Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Una de las mayores evoluciones de Experience Cloud (anteriormente conocida como Community Cloud) es la introducción de la plantilla Build Your Own (LWR). Los sitios que se basan en esta plantilla funcionan con el nuevo entorno Lightning Web Runtime (LWR). Y con nuestra versión Summer '21, esta plantilla ahora está disponible para todos los clientes de Experience Cloud. Esta publicación de blog le mostrará el contenido que tenemos reservado para ayudarlo a comenzar.
¿Por qué construir con LWR?
En Experience Cloud, puede usar una variedad de plantillas prediseñadas que le brindan muchas funciones listas para usar. Con la plantilla Build Your Own (LWR), por otro lado, tienes que construir (principalmente) todo desde cero. Entonces, ¿por qué querrías usarlo?
Primero, obtiene un gran rendimiento para todos sus usuarios, sin importar si trabajan de forma remota en Australia o en una oficina en Ohio. Esto se debe a que con LWR estamos siguiendo un enfoque Jamstack. Jamstack (que significa JavaScripts, API y Markup) es un patrón arquitectónico para entregar frontends más rápido y mejor a los usuarios finales. Las páginas se generan estáticamente durante el tiempo de compilación, y luego estas páginas y activos altamente optimizados se envían a una CDN (Red de entrega de contenido). Como los sitios LWR se crean exclusivamente con Lightning Web Components, podemos agruparlos en una aplicación de página única (SPA) e implementar ese paquete de forma estática en nuestra CDN en todo el mundo. Los datos de un entorno de Salesforce, como los datos de CRM o CMS, ingresan a través de API (la "A" en Jamstack) y siempre se entregan en vivo.
En segundo lugar, obtiene el control total y una gran experiencia de desarrollador. Con las otras opciones de plantilla de Experience Cloud, puede personalizar algunos aspectos de la interfaz de usuario, pero no todo. Con la plantilla LWR, puede crear fácilmente sitios con píxeles perfectos y aportar consistencia de marca, no solo a la página, sino también a sus componentes, así como a los componentes Lightning base.
Cuando aprenden algo nuevo, a algunas personas les gusta leer documentación , a algunas les gusta explorar el código y otras prefieren ver videos. ¡Te traemos una mezcla de todo!
Más información sobre Experience Cloud en YouTube
Recientemente publicamos los primeros cuatro videos de una nueva miniserie , centrada exclusivamente en los sitios Experience Cloud y LWR.

En el transcurso de las próximas semanas, publicaremos 6 videos más, cada uno centrado en un solo tema. Los mantenemos breves y precisos, para que no tenga que pasar horas aprendiendo algo nuevo.
Echa un vistazo a la lista de reproducción de YouTube y no olvides suscribirte a nuestro canal , para que te notifiquemos de inmediato cuando haya un nuevo video disponible.
Más información sobre Experience Cloud con código
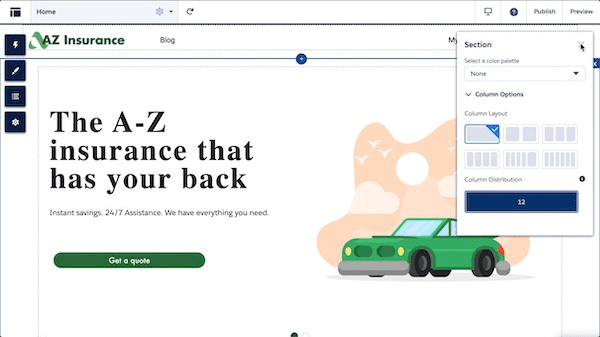
Para aquellos que aman jugar con el código, ¡también tenemos algo reservado para ustedes! Como parte de la serie de videos, también publicamos una nueva aplicación de muestra: AZ Insurance .

La aplicación de muestra, que forma parte de la galería de muestra , está diseñada para tener tres sitios LWR diferentes, cada uno para un caso de uso diferente:
- Un sitio de marketing
- Un portal de clientes (detrás de un inicio de sesión)
- Un portal de empleados (detrás de un inicio de sesión)
La aplicación de muestra comenzará inicialmente con el sitio de marketing y, a lo largo de la serie de videos, evolucionará con el portal del cliente y el portal del empleado. Esta es una gran razón para presionar el botón "Ver" en el repositorio de GitHub , para estar siempre informado.
Resumen
Construir con sitios LWR es muy divertido. Pero tienes que entender cómo funciona, qué puedes hacer (y qué no) y cómo hacerlo. Estamos probando nuevas formas de ayudarlo a comenzar mediante la publicación de una aplicación de muestra y videos relacionados para un tema específico. Esperamos que disfrute eligiendo el medio que mejor se adapte a sus necesidades.
Consulte la lista de reproducción de YouTube y la aplicación de muestra en GitHub . Y no olvide suscribirse a las noticias de ambos.
Sobre el Autor
René Winkelmeyer trabaja como arquitecto, relaciones con desarrolladores, en Salesforce. Se centra en integraciones empresariales, JavaScript, Node y todas las demás cosas interesantes que puede hacer con las tecnologías de Salesforce. Puedes seguirlo en Twitter @muenzpraeger o en GitHub @muenzpraeger .
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2021/07/how-to-build-lwr-sites-with-experience-cloud.html