Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Lightning Web Security (LWS) es la arquitectura de seguridad del lado del cliente de próxima generación para Lightning Web Components, y se convertirá en GA para organizaciones solo LWC en Spring '22. LWS proporciona las mismas funciones de seguridad que Lightning Locker , pero tiene una arquitectura más flexible que permite implementar muchos casos de uso que no eran posibles con Lightning Locker. En esta publicación de blog, analizaremos cómo se implementa esta nueva arquitectura, cómo funciona la habilitación de LWS y qué nuevos casos de uso admite.
Zona de pruebas de JavaScript
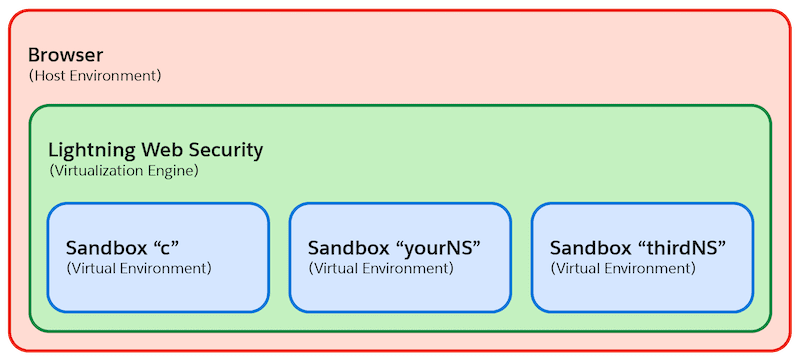
LWS utiliza el espacio aislado de JavaScript para aplicar el aislamiento del espacio de nombres. Los componentes que pertenecen a un espacio de nombres específico se aíslan en un espacio aislado de JavaScript, que es una copia virtual del entorno del host (el navegador). Cada sandbox tiene acceso limitado a recursos específicos del host, como objetos globales (p. ej., window , document , element ), acceso a la red, acceso a cookies y almacenamiento local. Esto se implementa distorsionando (modificando el comportamiento de) algunas API web nativas que se consideran inseguras en esos entornos limitados. De esta manera, LWS evita que los componentes de un espacio de nombres accedan a recursos privados o datos de otro espacio de nombres, lo que a su vez evita vulnerabilidades peligrosas como secuencias de comandos entre sitios. Obtenga más información sobre las distorsiones en la documentación y la nueva herramienta LWS Distortion Viewer (consulte a continuación).

El sandboxing de JavaScript para Lightning Web Security ha sido diseñado para cumplir y evolucionar con los estándares del navegador, como la API de ShadowRealms (Etapa 3) y Secure ECMAScript (Etapa 1).
Habilitación de Lightning Web Security
El plan de Salesforce es autoactivar progresivamente Lightning Web Security para todos los componentes Lightning Web en organizaciones de solo LWC (es decir, organizaciones en las que no hay componentes Aura). Lightning Locker se seguirá utilizando en Aura durante algún tiempo y las dos arquitecturas coexistirán. Si Salesforce planea activar LWS en su organización, se le notificará con anticipación. No necesitará refactorizar sus componentes y deberían seguir funcionando como se espera.
Alternativamente, puede optar por activar LWS usted mismo desde el menú Configuración (Configuración → Configuración de sesión). Esta es una configuración para toda la organización que no depende de la versión de la API de un componente. Le recomendamos que pruebe LWS en una organización de sandbox para probarlo antes de que se aplique en su organización de producción. Recuerde: esta característica es GA para organizaciones solo de LWC.
Se admiten nuevos casos de uso
La activación de LWS será perfecta para sus componentes web Lightning y no es necesario refactorizarlos. Sin embargo, como esta nueva arquitectura es más flexible, podrá implementar una nueva funcionalidad que no era compatible con Lightning Locker. Tener en cuenta que:
Si escribe código que depende de LWS, no será posible volver a Lightning Locker.
Echemos un vistazo a algunos de estos casos de uso.
Uso de componentes de espacios de nombres cruzados
En LWC con Lightning Locker, no era posible hacer referencia mediante programación a un componente de un espacio de nombres diferente debido a una arquitectura más rígida. Eso es compatible ahora, gracias a LWS. Por ejemplo, podría instalar el paquete Lightning Messaging Utility de Salesforce Labs (espacio de nombres ltngmu ) y usarlo en un componente personalizado (espacio de nombres c ) de la siguiente manera:
<plantilla> <ltngmu-lwc-mensajería-utilidad tipo-mensaje="alerta" mostrar-mensaje = "verdadero" mensaje-cuerpo="¡hola!" ></ltngmu-lwc-mensajería-utilidad> </plantilla>
Compatibilidad con más JavaScript de terceros
Cuando usaba Lightning Locker, no tenía acceso a los objetos reales de la window , el document y el element , sino a las versiones contenedoras seguras de los mismos. A veces, esto bloqueaba el uso de bibliotecas de terceros que necesitaban acceso a las API que no estaban expuestas por estos contenedores. Con LWS, utiliza una copia de estos objetos globales en los que solo se distorsionan algunas API inseguras. La nueva arquitectura abre la puerta al uso de bibliotecas de terceros que no eran compatibles anteriormente. Un ejemplo de esto es FullCalendar . Eche un vistazo a esta nueva receta incorporada en la aplicación de muestra LWC Recipes.

Nuevas herramientas para desarrolladores
Para ayudarlo a adoptar Lightning Web Security sin problemas, hemos creado tres nuevas herramientas para desarrolladores .
Consola de seguridad web Lightning
Esta es una nueva consola (el mismo concepto que Locker Console) para ayudarlo a encontrar problemas con LWS. Agregue su código a la consola y ejecútelo con LWS activado y desactivado.

Visor de distorsión LWS
Esta es una herramienta en la que se documentan todas las distorsiones aplicadas por LWS (mismo concepto que Locker API Viewer). Encuentre una explicación de por qué Salesforce está aplicando una distorsión concreta, junto con sugerencias de formas seguras alternativas para implementar su código.

Complemento LWS ESLint
Este es un nuevo complemento de ESLint, @locker/eslint-config-locker (consulte los documentos ), con un conjunto de reglas para ayudarlo a determinar fácilmente si está utilizando o no API distorsionadas en su código. También puede ver si una biblioteca de terceros en particular está usando una API que está distorsionada al ejecutar las reglas de pelusa sobre el código de la biblioteca.

Por ejemplo, si borra este código:
exportar clase predeterminada DistortionExample extiende LightningElement { agregar contenido() { const elem = this.template.querySelector("div"); elem.innerHTML = "<script>malicioso</script>"; }
}
Este es el resultado que obtendrás:
6:5 warning The elem.innerHTML setter is distorted in Lightning Locker @locker/locker/distorted-element-inner-html-setter
Para una mejor experiencia de desarrollador, las extensiones de Salesforce para VS Code muestran advertencias cuando se encuentran problemas, gracias a las reglas de linting:

Aprende MOAR esta semana
Ahora sabe qué es Lightning Web Security y los beneficios que tiene para ofrecer. Si tiene preguntas, diríjase a Trailblazer Community y pregúntenos en el grupo Salesforce Developer Trailblazers . Además, asegúrese de consultar los siguientes recursos:
Los Gerentes de Producto y Relaciones con Desarrolladores están de regreso para compartir las características y funcionalidades más recientes para ayudarlo a desarrollarse más rápido con nuevo contenido de Relaciones con Desarrolladores que cubre sus nuevas funciones favoritas. Asegúrese de ver Release Readiness Live el viernes 4 de febrero a las 9:00 PST. Por último, ¡esté atento al blog de desarrolladores de Salesforce para obtener más publicaciones sobre Spring '22!
Para obtener aún más información, consulta el trailmix de Spring '22 .
Sobre el Autor

Alba Rivas trabaja como Principal Developer Advocate en Salesforce. Se centra en los componentes web Lightning y la estrategia de adopción de Lightning. Puedes seguirla en Twitter @AlbaSFDC .
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2022/02/learn-moar-in-spring-22-with-lightning-web-security.html