Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
A principios de 2021, el Grupo de trabajo de tecnología de aplicaciones de hipertexto web (WHATWG) cambió la especificación HTML para dejar de admitir las alert() , confirm() y prompt() cuando se usan en un contexto de terceros. En este artículo, compartiremos con usted algunas soluciones que hemos implementado y que implementaremos en el futuro como alternativas a estas funciones. También hablaremos un poco sobre los antecedentes de este cambio y compartiremos cómo Salesforce ha estado trabajando con los proveedores de navegadores para mitigar el impacto de este cambio en nuestros clientes. Mientras lo guiamos a través de lo que puede hacer como desarrollador, compartiremos algunas mejores prácticas y consejos sobre cómo prepararse para este gran cambio en las funciones del navegador.
Desaprobación de avisos entre dominios hasta ahora
El lanzamiento de Chromium 92 fue el primero en introducir este cambio, lo que generó numerosos casos planteados por nuestros clientes. Más adelante en el verano, también se introdujo en Safari 15 e iOS 15. El equipo de la plataforma de interfaz de usuario de Salesforce contactó a Apple y al proyecto Chromium para revertir este cambio debido al impacto en los clientes de Salesforce, entre otros. Como testimonio de la importante relación entre Salesforce y los proveedores de navegadores, acordaron revertir temporalmente el cambio.
Si bien solicitamos un retraso en la eventual implementación, Salesforce aprecia enormemente la seguridad y la estabilidad que este importante estándar brinda a los navegadores. Por este motivo, hemos trabajado para comprender las áreas potencialmente afectadas por la tecnología y los clientes de Salesforce. Si bien estamos abordando cualquier código que controle Salesforce, también entendemos que muchos de ustedes han implementado interfaces de usuario personalizadas en Visualforce, Aura y LWC con estas API. En consecuencia, también puede encontrar funciones rotas cuando las API se eliminen nuevamente. Para prepararse para su eventual eliminación, hemos creado un conjunto de soluciones para que realice las correcciones necesarias.
La primera solución que tenemos para ofrecer es un proyecto de código abierto que puede adaptar para corregir sus páginas de Visualforce y aplicaciones de Canvas. Estamos haciendo que esta solución esté disponible hoy.
En el futuro, también lanzaremos un conjunto de nuevos componentes base Lightning para abordar la solución de este problema en cualquier componente LWC o Aura. La hoja de ruta actual del producto es que estos estén disponibles en alguna capacidad pública en el lanzamiento de Winter '23.
¿Quién se ve afectado por este cambio?
Determinar con precisión qué clientes afectados es complicado. No todas las invocaciones de alert() , confirm() y prompt() se ven afectadas. De hecho, solo dejarán de funcionar cuando se ejecuten en un origen diferente al de la instancia de window de nivel superior, principalmente en el contexto de un iFrame.
Debido a que no puede simplemente mirar su base de código y saber qué uso de una de estas API se ajusta a este criterio, le recomendamos que migre TODO su uso de alert() , confirm() o prompt() a una de las soluciones. debajo. Esto es especialmente cierto si ha creado una biblioteca de interfaz de usuario. Entregar una funcionalidad que solo funciona algunas veces no inspirará confianza en su trabajo. Incluso si ha tenido mucho cuidado en documentar claramente cómo y cuándo usar funciones específicas, es probable que incurra en tiempo de soporte adicional (e innecesario) para ayudar a los desarrolladores que no vieron sus advertencias.
Y seamos realistas, usar solo una implementación de diálogos proporcionará una experiencia de diálogo más consistente para sus usuarios.
Por el bien de la web
Durante años, los desarrolladores que crean aplicaciones web modernas han mirado de reojo el comportamiento de bloqueo de alert , confirm y prompt . El modelo de subproceso único de JavaScript significa que el mejor principio de diseño para aplicaciones web es el acceso cooperativo a ese subproceso. Las tareas solo deben usar el subproceso cuando sea necesario y liberar el control temprano y con frecuencia para permitir que continúen otros trabajos.
En la discusión sobre la adopción de este nuevo estándar, incluso hay sugerencias de que algún día el soporte para estas API podría eliminarse por completo. Solo el tiempo dirá si eso realmente sucede, pero por ahora, puede adelantarse a la curva deshaciéndose de ellos ahora. Veamos algunos ejemplos de cómo lograr esto.
Solución de código abierto Visualforce/Canvas
Creamos un cuadro de diálogo de muestra para reemplazar window.alert() y window.prompt() en las páginas de Visualforce. Los recursos web de diálogo de muestra están disponibles en nuestro proyecto de muestra en Github . Deberá implementarlos en su organización como un recurso estático. El siguiente código de Visualforce muestra cómo implementar el cuadro de diálogo de muestra; asume que ha implementado los archivos como un recurso estático comprimido llamado dialog_samples .
Antes:
<apex:page> <apex:formid="theForm"><apex:commandButtonid="save"action="{!save}"value="Save"onclick="if(!confirm('are you sure?')){returnfalse;}"/> </apex:form> </apex:page>
Después:
<apex:page><scripttype="text/javascript"src="{!URLFOR($Resource.dialog_samples, 'dialog.js')}"/> <link rel="stylesheet" href="{!URLFOR($Resource.dialog_samples, 'dialog.css')}" /><apex:formid="theForm"><apex:commandButtonid="save"action="{!save}"value="Save"onclick="event.preventDefault(); Dialog.showConfirm('Are you sure?', () =>{ this.form.submit()) })" /></apex:form> </apex:page>
Aquí hay otra muestra del uso del cuadro de diálogo anterior en una página HTML simple:
Antes:
<form id="theForm" action="checkAnswer" method="post"> <input type="hidden" id="num1Value" name="num1Value" value=""> <input type="hidden" id="num2Value" name="num2Value" value=""> <tipo de entrada="texto" nombre="respuestaValor" id="respuestaValor"> <input type="submit" value="Submit" onclick="return window.confirm('¿Es esta su respuesta final?');"> </formulario>
Después:
<form id="theForm" action="checkAnswer" method="post"> <input type="hidden" id="num1Value" name="num1Value" value=""> <input type="hidden" id="num2Value" name="num2Value" value=""> <tipo de entrada="texto" nombre="respuestaValor" id="respuestaValor"> <input type="submit" value="Submit" onclick="Dialog.showConfirm('¿Es esta su respuesta final?', () => { this.form.submit(); });return false;">
</formulario>
Aplicaciones de API de lienzo
Si bien los ejemplos anteriores deberían ayudarlo a cruzar la línea con los cuadros de diálogo básicos en su página de Visualforce, si tiene una interfaz de usuario basada en la API de Canvas, claramente no tendrá acceso a los recursos estáticos almacenados en la CDN de Salesforce. Es posible que su aplicación web alojada ya haya implementado una solución, pero si no es así, puede agrupar los archivos de recursos estáticos en su aplicación web e implementar un flujo similar allí.
Nuevos componentes básicos de Lightning
Para los componentes Aura y LWC, planeamos lanzar tres nuevos componentes básicos llamados LightningAlert , LightningConfirm y LightningPrompt . Como sugieren los nombres, estos pueden reemplazar sus API alert() , confirm() y prompt() Si bien Salesforce es lo suficientemente flexible como para que pueda usar cualquier flujo de interfaz de usuario alternativo que desee, esperamos que esto facilite la transición para nuestros desarrolladores. Como se mencionó anteriormente, aunque solo necesita reemplazar sus implementaciones de origen cruzado, le recomendamos que convierta todas las instancias de alert() , confirm() y prompt() a LightningAlert , LightningConfirm y LightningPrompt respectivamente. Así es como se vería el cambio:
Antes:
// alerta const confirmMessage = 'este es el mensaje de alerta'; const resultado = ventana.confirmar(confirmarMensaje); // confirmar const alertMessage = 'este es el mensaje de confirmación'; const resultado = ventana.alert(alertMessage); // inmediato const promptMessage = 'este es el mensaje de aviso'; const resultado = window.prompt(promptMessage);
Después:
// alerta
Alerta de relámpagos.open({ mensaje: 'este es el mensaje de alerta', //la etiqueta por defecto es "Alerta" variante: 'sin encabezado',
}).entonces((resultado) => { console.log('resultado de la alerta', resultado);
}); // confirmar
LightningConfirm.open({ mensaje: 'este es el mensaje de confirmación', etiqueta: 'Por favor, confirme', tema: 'advertencia',
}).entonces((resultado) => { console.log('confirmar resultado', resultado);
}); // inmediato
LightningPrompt.abrir({ mensaje: 'este es el mensaje de aviso', valor predeterminado: 'prueba', etiqueta: 'Por favor responda', // usa el tema por defecto
}).entonces((resultado) => { console.log('resultado de solicitud', resultado);
});
Aplicación móvil Salesforce en iOS y Android
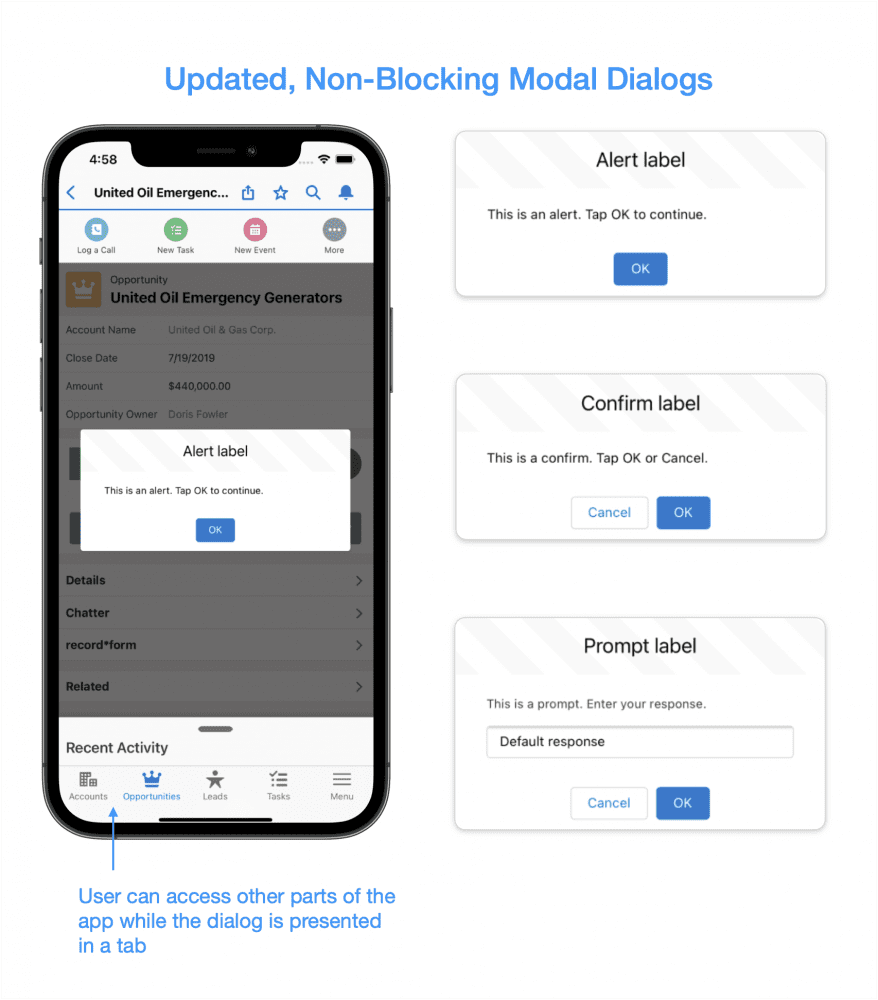
La aplicación móvil Salesforce en iOS y Android podrá invocar y mostrar los nuevos cuadros de diálogo de alerta, indicación y confirmación. Sin embargo, existe una diferencia de comportamiento importante que podría afectar sus flujos de trabajo.
Los cuadros de diálogo anteriores en dispositivos móviles son cuadros de diálogo de bloqueo, que requerían que un usuario interactuara con el aviso o lo descartara para continuar usando cualquier otra parte de la aplicación. Estos son cuadros de diálogo a nivel del sistema operativo y se ven y se sienten diferentes entre iOS y Android.
Los nuevos cuadros de diálogo no bloquean la aplicación; en cambio, solo bloquean la página en la que se presentan. Es posible que el usuario navegue a una sección diferente de la aplicación móvil Salesforce mientras se presenta un cuadro de diálogo de alerta, aviso o confirmación. Estos nuevos cuadros de diálogo se muestran en un dispositivo iOS en estos ejemplos, pero son idénticos en estilo y presentación en dispositivos Android.
Los cambios en la experiencia del usuario siempre son mejores si se comunican claramente a la base de usuarios. Si ha utilizado los cuadros de diálogo basados en el sistema anteriormente, querrá asegurarse de comunicar este cambio clave en el comportamiento de la aplicación a sus usuarios antes de implementarlo.


Línea de tiempo para que los navegadores vuelvan a introducir el cambio de última hora
Estamos agradecidos de que los proveedores de navegadores hayan retrasado temporalmente la introducción de estos importantes cambios en la API. También estamos trabajando con ellos para gestionar las expectativas de cuándo estarán disponibles estas soluciones de Visualforce y Lightning. Pero, en última instancia, Salesforce no puede controlar las hojas de ruta de los equipos de desarrollo de proveedores de navegadores.
Por esta razón, es muy recomendable que dar prioridad a estos cambios y ponerlas en práctica tan pronto como sea posible después de que estén disponibles en el comunicado de Invierno '23.
Cuando tengamos conocimiento de las versiones de lanzamiento de Chrome, Edge, Safari y Firefox, lo actualizaremos a través del blog de desarrolladores de Salesforce y los canales sociales, e informaremos al equipo de asistencia para desarrolladores de Salesforce.
Para proporcionar comentarios sobre estas soluciones, comuníquese a través de sus canales de soporte habituales.
Sobre los autores
Maeve Tuntivate es gerente sénior de productos en Salesforce y lidera el equipo de componentes Lightning Base. Fuera del trabajo, puedes encontrarla corriendo o jugando juegos de mesa con amigos y familiares.
Hung Van Lam es ingeniero de software sénior en Salesforce, donde trabaja para mantener y mejorar Visualforce. En su tiempo libre le gusta viajar y pasar tiempo con su esposa y sus dos hijos.
Greg Whitworth es el director de LWC, LWR y los equipos de estándares y plataforma web. Puedes seguirlo en Twitter y LinkedIn .
ronald ledwich es el director sénior de gestión de productos de la aplicación móvil Salesforce para iOS y Android.
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2022/01/preparing-your-components-for-the-removal-of-alert-confirm-prompt.html