Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Siga y complete una mezcla de prueba de Learn MOAR Summer ’21 para administradores o desarrolladores antes del 31 de julio para obtener una insignia especial de la comunidad y participar para tener la oportunidad de ganar uno de los cinco cupones de certificación de Salesforce de $ 200 USD. Aprenda a participar y revise las Reglas oficiales visitando la página Trailhead Quests .

Lleve acciones rápidas al siguiente nivel con Lightning Web Components
A partir de la versión Summer ’21, ahora puede usar Lightning Web Components como acciones rápidas. Si bien actualmente puede hacer esto con Aura Components, ¡esta nueva implementación trae algunas características nuevas excelentes! En primer lugar, hay DOS tipos diferentes de acciones rápidas de LWC: acciones en pantalla y acciones sin cabeza. Estos te ayudarán a crear experiencias increíbles e interactivas para tus usuarios.
Acciones de pantalla
Tradicionalmente, cuando hace clic en una acción en Salesforce, se abre una ventana modal que puede usar para mostrar datos o interactuar con datos. Esto es exactamente lo que obtiene cuando crea una acción de pantalla. Puede tomar cualquier componente web Lightning que haya creado y exponerlo como una acción rápida.
my-action.js-meta.xml
<objetivos> <target> lightning__RecordAction </target> </objetivos> <targetConfigs> <targetConfig objetivos = "lightning__RecordAction"> <actionType> ScreenAction </actionType> </targetConfig> </targetConfigs>
my-action.js
importar {LightningElement, api} de 'lwc'; exportar clase predeterminada MyAction extiende LightningElement { @api invoke () { console.log ('¡Hola, mundo!'); }
}
my-action.html
<template> </template>
Acciones sin cabeza
Las acciones sin cabeza son una adición bienvenida a las capacidades de LWC. Le permiten ejecutar JavaScript directamente con el clic de un botón a través de un componente web Lightning sin cabeza. Esto puede sonar familiar si recuerda haber escrito botones de JavaScript en el pasado. Una de las diferencias clave entre una acción en pantalla y una acción sin cabeza es que no necesita el archivo HTML en su LWC.
headless-action.js-meta.xml
<objetivos> <target> lightning__RecordAction </target> </objetivos> <targetConfigs> <targetConfig objetivos = "lightning__RecordAction"> <actionType> ScreenAction </actionType> </targetConfig> </targetConfigs>
headless-action.js
importar {LightningElement, api} de 'lwc'; exportar clase predeterminada MyAction extiende LightningElement { @api invoke () { console.log ('¡Hola, mundo!'); }
}
Las acciones rápidas de LWC actualmente solo están disponibles para su uso en las páginas de registro de iluminación.
Panel de acción rápida relámpago
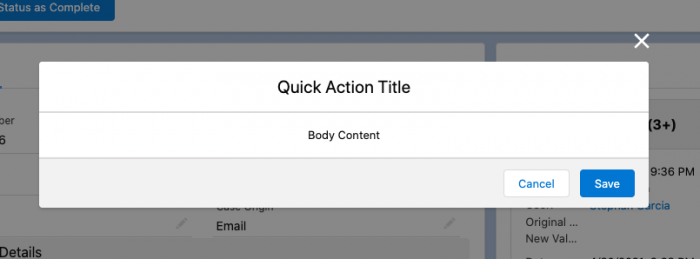
De forma predeterminada, una acción de pantalla LWC no tiene el encabezado y pie de página que normalmente ve en una ventana modal. Esto le brinda la oportunidad de crear interfaces de usuario altamente personalizadas. Sin embargo, si desea crear una experiencia coherente, existe un nuevo componente básico para hacer precisamente eso, el Panel de acción rápida Lightning.
<plantilla> <lightning-quick-action-panel title = "Título de acción rápida"> Contenido corporal <div slot = "footer"> <lightning-button variant = "neutral" label = "Cancelar"> </lightning-button> <lightning-button variant = "brand" label = "Guardar"> </lightning-button> </div> </panel-acción-rápida-relámpago> </template>
Este componente le permite:
- Establezca el atributo de título del componente para representar el título en el encabezado modal
- Coloca el contenido de tu acción en el cuerpo.
- Use un espacio para colocar contenido en el pie de página modal

Cerrar evento de pantalla de acción
Cuando usa acciones de pantalla, puede cerrar el modal importando el nuevo CloseActionScreenEvent de 'lightning/actions' . Cuando se activa, esto cerrará la ventana del modelo si el usuario necesita cancelar o cerrar la acción rápida.
importar {CloseActionScreenEvent} de 'relámpago / acciones'; closeAction () { this.dispatchEvent (new CloseActionScreenEvent ());
}
Acciones sin cabeza
Como mencioné anteriormente, las acciones sin cabeza se ejecutan directamente desde el archivo JavaScript en su LWC. Lo que hace que esto sea aún mejor es que puede aprovechar todos los excelentes servicios proporcionados en el marco de LWC. Por ejemplo, puede usar Lightning Data Services para obtener datos de Salesforce, puede usar Apex para realizar operaciones complejas y puede usar Lightning Navigation Service para navegar a otras páginas en Salesforce.
Se puede invocar una acción sin cabeza creando un @api invoke() que se expone públicamente con un decorador @api. Esto se llama cada vez que se hace clic en el botón Acción rápida. El componente se inserta en el DOM justo cuando se representa la página de registro, por lo que no puede confiar en ninguno de los enlaces estándar del ciclo de vida para ejecutar la acción. Por ejemplo, connectedCallback() se ejecuta justo cuando se carga la página de registro.
Es importante tener en cuenta que las acciones sin cabeza no tienen la capacidad de evitar que el usuario haga doble clic en la acción. El siguiente ejemplo de código le mostrará cómo puede hacer que el invoke() asíncrono para evitar que se llame dos veces.
importar {LightningElement, api} desde "lwc"; exportar clase predeterminada HeadlessAsync extiende LightningElement { isExecuting = falso; @api async invoke () { if (this.isExecuting) { regreso; } this.isExecuting = true; aguardar este sueño (2000); this.isExecuting = falso; } dormir (ms) { return new Promise ((resolver) => setTimeout (resolver, ms)); }
}
Empezando
Si desea obtener más información sobre las acciones rápidas de LWC, puede consultar la documentación aquí y consultar Release Readiness Live para obtener una demostración y una descripción general de esta gran función.
Recursos
Crear acciones rápidas con componentes web Lightning
Sobre el Autor
Stephan Chandler-García es un desarrollador evangelista sénior en Salesforce. Se centra en el desarrollo de aplicaciones, la seguridad y las comunidades. Puedes seguirlo en Twitter @stephanwcg .
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2021/05/learn-moar-with-summer-21-lwc-quick-actions.html











