Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
¡Haz un gran revuelo con el lanzamiento de Summer '23!
Sabemos que cada versión trae consigo muchas funciones nuevas y sorprendentes, y puede haber mucho que digerir. Con Learn MOAR, empaquetamos el lanzamiento y se lo ofrecemos en un formato fácil de digerir con blogs, videos y más.
¡Es fácil empezar!
- ¡Explore los trailmixes de Trailhead con aspectos destacados de lanzamiento clave para desarrolladores o administradores, o ambos!
- ¡Únase a nosotros para Release Readiness Live ! Los expertos en productos y los defensores de los desarrolladores analizarán y demostrarán las nuevas funciones en el lanzamiento de Summer '23 y, al final de nuestra transmisión, responderemos sus preguntas. Sintonice a las 9 am PT el 19 de mayo para la sesión de desarrolladores. ¿No puedes unirte a nosotros en vivo? La grabación se publicará unas horas después de que finalice la transmisión.
Siga y complete un trailmix de Learn MOAR Summer '23 para administradores o desarrolladores para obtener una insignia exclusiva de la comunidad.
Introducción
¡El lanzamiento de Summer '23 está aquí y está repleto de funciones para desarrolladores! En esta publicación de blog, resumiremos los aspectos más destacados, para que pueda obtener una descripción general de las novedades y decidir qué es lo más interesante para usted. En publicaciones posteriores de Learn MOAR, profundizaremos en algunos de estos aspectos destacados, para que pueda explorarlos con mayor detalle. Mantenerse actualizado con las últimas innovaciones lo ayudará a aumentar su experiencia y convertirse en un desarrollador más exitoso.
Componentes web Lightning
Comencemos hablando de Lightning Web Components, que presentará una gran cantidad de nuevas funciones en Summer '23.
Un par de funciones que estaban en Beta ahora estarán disponibles de forma general (GA). Esto incluye DOM ligero , que permite integraciones de terceros y estilo global, Lightning Web Security para LWC y Aura , que facilita el uso de bibliotecas de JavaScript de terceros en LWC. La API RefreshView , que le permite actualizar la vista de un componente, también será GA. Además, el adaptador de cable GraphQL se está moviendo a Beta, lo que significa que puede probarlo de inmediato, sin tener que registrarse para el programa piloto. Esto cambiará las reglas del juego sobre cómo se leen los datos en Lightning Web Components.
Hay varias mejoras en la sintaxis de LWC que facilitarán la escritura de sus componentes. Se está lanzando una nueva directiva de plantilla lwc:spread (consulte los documentos ), que le permite distribuir propiedades de objetos a un componente secundario, lo que reduce significativamente la cantidad de código que necesita escribir. A partir de Summer '23, podrá establecer un valor dinámico para el atributo de ranura de un elemento HTML. Además, se habilitará la inyección programática de hojas de estilo, lo que le permitirá establecer la propiedad estática de las hojas de estilo para un componente.
¿Ha comenzado a escribir pruebas de extremo a extremo con UTAM? Esta versión también trae mejoras a las capacidades de manejo de errores de UTAM y una extensión de Chrome para identificar objetos de página de UTAM (en Beta).
Móvil sin conexión
Salesforce Mobile App Plus (Salesforce App+) es una versión de la aplicación Salesforce Mobile que habilita LWC Offline. LWC Offline es un entorno de tiempo de ejecución avanzado para componentes web Lightning que aumenta el tiempo de ejecución estándar con funciones diseñadas específicamente para uso móvil y sin conexión. Si bien LWC Offline anteriormente solo estaba disponible en la aplicación móvil Salesforce Field Service, Salesforce App+ le permite usarlo en un contexto más genérico. Salesforce App+ se cerró en Beta en Spring '23 y se trasladará a GA en Summer '23. Salesforce App+ está disponible bajo la licencia Salesforce Mobile Plus.
Integración de plataforma
Tener una plataforma robusta es tan importante como tener capacidades de integración sólidas. Es por eso que la versión Summer '23 trae muchas funciones de integración nuevas.
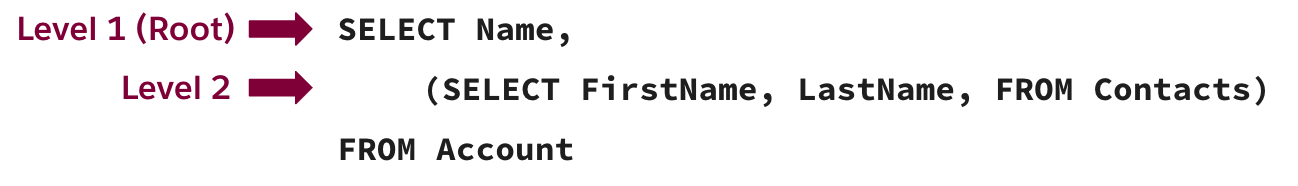
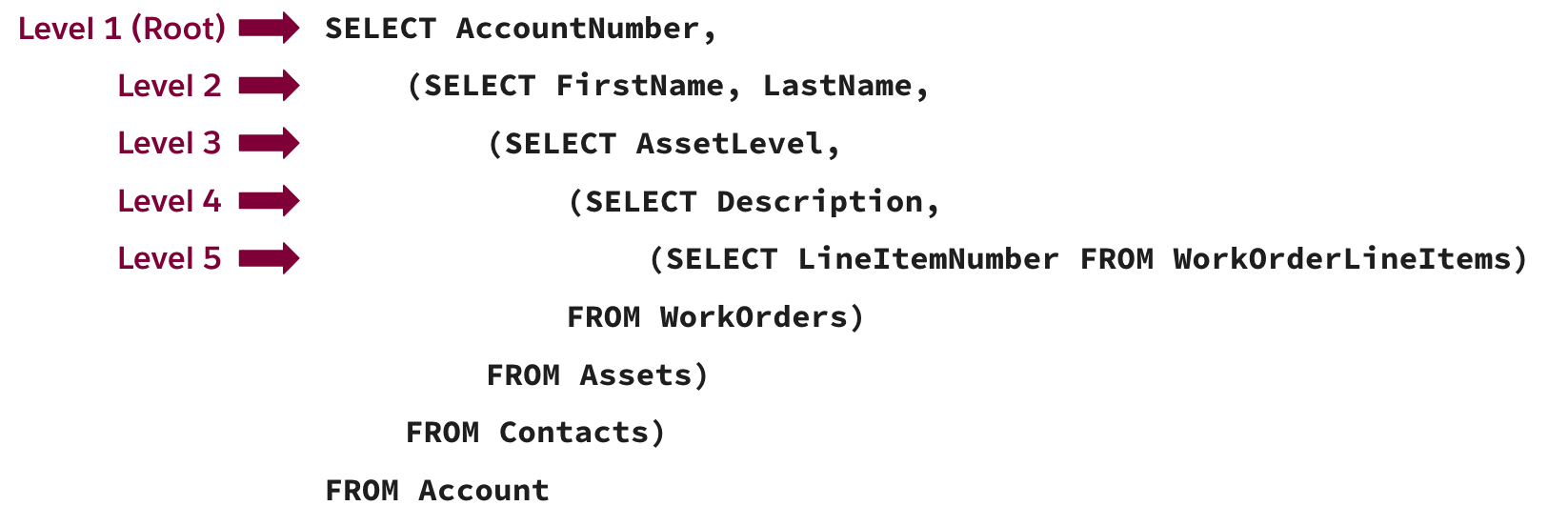
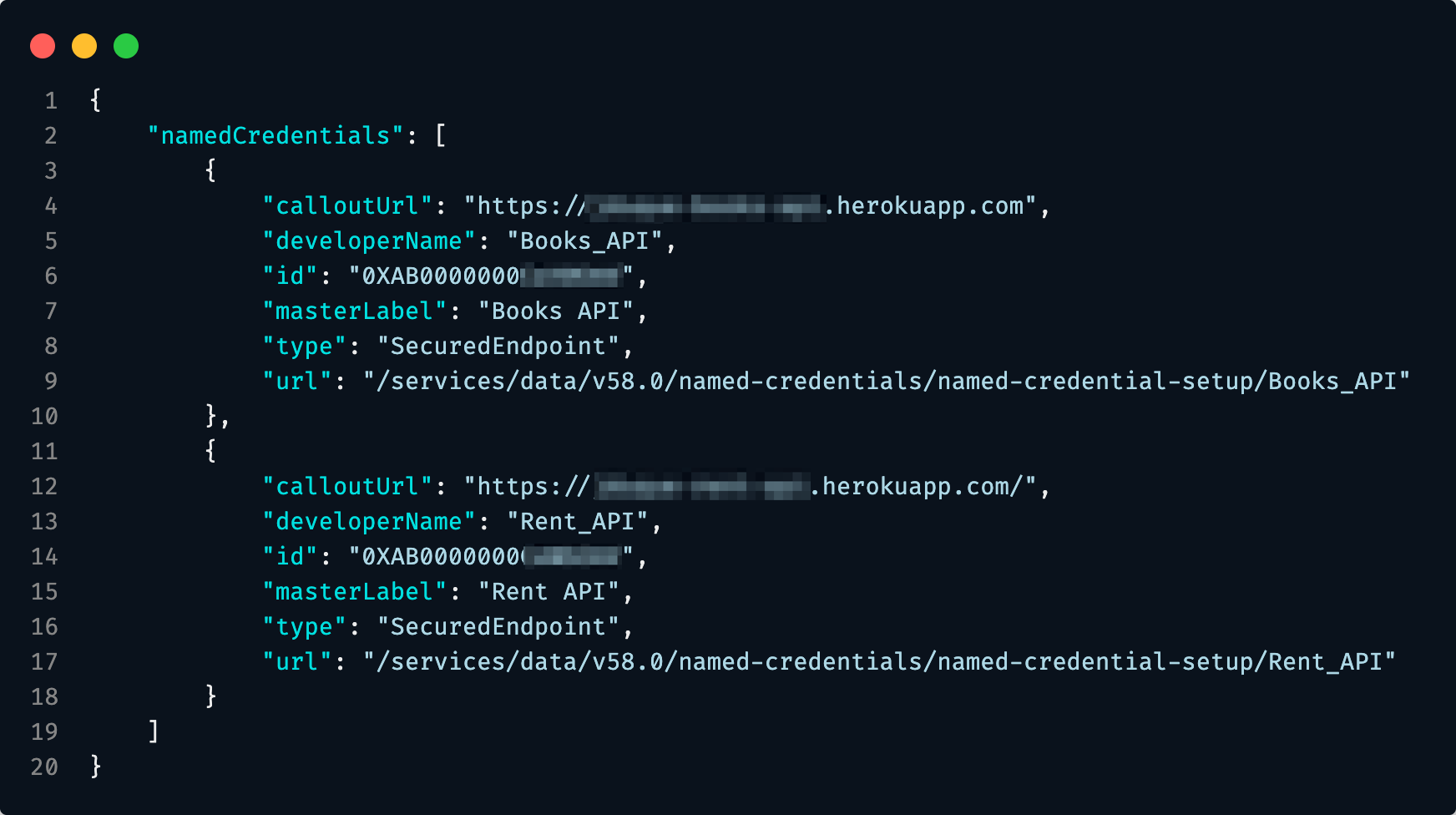
En esta versión, ampliamos la API REST de Salesforce para admitir la recuperación de elementos secundarios mediante la definición de hasta cinco niveles de consultas SOQL anidadas . También ampliamos la API REST de Connect y la API de Connect (Connect in Apex) para permitir que los desarrolladores creen y administren credenciales con nombre mediante programación. Además, la API GraphQL, que se hizo GA en Spring, ahora admitirá consultas con funciones agregadas y mejorará sus capacidades de manejo de errores . Los eventos de la plataforma también incluyen nuevas funciones, como la capacidad de agregar una clase de devolución de llamada a su código de publicación de Apex , que proporcionará una confirmación cuando el evento de la plataforma se publique correctamente. Además, podrá obtener métricas de uso de eventos de la plataforma consultando el objeto PlatformEventUsageMetric .
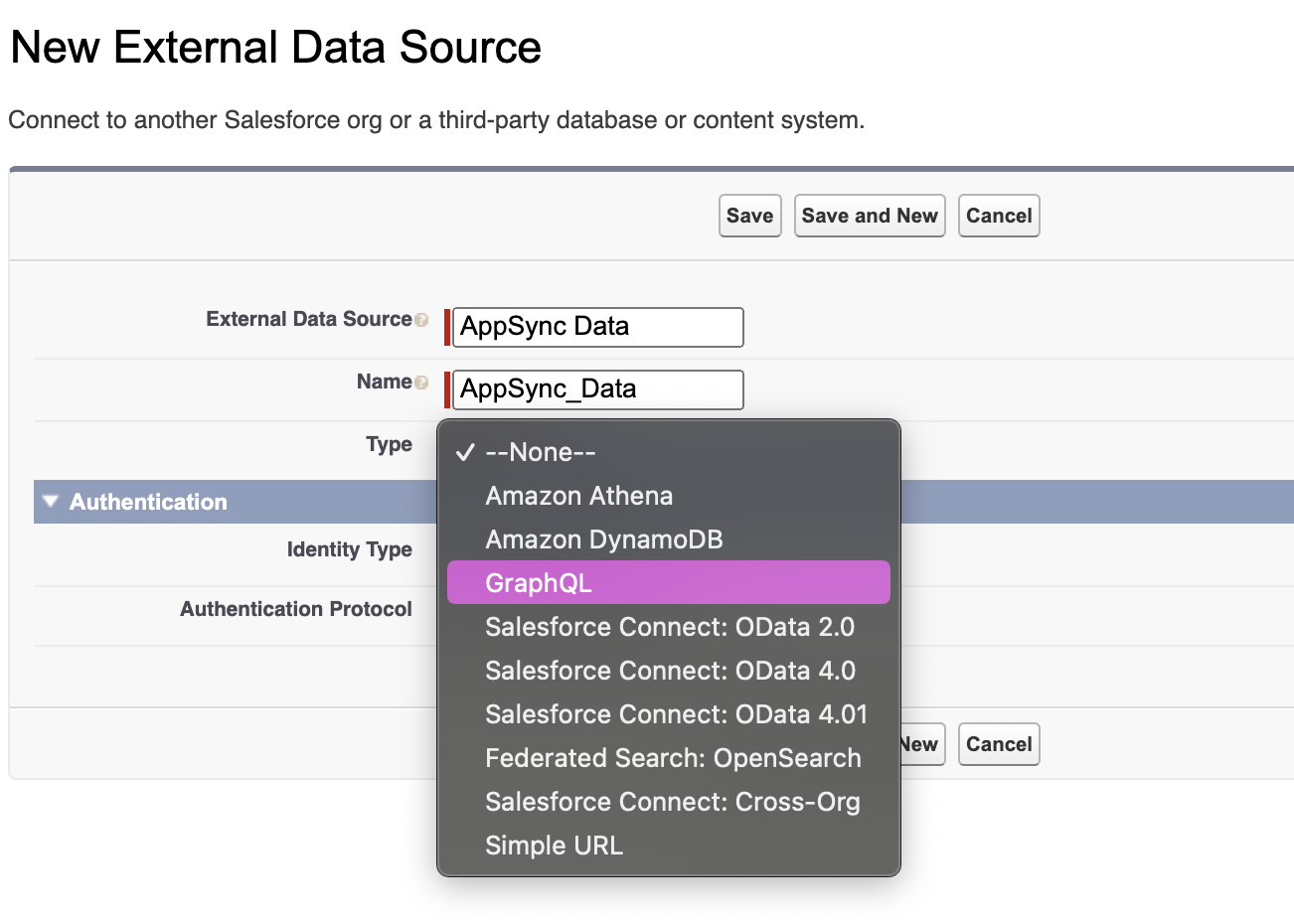
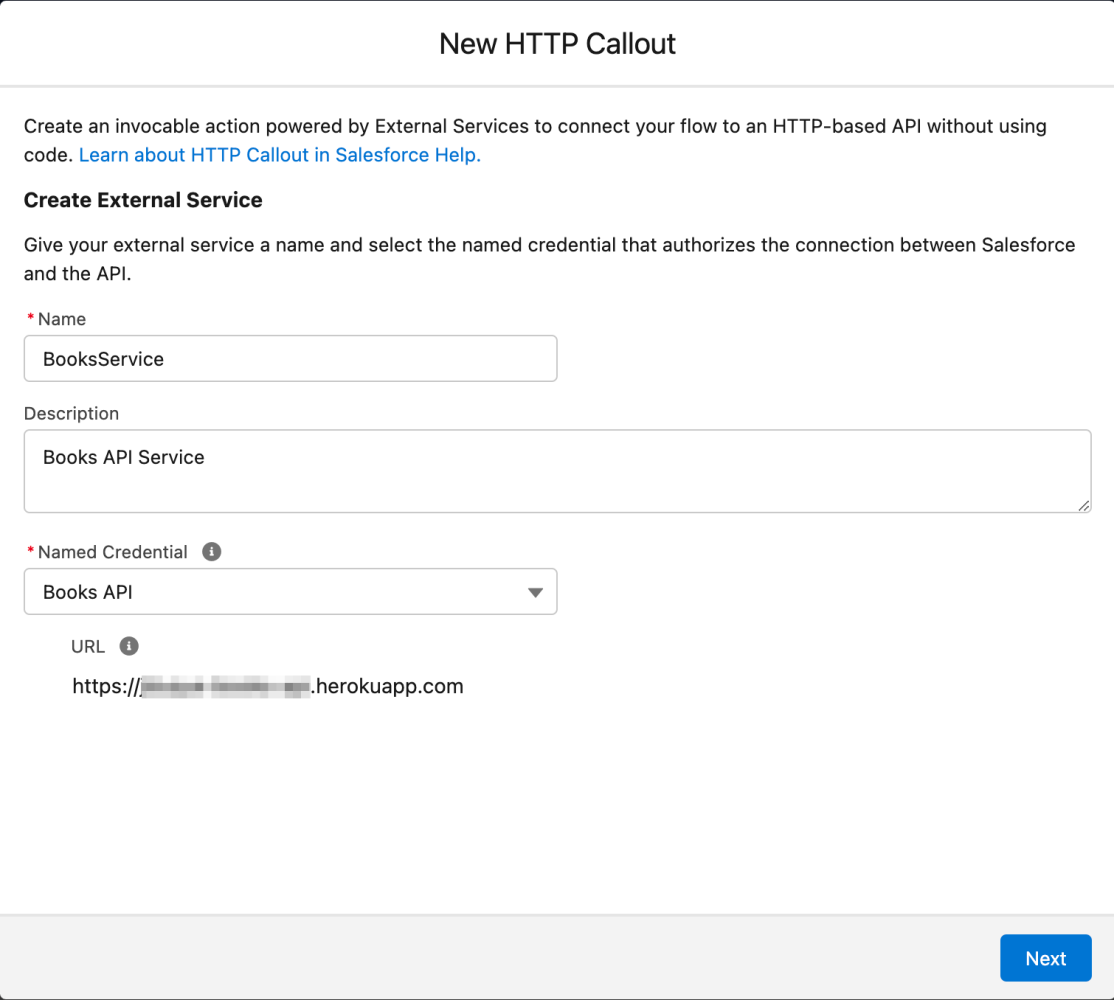
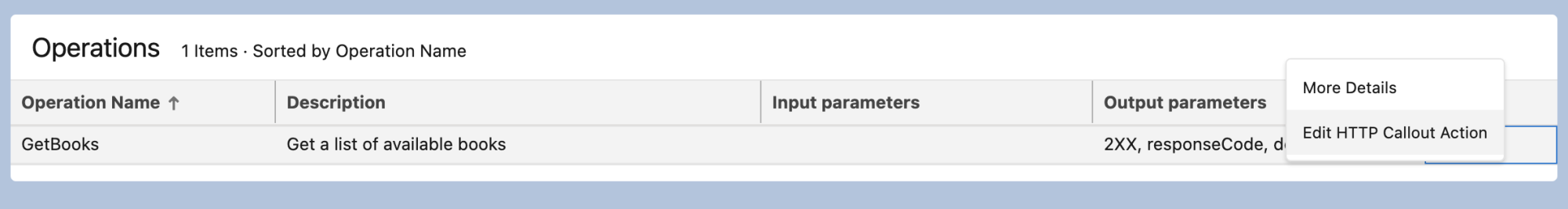
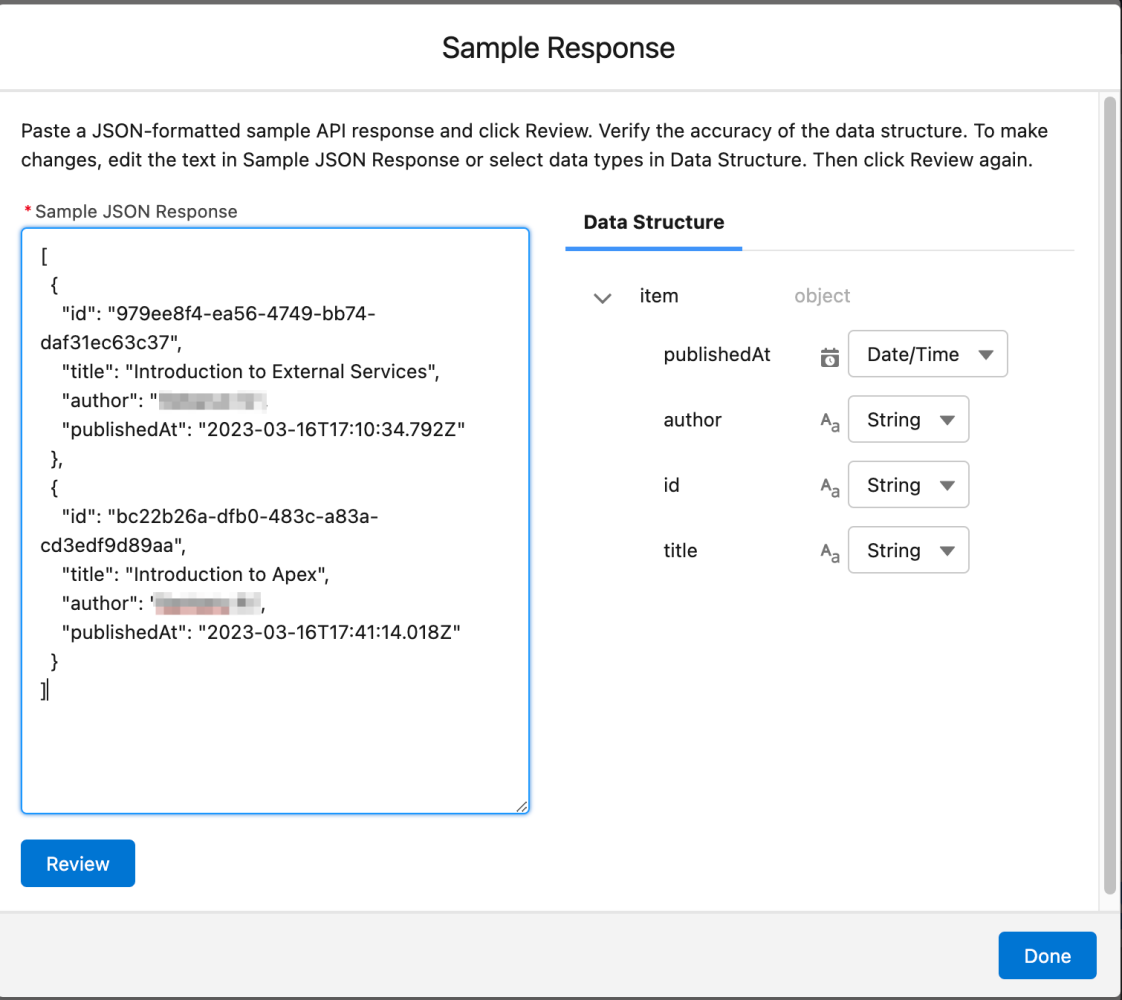
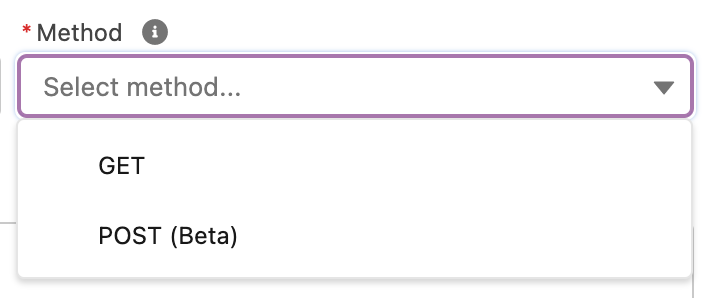
También se están mejorando las capacidades de integración en Flow. Flow Builders ahora podrá configurar llamadas HTTP GET a sistemas externos que no tienen una especificación de API abierta a través de la función Servicios externos. Las llamadas HTTP POST están en Beta. Si es un Muley , puede leer más sobre las innovaciones de Flow plus MuleSoft en la siguiente sección.
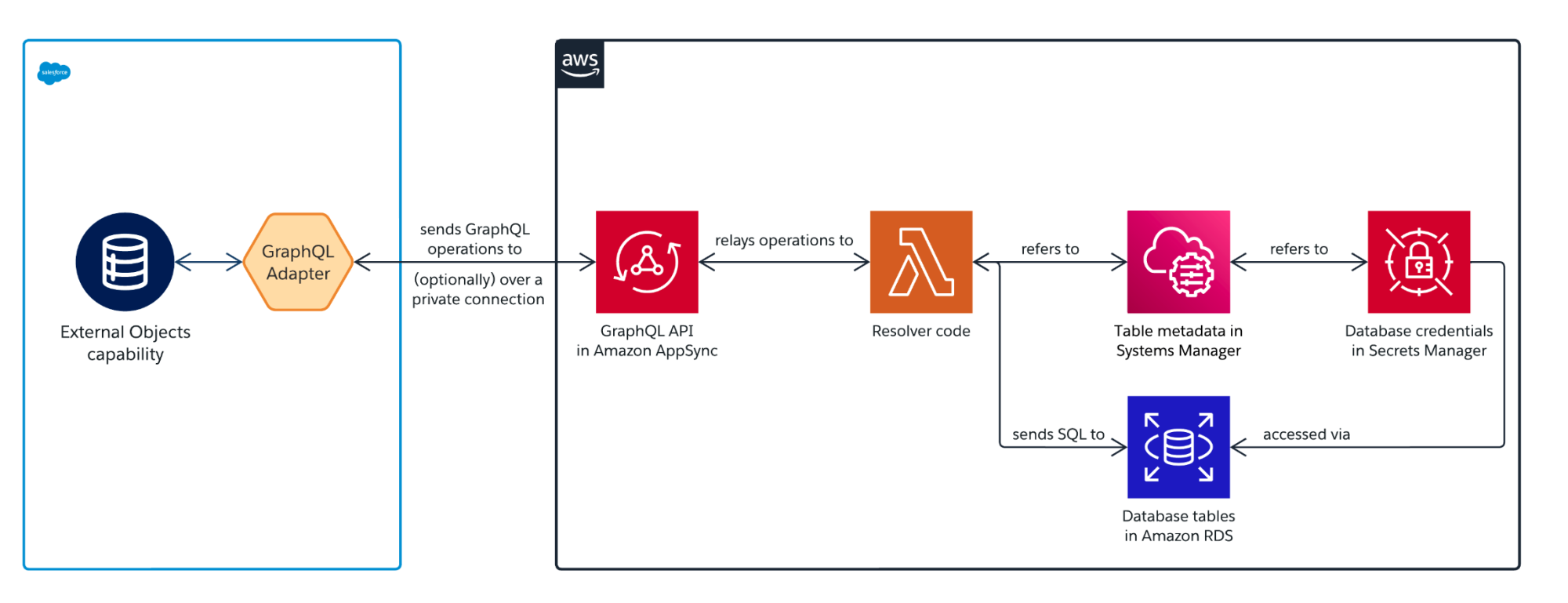
Además de todo esto, el adaptador GraphQL de Salesforce Connect que anunciamos en febrero se mudará a GA, y Event Relay ahora admitirá Shield Platform Encryption y tendrá una nueva interfaz de usuario de configuración fácil de usar.
Innovaciones entre nubes
Aunque MuleSoft, Tableau y Slack siguen sus propios ciclos de lanzamiento, son partes integrales del ecosistema de Salesforce y de vital importancia para los desarrolladores.
Mula Suave
Una de las innovaciones más recientes de MuleSoft es Anypoint Code Builder (Beta), el IDE de próxima generación de MuleSoft para diseñar, desarrollar e implementar API, integraciones y automatización desde un solo entorno. ¡Compruébalo si aún no lo has hecho!
Si leyó la sección "Integración de la plataforma" anterior, es posible que haya recibido un spoiler: MuleSoft se está integrando en Flow más que nunca. En Summer '23, habrá una nueva sección en la interfaz de usuario de configuración de Salesforce Platform, desde la cual podrá configurar y administrar los servicios de MuleSoft , que luego se pueden usar en Flow Builder. Además, el soporte de MuleSoft se está agregando a Flow Orchestrator , lo que facilita la creación de procesos comerciales automatizados de varios pasos que utilizan los servicios de MuleSoft.
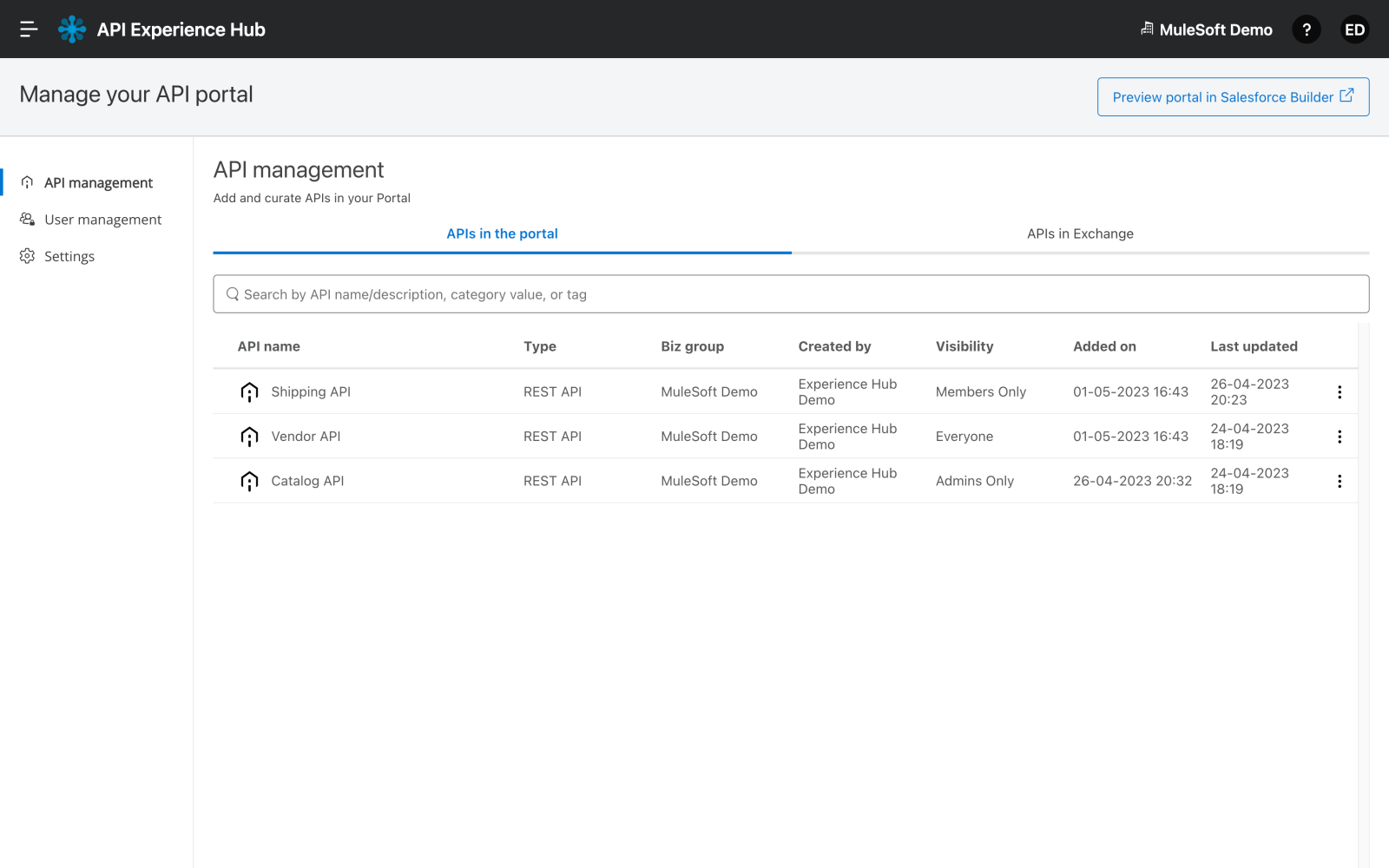
Por último, se lanzará Anypoint Experience Hub . Es la próxima evolución de Anypoint API Community Manager y permite a los clientes crear portales de API en minutos para una mejor participación de API.
Cuadro
Si trabaja con API, es posible que esté familiarizado con la colección Postman de API de Salesforce . Esta colección se ha vuelto muy popular y es ampliamente adoptada en el ecosistema de Salesforce, con actualmente más de 500 bifurcaciones y más de 800 estrellas. Tableau recientemente se subió al carro al agregar sus propias muestras de la API REST de Tableau a la colección. Para obtener más información, lea nuestra entrada de blog .
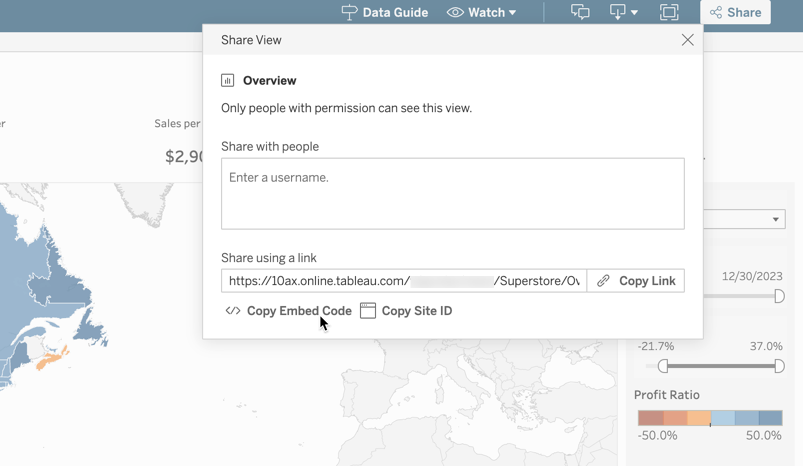
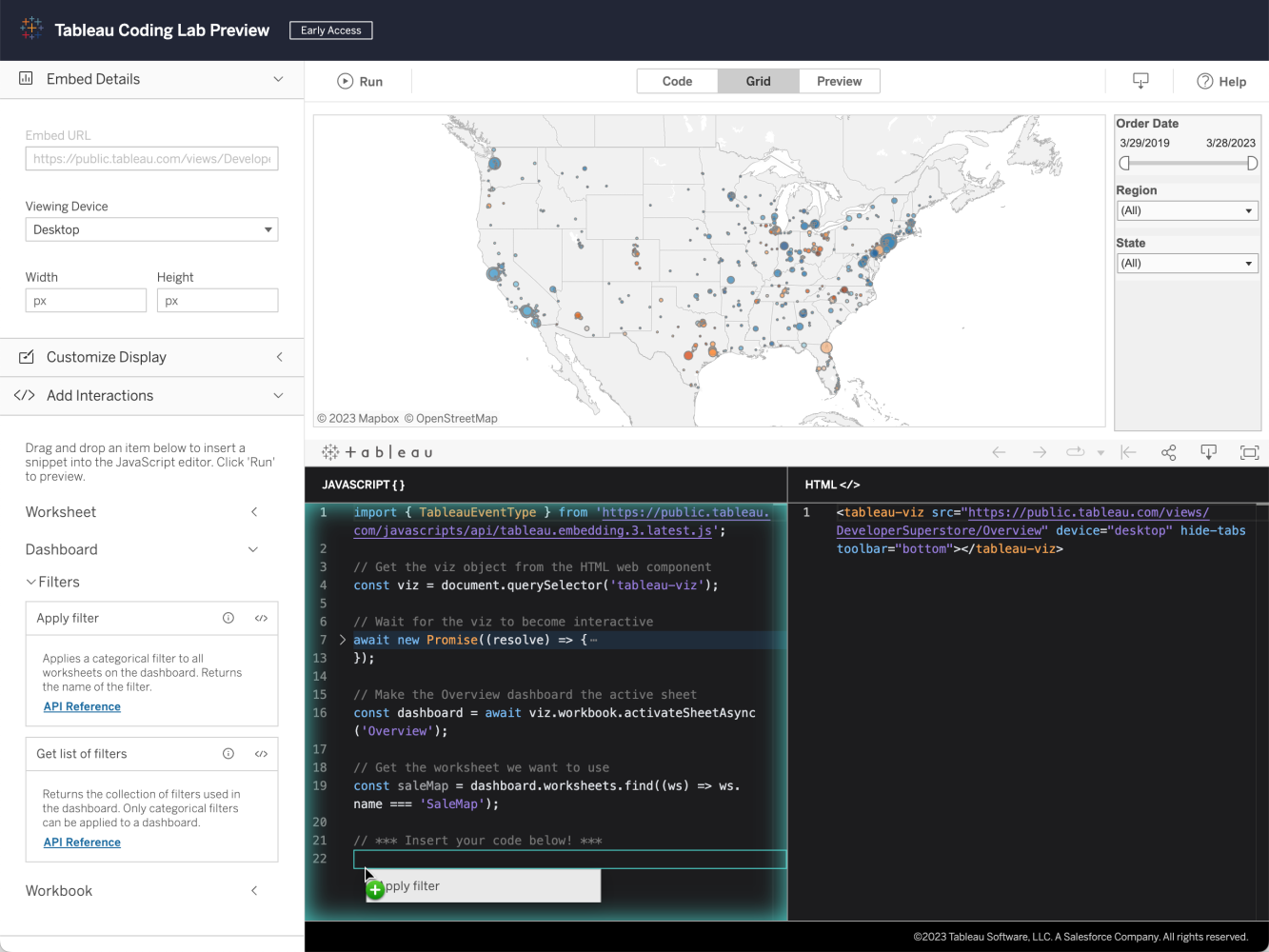
Si le gustó la colección, le encantará la innovación más reciente de Tableau, cuya vista previa pública se anunció en la Conferencia de Tableau (TC) 2023 del 9 al 11 de mayo. El nuevo Tableau Embedding Playground ofrece a los desarrolladores un entorno de aprendizaje interactivo para desarrollar rápidamente soluciones de análisis integradas. Integre visualizaciones de Tableau y agregue rápidamente interacciones que establezcan filtros y parámetros, obtengan marcas y datos seleccionados, utilizando los componentes básicos de los métodos y las propiedades de la API de incorporación. En el futuro, use sus propias visualizaciones en Tableau Cloud, Tableau Server o Tableau Public para desarrollar sus aplicaciones personalizadas con código que puede exportar y ejecutar en cualquier lugar.
La diversión no se detiene ahí. Para admitir análisis integrados personalizados y seguros, Tableau introdujo recientemente dos nuevas funciones de usuario que permiten a los desarrolladores y administradores pasar cualquier atributo de usuario en tiempo de ejecución dentro del flujo de autenticación integrado. Para obtener más información, leanuestra entrada de blog .
Flojo
Finalmente, nos complace compartir que Slack acaba de anunciar la disponibilidad general de su plataforma Slack de próxima generación. En la nueva plataforma, puede crear aplicaciones modulares mediante el desarrollo de componentes básicos, como funciones, flujos de trabajo y activadores, mediante TypeScript y Deno . Ahora puede implementar en la infraestructura administrada por Slack, ahorrando tiempo y aumentando la eficiencia. En el futuro, los usuarios de Slack podrán aprovechar cada capacidad que ofrece y combinarlas con otras funciones, servicios y proveedores de software para crear automatizaciones potentes y personalizadas. La plataforma también incluye una CLI, que puede usar para desarrollar, probar e implementar sus funciones y flujos de trabajo. Para obtener más información al respecto y obtener experiencia práctica, diríjase a la guía de inicio rápido .
Aprende MOAR

Nuestros gerentes de producto y defensores de desarrolladores están de vuelta para compartir las últimas características y funcionalidades que llegarán en Summer '23. Para ayudarlo a desarrollarse más rápido, hay una gran cantidad de contenido nuevo del equipo de relaciones con desarrolladores que cubre sus nuevas características favoritas. ¡Asegúrese de consultar Release Readiness Live el viernes 19 de mayo a las 9:00 a. m. PST, y lea lo último en el blog de desarrolladores de Salesforce para conocer más innovaciones relacionadas con desarrolladores en el lanzamiento de Summer '23!
Sobre el Autor
Alba Rivas trabaja como Principal Developer Advocate en Salesforce. Actualmente se enfoca en el desarrollo de Lightning Web Components y Slack. Puedes seguirla en Twitter o Linkedin .
Obtenga las últimas publicaciones de blog de desarrolladores de Salesforce y episodios de podcast a través de Slack o RSS.
Agregar a Slack Suscríbete a RSS