Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
TypeScript (TS) ha ido aumentando en popularidad en los últimos años. ¿Sabía que puede utilizar TypeScript con Lightning Web Components (LWC) y que existen otros productos y funciones de Salesforce compatibles con TypeScript, como Salesforce Functions, Lightning Web Runtime y más?
En esta primera publicación de una serie de dos partes, cubriremos qué es TypeScript, cómo puede instalarlo y usarlo en sus proyectos, y los diferentes tipos de datos que puede crear con TypeScript. En la segunda publicación, cubriremos los diversos lugares donde puede usar TypeScript dentro del ecosistema de Salesforce.
¿Qué es TypeScript?
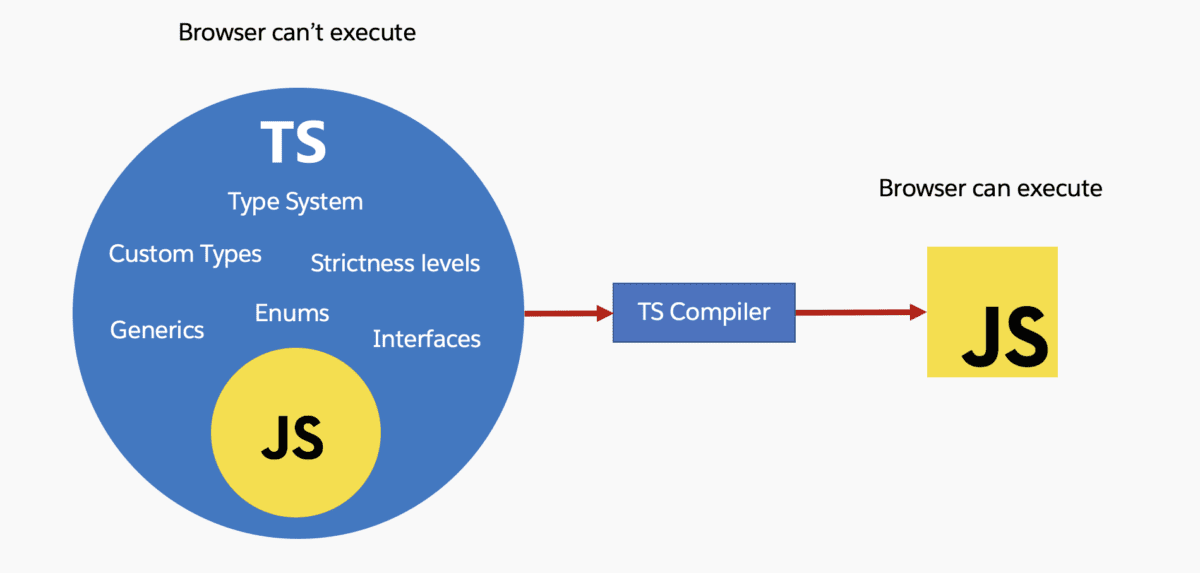
TypeScript es JavaScript fuertemente tipado (JS). Ofrece todas las características de JavaScript y una capa adicional en la parte superior: el sistema de tipos de TypeScript. TypeScript no puede ejecutarse por sí solo; en cambio, el código TypeScript cumple con JavaScript basado en estándares.
¿En qué se diferencia de JavaScript?
JavaScript es un lenguaje de escritura dinámica , lo que significa que debe ejecutarse para confirmar que la lógica empresarial funciona como se espera. Por ejemplo, debido a la coerción de tipo, el resultado puede ser diferente de lo que espera. TypeScript, por otro lado, ofrece funciones como escritura estática y un compilador que lo ayudan a detectar errores durante el tiempo de compilación, que de otro modo aparecerían durante el tiempo de ejecución. Esto podría incluir errores tipográficos, errores tipográficos, uso de métodos incorrectos, funciones no llamadas, errores lógicos básicos, fallas sin excepción, verificaciones nulas e indefinidas, etc. TypeScript también ofrece funciones adicionales, como genéricos, interfaces y enumeraciones, que fomentan el diseño adecuado y guían a los desarrolladores durante el desarrollo y la refactorización del código. Cubriremos algunas de estas características más adelante en esta publicación de blog.

Instalar y compilar TypeScript
El compilador de TypeScript está disponible como un paquete npm que se puede instalar en cualquiera de sus proyectos. Una vez instalado, puede comenzar a crear archivos TypeScript ( *.ts ). El compilador compila los archivos .ts en archivos .js estándar. Se puede configurar para apuntar a una versión específica de ECMAScript (ES5, ES6, etc.). Deberá agregar un nuevo script a la sección de scripts del archivo package.json para usar el compilador.
"guiones": { ... "ts-construir": "tsc" ...
}
El tsconfig.jso n o jsconfig.json se puede usar para controlar el comportamiento de TypeScript y el compilador en su proyecto. Consulte la documentación para conocer las diversas opciones de configuración que puede usar.
Durante el proceso de compilación, la mayor parte de la información de tipo se elimina, con algunas excepciones que analizaremos más adelante en esta publicación de blog. A continuación se muestra un ejemplo que muestra el código JavaScript compilado para un código TypeScript determinado.

Sin embargo, es importante tener en cuenta que el compilador de TypeScript no modifica el comportamiento o la lógica del tiempo de ejecución de su código JavaScript.
Tome este código TypeScript por ejemplo. Contiene una función printValue que registra un valor que se le envía. El tipo del parámetro val se establece en string . Este fragmento de código arroja un error de tiempo de compilación en la línea 6 porque estamos tratando de asignar un valor booleano a una cadena.

Sin embargo, una vez compilado, así es como se ve el archivo JavaScript resultante. No se genera ningún código adicional que imponga la asignación del parámetro val solo a valores de string . Por lo tanto, la línea 6 se ejecutaría sin errores durante el tiempo de ejecución.

Quizás se pregunte: ¿cómo se generó el archivo JavaScript si hubo un error en tiempo de compilación? Este es el comportamiento predeterminado del compilador, que genera los archivos JavaScript aunque haya errores de tipo. Puede configurar el indicador --noEmitOnError (consulte los documentos ) al ejecutar el compilador para evitar que esto suceda.
Si está utilizando un editor con complementos de TypeScript como VS Code, no siempre necesita compilar sus archivos para encontrar errores de tipo. VS Code viene con compatibilidad integrada con TypeScript a través del servicio de lenguaje TypeScript , que muestra sugerencias y resalta los errores a medida que termina de escribir. Esto es de gran ayuda cuando se trata de adoptar gradualmente TypeScript en sus proyectos.
Diferentes niveles de rigor
Los proyectos de JavaScript existentes se pueden migrar de forma incremental a TypeScript, es decir, no necesita convertir todos sus archivos *.js a *.ts a la vez. Pero aún puede aprovechar el sistema de tipos de TypeScript en sus proyectos de JavaScript existentes. A continuación se muestran las cinco etapas en las que puede adoptar TypeScript, y cada etapa hace que la verificación de tipo sea más estricta.

En las primeras tres etapas, trabajará en los propios archivos de JavaScript, pero aún puede usar el compilador de TypeScript o el servicio de lenguaje TypeScript de VS Code para encontrar errores. Sin embargo, la verificación de tipos funciona de manera un poco diferente en los archivos JS. Consulta esta guía para saber más.
Para habilitar la verificación de tipos en algunos archivos JavaScript, agregue //@ts-check al principio de los archivos que desea verificar. Si desea verificar todos los archivos del proyecto, puede agregar las propiedades checkJs y allowJs al archivo tsconfig.json o pasarlas como indicadores al compilador.
En las dos primeras etapas, TypeScript intenta inferir tipos de datos en función de su uso y puntos de error. Si usa VS Code, puede ver los errores en la pestaña Problemas incluso sin ejecutar el compilador.

En la siguiente etapa, puede aplicar tipos explícitamente especificando los tipos de datos de sus variables a través de construcciones JSDoc .
// The below JS Docs construct indicates that the variable is of type number. /** @type {number} */ sea a = 2; a = 'valor'; // Error: la cadena de tipo no se puede asignar a un número
Una vez que se sienta cómodo, puede comenzar a crear archivos TypeScript y aprovechar al máximo el sistema de tipos.
Trabajando con TypeScript
Si bien la documentación oficial de TypeScript proporciona una explicación bastante detallada, aquí hay un breve resumen de algunos conceptos importantes.
Tipos e interfaces
Puede asignar cualquiera de los tipos de datos estándar a variables, valores de entrada y salida para funciones, etc. También puede usar el tipo especial any siempre que no desee que un valor en particular cause errores de verificación de tipo.
// Declaring a variable of type "number". let count: number; // Una función que toma un parámetro "recordId" de tipo "cadena"
// y devuelve un valor de tipo "booleano" función isValidRecordId(recordId: cadena): booleano {
devolver verdadero; }
Incluso puede combinar dos o más tipos y crear un tipo de unión . Aquí hay un ejemplo simple:
// Una función que devuelve un valor de tipo "cadena" o "número"
función getRecordId(nombre: cadena): cadena | número { devuelve 'someid';
}
Puede crear un alias de tipo para reutilizar una definición de tipo en varios lugares.
// Un alias de tipo "ID" para almacenar un tipo de unión
ID de tipo = cadena | número; // Declarar una variable de tipo alias "ID"
dejar someId: ID; // Una función que devuelve un valor de tipo alias "ID"
función getRecordId(nombre: cadena): ID { devuelve 'someide';
}
También puede definir tipos para objetos no primitivos como. Hay varias formas de definir los tipos de objetos (es decir, la forma de un objeto). Primero, puede definirlos en línea.
// La estructura del parámetro "acc" se define en línea
función getAccountName(acc: {id: string, nombre: string, createdDate: Date}): string{ volver acc.nombre;
}
En segundo lugar, puede crear un alias de tipo.
// Un alias de tipo llamado Cuenta que almacena la forma del objeto
escriba Cuenta = { identificación: cadena nombre: cadena Fecha de creación: Fecha
} función getAccountName(acc: Cuenta): cadena { ...
}
Finalmente, puedes crear una interfaz . La única diferencia entre un alias de tipo y una interfaz es que puede agregar nuevas propiedades a una interfaz pero no a un alias de tipo.
// Una interfaz llamada Cuenta que almacena la forma del objeto
Cuenta de interfaz { identificación: cadena nombre: cadena Fecha de creación: Fecha
} // Puedes agregar nuevas propiedades a una interfaz
Cuenta de interfaz { lastModifiedDate: Fecha
} función getAccountName(acc: Cuenta): cadena { ...
}
Genéricos
Es común que cree funciones o clases que pueden trabajar con diferentes tipos de datos, pero usar any tipo para esos no garantizará la seguridad de tipos. Ahí es donde los genéricos entran en escena. Generics le permite pasar tipos como argumentos al llamar a una función o inicializar una clase, junto con sus valores.
En el siguiente ejemplo, creamos una query de función que toma una consulta SOQL como parámetro y devuelve los resultados. El tipo de los resultados obviamente se basa en el objeto que estamos consultando. Entonces, así es como se pueden usar los genéricos para asegurarse de que la función de query sea segura.
// Primero definimos los diferentes tipos que admite la función de consulta
escriba Cuenta { identificación: cadena Nombre: cadena
} escriba Contacto { identificación: cadena Nombre: cadena Apellido: cadena
} // A continuación, definimos la función de consulta.
// Usamos el "Tipo", un tipo especial de variable que funciona con tipos en lugar de valores
// El valor de esta variable se pasa cuando se invoca la función
función consulta<Tipo>(soqlQuery: cadena): Tipo[] { ... devolver resultados;
} // Finalmente, llamamos a la función de consulta
// Pasamos la información de Tipo usando llaves angulares < >
// los resultados de la cuenta son del tipo "Cuenta"
let accountResults = consulta<Cuenta>("seleccione Id, Nombre de Cuenta"); // contactResults es del tipo "Contacto"
let contactResults = query<Contacto>("seleccione Id, FirstName, LastName from Contact");
Puede ver los genéricos en acción cuando está creando con los complementos de la CLI de Salesforce; Cubriremos esto en la Parte 2 de esta serie.
Enumeraciones
Enums es una de las características que ofrece TypeScript que no es solo para la seguridad de tipos. De forma similar a Apex, las enumeraciones permiten que un desarrollador defina un conjunto de constantes con nombre. Puede inicializar las constantes a un valor particular, o por defecto a números de incremento automático. A diferencia de otras definiciones de tipo, las enumeraciones no se eliminan del código JavaScript final durante la compilación y actúan como objetos en tiempo de ejecución. las enumeraciones const , por otro lado, se eliminan por completo durante la compilación.
// Definición de una enumeración
// Dado que todas las constantes no están inicializadas, por defecto se incrementan automáticamente
Estado de la enumeración{ Éxito, Falla
} consola.log(Estado.Éxito); // Imprime 0
consola.log(Estado.Falla); // Imprime 1 // Definiendo otro Enum, donde inicializamos los valores
nivel de acceso enum{ Sololectura = "Sololectura", LeerEscritura = "LeerEscritura",
} consola.log(NivelAcceso.SoloLectura); // Imprime "Solo lectura"
Módulos
El concepto de módulos es el mismo tanto en JavaScript como en TypeScript. En TypeScript, también puede exportar e importar declaraciones de tipo como alias e interfaces.
// archivo compartido.ts // Una declaración de tipo marcada con "exportar" para que pueda ser importada en otro archivo
interfaz de exportación Contacto { identificación: cadena, ¿Nombre?: cadena, Apellido: cadena
} ... // Una función marcada con "exportar" para que pueda ser importada en otro archivo
función de exportación sayHello(obj: Contacto | Cliente potencial){ return `Hola ${obj.Nombre} ${obj.Apellido}`;
}
// archivo demo.ts // Importar la función exportada y la declaración de tipo (interfaz)
importar {Contacto, saludar} desde './shared'; // Usando la interfaz importada
let con: Contacto = {id: '1', Nombre: 'Juan', Apellido: 'Doe'}; // Usando la función importada
console.log(sayHello(con));
TypeScript también le permite declarar módulos ambientales para especificar las formas de las bibliotecas no escritas en TypeScript. Por ejemplo, aquí hay una biblioteca ( sf-libs ) escrita en JavaScript, que incluye algunas funciones.
// sf-libs.js
función convertir a 15 dígitos (id) { volver id.substr(0,15);
} ...
exportar {convertTo15Digit};
Cuando importe esta biblioteca en un archivo TypeScript, obtendrá un error de tipo. Esto se debe a que no hay información de tipo disponible para el módulo y sus funciones.
importar { convertTo15Digit, ... } desde "sf-libs";
// Error: No se puede encontrar el módulo "sf-libs" o sus declaraciones de tipo correspondientes.
Aquí hay un módulo ambiental TypeScript para el módulo JavaScript sf-libs . Es importante recordar que los módulos ambientales solo definen la forma del módulo y no contienen detalles de implementación.
// sf-libs.d.ts
declarar módulo "sf-libs" { función convertTo15Digit(id: cadena): cadena; ...
}
Consulte la declaración del módulo ambiental para el módulo principal de Lightning Web Components .
Resumen
Esta publicación fue solo un vistazo de cómo puede usar y adoptar gradualmente TypeScript en sus proyectos. Puede profundizar en TypeScript utilizando los siguientes recursos:
En la segunda publicación de esta serie, repasaremos los diversos lugares donde puede usar TypeScript dentro del ecosistema de Salesforce.
Sobre el Autor
Aditya Naag Topalli es una defensora de desarrolladores líder certificada 14 veces en Salesforce. Capacita e inspira a los desarrolladores dentro y fuera del ecosistema de Salesforce a través de sus videos, seminarios web, publicaciones de blog y contribuciones de código abierto, y también habla con frecuencia en conferencias y eventos en todo el mundo. Síguelo en Twitter o LinkedIn y mira sus contribuciones en GitHub .
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2022/03/how-to-use-typescript-with-salesforce-part-1.html