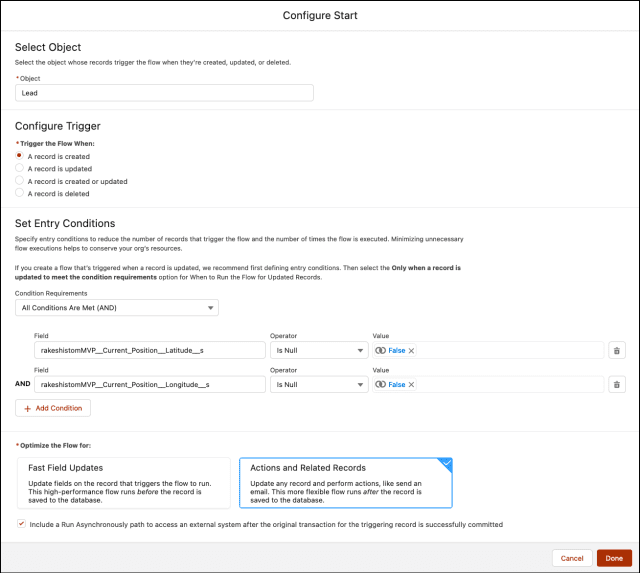
Paso 3.1: Definir propiedades de flujo
- Haga clic en Configuración .
- En el cuadro Búsqueda rápida, escriba Flujos .
- Seleccione Flujos , luego haga clic en Nuevo flujo .
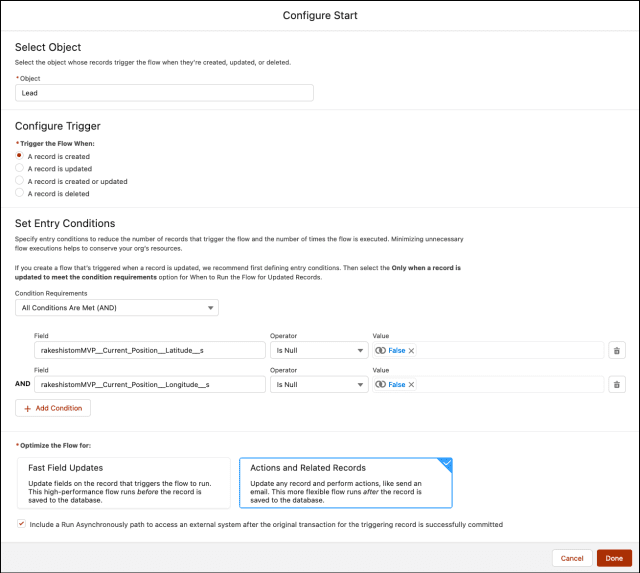
- Seleccione la opción Flujo activado por registro , haga clic en Crear
- Objeto: Plomo
- Activar el flujo cuando: se crea un registro
- Establecer condiciones de entrada: se cumplen todas las condiciones (Y)
- Fila 1:
- Campo : Posición_Actual__Latitud__s
- Operador : es nulo
- Valor : {!$ConstanteGlobal.Falso}
- Haga clic en + Agregar condición
- Fila 2:
- Campo : Posición_Actual__Longitud__s
- Operador : es nulo
- Valor : {!$ConstanteGlobal.Falso}
- Optimizar el flujo para : acción y registros relacionados
- Elija la opción para incluir una ruta de ejecución asíncrona para acceder a un sistema externo después de que la transacción original para el registro de activación se confirme con éxito .
- Haga clic en Listo.


Paso 3.2: fórmula para calcular la marca de tiempo
- En Caja de herramientas , seleccione Administrador y luego haga clic en Nuevo recurso para calcular los segundos desde la época de Unix (1 de enero de 1970, 00:00:00).
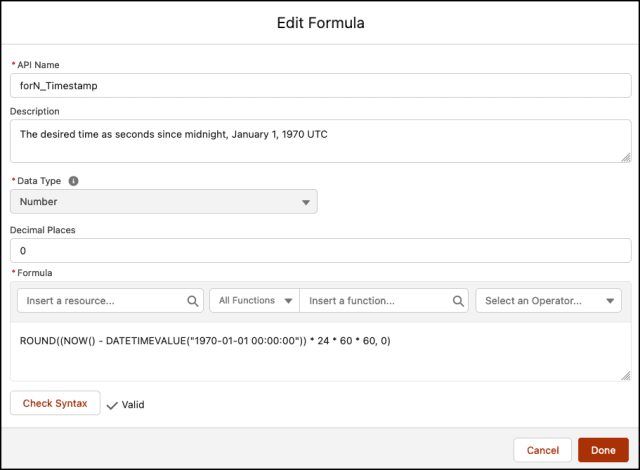
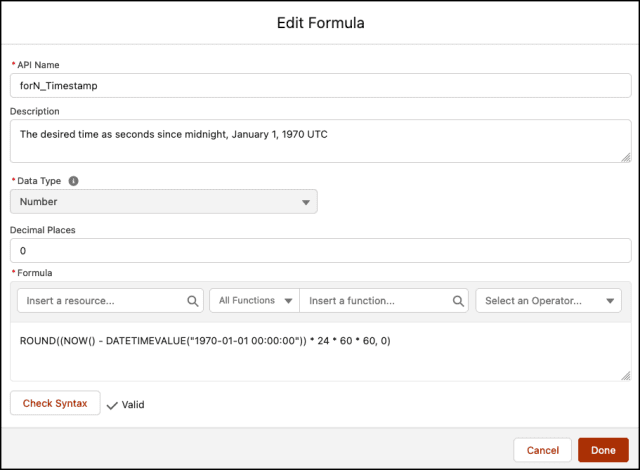
- Ingrese la siguiente información :
- Tipo de recurso : Fórmula
- Nombre de API : forN_Timestamp
- Tipo de datos : Número
- Lugares decimales : 0
- Fórmula : RONDA((AHORA() – FECHAHORAVALUE(“1970-01-01 00:00:00”)) * 24 * 60 * 60, 0)
- Haga clic en Listo.


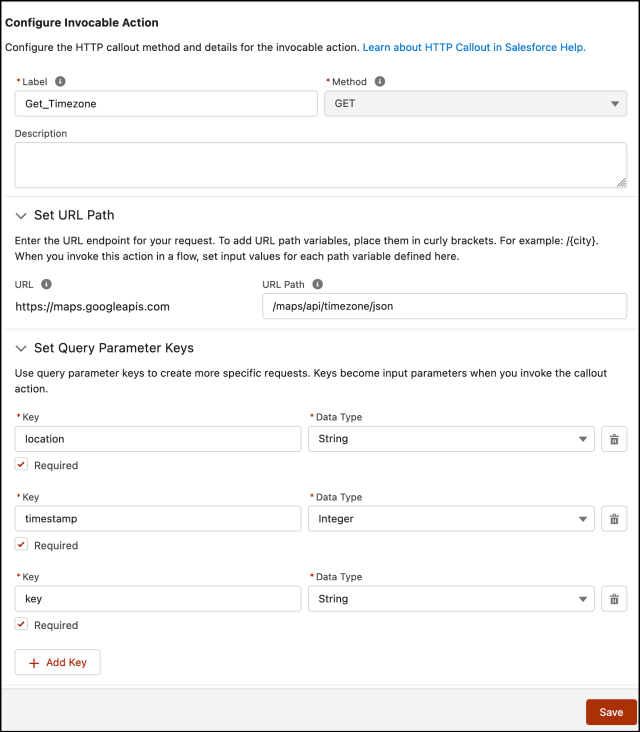
Paso 3.3: configurar una acción de llamada HTTP GET
HTTP Callout lo guía a través de la introducción de los detalles sobre el servicio HTTP basado en web o el punto final de la API REST al que se está conectando. Después de completar la configuración, invoca la acción en un flujo.
- En el nodo Ejecutar asincrónicamente , seleccione Acción .
- Haga clic en + Crear llamada HTTP .
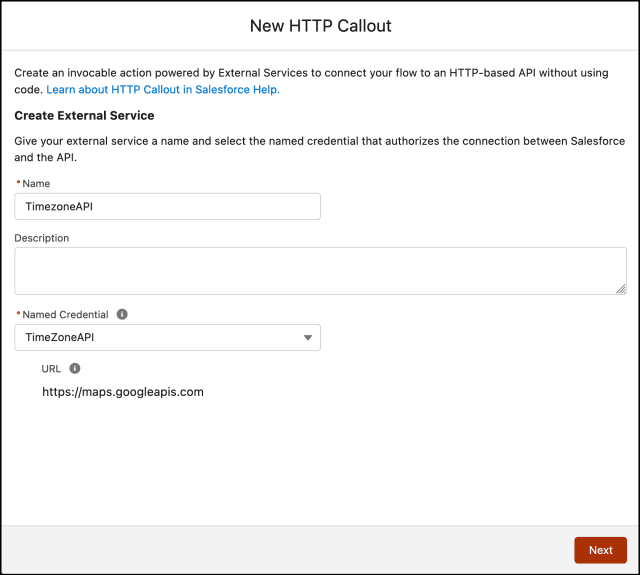
- Configure el servicio externo que conecta Salesforce con la API basada en HTTP.
- Introduzca un Nombre para el servicio externo.
- Seleccione la credencial con nombre que creó en el paso 2 .
- Haga clic en Siguiente .

- El siguiente paso es configurar la acción invocable que puede usar en Flow Builder o en Salesforce.
- Para Etiqueta , ingrese la acción que realiza la llamada.
- Método : OBTENER
- Agregue el extremo de la URL para la solicitud.
- Ruta URL : /maps/api/timezone/json
- Agregue claves de parámetros de consulta si la API a la que está llamando las tiene. Cuando usa esta acción en un flujo, ingresa valores para las claves definidas.
- Haga clic en Agregar clave
- Clave : ubicación
- Tipo de datos : cadena
- Requerido : Verdadero
- Haga clic en Agregar clave
- Clave : marca de tiempo
- Tipo de datos : entero
- Requerido : Verdadero
- Clave : marca de tiempo
- Haga clic en Agregar clave
- Clave: clave
- Tipo de datos : cadena
- Requerido : Verdadero

- Haga clic en Agregar clave
- Proporcione un cuerpo de respuesta de API de muestra. Salesforce genera una estructura de datos a partir de la respuesta de muestra.
- Vaya a la sección Proporcione una respuesta de muestra .
- Haga clic en Nuevo .
- Pegue una respuesta JSON de muestra .
{ "timeZoneName": "cadena de muestra", "compensación sin procesar": 1, "timeZoneId": "cadena de muestra", "errorMessage": "cadena de muestra", "dstOffset": 1, "estado": "cadena de muestra" }