Última actualización el 17 de julio de 2023 por Rakesh Gupta
Gran idea o pregunta duradera:
- ¿Cómo pasa datos del componente web lightning al flujo de pantalla principal?
Objetivos:
Después de leer este blog, podrá:
- Incruste un componente web relámpago dentro del flujo de pantalla
- Pase los datos del componente web lightning a una variable de flujo
- Interactuar con el componente web lightning y los elementos de flujo de pantalla en la misma pantalla
- y mucho más
En el pasado, escribí algunos artículos sobre Lightning Web Component . ¿Por qué no echarles un vistazo mientras estás en ello?
- Uso del componente web Lightning para mostrar un banner de alerta
- Obtenga el Id. de registro y el nombre de la API del objeto en el componente web Lightning
Janel Parrish trabaja como desarrollador junior en Gurukul on Cloud (GoC). Janel tiene un requisito comercial para hacer lo siguiente:
- Desarrollar un componente LWC capaz de recibir entradas de latitud y longitud.
- Pase los valores introducidos a los componentes de flujo de pantalla correspondientes.
Construir pantallas con componentes reactivos
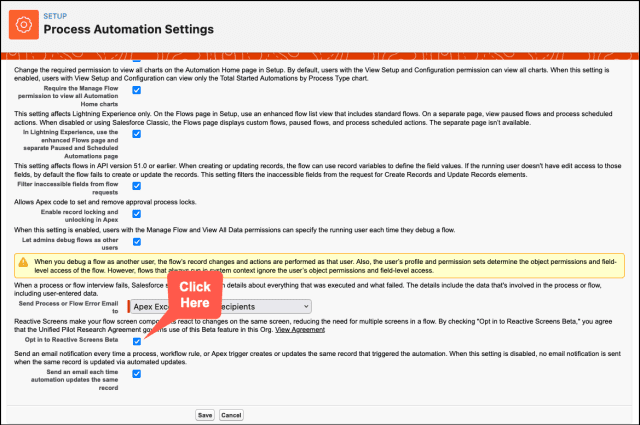
Con la función Crear pantallas con componentes interactivos (actualmente en versión beta), ahora puede habilitar la interacción directa entre un componente web Lightning y otros elementos de flujo en la misma pantalla. 

Anteriormente, no existía una disposición directa para la interacción dinámica entre un componente web Lightning y los elementos de flujo. Como resultado, los usuarios tenían que navegar a la siguiente pantalla para ver los datos pasados por el componente web Lightning en Screen Flow.
Enfoque de Campeón de Automatización (I-do):
Al crear el componente web Lightning, también utilizaremos el evento FlowAttributeChangeEvent . Esto permitirá que un componente controle la navegación del flujo y notifique al flujo los cambios en los valores de los atributos.
Los eventos FlowAttributeChangeEvent solo se admiten en componentes donde el destino es lightning__FlowScreen .
Práctica guiada (nosotros hacemos):
Hay 2 pasos para resolver el requisito empresarial de Janel utilizando Lightning Web Component y Screen Flow . Debemos:
- Cree un componente web Lightning de ubicación de entrada para Screen Flow
- Pasos de flujo de Salesforce
- Definir propiedades de flujo para el flujo de pantalla
- Agregue una pantalla para mostrar el componente personalizado de ubicación de entrada
- Agregar un componente de número de entrada para mostrar la latitud desde la ubicación de entrada Componente LWC
- Agregar un componente de número de entrada para mostrar la longitud desde la ubicación de entrada Componente LWC
Paso 1: Cree un componente web Lightning de ubicación de entrada para Screen Flow
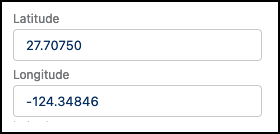
En primer lugar, cree un componente web Lightning de ubicación de entrada con el siguiente código. El componente lightning-input-location representa un campo de geolocalización compuesto que acepta valores de latitud y longitud introducidos por el usuario, siendo ambos coordenadas geográficas expresadas en grados decimales. Le permite identificar ubicaciones utilizando estas coordenadas.
El rango aceptable para la latitud está entre -90 y 90, mientras que la longitud acepta valores de -180 a 180. Cualquier entrada más allá de estos rangos especificados genera un mensaje de error. Este ejemplo muestra un campo de geolocalización compuesto, que muestra una latitud de 27,70750 y una longitud de -122,3948370.


Si no sabe cómo crear un componente Lightning, consulte esta guía para desarrolladores, Crear un componente web Lightning .
lwcToScreenFlow.html
Utilizaremos el componente de ubicación de entrada de rayos para aceptar valores de latitud y longitud. Desglosemos el código:
- En LWC, el archivo HTML de cada componente debe envolverse con una etiqueta <plantilla> .
- latitude={latitude} :- Esto vincula la propiedad de latitud de la clase JavaScript de LWC con el atributo de latitud del componente.
- longitude={longitude} :- Similar a la latitud, esto une la propiedad de longitud de la clase JavaScript de LWC con el atributo de longitud del componente.
- onchange={handleChange} :- Esto configura un detector de eventos en el componente. Cada vez que cambia el valor del componente (ya sea latitud o longitud), se llama al método handleChange de la clase JavaScript de LWC.
<plantilla> <relámpago-entrada-ubicación etiqueta="Coordenadas predeterminadas" latitud={latitud} longitud={longitud} onchange={handleChange}> </ubicación-de-entrada-del-relámpago>
</plantilla>
lwcToScreenFlow.js
Este código JavaScript de muestra utiliza el decorador @api para crear propiedades públicas, es decir, accesibles desde otros componentes o utilizadas en plantillas HTML. Por ejemplo, @api latitude y @api longitude declaran dos propiedades públicas.
- FlowAttributeChangeEvent crea y distribuye el evento personalizado que transfiere datos del componente web Lightning a un flujo.
- handleChange(event) es un método de controlador de eventos que se llama cuando ocurre un evento de cambio en el componente lightning-input-location en la plantilla HTML de LWC.
- this.latitude = event.target.latitude y this.longitude = event.target.longitude , estas líneas actualizan las propiedades de latitud y longitud con los valores del objetivo del evento (el componente lightning-input-location).
- [“latitud”, “longitud”].forEach((loc) => this.dispatchEvent(new FlowAttributeChangeEvent(loc, this[loc]))) , esta línea recorre una matriz que contiene cadenas de latitud y longitud, y para cada uno de estos, envía un nuevo FlowAttributeChangeEvent.
importar { LightningElement, api } desde 'lwc';
importar {FlowAttributeChangeEvent} desde 'lightning/flowSupport'; exportar la clase predeterminada LwcToScreenFlow extiende LightningElement { @api latitud; @api longitud; handleChange(evento){ esta.latitud = evento.objetivo.latitud; this.longitude = event.target.longitude; ["latitud", "longitud"].forEach((loc) => this.dispatchEvent(new FlowAttributeChangeEvent(ubicación, esta[ubicación])) ); }
}
lwcToScreenFlow.js-meta.xml
El elemento isExposed se establece en verdadero, lo que hace que el componente esté disponible para su uso en herramientas como Lightning App Builder o Flow Builder. El elemento de objetivos se usa para especificar dónde se puede usar su componente. En este caso, la etiqueta lightning__FlowScreen significa que este componente está diseñado para usarse en las pantallas de Salesforce Flow.
Los elementos targetConfigs y targetConfig le permiten definir propiedades que se pueden establecer en el contexto del constructor. En este caso, las propiedades son latitud y longitud . Ambos están configurados para ser del tipo Integer y tienen la función de outputOnly , lo que significa que se pueden configurar en el flujo, pero el usuario no puede modificarlos dentro del componente. Estas propiedades se pueden usar para pasar datos del LWC al flujo.
<?versión xml="1.0" codificación="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadatos"> <apiVersion>58.0</apiVersion> <isExposed>verdadero</isExposed> <objetivos> <target>relámpago__FlowScreen</target> </objetivos> <configuraciones de destino> <targetConfig objetivos="relámpago__FlowScreen"> <property label="Latitude" name="latitude" type="Integer" role="outputOnly"/> <property label="Longitud" name="longitud" type="Integer" role="outputOnly"/> </targetConfig> </configuraciones de destino>
</LightningComponentBundle>
Paso 2.1: Definir propiedades de flujo
- Haga clic en Configuración .
- En el cuadro Búsqueda rápida, escriba Flujos .
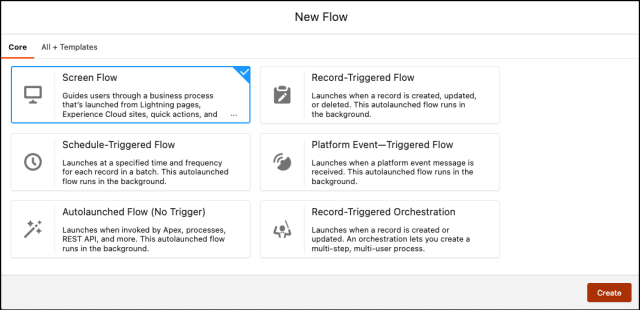
- Seleccione Flujos , luego haga clic en Nuevo flujo .
- Seleccione el flujo de pantalla y haga clic en Crear y configurar el flujo.

- Se abrirá el diseñador de flujo para usted.
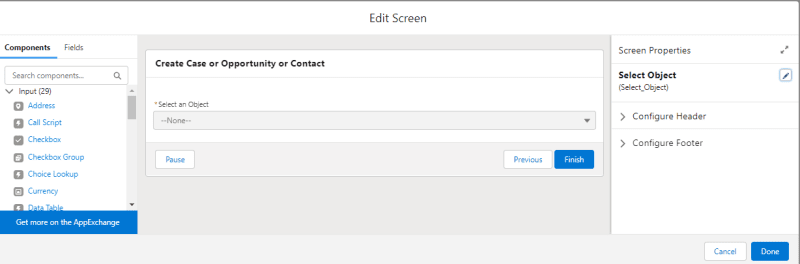
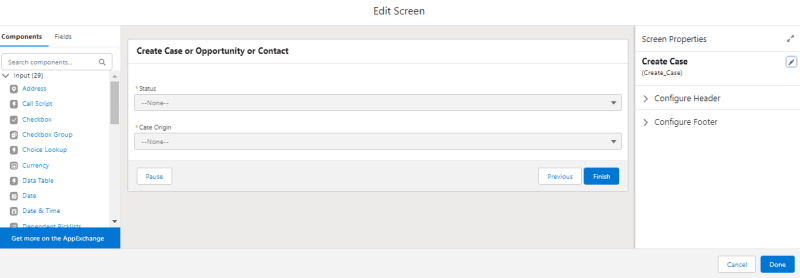
Paso 2.2: agregue una pantalla para mostrar el componente personalizado de ubicación de entrada
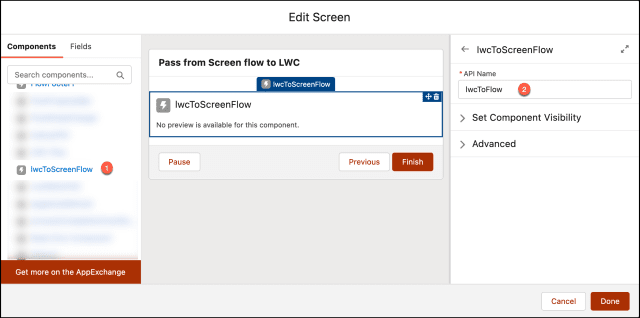
- En Flow Designer, haga clic en el icono + y seleccione el elemento Pantalla .
- Ingrese la siguiente información :
- Ingrese la etiqueta, el nombre de la API se completará automáticamente.
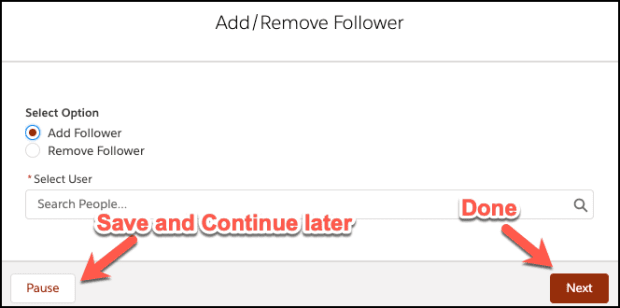
- Haga clic en Listo.

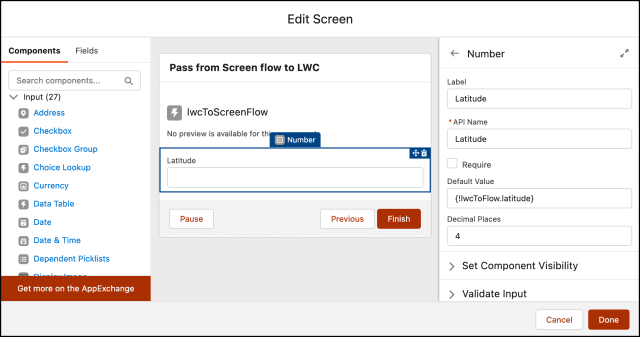
Paso 2.3: Agregue un componente de número de entrada para mostrar la latitud desde el componente LWC de ubicación de entrada
- En la sección Entrada en Elemento de pantalla , arrastre y suelte el componente Número en la pantalla.
- Ingrese la siguiente información :
- Ingrese la etiqueta, el nombre de la API se completará automáticamente.
- Valor predeterminado : {!lwcToFlow.latitude}
- Haga clic en Listo.

Paso 2.4: Agregar un componente de número de entrada para mostrar la longitud desde la ubicación de entrada Componente LWC
- En la sección Entrada en Elemento de pantalla , arrastre y suelte el componente Número en la pantalla.
- Ingrese la siguiente información :
- Ingrese la etiqueta, el nombre de la API se completará automáticamente.
- Valor predeterminado : {!lwcToFlow.longitude}
- Haga clic en Listo.

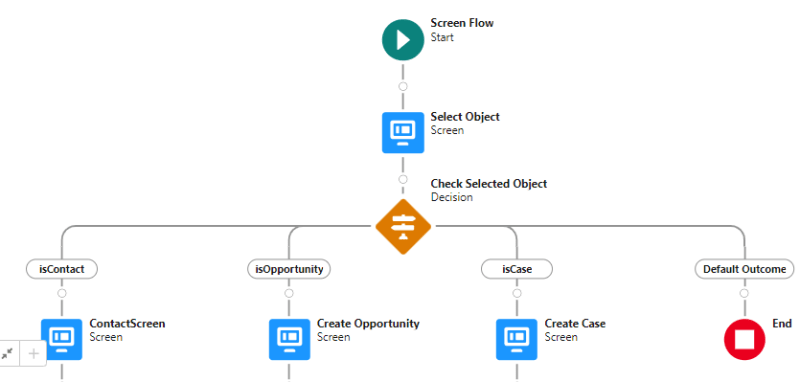
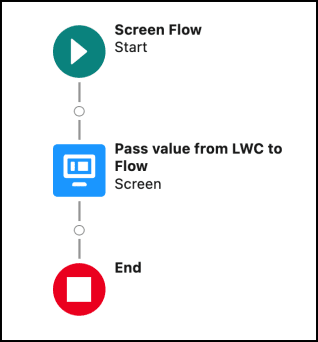
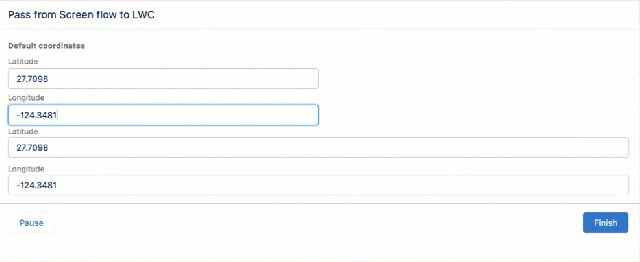
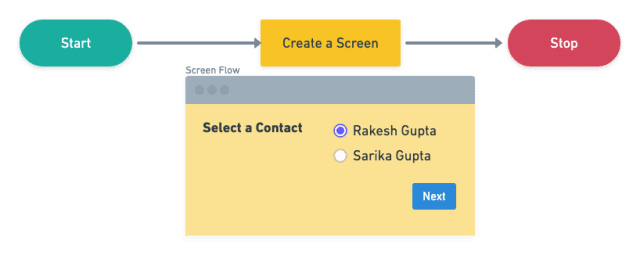
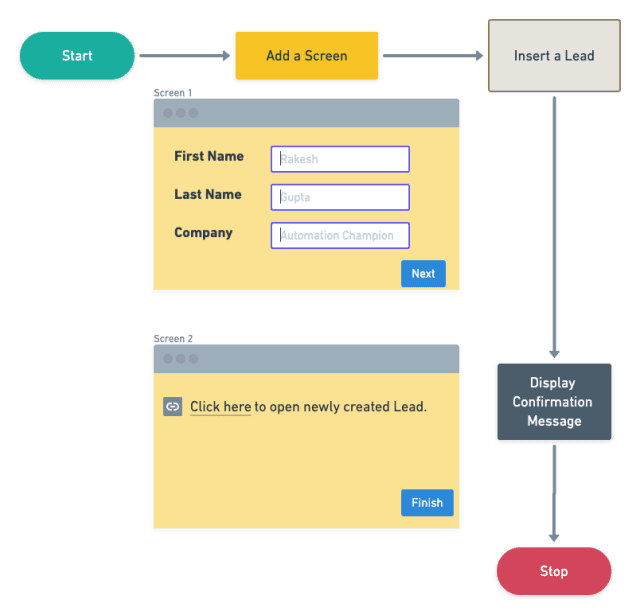
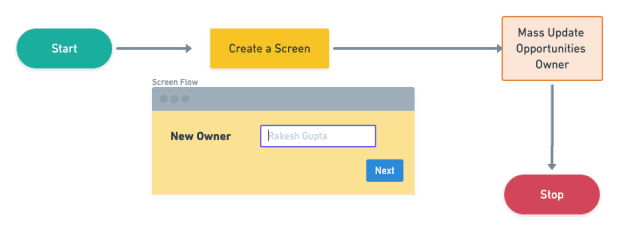
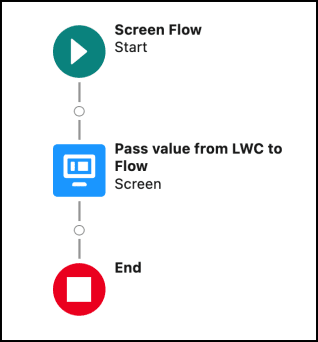
Al final, Janel's Flow se verá como la siguiente captura de pantalla:


Una vez que todo se vea bien, realice los siguientes pasos:
- Haga clic en Guardar .
- Ingrese la etiqueta de flujo, el nombre de la API se completará automáticamente.
- Haga clic en Mostrar avanzado .
- Versión de API para ejecutar el flujo : 58
- Etiqueta de entrevista : Pase de Screen Flow a LWC {!$Flow.CurrentDateTime}
- Haga clic en Guardar .
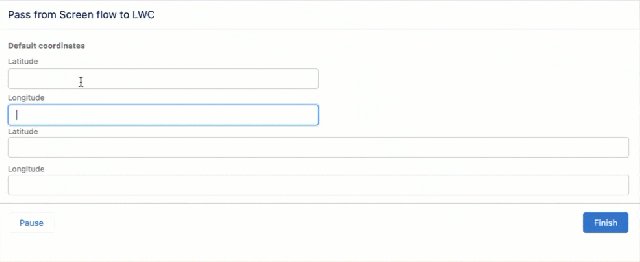
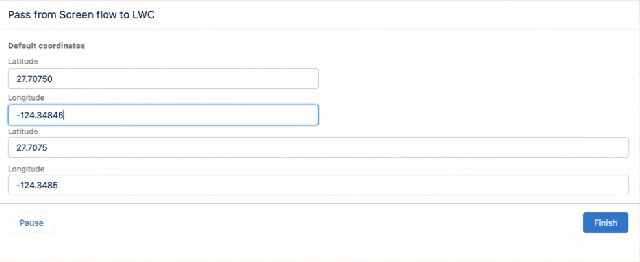
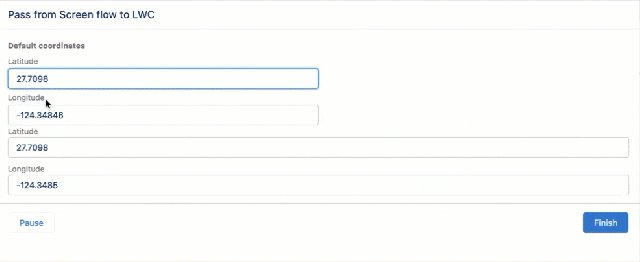
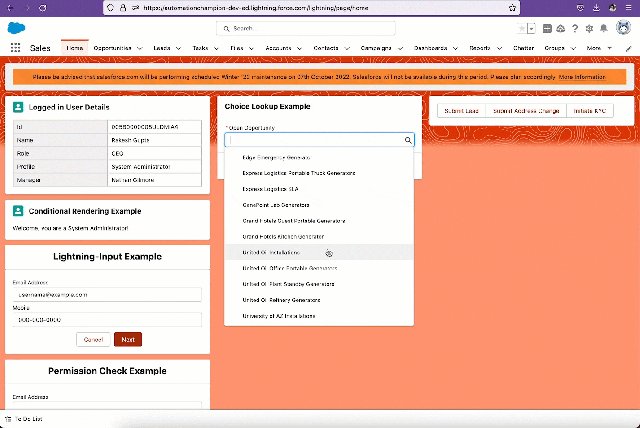
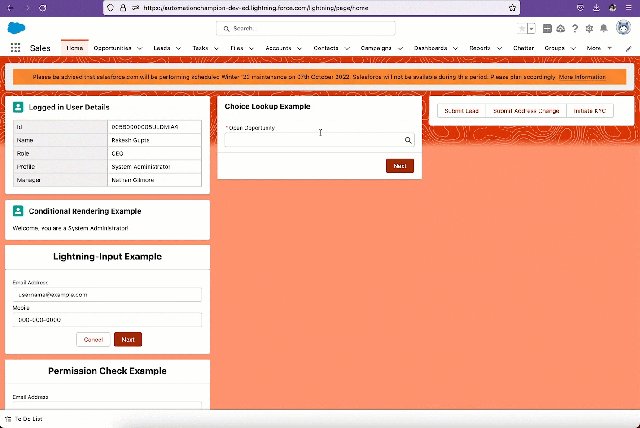
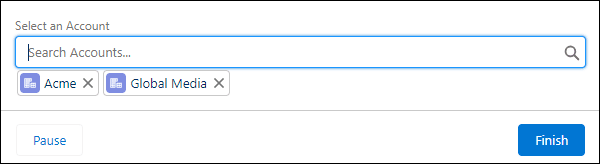
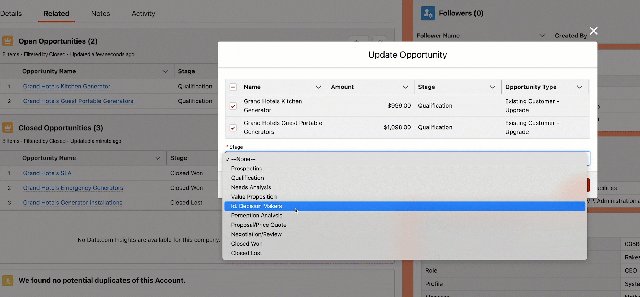
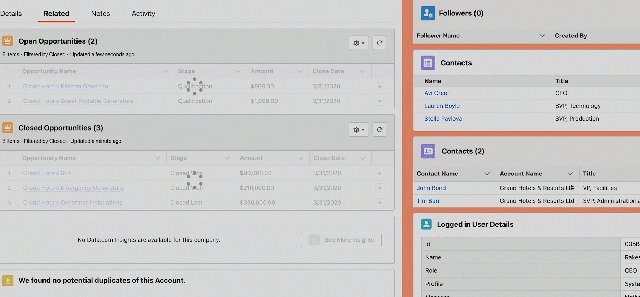
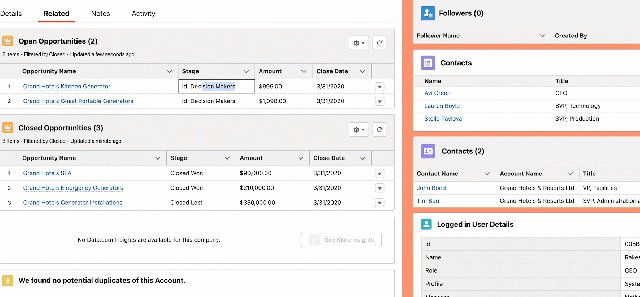
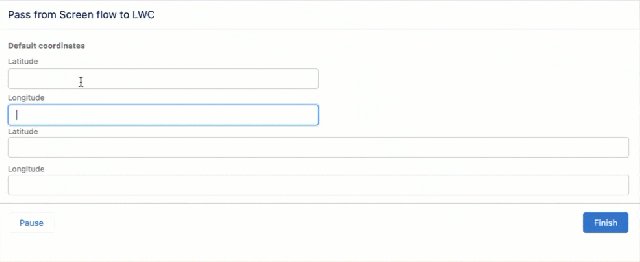
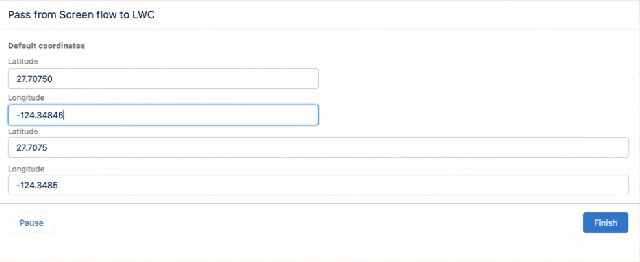
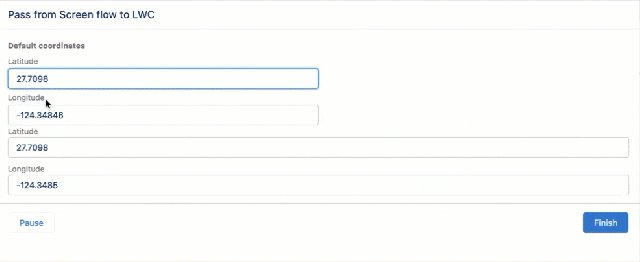
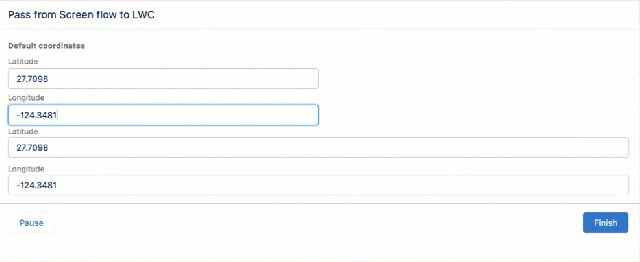
Prueba de concepto


Evaluación formativa:
¡Quiero saber de ti!
¿Qué es una cosa que aprendiste de esta publicación? ¿Cómo imagina aplicar este nuevo conocimiento en el mundo real? Siéntase libre de compartir en los comentarios a continuación.