Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
En nuestra publicación anterior , presentamos la nueva API GraphQL de Salesforce y analizamos las ventajas que ofrece GraphQL sobre las API REST tradicionales. Ahora, profundicemos en la API y exploremos cómo está estructurada y qué es posible en la versión Summer '22.
GraphQL para la plataforma Salesforce
En la versión Summer '22, la API de Salesforce GraphQL entrará en Beta. Para invocar la API, realice una solicitud POST al {{urlBase}}/services/data/{{version}}/graphql . Para solicitudes de ejemplo, consulte nuestra colección de cartero .
La estructura del esquema.
Todos los puntos finales de GraphQL tienen un esquema asociado, que describe los recursos que el cliente puede solicitar desde una API de GraphQL. En las API REST tradicionales, cada API está asociada con un punto final particular (por ejemplo, {{urlBase}}/services/data/{{version}}/ui-api/object-info es el punto final para la API ObjectInfo ). En GraphQL, el punto final está asociado con un esquema que consta de tipos y campos. Algunos de esos campos se pueden considerar conceptualmente similares a una API REST. Por ejemplo, una solicitud de GraphQL podría solicitar el campo "objectInfo", obteniendo un tipo "ObjectInfo", similar a invocar el punto final REST.
Este proceso de declarar qué campos nos interesan y recibir solo esos datos se denomina "selección de campo". Debido a que interactuamos a través de los recursos a través de la selección de campos en lugar de la invocación de puntos finales, nuestra solicitud de GraphQL podría solicitar el campo objectInfo varias veces con diferentes parámetros. Esto nos permite reemplazar lo que habrían sido múltiples invocaciones de API REST con una sola solicitud de GraphQL.
Para ayudar a administrar la complejidad en torno a los muchos tipos y campos dentro de un esquema de GraphQL, el esquema se divide en la raíz en algunos tipos de nivel superior. Los esquemas de GraphQL ejecutan lecturas a través del tipo Query y escrituras a través del tipo Mutation . Actualmente, dado que el esquema es de solo lectura, solo el tipo Consulta está presente en el esquema de Salesforce. En el futuro, el esquema de GraphQL estará compuesto por varias familias de API, pero en la actualidad, la API de la interfaz de usuario es la única familia de API que participa en el esquema. Cada familia de API tendrá un campo de nivel superior dentro del tipo Consulta, con el mismo nombre que la familia de API. Por ejemplo, la API de la interfaz de usuario tiene un campo "uiapi" de tipo "UIAPI". Esto sirve como punto de entrada al subconjunto de la API de la interfaz de usuario del esquema.

Consultar registros con GraphQL
Dentro del tipo de API de interfaz de usuario, hay un campo de "consulta" de tipo "RecordQuery". El tipo RecordQuery tendrá un campo para cada objeto compatible con la API de la interfaz de usuario en el que el usuario actual tenga visibilidad de seguridad de nivel de objeto (OLS) (incluidos los objetos personalizados). El esquema contiene representaciones concretas de sObjects, respetando la configuración de seguridad de nivel de campo (FLS) del usuario actual.

El tipo RecordQuery le permite escribir consultas para sObjects que se pueden paginar, filtrar y ordenar. Aquí hay un ejemplo de una consulta simple para Cuentas:
consultar cuentas { uiapi { consulta { Cuenta { bordes { nodo { Identificación Nombre { valor } } } } } }
}
Lo que devolvería una respuesta similar a:
{ "datos": { "uiapi": { "consulta": { "Cuenta": { "bordes": [ { "nodo": { "Identificación": "0015f000007wCAWAA2", "Nombre": { "value": "Academia de tenis de Enfield" } } }, { "nodo": { "Identificación": "0015f000007vRRVAA2", "Nombre": { "value": "Casa Ennet" } } } ] } } } }
}
Paginación
Cuando se trabaja con una gran cantidad de resultados, es importante poder tomar solo un subconjunto de esos resultados a la vez. Para paginar la respuesta, utilice los argumentos first y after . La estructura de paginación se adhiere a la especificación de conexión estándar.
consultar cuentasConCursores { uiapi { consulta { Cuenta (primero: 3, después: "djE6Mg==") { bordes { nodo { Identificación Nombre { valor } } cursor } información de la página { tienePáginaSiguiente tiene una página anterior cursor de inicio finCursor } } } }
}
Filtración
Para filtrar la respuesta, utilice el argumento where . Cada tipo de sObject tiene un tipo de filtro correspondiente creado, que se utiliza como el tipo del argumento where . Por ejemplo, el tipo "Cuenta" tendrá un tipo "Account_Filter" coincidente. Los tipos de filtro se pueden combinar con los campos "y", "o" y "no", que corresponden a los operadores booleanos.

Cada campo en el sObject dentro del tipo de filtro tendrá un tipo de Operador correspondiente, que permitirá filtrar cosas como igualdad, orden, etc.

Aquí hay un ejemplo que busca cuentas con una identificación o nombre particular similar a "Entretenimiento".
consulta filtro de cuenta { uiapi { consulta { Cuenta (donde: { o: [ { Identificación: {eq: "0015f000007wCAWAA2" } }, { Nombre: {como: "%Entretenimiento%"} } ] }) { bordes { nodo { Identificación Nombre { valor } } } } } }
}
ordenar
Para ordenar la respuesta, utilice el argumento orderBy . Cada tipo de sObject tiene un tipo OrderBy correspondiente creado, que se utiliza como el tipo del argumento orderBy . Nuevamente, "Cuenta" tendrá un tipo coincidente de "Account_OrderBy".

Cada campo en el sObject dentro del tipo OrderBy será del tipo "OrderByClause", lo que permite ordenar en ese campo. Este es un ejemplo de cómo ordenar cuentas por su nombre.
consultar cuentaOrderBy { uiapi { consulta { Cuenta (pedido por: { Nombre: { pedido: ASC }}) { bordes { nodo { Identificación Nombre { valor } } } } } }
}
Por supuesto, los argumentos anteriores se pueden combinar de varias formas para construir la consulta deseada. Para obtener más solicitudes de ejemplo, consulte nuestra Colección Postman .
Conecte GraphiQL a Salesforce
GraphiQL es un entorno de desarrollo integrado (IDE) para GraphQL creado y mantenido por GraphQL Foundation. Puede usarlo para ejecutar consultas en un servidor GraphQL y explorar su documentación de esquema; es una de las herramientas más útiles para interactuar con la API de GraphQL.

Aunque la forma más fácil de usar GraphiQL es a través de GraphiQL Online , también puede descargar una versión de escritorio (solo compatible con MacOS y Linux), o puede ejecutarla y alojarla usted mismo .
Para comenzar a consultar la API, necesitará dos cosas:
- El punto final de la API de GraphQL
- Un token de acceso a la API
Para obtener el token de acceso a la API, consulte la documentación REST de la API de Salesforce y siga la guía de inicio rápido, donde deberá crear una aplicación conectada y luego configurar la autorización con OAuth.
Para fines de demostración, puede usar el enfoque curl presentado en la guía de inicio rápido, pero para las aplicaciones de producción le recomendamos que use un flujo de autorización de OAuth adecuado que se ajuste a su caso de uso específico.
En GraphiQL, conéctese al extremo de la API de Salesforce GraphQL y asegúrese de configurar los siguientes encabezados de solicitud HTTP:
- Tipo de contenido: aplicación/json
- Autorización: Portador <token de acceso>
- X-Chatter-Entity-Encoding: falso
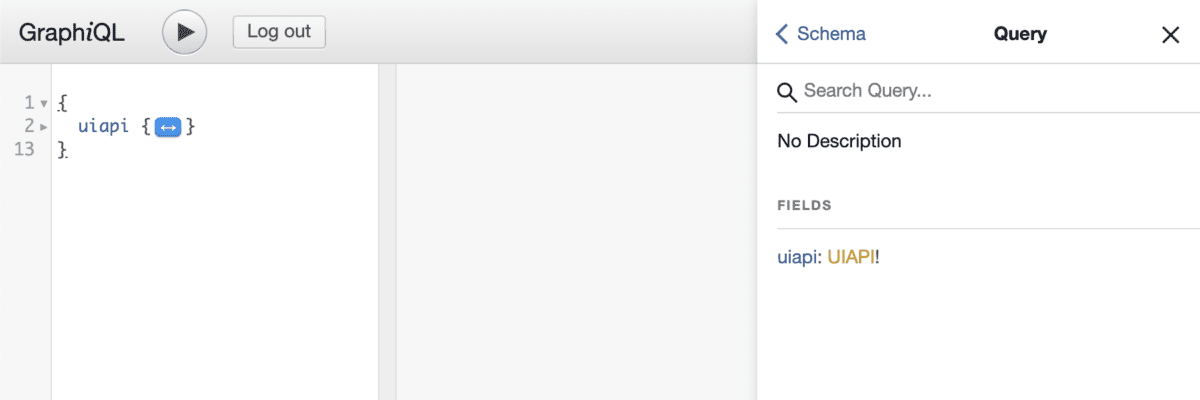
Aquí hay un ejemplo de cómo debería verse:

Ahora que puede enviar una consulta de muestra a su instancia de GraphQL, intentémoslo con la siguiente consulta y luego haga clic en el botón Reproducir para ejecutarla y obtener los resultados.
consultar cuentasConFiltro($donde: Cuenta_Filtro = {Nombre: {como: "s%"}}) { uiapi { consulta { Cuenta(donde: $donde) { bordes { nodo { Identificación Nombre { valor } } } } } }
}
Debería ver los resultados en el panel derecho. GraphiQL Online proporciona un práctico panel Explorador a la izquierda para navegar a través de los diferentes campos y parámetros disponibles para el tipo que está consultando.

También puede explorar la documentación del esquema de GraphQL haciendo clic en el menú Documentos a la derecha; esto abrirá un panel con todos los diferentes tipos y consultas disponibles en el esquema de Salesforce GraphQL.

Ayúdanos a definir la hoja de ruta para GraphQL en Salesforce
El esquema inicial de Salesforce GraphQL le permite paginar, filtrar y ordenar sus sObjects expuestos de API de interfaz de usuario. En el futuro, esperamos agregar recursos adicionales de la familia de API de la interfaz de usuario, como información de objeto o diseño de registro , así como recursos de otras familias de API en Salesforce. Si desea que se agregue un recurso en particular al esquema, háganoslo saber a través de IdeaExchange . Si tiene comentarios sobre la propia API de GraphQL, comente en la publicación GraphQL IdeaExchange .
Sobre los autores
Spencer MacKinnon es un desarrollador que ha pasado demasiado tiempo pensando en GraphQL. Solía tener pasatiempos, pero ahora pasa las tardes persiguiendo a su cachorro de diez semanas, Merope.
Ben Sklar es un gerente de producto sénior que es un gran admirador de GraphQL. Es un ávido esquiador, pero pasa la mayor parte de su tiempo jugando con su Cavapoo, Percy.

…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2022/05/exploring-the-salesforce-graphql-api-part-two.html