TLDR; Salesforce acaba de lanzar Generative Lightning Canvas (Piloto) en AppExchange, lo que permite a los usuarios visualizar e interactuar fácilmente con sus datos empresariales y flujos de trabajo de una forma completamente nueva.
Etiqueta: Apps
Esta estrategia de precios puede parecer una montaña rusa, pero si se ejecuta correctamente, merece la pena.
Aprende a crear nuevas fuentes de ingresos y a triunfar en el mercado de la venta digital.
Descubra las ventajas del software de comercio electrónico, las plataformas de comercio electrónico SaaS y consejos para elegir el más adecuado para su negocio.
The post ¿Qué es el software de comercio electrónico? appeared first on Salesforce.

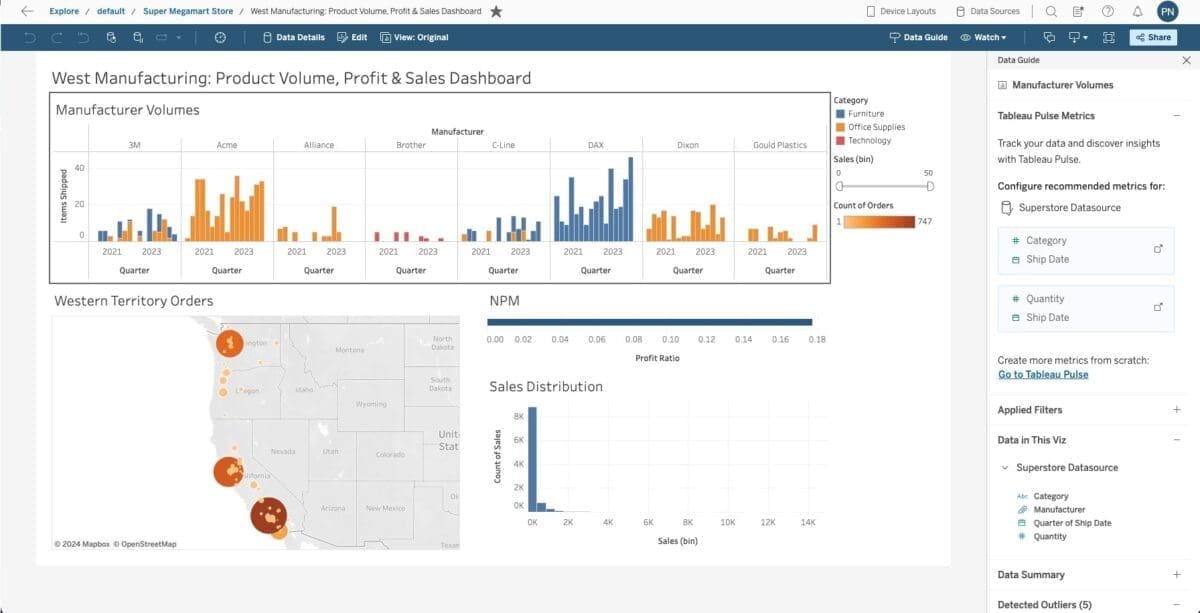
En una publicación reciente del blog de Tableau, destacamos la opción “sin código” para aprovechar el componente web nativo de Lightning para Tableau con autenticación sin fisuras, que permite a los usuarios llevar Tableau Dashboards a Salesforce con clics, no con código. Pero, ¿qué ocurre si desea reforzar la seguridad de los datos mediante autorizaciones de datos de Salesforce? Aquí es donde puede […]
The post Insights de Tableau directamente en Salesforce con seguridad de datos dinámica appeared first on Blog de desarrolladores de Salesforce.
¿Qué es el diseño de API?
Explore las mejores prácticas para el diseño de API y comprenda más sobre los diferentes tipos de API, incluyendo REST API.
The post ¿Qué es el diseño de API? appeared first on Salesforce.

Los partners ISV tienen acceso a orgs adicionales únicas que te ayudan a desarrollar, probar y hacer demos de apps.
The post Recomendaciones de orgs de Salesforce para ISVs appeared first on Blog de desarrolladores de Salesforce.
¿Qué es una estrategia API?
Descubra cómo crear una estrategia de API de éxito para alinear sus objetivos empresariales, agilizar las operaciones y mejorar la transformación digital.
The post ¿Qué es una estrategia de API? appeared first on Salesforce.
Optimice su cadena de suministro minorista con estrategias clave, tecnología y una mejor colaboración con los proveedores. Superar los retos para mejorar el rendimiento.

Dominar la ingeniería de avisos con herramientas como Prompt Builder puede mejorar la eficacia de la IA generativa dentro de tus aplicaciones.
La ingeniería de avisos puede mejorar la eficacia de la IA generativa dentro de tus aplicaciones
The post Aplicación de los fundamentos de la ingeniería de prompts con Prompt Builder appeared first on Blog de desarrolladores de Salesforce.
Dominar la ingeniería de prompts con herramientas como Prompt Builder puede mejorar la eficacia de la IA generativa en sus aplicaciones

Si es un socio ISV de Salesforce, este blog le ofrece las funciones más importantes para usted en la versión Summer ’24.
The post Notas de la versión para ISV en Summer ’24 appeared first on Blog de desarrolladores de Salesforce.
El World Tour Essentials Melbourne puede haber terminado, pero su viaje AI CRM no ha hecho más que empezar. Aquí está todo lo que necesita saber para preparar sus ventas, servicio, marketing, comercio y más para el futuro de la IA.

Los desarrolladores ya pueden navegar por las aplicaciones de consola desde los componentes web de Lightning con la API del espacio de trabajo. Empieza hoy mismo!
The post Navegue por las aplicaciones de consola desde los componentes web de Lightning con la API del espacio de trabajo appeared first on Blog de desarrolladores de Salesforce.
En esta edición especial de “Engineering Energizers,” celebramos el 25 aniversario de Salesforce mostrando 25 herramientas de productividad clave preferidas por los ingenieros líderes de Salesforce en India, EE.UU., Israel y Argentina. Explore las herramientas esenciales en las que confían estos expertos para mejorar su productividad, abordar problemas complejos y elevar la innovación. 1. SLACK – Una plataforma de productividad […]
The post 25 herramientas de productividad que impulsan a los equipos de ingeniería de Salesforce appeared first on Blog de ingeniería de Salesforce.
Las PYMES están pensando a lo grande cuando se trata de innovación en IA. Descubra cómo las pequeñas empresas se están volviendo creativas para impulsar la productividad y las ventas.
The post Cómo la innovación en IA puede impulsar la productividad y las ventas de su pyme appeared first on Salesforce.
La innovación en IA puede impulsar la productividad y las ventas de su pyme appeared first on Salesforce

La API LocationService permite utilizar las capacidades nativas de un dispositivo móvil para determinar la ubicación GPS de un usuario y solicitar actualizaciones de cambios de ubicación.
La API LocationService permite utilizar las capacidades nativas de un dispositivo móvil para determinar la ubicación GPS de un usuario y solicitar actualizaciones de cambios de ubicación
The post Busque y rastree la ubicación en aplicaciones móviles con la API LocationService de LWC appeared first on Blog de desarrolladores de Salesforce.

Con la capacidad móvil de NFCService, puede actualizar registros a través de LWCs utilizando las capacidades nativas de NFC fácilmente disponibles en dispositivos iOS y Android.
The post Presentación de la función móvil NFCService appeared first on Blog de desarrolladores de Salesforce.
Optimice los ingresos, gestione la demanda y mejore la satisfacción del cliente adaptando sus precios al estado del mercado.
El administrador de Salesforce desempeña un papel fundamental a la hora de sacar el máximo partido a su plataforma CRM, pero el éxito no llegará sin colaboración. Lea más.
The post Cómo colaborar con su administrador de Salesforce para lograr el éxito en las ventas appeared first on Salesforce.
Cómo colaborar con su administrador de Salesforce para lograr el éxito en las ventas appeared first on Salesforce
Independientemente de si es un principiante o un experto, conozca los últimos consejos para encontrar, cualificar y captar clientes potenciales
The post Cómo hacer prospección de ventas de la forma correcta appeared first on Salesforce.
¿Qué es la nube de datos?
Desbloquea los datos atrapados con Data Cloud, la única plataforma de datos nativa del CRM con IA número 1 del mundo.
La única plataforma de datos nativa del CRM con IA número 1 del mundo
El post ¿Qué es Data Cloud? appeared first on Salesforce.
Descubre el papel vital de los científicos de datos en las ventas, desbloqueando información valiosa e impulsando la eficiencia. Sigue leyendo para saber cómo.
The post La ciencia de datos vende: Why Data Scientists Are Key in Sales Today appeared first on Salesforce.
La ciencia de datos vende
Ayude a todos los miembros de su empresa a comprender los términos clave de la IA generativa y lo que significan para sus relaciones con los clientes. Dato curioso: Este artículo se escribió (parcialmente) utilizando IA generativa.

Aprenda cuatro formas de hacer que sus productos puedan ser utilizados por más personas.