Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
En la publicación de blog anterior de esta serie, aprendió qué es Node.js y por qué es importante para los desarrolladores de Salesforce , pero creo firmemente que la mejor forma de aprender es haciendo. Bueno, ahora es el momento de comenzar a construir su primera aplicación web Node.js.
Node.js es ideal para crear aplicaciones web, especialmente API. Entonces, para su primer proyecto, creará una API para una aplicación Lightning Web Components. Para crear la API, deberá invertir algo de tiempo en Trailhead (¡y obtener una nueva insignia en su perfil!), Donde hay un gran proyecto que le enseñará cómo crear una aplicación web utilizando Lightning Web Components Open. Fuente . Adelante, trabaje en ese primer proyecto y vuelva aquí cuando esté listo; construirá la API utilizada en ese proyecto para servir los datos de la sesión, y luego la implementará en Heroku .

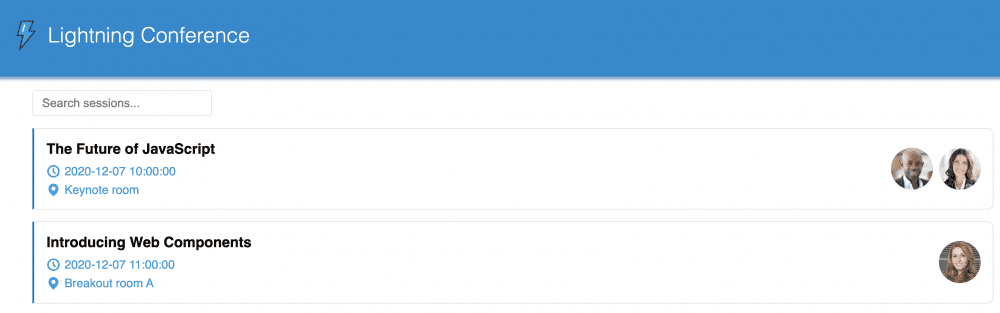
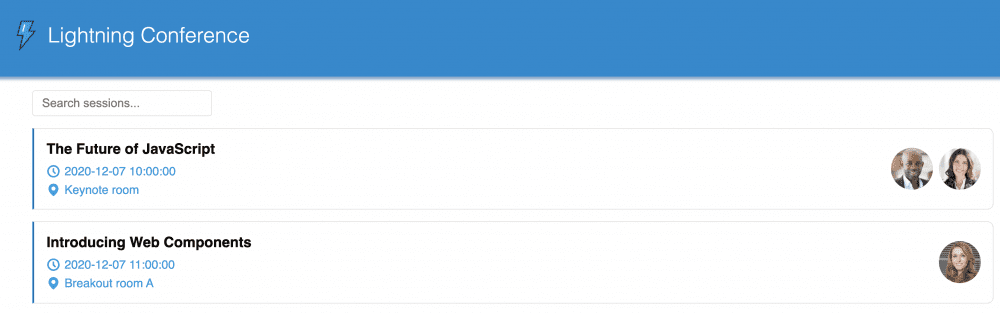
Aplicación de código abierto Lightning Web Component implementada en Heroku
Es posible que haya notado que al crear el módulo de servicio de datos de este proyecto, se le dio una URL ( https://conference-lwc-app.herokuapp.com/api/sessions ). Si realiza una solicitud HTTP GET a esa URL, obtendrá una respuesta JSON con los datos que se mostrarán en la interfaz de usuario, pero el proyecto no le enseña de dónde provienen estos datos o cómo construir ese servicio de API. Bueno, hoy aprenderá cómo crear una aplicación Node.js que servirá esos datos a su aplicación LWC OSS.
const URL = 'https://conference-lwc-app.herokuapp.com/api/sessions';
dejar sesiones = [];
exportar const getSessions = () => buscar (URL) .entonces (respuesta => { if (! response.ok) { lanzar nuevo Error ('No hay respuesta del servidor'); } return response.json (); }) .entonces (resultado => { sesiones = resultado.datos; sesiones de retorno; });
API de sesiones de obtención de código JavaScript
Instalación de Node.js
Node.js es un tiempo de ejecución de JavaScript multiplataforma y puede instalarlo en Windows, Linux y MacOS. Hay varias formas de instalar Node en el sistema operativo que elija. Aquí hay un par de opciones:
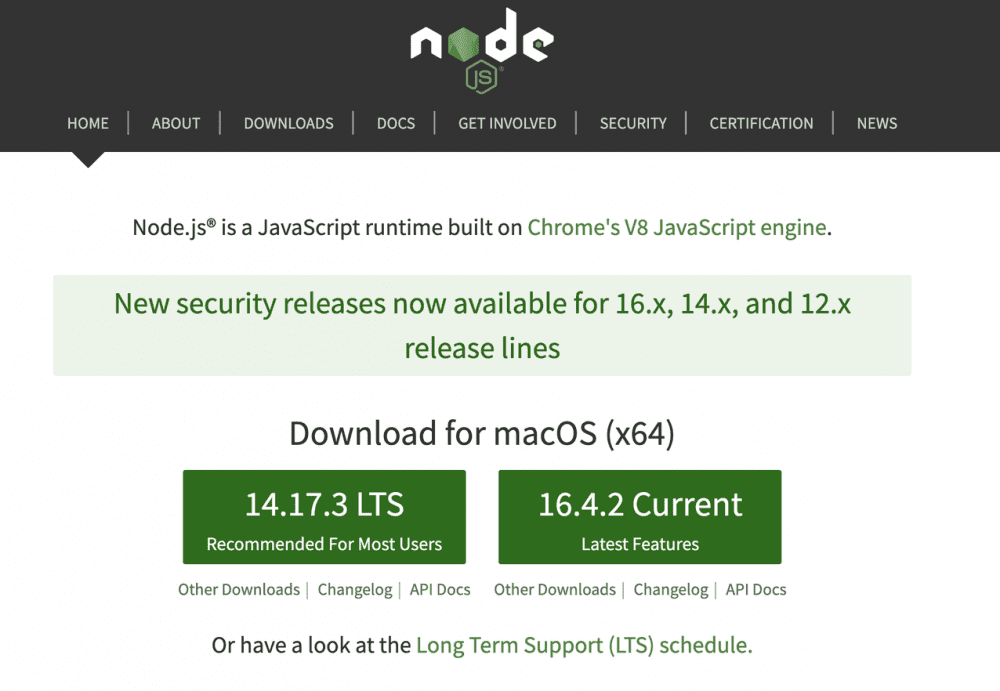
Instalador oficial
Para obtener el instalador oficial, puede ir al sitio web oficial de Node.js y descargar el instalador para su sistema operativo. Se recomienda utilizar siempre el canal de lanzamiento LTS (Long Term Support) para proyectos que irán a producción; el canal actual es bueno para el aprendizaje y la experimentación.

Usando Volta
Mi forma favorita de instalar Node.js es usando un administrador de versiones. La mayoría de nuestro equipo aquí en Salesforce está usando Volta, y es el que recomiendo que use hoy. ¿Por qué? Bueno, le permite administrar múltiples versiones de Node y cambiarlas usando la volta o especificando la versión en un archivo de configuración. Es muy útil cuando se desarrolla una aplicación destinada a versiones anteriores o para probar nuevas funciones en el canal de lanzamiento actual.
Si desea instalarlo, puede ir a https://volta.sh e instalar Volta en su sistema operativo. Para los basados en Unix (Linux, MacOS), puede ejecutar el siguiente comando en su terminal:
curl https://get.volta.sh | intento
Para Windows, puede ir a https://docs.volta.sh/guide/getting-started y asegúrese de consultar la sección Introducción> Instalación de Windows.
Después de instalar Volta, asegúrese de ir a su terminal y ejecutar:
nodo de instalación de volta
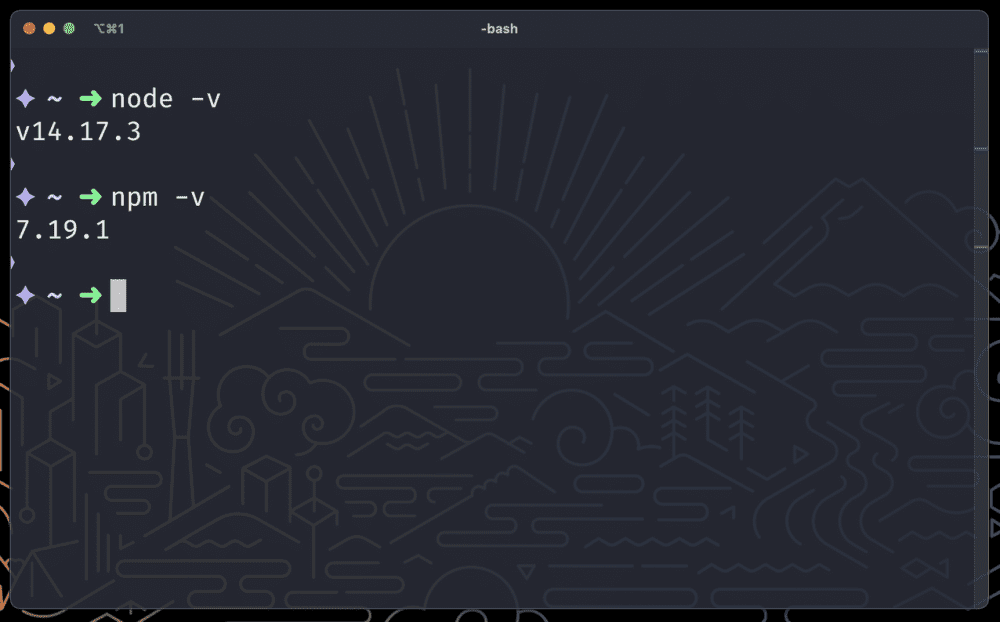
Esto instalará la última versión de Node.js en su sistema operativo, antes de continuar, asegurémonos de que instaló Node.js correctamente en su computadora ejecutando los siguientes dos comandos desde su terminal:

Salida de la versión de nodo y npm
El node es el que usará para ejecutar sus aplicaciones, y también se puede usar como un REPL (bucle de lectura-evaluación-impresión) para evaluar expresiones de JavaScript en su terminal. El npm es el que usará para interactuar con el ecosistema Node y JavasScript, y con esto, podrá instalar dependencias de terceros, arrancar sus proyectos Node.js y ejecutar scripts, como test , build , y start , dentro de su proyecto. Hay un excelente artículo de Philippe de Ozil que explica scripts personalizados en un proyecto Node.js.
Construyamos su primer proyecto Node.js
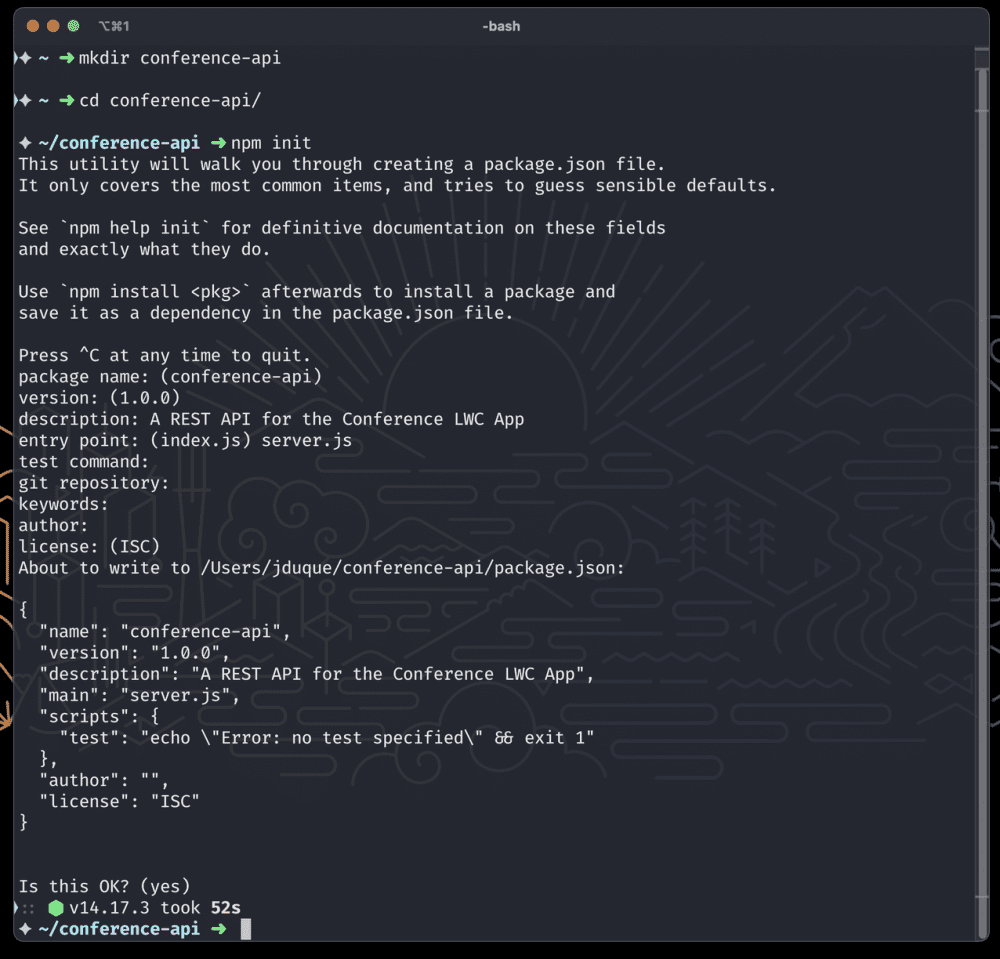
Comencemos creando una carpeta para su proyecto (puede llamarlo conference-api ) y luego dentro de esa carpeta, ejecute el siguiente comando para inicializar un proyecto npm:
npm init
Este comando hará algunas preguntas sobre su proyecto, como el name , la version , la description , etc., y luego creará un package.json , un archivo descriptor que contiene información de metadatos y dependencias sobre su proyecto Node.js.

Creación del proyecto Node.js desde la línea de comandos
Ahora que tiene una carpeta para su aplicación, descarguemos los datos que serán servidos por nuestra API REST. Puede descargar el sessions.json archivo de la aplicación de conferencia LWC en el proyecto del Sendero: https://conference-lwc-app.herokuapp.com/api/sessions , y asegúrese de guardarlo en una carpeta nueva llamada data . Si tiene un sistema operativo basado en Unix como MacOS o Linux, puede ejecutar el siguiente comando para hacerlo:
curl https://conference-lwc-app.herokuapp.com/api/sessions -o sesiones.json
Antes de implementar un servidor Node.js, aprendamos cómo puede cargar el archivo JSON desde el sistema de archivos. Te mostraré dos formas diferentes de hacerlo, una sincrónica y otra asincrónica usando Promises y async / await.
El enfoque sincrónico es bueno si se va a ejecutar solo una vez, por ejemplo, al inicio del servidor Node.js. Pero no se recomienda si se ejecutará cada vez que ingrese una nueva solicitud. Eso se debe a la naturaleza asincrónica de Node.js y cómo se maneja el bucle de eventos de JavaScript. Si está realizando operaciones síncronas en una ruta activa (un controlador de solicitudes), el bucle de eventos se bloqueará y evitará que se realicen otras operaciones simultáneamente.
Se recomienda el enfoque asincrónico si el archivo se cargará cada vez que ingrese una nueva solicitud. Dado que aquí se usa un patrón asincrónico como Promises y async / await, no hay riesgo de bloquear el bucle de eventos.
Leer un archivo de forma sincrónica
Node.js viene con un conjunto de diferentes módulos centrales, donde puede realizar múltiples tipos de operaciones como sistema de archivos, redes (tcp / udp, http / https, dns), criptografía, etc. Puede aprender más sobre los diferentes módulos centrales por visitando la documentación de la API de Node.js.
Para leer un archivo, necesitará dos módulos principales: fs para realizar operaciones del sistema de archivos con el método readFileSync path para especificar el nombre del archivo a leer usando operaciones de ruta multiplataforma.
// Requerir módulos `core` y asignarlos a constantes
const fs = require ('fs');
const ruta = require ('ruta'); // Defina el nombre del archivo uniendo el directorio actual y data / sessions.json
const sessionFilename = ruta.join (__ dirname, 'datos', 'sesiones.json');
// Leer el contenido del archivo como una cadena `utf8` const SessionFile = fs.readFileSync (SessionFilename, 'utf8');
// Analizar la cadena `utf8` como un objeto JSON
sesiones const = JSON.parse (archivo de sesiones);
// Haz algo con las sesiones
server.js leyendo el archivo Session.json sincrónicamente
Tenga en cuenta que en este ejemplo, estamos usando el readFileSync , que como su nombre lo indica, lee el archivo sincrónicamente. Como mencioné antes, esto bloqueará el bucle de eventos mientras lee el archivo, por lo que no se recomienda colocar ese fragmento de código dentro de un controlador de ruta. Un controlador de ruta es una función que se ejecutará cada vez que ingrese una nueva solicitud a nuestra aplicación web, y usted escribirá una más tarde para el servidor web. Pero antes de entrar en esa parte, escribamos una función asincrónica para leer el archivo usando Promises y async / await.
Leer un archivo de forma asincrónica
Según MDN , una Promise es un objeto que representa la eventual finalización (o falla) de una operación asincrónica y su valor resultante. async / await es solo una construcción sintáctica del lenguaje JavaScript para realizar operaciones asincrónicas con Promises como si fueran declaraciones "sincrónicas". Parece un código síncrono, pero no bloquea el bucle de eventos (y eso es lo que quiere de ahora en adelante cuando escriba aplicaciones concurrentes de Node.js).
// Requerir módulos `core` y asignarlos a constantes
// Requiere el módulo `fs / promises`, todos los métodos devolverán Promises.
const fs = require ('fs / promises');
const ruta = require ('ruta'); // Defina el nombre del archivo uniendo el directorio actual y data / sessions.json
const sessionFilename = ruta.join (__ dirname, 'datos', 'sesiones.json'); async function routeHandler () { // Leer el archivo usando async / await como una cadena `utf8` const sessionFile = aguardar fs.readFile (sessionFilename, 'utf8'); // Analizar la cadena `utf8` como un objeto JSON sesiones const = JSON.parse (archivo de sesiones); // Haz algo con las sesiones
}
server.js leyendo el archivo Session.json de forma asincrónica
Varias cosas para notar aquí. Primero, requerimos el fs/promises , y algunas de las core de Node.js tienen una contraparte prometida que se puede usar con async / await. En segundo lugar, dado que estamos usando async / await, necesitamos envolver la operación asincrónica dentro de una función async Luego, para resolver el fs.readFile Promise y obtener su valor en la misma línea, necesitamos usar la palabra clave await Se lee como una operación sincrónica, pero como mencioné antes, no bloquea el ciclo de eventos.
Creando un servidor web Node.js con Fastify
Ahora es el momento de escribir su primer servidor web Node.js. Para este ejemplo, usará Fastify , un marco web rápido y de baja sobrecarga, para Node.js. Hay otras alternativas populares como Express.js que sigue un enfoque similar, pero personalmente recomiendo Fastify. Es rápido, está bien mantenido y sus patrones de manejo de ruta son muy similares a los que podrá escribir usando Salesforce Functions (pero ese es un tema para otra publicación de blog).
Primero, deberá instalar fastify como una dependencia para su proyecto Node.js. Y dado que utilizará esta API con un proyecto LWC existente, también deberá habilitar CORS para su servidor web. Puede hacerlo ejecutando:
npm instalar fastify fastify-cors
Luego, server.js un archivo server.js con el siguiente contenido:
// Requerir módulos `core` y asignarlos a constantes
// Requiere el módulo `fs / promises`, todos los métodos devolverán Promises.
const fs = require ('fs / promises');
const ruta = require ('ruta');
// Requerir el marco fastify e instanciarlo
const fastify = require ('fastify') ({logger: true});
// Definir el puerto HTTP
const PORT = process.env.PORT || 3000; // Defina el nombre del archivo uniendo el directorio actual y data / sessions.json
const sessionFilename = ruta.join (__ dirname, 'datos', 'sesiones.json'); // Registrar el complemento CORS
fastify.register (require ('fastify-cors')); // Declara la ruta / api / sessions
fastify.get ('/ api / sessions', async (solicitud, respuesta) => { // Leer el archivo usando async / await como una cadena `utf8` const sessionFile = aguardar fs.readFile (sessionFilename, 'utf8'); // Analizar la cadena `utf8` como un objeto JSON sesiones const = JSON.parse (archivo de sesiones); sesiones de retorno
}) // ¡Ejecuta el servidor!
función asíncrona start () { intentar { aguardar fastify.listen (PUERTO, '0.0.0.0'); } atrapar (err) { fastify.log.error (err); process.exit (1); }
}
comienzo();
server.js con un servidor web implementado en Fastify
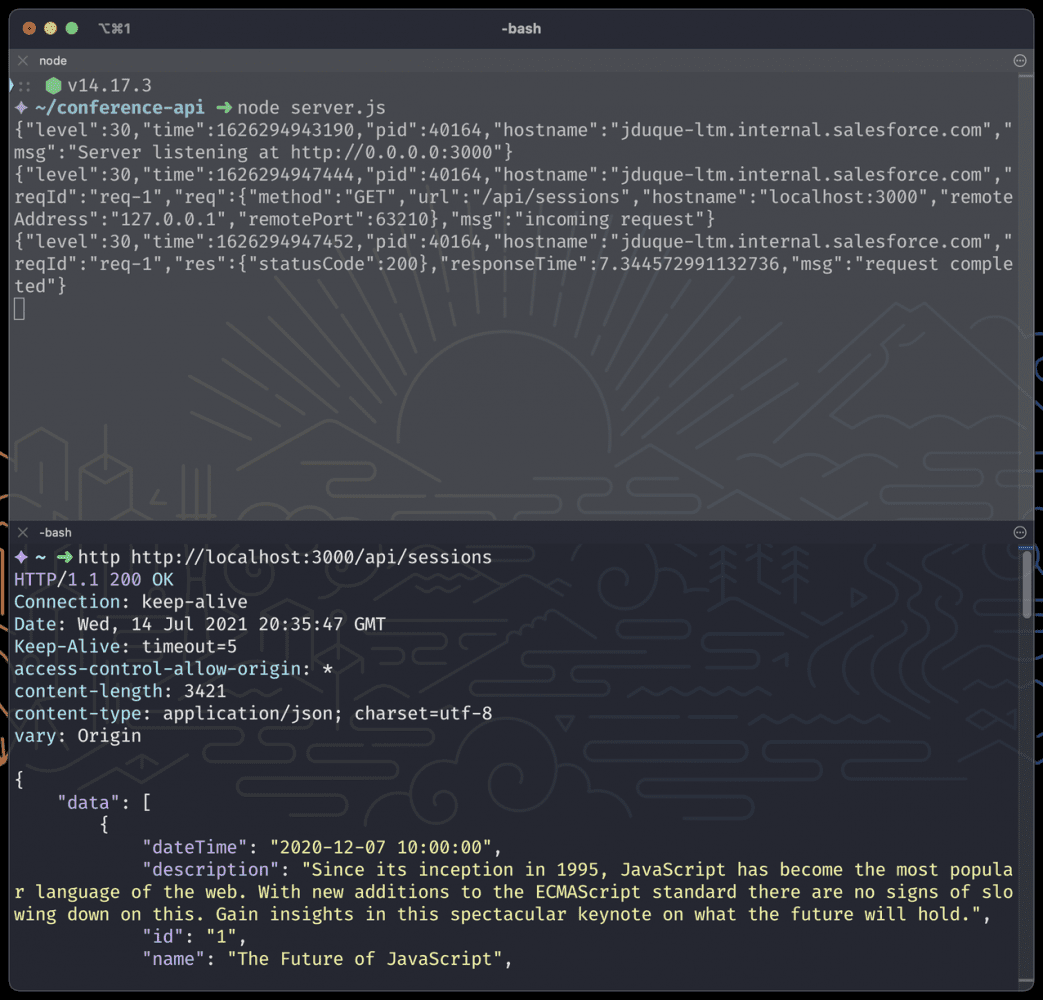
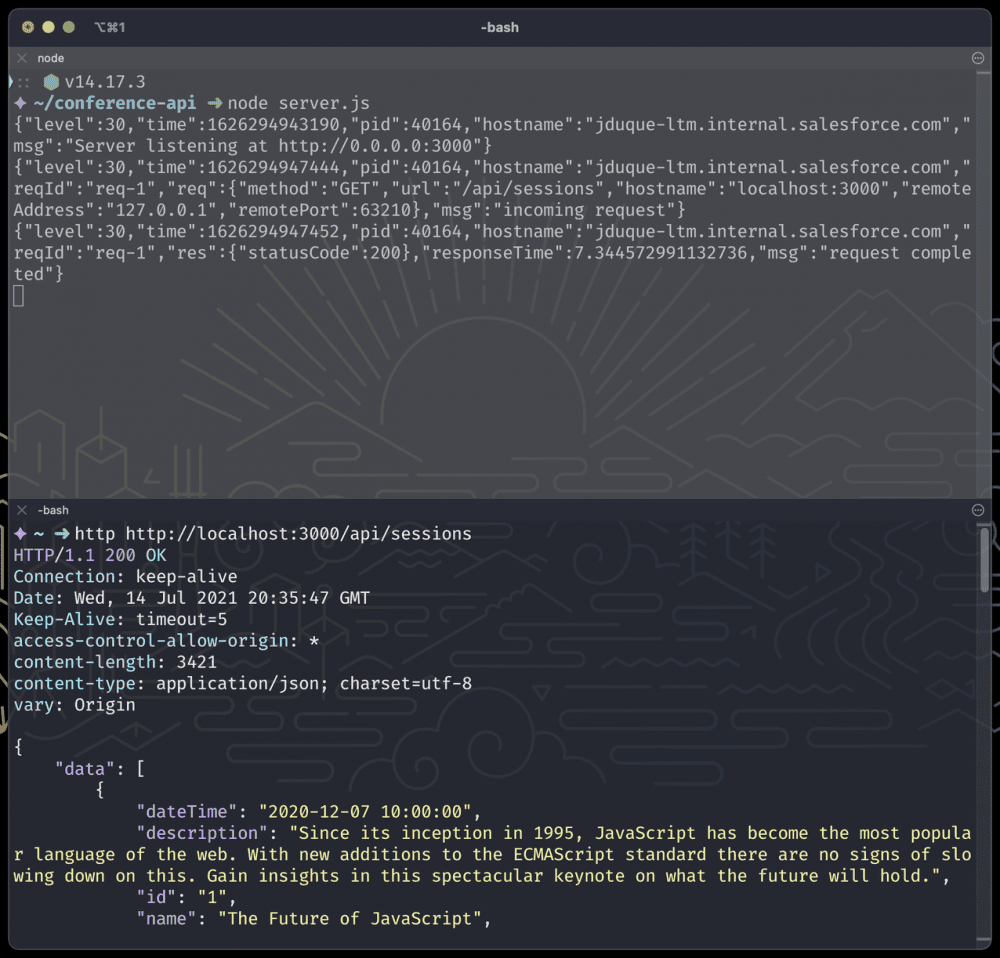
Y ahora, server.js el servidor ejecutando server.js y hagamos una solicitud HTTP a https://localhost:3000/api/sessions .

Aplicación web Node.js que se ejecuta localmente con una solicitud HTTP
Para la solicitud HTTP, estoy usando HTTPie , un cliente HTTP fácil de usar para su terminal, pero puede realizar la solicitud desde su navegador web favorito.
Implemente su servidor web Node.js en Heroku
Por último, pero no menos importante, es implementar la aplicación web en Heroku. Asegúrese de revisar la guía Introducción a Heroku con Node.js para verificar todos los requisitos necesarios para implementar y obtener más información sobre Heroku.
Antes de intentar la implementación, asegúrese de que su proyecto esté configurado como un proyecto de Git y luego confirme todo el código que ha escrito hasta ahora.
$ git init $ git commit -am "Confirmación inicial"
Luego, cree una aplicación Heroku ejecutando:
heroku crear
Y para implementar, deberá enviar su código a Heroku ejecutando:
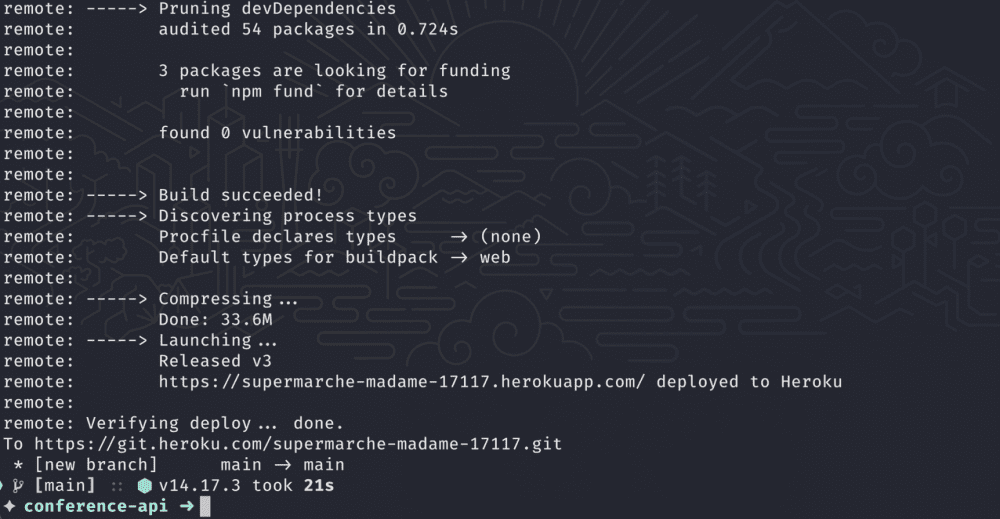
git push heroku principal
Si todo salió bien, obtendrás algo como esto:

Aplicación Node.js implementada en Heroku
Y eso es todo: ha vuelto a crear la API a partir del proyecto de inicio de ruta de código abierto Build Your First Application con Lightning Web Components utilizando Node.js y Fastify y la ha implementado en Heroku. Ahora puede cambiar la URL del proyecto LWC por la que acaba de implementar.
¿Que sigue?
Esta es la segunda publicación de la serie: "Introducción a Node.js para desarrolladores de Salesforce". En la siguiente publicación del blog, aprenderá cómo acceder a servicios de datos como Heroku Postgres y cómo integrar estas aplicaciones Node.js con las aplicaciones de Salesforce.
Recursos
Aquí hay una lista de recursos útiles que lo ayudarán a comprender los conceptos presentados en esta publicación:
Sobre el Autor
Julián Duque es un defensor de desarrolladores líder en Salesforce. Conéctese con él en Twitter @julian_duque.
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2021/07/building-your-first-web-application-using-node-js.html