Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Cuando crea un nuevo proyecto con el force:project:create la CLI de Salesforce o con la paleta de comandos de VS Code, el estado del proyecto predeterminado le proporciona algunas herramientas útiles. Una herramienta clave es un conjunto de scripts y utilidades de Node.js que mejoran su experiencia de desarrollador. En esta publicación, vamos a recorrer los aspectos clave de Node.js en un proyecto de Salesforce; aprenderá cómo puede usarlo para formatear, filtrar, ejecutar pruebas LWC y ejecutar comprobaciones previas a la confirmación. Echemos un vistazo a los scripts y dependencias que soportan esas acciones.
Node.js y el proyecto Salesforce
Es posible que se pregunte: "¿Por qué debería saber acerca de Node.js si estoy trabajando en un proyecto de Salesforce?" La respuesta es que puede prescindir de él, pero se perderá en términos de experiencia de desarrollador y calidad del código.
No enviará una aplicación de servidor Node, pero el poder de Node también reside en el hecho de que puede usarse como un motor de scripting independiente del sistema operativo. Puede usarlo para una variedad de tareas en su entorno de desarrollo local y CI. Por lo general, lo usamos para formatear, peinar y probar, pero puede ser creativo y hacer mucho más. Por ejemplo, estamos enviando un script de nodo en la aplicación de muestra eCars que implementa el proyecto de Salesforce en una organización, luego configura e implementa un par de aplicaciones de Heroku relacionadas.
El descriptor del proyecto Node de un vistazo
El package.json contiene información clave sobre el proyecto Node. En aras de la brevedad, no profundizaremos en todas las propiedades, pero echaremos un vistazo a las más importantes. Como referencia, aquí está la documentación sobre la estructura package.json .
El package.json contiene la lista de dependencias de las que depende un proyecto de Nodo. Las dependencias se dividen entre paquetes de tiempo de ejecución y solo de tiempo de desarrollo. En los proyectos de Salesforce, solo tenemos el último, ya que solo usamos Node en el momento del desarrollo (no enviamos un ejecutable de Node). Puede ver la lista de dependencias de desarrollo en la propiedad devDependencies Echaremos un vistazo más de cerca a estos en las secciones a continuación.
Otro aspecto importante de un proyecto de Node es el conjunto de scripts que proporciona en una propiedad de diccionario de scripts Los scripts le permiten ejecutar acciones personalizadas desde su terminal. Sin embargo, antes de que pueda hacer algo con ellos, primero debe instalar el proyecto Node con npm , el administrador de paquetes que se instala con Node.
Puede instalar el proyecto Node con este comando desde su terminal: npm install . Esto crea una copia de los paquetes instalados en el node_modules en la raíz del proyecto. La primera vez que lo instale, también obtendrá un nuevo package-lock.json que describe el árbol de dependencias de paquetes resuelto.
Una vez que el proyecto está instalado, puede ejecutar scripts con el npm run SCRIPT_ALIAS donde SCRIPT_ALIAS es la clave listada en el diccionario de scripts
Ahora que hemos cubierto las partes importantes del descriptor del proyecto Node, echemos un vistazo a las tareas que se proporcionan con el proyecto Node y sus scripts relacionados y dependencias de desarrollo.
Formatear con Prettier
Cuando se trabaja en equipo, es importante cumplir con las reglas de estilo comunes (tipo de sangría, posiciones de las llaves, desbordamiento de línea, etc.) para que toda la base del código se vea consistente sin importar quién lo haya escrito. Para abordar esta necesidad, el proyecto predeterminado de Salesforce Node incluye Prettier (un formateador de código) con un conjunto de complementos que lo ayudan a reformatear automáticamente su código.
Enviamos las siguientes dependencias de desarrollo para Prettier:
Puede activar un reformateo ejecutando el prettier que se define en el diccionario de scripts package.json :
npm corre más bonito
Esto modifica su código fuente basado en las reglas configuradas en el archivo .prettierrc (ver documentación ) mientras ignora los archivos y carpetas listados en .prettierignore ( ver documentación ).
También proporcionamos un prettier:verify que escanea su base de código para verificar que cumpla con sus reglas de estilo. Esta secuencia de comandos no modifica sus archivos, pero informa un error tan pronto como encuentra un archivo no compatible. Esto se usa generalmente en flujos de trabajo de CI.
Revestimiento con ESLint
Linting (una forma de análisis de código estático) es otra mejora importante en la experiencia del desarrollador que se obtiene al utilizar el proyecto Node integrado. Esto le permite detectar posibles errores y malas prácticas en su base de código, como variables / funciones no utilizadas o pruebas sin afirmaciones.
El proyecto Node incluye ESLint (un linter de JavaScript) con un conjunto de complementos que cubren los componentes de Aura y LWC.
La lista de dependencias que enviamos para ESLint es un poco larga, pero afortunadamente su uso es extremadamente simple:
- eslint : la biblioteca central que lints vanilla JS.
- @ lwc / eslint-plugin-lwc : un complemento que contiene reglas de linting para el código LWC. Esto agrega soporte para decoradores y otras clases y reglas específicas del marco.
- @ salesforce / eslint-config-lwc : un módulo que contiene un conjunto de configuraciones de ESLint (un conjunto de reglas de linting) para LWC. Al configurar el linting, puede elegir entre diferentes niveles de validación. La configuración
recommendedpredeterminada es generalmente lo suficientemente buena para todos los proyectos (consulte la página del proyecto para ver otras opciones). - @ salesforce / eslint-plugin-lightning : reglas adicionales que son específicas de la plataforma Lightning. Esto está empaquetado en un módulo separado para que pueda trabajar sin él si construye con LWC OSS en lugar de en Platform.
- @ salesforce / eslint-plugin-aura : un complemento con un conjunto de reglas de linting para el código Aura. Esto brinda soporte a la sintaxis y características específicas de Aura.
- eslint-plugin-import : un complemento para trabajar con la sintaxis de importación / exportación de ES6 + y que valida las rutas.
- eslint-plugin-jest : un complemento que trae reglas para trabajar con Jest (la biblioteca que usamos para probar LWC).
Para eliminar la pelusa de sus componentes Aura y LWC, simplemente ejecute npm run lint .
ESLint escanea todos los archivos JS que no están excluidos por los archivos .eslintignore (consulte la documentación ). ESLint obtiene su configuración (complementos, configuraciones, anulaciones de reglas, etc.) de los archivos eslintrc.json (consulte la documentación ). Encontrará ejemplos de esos archivos de configuración en las carpetas force-app/default/main/aura y force-app/default/main/lwc .
Prueba de código LWC con Jest
A diferencia del código Apex, la prueba de su código LWC se realiza en su máquina local gracias a la dependencia @ salesforce / sfdx-lwc-jest. Esta dependencia agrupa la biblioteca principal de Jest y un complemento específico para LWC.
Proporcionamos un puñado de scripts para probar:
-
test:unitejecuta pruebas unitarias para LWC -
testsimplemente llamatest:unit. Este alias duplicado se proporciona si desea encadenar otros tipos de pruebas o acciones al comando. Tenga en cuenta quetestes el comando predeterminado para ejecutar pruebas y, a diferencia de los otros scripts, se puede llamar sin el argumento derunnpm test. -
test:unit:watchejecuta pruebas LWC en modo reloj. En el modo reloj, su código se escanea continuamente en busca de cambios y se ejecutan las pruebas afectadas por sus cambios. Esto es extremadamente conveniente ya que le ahorra un tiempo valioso al escribir pruebas. -
test:unit:debugejecuta pruebas de LWC en modo de depuración (consulte estos videos para obtener una introducción a la depuración de pruebas de LWC ) -
test:unit:coverageejecuta pruebas unitarias de LWC y genera un informe de cobertura de código. Esto le permite rastrear el código que no está cubierto por las pruebas y usar funciones como el resaltado de cobertura de código LWC .
Ejecución de comprobaciones previas a la confirmación con Husky y lint-staged
Más allá de los scripts manuales que ejecuta en su proyecto, el proyecto Node incluye algunas capacidades de automatización interesantes que mejoran la calidad del código. Usamos husky y lint-staged para configurar un gancho de confirmación previa que formatea y lints código preparado en Git antes de que pueda confirmarse. Si alguna de estas comprobaciones falla, la operación de confirmación se cancela. Este mecanismo le ayuda a mantener limpio su repositorio.
Las comprobaciones previas al compromiso complementan, pero no reemplazan, Integración continua
No tiene nada que hacer además de usar Git e instalar el proyecto Node para beneficiarse de las comprobaciones previas a la confirmación, pero lea más si está interesado en aprender más sobre cómo funciona esto.
Cuando instalas el proyecto Node, la postinstall comandos postinstall se ejecuta automáticamente, ya que es una de las secuencias de comandos estándar del ciclo de vida de Node.js. El postinstall instala Husky. Husky encuentra su instalación de Git y registra algunos ganchos según la configuración proporcionada en la carpeta .husky
De forma predeterminada, enviamos el proyecto con un .husky/pre-commit que activa el script de precommit package.json . El script de precommit lint-staged con las reglas definidas en la propiedad lint-staged package.json .
lint-staged ejecuta scripts en archivos individuales que se preparan en Git. En la configuración predeterminada del proyecto, ejecutamos Prettier y ESLint en todos los archivos preparados. A diferencia de los prettier y lint , los archivos que están a punto de confirmarse (archivos en etapas) se ignoran.
Consejo 1: puede ejecutar pruebas LWC en componentes modificados agregando esta lint-staged a las reglas existentes:
"** / lwc / **": [ "sfdx-lwc-jest - --bail --findRelatedTests" ]
Consejo 2: si necesita omitir las comprobaciones previas a la confirmación para una confirmación , agregue una —no-verify a su comando de confirmación:
git commit -m "Algunos cambios" --no-verify
Envolviendolo
Cubrimos mucha información, pero ahora debería tener un mayor sentido de la utilidad del proyecto Node.js integrado que se envía en los proyectos de Salesforce. Ha aprendido cómo puede usarlo para formatear, filtrar, probar y ejecutar comprobaciones previas a la confirmación. Recuerde que esto es solo el comienzo y que puede ampliar este descriptor de proyecto para aprovechar al máximo su experiencia de desarrollador y mejorar sus flujos de trabajo de CI.
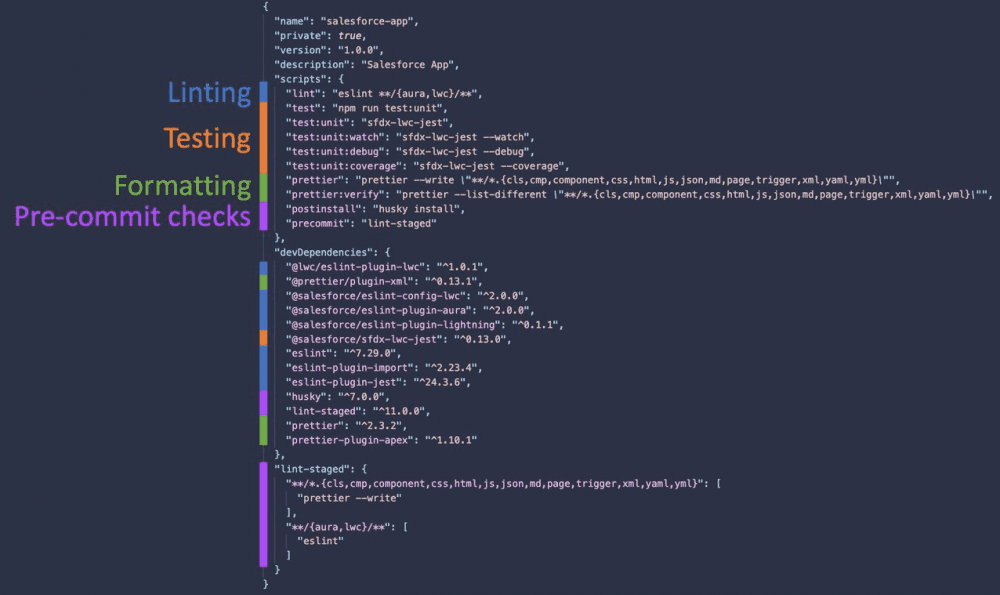
Te dejamos con un resumen del descriptor de nodo predeterminado con las acciones que cubrimos en esta publicación:

Sobre el Autor
Philippe Ozil es un promotor principal de desarrolladores en Salesforce, donde se centra en la plataforma Salesforce. Escribe contenido técnico y habla con frecuencia en conferencias. Es un desarrollador de pila completa y disfruta trabajar en proyectos de DevOps, robótica y realidad virtual. Síguelo en Twitter @PhilippeOzil o revisa sus proyectos de GitHub @pozil .
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2021/07/make-the-most-of-your-dx-projects-with-built-in-node-js-scripts.html