Gran idea o pregunta duradera:
- ¿Cómo se utiliza el componente web lightning para mostrar la ventana modal?
Objetivos:
Después de leer este blog, podrá:
- Comprender la diferencia entre alerta y modelo
- Mostrar un modal con una superposición en el clic del botón
- Muestre otro componente web lightning dentro del modelo
- Ocultar el modal cuando lo cierra el usuario
- y mucho más
En el pasado se escribieron algunos artículos sobre Lightning Web Component . ¿Por qué no echarles un vistazo mientras estás en ello?
- Agregar cuadro de diálogo de confirmación, alerta y aviso al componente web Lightning
- Uso del componente web Lightning para mostrar un banner de alerta
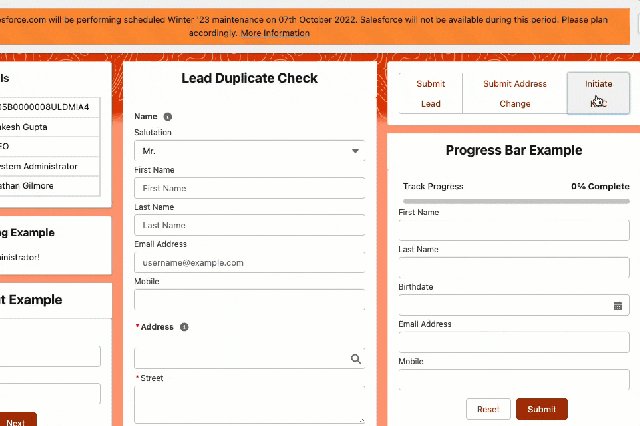
Janel Parrish trabaja como desarrollador junior en Gurukul on Cloud (GoC). Janel recibió la tarea de diseñar un componente web relámpago que tenga botones con la opción de abrir los siguientes formularios:
-
- Enviar cliente potencial
- Enviar cambio de dirección
- Iniciar KYC


¿Qué es Lightning Model?
El modal es una ventana que se muestra sobre la aplicación existente y desactiva la funcionalidad del resto del contenido. Los modales a menudo se usan para dirigir la atención de los usuarios para que tomen medidas o vean un mensaje de la aplicación.
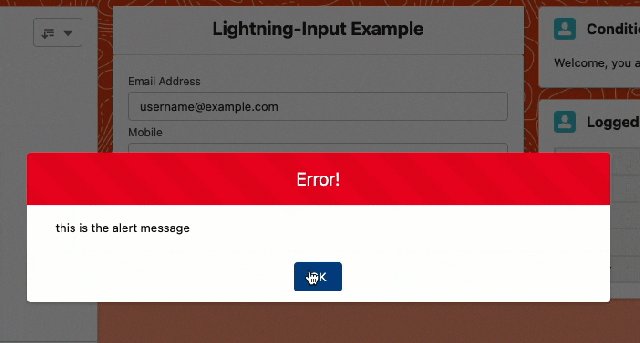
¿Cuál es la diferencia entre una alerta y un modelo?
Una alerta es una pequeña ventana que generalmente evita que los usuarios hagan algo en una página hasta que la hayan descartado.


Un componente lightningModal superpone un mensaje modal en la parte superior de la ventana de la aplicación actual. Un modal interrumpe el flujo de trabajo de un usuario y llama la atención sobre el mensaje. La diferencia es que los modales necesitan interacción directa para ser descartados. Los modales son la mejor manera de insertar un mensaje o un componente web relámpago en la aplicación.


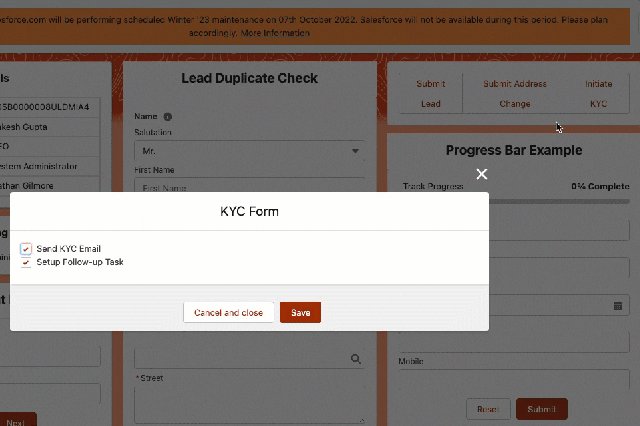
Supongamos que tiene un botón con una llamada a la acción que dice Iniciar KYC y, cuando hace clic en él, aparece un contenedor (LWC) con una lista de actividades que deben activarse. Le permite hacer más trabajo sin mostrar todo el trabajo por adelantado.
A diferencia de otros componentes, el componente lightningModal no usa una etiqueta lightning-modal ni extiende LightningElement . No hay componente rayo-modal. En su lugar, crea un modal extendiendo LightningModal y usando estos componentes lightning-modal-* auxiliares para proporcionar un encabezado, un pie de página y el cuerpo del modal.
- rayo-modal-cuerpo
- relámpago-modal-encabezado
- relámpago-modal-pie de página
Para crear un componente modal, importe LightningModal desde lightning/modal . El componente tiene acceso a los recursos normales de LWC, así como al contenedor especial, componentes auxiliares, métodos y eventos del módulo lightning/modal .
Enfoque de Campeón de Automatización (I-do):
Para resolver el requisito comercial anterior, se crearán los siguientes componentes web Lightning. También aprenderemos cómo pasar lwc dentro de un componente base lightningModal.
- baseRayoModal
- rayoModalEjemplo
Componente baseLightningModal
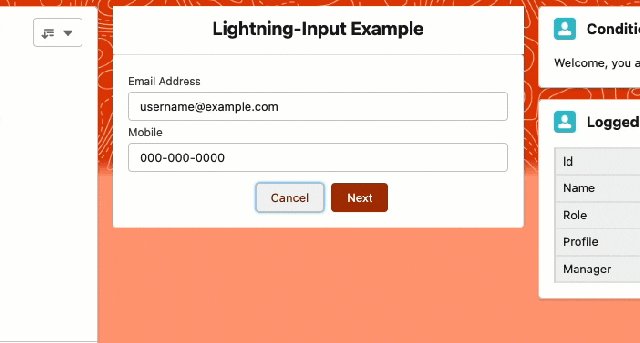
Este componente web modelo Lightning se utilizará para enviar un cliente potencial. Llamaremos a este formulario modelo desde lightningModalExample y pasaremos el valor a la propiedad de contenido .
baseLightningModal.html
La plantilla HTML del modal utiliza componentes lightning-modal-* auxiliares para proporcionar el encabezado, el pie de página y el cuerpo de un modal. En este ejemplo, el contenido del cuerpo modal proviene de la propiedad de content que definimos en el archivo JavaScript del modal.
Los componentes lightning-modal-header y lightning-modal-footer son opcionales pero recomendados. Los componentes lightning-modal-* se representan en el orden en que aparecen en la plantilla. Coloque el componente lightning-modal-body después de lightning-modal-header y antes del componente lightning-modal-footer.
<plantilla> <etiqueta-del-encabezado-modal-relámpago={contenido}></encabezado-modal-del-relámpago> <cuerpo-modal-relámpago> <formulario> <div class="slds-box slds-theme_default"> <entrada de rayo nombre="nombre" etiqueta = "Nombre" valor=""> </relámpago-entrada> <entrada de rayo nombre="apellido" label="Apellido" valor=""> </relámpago-entrada> <entrada de rayo tipo = "fecha" nombre="fecha de nacimiento" label="Fecha de nacimiento" valor=""> </relámpago-entrada> <entrada de rayo escriba = "correo electrónico" nombre="dirección de correo electrónico" label="Dirección de correo electrónico" valor=""> </relámpago-entrada> <entrada de rayo tipo = "tel" nombre="móvil" etiqueta="Móvil" valor=""> </relámpago-entrada> </div> </formulario> </cuerpo-modal-del-relámpago> <pie de página modal-relámpago> <div class="slds-m-top_small slds-align_absolute-center"> <botón-relámpago variante="Neutro" label="Cancelar y cerrar" clase="slds-m-izquierda_x-pequeña" onclick={manejarCerrar}> </botón-relámpago> <botón-relámpago variante="marca" clase="slds-m-izquierda_x-pequeña" etiqueta="Guardar" onclick={manejarGuardar}> </botón-relámpago> </div> </relámpago-modal-pie de página> </plantilla>
baseLightningModal.js
En este ejemplo, la propiedad de content pasa datos al modal desde el componente que invoca, es decir, lightningModalExample .
importar {api} desde 'lwc'; importar LightningModal desde 'lightning/modal'; exportar clase predeterminada MyModal extiende LightningModal { contenido @api; manejarCerrar() { this.close('hecho'); } manejarGuardar() { } }
baseLightningModal.js-meta.xml
Cada componente debe tener un archivo de configuración. El archivo de configuración define los valores de metadatos para el componente, incluidos los destinos admitidos y la configuración de diseño para Lightning App Builder y Experience Builder.
componente lightningModalExample
al hacer clic en el botón, se abrirá el componente baseLightningModal. También pasa el valor a la propiedad de contenido .
lightningModalExample.html
La plantilla HTML de esta aplicación contiene un grupo de botones que abre el modal.
<plantilla> <div class="slds-box slds-theme_default"> <grupo-de-botones-de-relámpago> <lightning-button onclick={handleLead} label="Enviar cliente potencial" aria-haspopup="modal"></lightning-button> <lightning-button label="Enviar cambio de dirección"></lightning-button> <relámpago-botón etiqueta="Iniciar KYC"></relámpago-botón> </grupo-de-botones-relámpago> </div> </plantilla>
lightningModalExample.js
LightningModal proporciona un método .open() que abre un modal y devuelve una promesa que se resuelve de forma asíncrona con el resultado de la interacción del usuario con el modal. LightningModal proporciona estas propiedades
- Etiqueta
- Tamaño
- Descripción
- deshabilitarCerrar
Invoca el método .open() en una función handleClick() vinculada al atributo onclick del botón de la aplicación, y usa las palabras clave async y await para manejar la promesa devuelta por .open(). Este ejemplo anula el valor de tamaño configurándolo en grande y establece el contenido de la propiedad definida por el usuario del modal.
importar { LightningElement } desde 'lwc'; importar myModal desde 'c/baseLightningModal'; exportar clase predeterminada MyApp extiende LightningElement { asincrónico handleLead() { const resultado = esperar myModal.open({ talla pequeña', description: 'Descripción accesible del propósito del modal', contenido: 'Formulario de generación de prospectos', }); consola.log(resultado); } }
lightningModalExample.js-meta.xml
Cada componente debe tener un archivo de configuración. El archivo de configuración define los valores de metadatos para el componente, incluidos los destinos admitidos y la configuración de diseño para Lightning App Builder y Experience Builder.
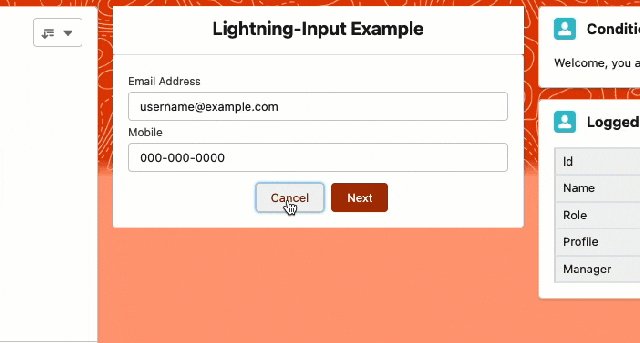
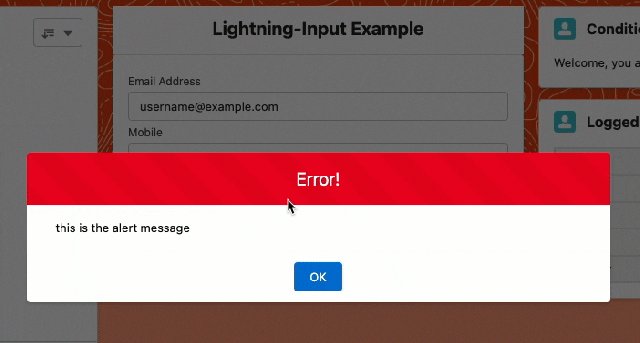
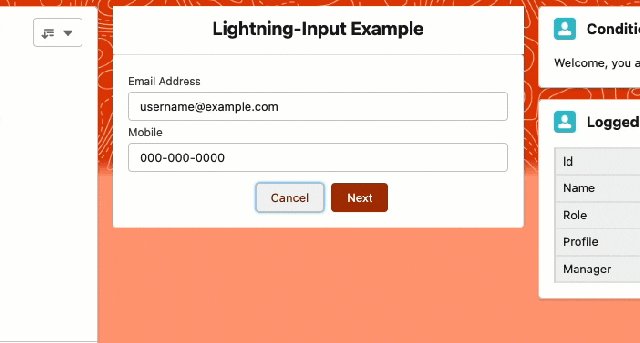
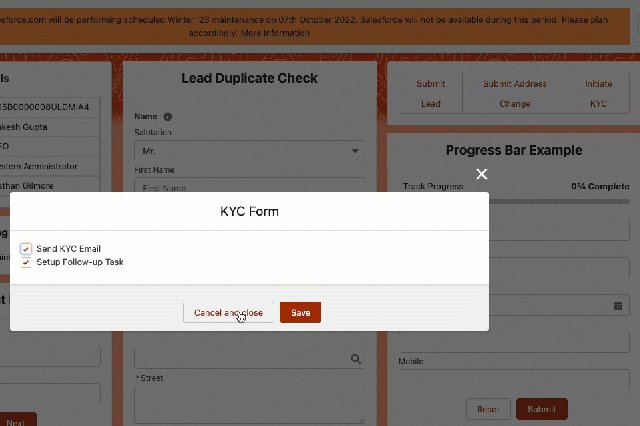
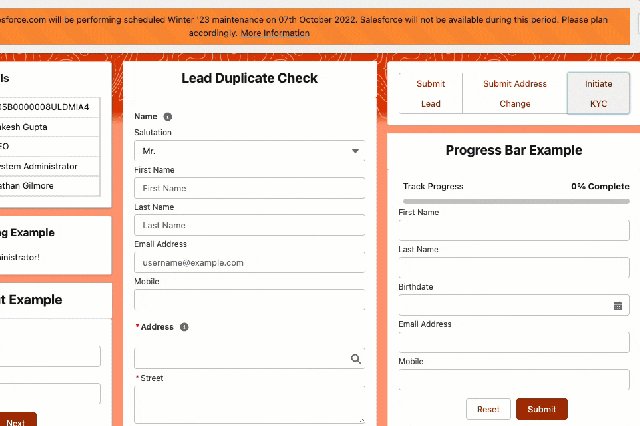
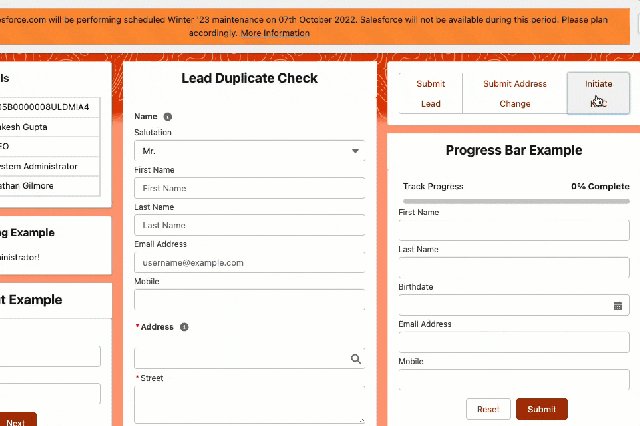
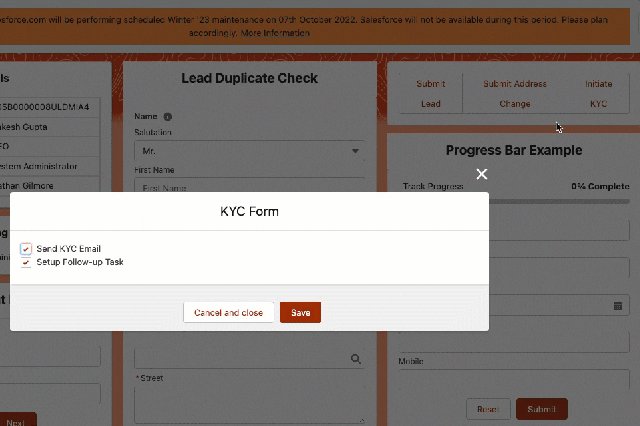
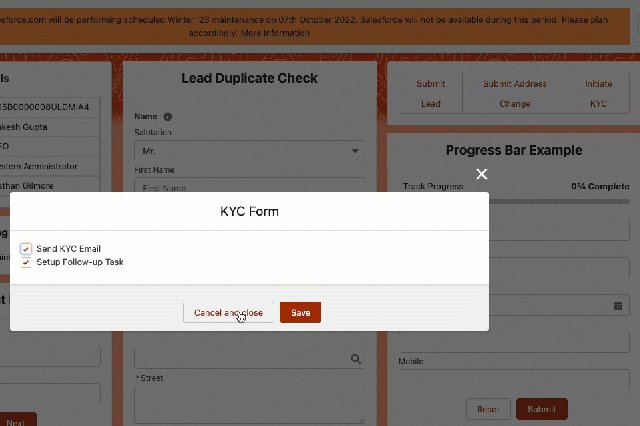
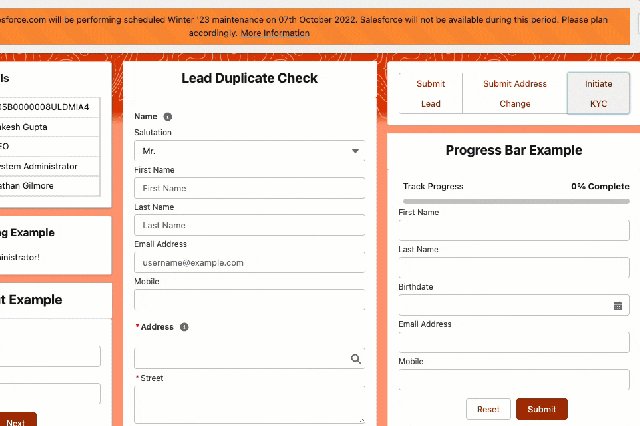
Prueba de concepto


Evaluación formativa:
¡Quiero saber de ti!
¿Qué es una cosa que aprendiste de esta publicación? ¿Cómo imagina aplicar este nuevo conocimiento en el mundo real? Siéntase libre de compartir en los comentarios a continuación.
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://automationchampion.com/2022/11/28/add-popup-overlay-modal-in-lightning-web-component-2/