Última actualización el 9 de abril de 2023 por Rakesh Gupta
Gran idea o pregunta duradera:
- ¿Cómo hacer que el componente de pantalla sea de solo lectura?
Objetivos:
Después de leer este blog, podrá:
- Agregue texto de solo lectura al componente de pantalla usando Display Text
- Agregar texto de solo lectura al componente de pantalla mediante un componente web Lightning personalizado
- Configurar el componente web lightning personalizado para el flujo de pantalla
- Y mucho más
¿Qué es el componente de solo lectura?
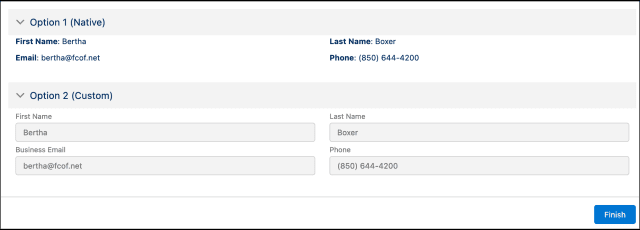
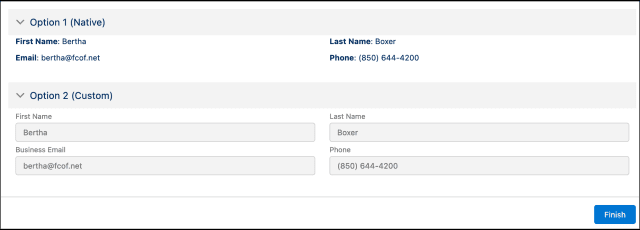
Los estados de solo lectura se aplican a los componentes cuando el usuario puede revisar pero no modificar el valor. Salesforce Flow tiene una función nativa para mostrar textos en formato de solo lectura, pero a veces no es suficiente para el diseño de UI/UX.


Ahora puedes ver la diferencia entre las dos opciones. Recomiendo usar la función estándar lista para usar si cumple con los requisitos de su negocio.
Warren Mason es administrador de sistemas en Gurukul on Cloud (GoC). En GoC están utilizando Salesforce Flow para optimizar los procesos de ventas. Warren tiene el requisito de mostrar los siguientes campos de usuarios registrados en un flujo de pantalla en el modo de solo lectura:
- Nombre de pila
- Apellido
- Correo electrónico
- Móvil
Enfoque de Campeón de Automatización (I-do): Opción 1 – Mostrar texto
Usaremos un elemento Display Text para resolver el requisito comercial anterior.
Paso 1: Definir propiedades de flujo
- Haga clic en Configuración .
- En el cuadro Búsqueda rápida, escriba Flujos .
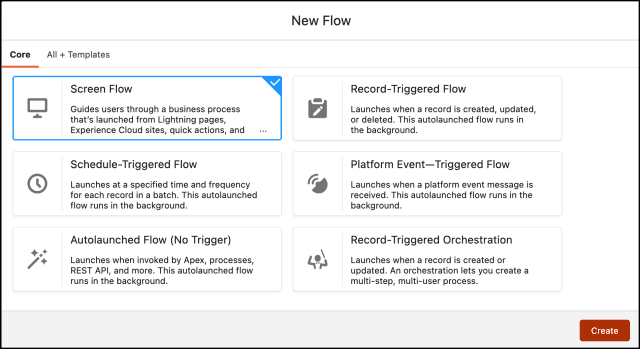
- Seleccione Flujos y luego haga clic en Nuevo flujo .
- Seleccione el flujo de pantalla opción y haga clic en Crear y configurar el flujo.

- Se abrirá el diseñador de flujo para usted.
Paso 2: agregue un elemento de pantalla para mostrar los campos en modo de solo lectura
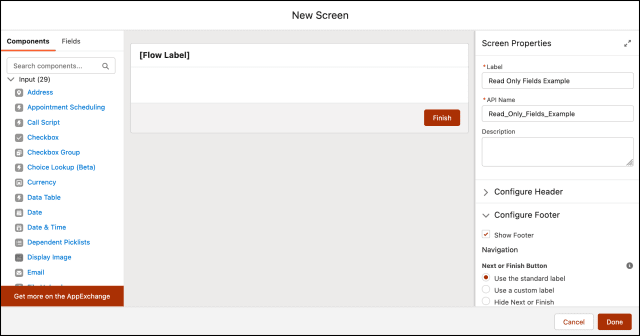
- En Flow Designer, haga clic en el icono + y seleccione el elemento Pantalla .
- Ingrese la siguiente información :
- Ingrese la etiqueta, el nombre de la API se completará automáticamente.

- Ingrese la etiqueta, el nombre de la API se completará automáticamente.
- Haga clic en Listo.
Paso 2.1: agregue un componente de texto de visualización para mostrar los detalles del usuario que ha iniciado sesión
- En la sección Entrada en Elemento de pantalla , arrastre y suelte el componente Mostrar texto en la pantalla.
- Ingrese la siguiente información :
- Introduzca un nombre en el campo Nombre de API .
- Escriba su mensaje en el cuadro de texto, como se muestra en el video.
- Haga clic en Listo.
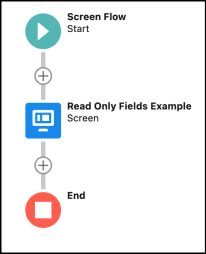
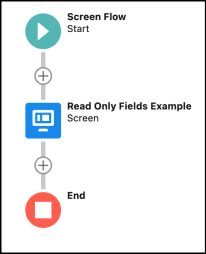
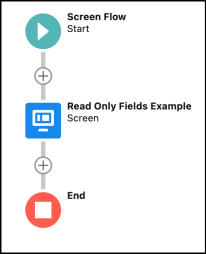
Al final, Warren's Flow se verá como la siguiente captura de pantalla:


Una vez que todo se vea bien, guarde el flujo.
Prueba de concepto
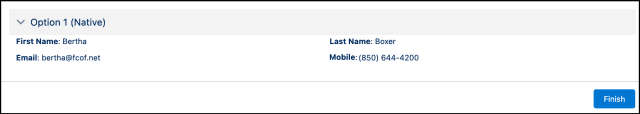
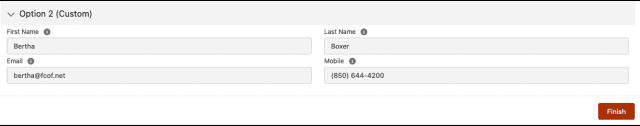
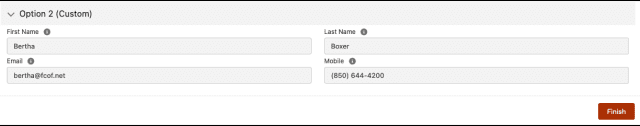
A partir de ahora, cuando un usuario comercial ejecute el flujo de pantalla, se mostrará automáticamente la información del usuario que inició sesión en formato de solo lectura.


Enfoque de campeones de automatización (I-do): Opción 2: componente de pantalla de flujo personalizado (componente web Lightning)
Crearemos un componente de pantalla de flujo personalizado utilizando el componente web Lightning para resolver el requisito comercial anterior.
Paso 1: Cree un componente de flujo de pantalla personalizado utilizando el componente web Lightning
En primer lugar, cree un componente web Lightning de solo lectura con el siguiente código. Si no sabe cómo crear un componente Lightning, consulte esta guía para desarrolladores Crear un componente web Lightning .
screenFlowReadOnlyComponent.html
<plantilla> <template lwc:if={isCheckboxField}> <lightning-input type={fieldType} label={fieldLabel}checked={fieldValue} disabled="true" field-level-help={fieldLevelHelp}></lightning-input> </plantilla> <template lwc:elseif={isPhoneField}> <lightning-input type={fieldType} label={fieldLabel} value={fieldValue} disabled="true" pattern="[0-9]{3}-[0-9]{3}-[0-9] {4}" ayuda a nivel de campo={fieldLevelHelp}></entrada-relámpago> </plantilla> <plantilla lwc: más> <lightning-input type={fieldType} label={fieldLabel} value={fieldValue} disabled="true" field-level-help={fieldLevelHelp}></lightning-input> </plantilla> </plantilla>
screenFlowReadOnlyComponent.js
import { LightningElement, wire, api, track } desde 'lwc'; exportar la clase predeterminada ScreenFlowReadOnlyField extiende LightningElement { @api etiqueta de campo; @api campoValor; @api tipo de campo; @api fieldLevelHelp; isCheckboxField = falso; isPhoneField = falso; conectadoDevolución de llamada() { if (this.fieldType != null && (this.fieldType=='toggle' || this.fieldType=='checkbox' )) { this.isCheckboxField = verdadero; } else if (this.fieldType != null && this.fieldType=='tel'){ this.isPhoneField = verdadero; } } }
screenFlowReadOnlyComponent.xml
Copie el código de GitHub o instálelo usando esta URL .
Paso 1: Definir propiedades de flujo
- Haga clic en Configuración .
- En el cuadro Búsqueda rápida, escriba Flujos .
- Seleccione Flujos y luego haga clic en Nuevo flujo .
- Seleccione el flujo de pantalla opción y haga clic en Crear y configurar el flujo.

- Se abrirá el diseñador de flujo para usted.
Paso 2: agregue un elemento de pantalla para mostrar los campos en modo de solo lectura
- En Flow Designer, haga clic en el icono + y seleccione el elemento Pantalla .
- Ingrese la siguiente información :
- Ingrese la etiqueta, el nombre de la API se completará automáticamente.

- Ingrese la etiqueta, el nombre de la API se completará automáticamente.
- Haga clic en Listo.
Paso 2.1: agregue un componente de texto de visualización para mostrar los detalles del usuario que ha iniciado sesión
- En la sección Entrada en Elemento de pantalla , arrastre y suelte el componente Mostrar texto en la pantalla.
- Ingrese la siguiente información :
- Introduzca un nombre en el campo Nombre de API .
- Escriba su mensaje en el cuadro de texto, como se muestra en el video.
- Haga clic en Listo.
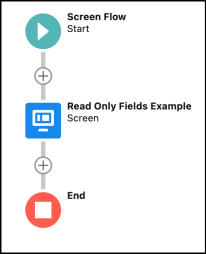
Al final, Warren's Flow se verá como la siguiente captura de pantalla:


Una vez que todo se vea bien, guarde el flujo.
Prueba de concepto
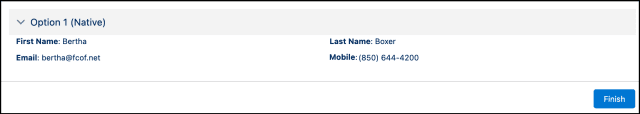
A partir de ahora, cuando un usuario comercial ejecute el flujo de pantalla, se mostrará automáticamente la información del usuario que inició sesión en formato de solo lectura.


Evaluación formativa:
¡Quiero saber de ti!
¿Qué es una cosa que aprendiste de esta publicación? ¿Cómo imagina aplicar este nuevo conocimiento en el mundo real? Siéntase libre de compartir en los comentarios a continuación.
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://automationchampion.com/2023/04/09/different-ways-to-make-screen-component-read-only-2/