Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores, consultores, administradores y arquitectos de Salesforce para toda Iberoamérica.
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Sabes que la accesibilidad es importante para el diseño de aplicaciones, y que lo que es esencial para algunos es útil para todos. Aun así, cómo y por dónde empezar con el diseño accesible puede ser desalentador. Por eso hemos reunido cuatro puntos de partida que cualquiera puede probar. Recuerda empezar por donde tenga más sentido para tu organización
¿Qué es el diseño accesible?
El diseño accesible es una práctica que proporciona a los usuarios opciones y funciones para interactuar con la tecnología de diversas formas, en distintas plataformas y dispositivos. A continuación se ofrecen algunas sugerencias sobre cómo abordar la accesibilidad web en sus aplicaciones:
- Comprende las necesidades de diseño accesible.
- Elegir colores accesibles y contrastes de color.
- Prioriza la accesibilidad del teclado en el diseño de tu aplicación.
- Co-diseña apps con usuarios que experimentan exclusión.
Guía de accesibilidad para SLDS
El sistema de diseño de Salesforce Lightning proporciona marcado accesible que servirá de base para el desarrollo de su aplicación.
<p



1. Comprender las necesidades del diseño accesible
Las Directrices de Accesibilidad al Contenido en la Web (WCAG) incluyen una primera revisión de la accesibilidad llamada Comprobaciones sencillas. En él se destacan los principales aspectos a evaluar, desde los modos de interacción hasta los tamaños del texto.
Hay una necesidad humana detrás de cada una de sus itemizaciones. Por ejemplo, las personas que utilizan tu app pueden no ser capaces de leer un texto demasiado pequeño. Otras personas con epilepsia fotosensible pueden sufrir convulsiones si el contenido se mueve, parpadea o parpadea más de tres veces en un segundo. Y piensa en las personas que utilizan lectores de pantalla. Es fácil entender cómo algunas personas pueden quedar excluidas.
Los ejemplos de lo que pasaría y lo que no pasaría son especialmente útiles en Easy Checks. Compare sus diseños existentes para obtener una comprensión de alto nivel del cumplimiento. A continuación, comparte tus conclusiones con alguien de tu organización que pueda solucionar las barreras de accesibilidad
Durante 25 años, las WCAG han sido la principal organización internacional de normalización para Internet. ¿Su objetivo? Ayudar a todo el mundo a construir una web basada en los principios de accesibilidad, internacionalización, privacidad y seguridad. La palabra clave aquí es todo el mundo.
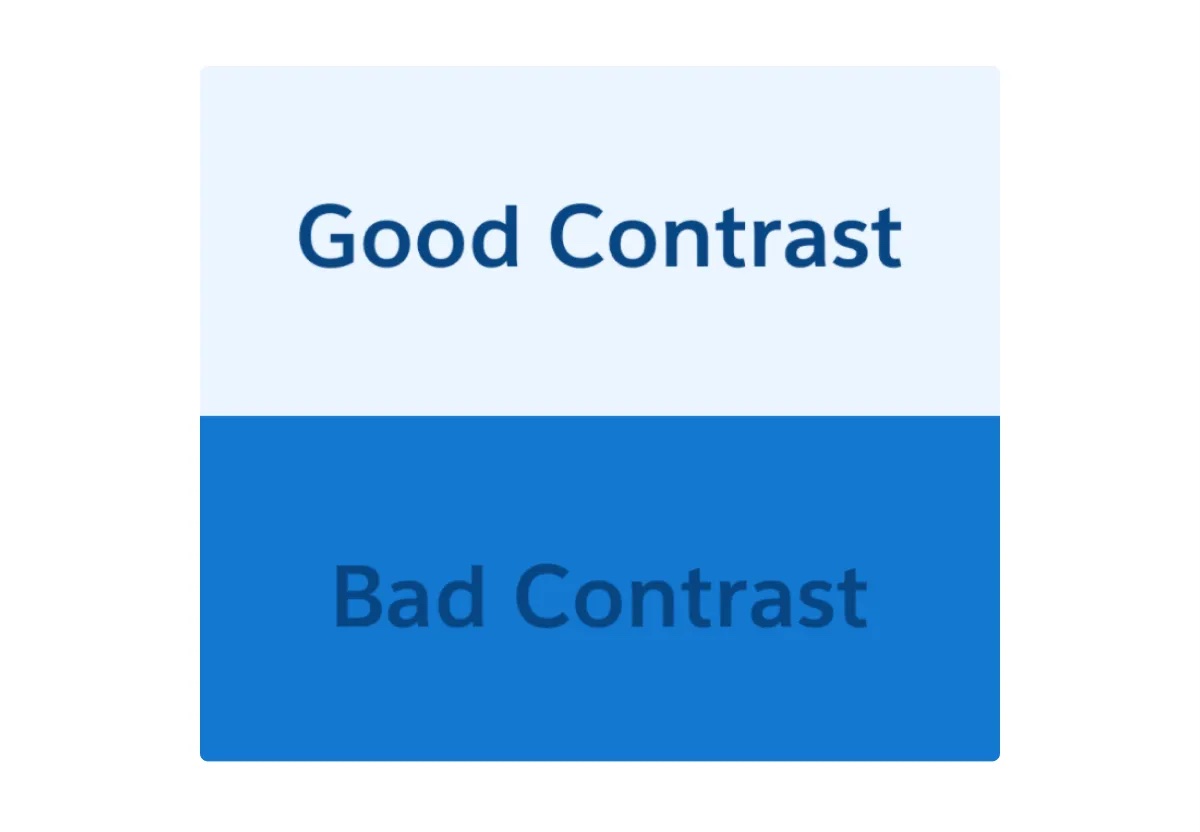
2. Elige colores accesibles y contraste de colores
Muchas personas no pueden leer el texto si está sobre un fondo de un color similar. Esto impacta a más personas de lo que se piensa. Según un informe de la Organización Mundial de la Salud (OMS) de 2023, hay más de dos mil millones de personas con problemas de visión. Por lo tanto, tenemos que pensar de manera diferente sobre el uso del color en el diseño de aplicaciones.
Los diseñadores deben tener en cuenta cómo elegir los colores, ya que intervienen muchos factores. Piense en el significado que transmite un color. «Un significado puede ser emocional, por ejemplo, el rojo significa prosperidad, pero también significa parada»
Vea: Kellen Mannion explica las mejores prácticas para elegir colores.
<p
También es esencial considerar si un conjunto de colores es accesible. El texto es legible para todos o sólo para algunos? Una alta relación de contraste hace que sea más posible que las personas con discapacidad se involucren con su aplicación.
Para los usuarios con poca o ninguna visión, es fundamental que los diseñadores de aplicaciones distingan con contraste tanto el texto como los objetos que no son texto. Cumplan o superen los requisitos mínimos de texto de las WCAG.

Además, aunque el color es un componente básico de cualquier sistema de diseño, no puede ser la única forma de transmitir significado o funcionalidad. Otras formas de comunicación son los indicadores basados en texto, los iconos y los cambios de altura y anchura
El uso del color es una parte de las consideraciones visuales. Además, amplíe su alcance a la navegación de su aplicación.
3. Prioriza la accesibilidad al teclado en el diseño de tu aplicación
Algunos usuarios navegan por los sitios con un ratón. Otros utilizan equipos como lectores de pantalla. La accesibilidad desde el teclado es una práctica en la que se basan los diseñadores para garantizar que todo lo que se puede hacer con un ratón se pueda hacer con un teclado.
Accesibilidad desde el teclado
Hay algunos momentos ideales en el proceso de diseño para mantener continuamente esta conversación. Está la fase inicial (encuadre, definición, alineación), la fase intermedia (construcción) y la fase final (pruebas)
Vea: Scott Pitkin explica cómo diseñar para la accesibilidad del teclado.
<p
En una conversación reciente sobre formas alternativas de navegación, Trailblazer/MVP Eric Smith lo expresó mejor. «Hay que asegurarse de que no se está poniendo algo que restrinja a alguien, ya sea una aplicación o una interfaz creada por uno mismo», afirma
Realmente no quieres excluir a nadie si puedes evitarlo.
Eric Smith
Trailblazer y arquitecto técnico
La accesibilidad del teclado es algo personal para Smith, cuya cuñada utiliza un lector de pantalla. También desarrolló un componente de código abierto con Salesforce etiquetas personalizadas que permite ser reconocido por los usuarios que navegan con teclado. Como ventaja añadida, estas etiquetas permiten una rápida traducción a varios idiomas. «Realmente no quieres excluir a nadie si puedes evitarlo», dijo.
El diseño accesible es una prioridad en su trabajo como arquitecto técnico de la empresa de servicios de comercio electrónico RafterOne. «Creo que todo se reduce al sentido común», afirma. «Siempre tengo a mano la documentación de Salesforce Lightning Design System (para Directrices de accesibilidad para la interacción con el teclado) cuando estoy creando algo.»
Directrices de accesibilidad para la interacción con el teclado)
Los diseñadores aprecian las diferencias, ya se trate de cómo vemos las cosas, cómo navegamos o cómo funcionan nuestras mentes.
Los diseñadores aprecian las diferencias, ya se trate de cómo vemos las cosas, cómo navegamos o cómo funcionan nuestras mentes
4. Co-diseñar aplicaciones con usuarios que experimentan exclusión
Todos procesamos las cosas a nuestra manera, ya seamos neurotípicos o neurodivergentes. Los diseñadores pueden tenerlo en cuenta. Las personas con autismo pueden beneficiarse de la posibilidad de modular el brillo de la pantalla para aliviar sus sensibilidades sensoriales. Y las personas con dislexia pueden encontrar más fáciles de entender las frases cortas con viñetas que los párrafos
Los diseñadores descubren estas necesidades conversando con sus usuarios. El codiseño invita a los usuarios a participar en el proceso de creación
En un proyecto reciente, los diseñadores de Salesforce colaboraron con usuarios que padecen Trastorno por Déficit de Atención e Hiperactividad (TDAH) y que se distraen fácilmente con interfaces de usuario desordenadas. Querían que les resultara más fácil centrarse en lo que tenían que hacer en cada pantalla.
Vea: Kris Woolery comparte cómo su equipo practica el diseño inclusivo.
<p
Diseñar para centrarse requiere separar el primer plano del fondo. Cuando el equipo de Sales Cloud aplicó el diseño inclusivo a la orientación dentro de la aplicación, los usuarios tuvieron más probabilidades de éxito.
Sé un campeón de la accesibilidad
En Salesforce, mantener la confianza de los clientes incluye comprometerse con la accesibilidad de los productos y animar a nuestros socios a hacer lo mismo.
Hoy en día, es más probable que su organización cuente con la aprobación de los ejecutivos. Según una encuesta de 2023 Forrester, el 60% de las empresas cuentan con el apoyo «de arriba abajo» para crear productos accesibles, y el 65% de los responsables de la toma de decisiones de software informan de que están implementando herramientas de prueba de accesibilidad.
Así que no hay mejor momento para comenzar su viaje hacia la inclusión.
Desde los líderes empresariales y los proveedores de software independientes (ISV) hasta los profesionales del marketing y los diseñadores, todo el mundo puede influir en lo que se distribuye
El diseño de aplicaciones accesibles es una forma de crear un mundo más inclusivo, mejorar la experiencia de usuario para todos y atraer a nuevos usuarios.
El diseño de aplicaciones accesibles es una forma de crear un mundo más inclusivo, mejorar la experiencia de usuario para todos y atraer a nuevos usuarios
Hoy en día, los usuarios pueden encontrar aplicaciones accesibles más rápidamente en AppExchange, el principal mercado empresarial en la nube. Cualquier aplicación que enlace a un informe de conformidad de accesibilidad se incluirá en el nuevo filtro accesible de los resultados de búsqueda
Asegúrate de que la tuya está en la lista. Todo el mundo puede ser un campeón de la accesibilidad.
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://www.salesforce.com/blog/accessible-app-design/