Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
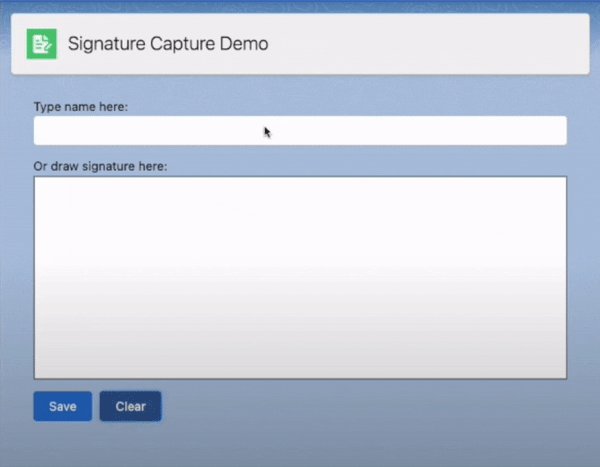
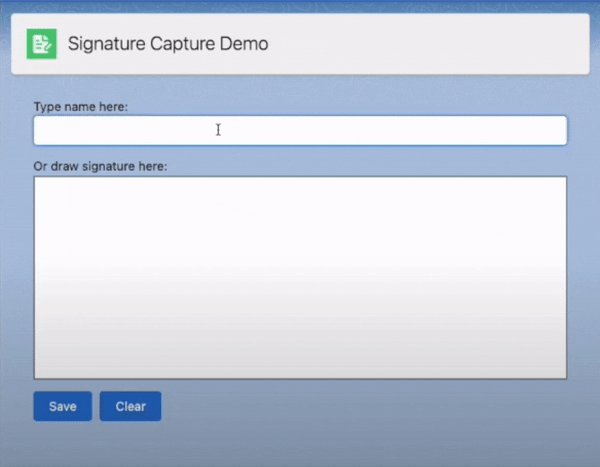
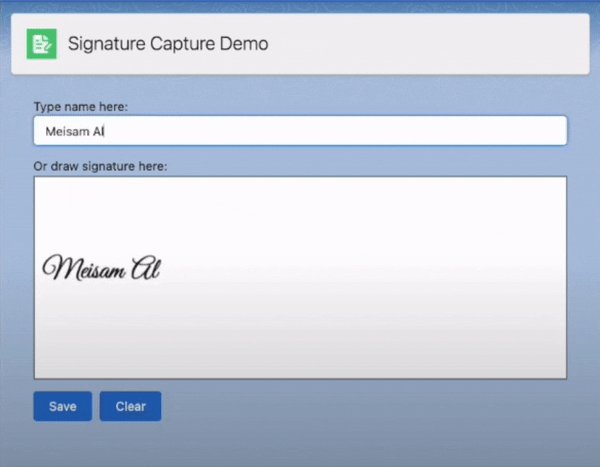
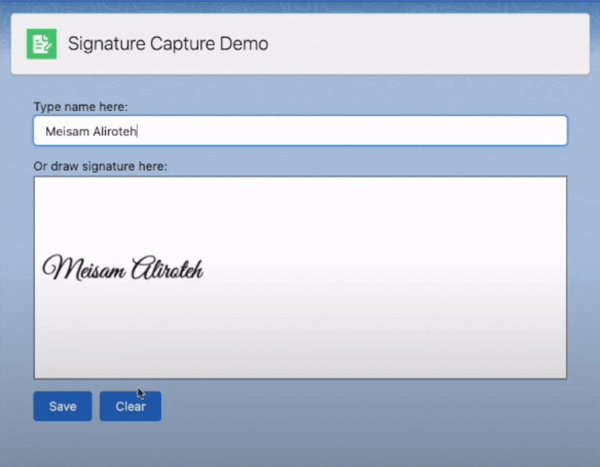
 Veamos un ejemplo en acción. Dreamhouse es una aplicación de muestra de bienes raíces ficticia que se puede usar para web y dispositivos móviles. Los agentes de bienes raíces, cuando están en el proceso de cerrar un trato, deben poder capturar el nombre y la firma del comprador para asociarlos con la propiedad que se vendió. Para hacer esto, los desarrolladores de Dreamhouse pueden utilizar un nuevo componente LWC de muestra que hemos creado. ¡Vamos a sumergirnos en él!
Veamos un ejemplo en acción. Dreamhouse es una aplicación de muestra de bienes raíces ficticia que se puede usar para web y dispositivos móviles. Los agentes de bienes raíces, cuando están en el proceso de cerrar un trato, deben poder capturar el nombre y la firma del comprador para asociarlos con la propiedad que se vendió. Para hacer esto, los desarrolladores de Dreamhouse pueden utilizar un nuevo componente LWC de muestra que hemos creado. ¡Vamos a sumergirnos en él!
Configuración de la configuración de LWC
Para nuestro requisito Dreamhouse anterior, debemos poder recopilar el nombre y la información de la firma del LWC. Esto se puede hacer a través de tres pasos.
- Configure su diseño HTML LWC
- Configura tus estilos LWC
- Conecte su interfaz con las API de JavaScript de LWC
¡Vamos a sumergirnos en más detalles sobre los pasos!
1. Configure su diseño HTML de LWC
Para comenzar, vaya a la sección NameAndSignatureCapture del directorio de muestra de LWC en GitHub. Luego, copie el componente signaturePad en la carpeta lwc de su proyecto. Después de copiar el código del componente de muestra, puede hacer referencia al componente escribiendo <c-signature-pad> y establecer sus atributos para configurarlo.
<dx-code-block title language="html" code-block="
«>
2. Configura tus estilos LWC
A continuación, los estilos de la interfaz también se pueden ajustar para satisfacer sus necesidades. Para nuestra demostración de Dreamhouse, importemos una nueva familia de fuentes. Para hacer esto, simplemente configure los estilos para su componente LWC como se ve a continuación.
También puede personalizar el diseño del LWC a su gusto haciendo referencia a la clase adecuada y los atributos HTML.
3. Conecte su interfaz con las API de LWC
Por último, debemos asegurarnos de que la firma sea capturada correctamente por el LWC. A los efectos de nuestro ejemplo Dreamhouse, queremos poder guardar la firma proporcionada por el usuario final.
El SignaturePad LWC que proporcionamos se puede configurar para capturar datos y personalizar la interfaz a través de las API de JavaScript y sus atributos HTML correspondientes. Para hacer esto, simplemente invoque los métodos API y conéctelos a sus atributos HTML correspondientes en el <c-signature-pad> . Consulte la lista a continuación para el atributo HTML y las asignaciones de la API de JavaScript
| Funcionalidad | Descripción | Atributo HTML = "tipo" | API de JavaScript (Tipo) |
| Habilitar firma de nombre | Permite a los usuarios finales escribir su nombre y devuelve un texto para firmar generado automáticamente a medida que los usuarios escriben su nombre. | enable-name-signing=”booleano” | enableNameSigning(booleano) |
| Habilitar dibujo de firma | Le permite solicitar a los usuarios finales que dibujen su propia firma personalizada en el panel de firma proporcionado. | habilitar-firma-dibujo = "booleano" | enableSignatureDrawing (booleano) |
| Grosor de trazo característico | Personalice el grosor del trazo del lápiz en las capturas de firma electrónica. | trazo-grosor = "entero" | grosor del trazo (entero) |
| Color de la pluma de firma | Personalice el color de tinta del bolígrafo que se proporciona al usuario final. | bolígrafo-color=”Cadena” | plumaColor(Cadena) |
| Color de la almohadilla de firma | Personalice el color del pad de firma que ve el usuario final. | pad-color=”Cadena” | padColor(Cadena) |
| Color de fuente de la firma | Personaliza la fuente de la firma. | fuente-color = "Cadena" | font.color=Cadena |
| Configuración de una etiqueta de campo de entrada | Establezca una etiqueta para el nombre del campo de entrada. | nombre-entrada-etiqueta=”Cadena” | nombreInputLabel=”Cadena” |
| Configuración de una etiqueta de almohadilla | Establezca un nombre para la etiqueta sobre el panel de firma. | nombre-entrada-etiqueta=”Cadena” | nombreInputLabel=”Cadena” |
| Guardar firma | Permite guardar una firma autogenerada y/o personalizada. | onclick={guardar firma} | pad.getSignature() |
| Firma clara | Permite eliminar la firma anterior si es necesario volver a hacerlo. | onclick={clarar Firma} | pad.clearSignature() |
Tenga en cuenta que también agregamos un método clearSignature y saveSignature para permitir borrar y guardar firmas respectivamente. Puede hacer esto configurando sus propios métodos de JavaScript que se conectan a pad.setSignature() y pad.clearSignature() . Estos se pueden conectar a los componentes <lightning-button> . Veamos un ejemplo de esto a continuación.
Ahora que tenemos los métodos de JavaScript identificados, veamos algunos de ellos en acción. Esto se puede hacer usando el siguiente JavaScript.
{ if (font.family === "Great Vibes" && font.status === "unloaded") { // Ensure that the font is loaded so that signature pad could use it. // If you are using a different font in your project, don’t forget // to update the if-condition above to account for it. font.load(); } }); } saveSignature() { const pad = this.template.querySelector("c-signature-pad"); if (pad) { const dataURL = pad.getSignature(); if (dataURL) { // At this point you can consume the signature, for example by saving // it to disk or uploading it to a Salesforce org/record. // Here we just preview it in an image tag. this.imgSrc = dataURL; } } } clearSignature() { const pad = this.template.querySelector("c-signature-pad"); if (pad) { pad.clearSignature(); } this.imgSrc = null; }
} «>
Tenga en cuenta que agregamos un método clearSignature que se invoca cuando se hace clic en el botón Borrar, así como un método saveSignature que se invoca cuando se hace clic en el botón Guardar.
Algo a destacar sobre el componente es que responde completamente a los cambios de tamaño y orientación. También tenga en cuenta que el componente de captura de firmas ha sido diseñado para funcionar en la web, el panel táctil o el lápiz para dispositivos móviles o tabletas.
Además, Signature Capture LWC es compatible con la web y los dispositivos móviles y es la solicitud más común utilizada en la aplicación móvil Salesforce , así como en nuestra aplicación Mobile Test Harness . Eche un vistazo a la demostración a continuación para ver cómo se ejecuta en acción.
Conclusión
Esperamos que haya disfrutado de esta publicación de blog y que esté ansioso por usar las capacidades de captura de firma en su LWC para dispositivos móviles. Para empezar:
- ¡Buceo en! Consulte nuestro repositorio GitHub de ejemplos móviles de LWC para ver y probar los ejemplos de LWC de las capacidades de captura de firmas en acción. Luego, una vez que esté familiarizado con los flujos…
- ¡Personalízalo! Tome las muestras de Signature Capture LWC y amplíelas para personalizarlas según las necesidades de su negocio.
- ¡Alcanzar! Si tiene alguna pregunta, comentario o idea, puede conectarse con nosotros en nuestra comunidad Salesforce Mobile Trailblazer .
Para obtener más información sobre nuestras ofertas móviles, consulte los siguientes enlaces:
Sobre el Autor

Ashwin Nair es un Product Manager en Salesforce que se enfoca en Salesforce Mobile. Actualmente está trabajando en Mobile Platform Experiences y ha estado en el espacio de desarrollo web y móvil durante más de siete años. Síguelo en LinkedIn .
Obtenga las últimas publicaciones de blog de desarrolladores de Salesforce y episodios de podcast a través de Slack o RSS.
Agregar a Slack Suscríbete a RSS
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2023/07/capture-e-signatures-with-lightning-web-components-on-mobile.html
