Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores, consultores, administradores y arquitectos de Salesforce para toda Iberoamérica.
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Cada año el Comité Técnico Internacional 39 (TC39), del que Salesforce es miembro, publica una nueva edición de ECMA-262, los estándares de especificación del lenguaje ECMAScript, en los que se basa JavaScript. La próxima edición es la ES2021 (ES12), que actualmente se encuentra en borrador y cuya publicación está prevista para junio. Los navegadores, compiladores (como Babel y Typescript) y tiempos de ejecución (como Node.js) trabajan duro para mantenerse al día con los estándares de ECMAScript mediante la implementación de soporte para las nuevas características añadidas. Continúe leyendo para conocer algunas de las características más nuevas y geniales de ECMAScript y cómo puede utilizarlas en Lightning Web Components.
Proceso de compilación de LWC
Para entender las implicaciones del uso de ciertas características de ES6+ JavaScript en LWC, es importante desplegar cómo funciona el proceso de compilación de LWC. Cuando se empujan o despliegan archivos LWC a la plataforma, se realizan varias tareas.
Primero, ejecutamos un linter que escanea tu código utilizando la configuración base de nuestro complemento LWC Eslint. Esto evita errores comunes con LWC, y hace cumplir otras restricciones de la plataforma Salesforce. Tenga en cuenta que esto es diferente a cuando el linter se ejecuta localmente en VSCode. En VSCode puedes elegir qué configuración de linting utilizar: más o menos restrictiva.
A continuación, compilamos el código que has escrito. El compilador de LWC utiliza Babel y Rollup para realizar esta tarea. Este proceso conlleva tres pasos: analizar, transformar y agrupar.
En primer lugar, el analizador sintáctico (Babel) lee tu código para entender qué estructuras sintácticas estás utilizando. Por ejemplo, identifica si estás usando una función, una clase (ES6), la sintaxis de extensión de objetos (ES9), o el operador de encadenamiento opcional (ES11). Actualizamos el analizador a menudo para que pueda analizar las nuevas estructuras sintácticas incluidas en las nuevas versiones de ES
Entonces, el código se transforma para generar dos salidas diferentes:
- Salida ES6 – Este código se ejecuta en los navegadores modernos, que soportan la sintaxis ES6 de forma nativa y mejoran el rendimiento considerablemente. Para esta versión del código, transformamos un subconjunto de características de la sintaxis ES6+ – incluyendo ES7, ES8, Rest/Spread Properties, y Class Fields – a ES6.
- Salida de ES5 – Este código se ejecuta en navegadores antiguos (los llamamos navegadores de compatibilidad), como Internet Explorer 11. Estos navegadores no soportan las características de sintaxis incluidas en versiones superiores a ES5, por lo que transformamos un subconjunto de características de sintaxis de ES5+ (las mismas que las enumeradas anteriormente, más las características de sintaxis de ES6) a ES5.
- Salida de ES5
Ambas salidas también incluyen los archivos de plantilla y CSS compilados, que se agrupan utilizando Rollup. El archivo de plantilla se compila porque el DOM del componente se genera dinámicamente en JavaScript. El archivo CSS se transforma para dar alcance a los estilos del componente cuando se utiliza el Shadow DOM sintético.

¿Qué ocurre si se utiliza una característica sintáctica que no transformamos (por ejemplo, el operador de encadenamiento opcional de ES11)? Si el analizador sintáctico lo entiende (normalmente lo hace, ya que lo actualizamos a menudo), la característica se incluye en ambas versiones de código, y sólo funciona si tu navegador es capaz de entender la sintaxis (a menudo es el caso de los navegadores modernos).
Nota que este panorama es correcto en la fecha de publicación del blog. Sin embargo, puede cambiar pronto, ya que el equipo de LWC está trabajando en la adición de nuevas transformaciones para mantenerse al día con las sintaxis recién introducidas.
Ejecución en tiempo de ejecución y polyfills
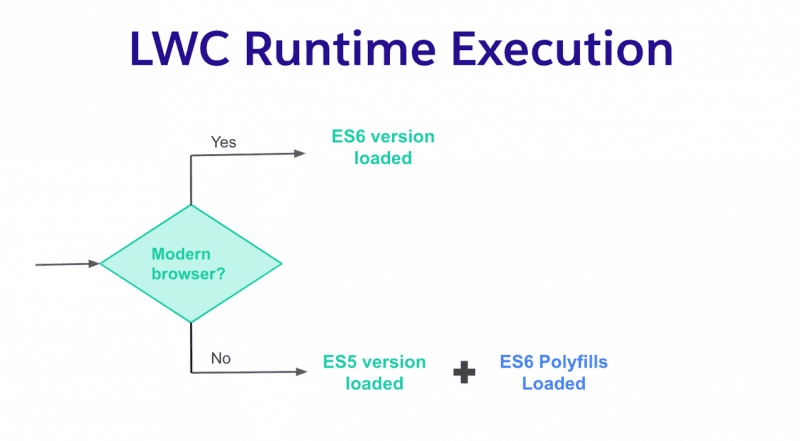
Ahora hablemos de la ejecución en tiempo de ejecución. Cuando tu aplicación se ejecuta en un navegador, utilizamos el agente de usuario para detectar qué navegador. Dependiendo del navegador, se carga la versión ES5 o ES6 del código, junto con los polyfills necesarios en el caso de los navegadores de compatibilidad. Un polyfill es una característica que falta (normalmente un objeto o método de la API del navegador) que se añade al lenguaje en tiempo de ejecución. Tenga en cuenta que son diferentes de las características de sintaxis. Algunos ejemplos de características que pueden ser polyfilled son Promise (ES6), Object.entries() (ES8), y Promise.any() (ES12). LWC utiliza core-js polyfills.
- Para los navegadores de compatibilidad, todas las funciones de ES6 están polifiladas.
- Para los navegadores de compatibilidad, todas las funciones de ES6 están polifiladas
- Para los navegadores modernos, no se cargan los polyfills de ES6, ya que no son necesarios.
- Para los navegadores de compatibilidad, se cargan todos los polyfills de ES6

¿Qué ocurre si utilizas una API para la que no proporcionamos un polyfill (por ejemplo, Promise.any() de ES12)? Funciona si el navegador en el que ejecutas la app lo soporta, siempre y cuando Locker lo soporte también.
Nota: para LWC OSS sólo se genera por defecto la versión ES6. También linting y polyfilling no son parte de LWC OSS fuera de la caja.
Características de ESXX soportadas en LWC
Los nuevos estándares de ECMAScript incluyen características que te harán mucho más productivo, y tu código más eficiente y fácil de leer. Puedes utilizar la mayoría de ellas en LWC, dado que están soportadas por los navegadores en los que se ejecuta tu aplicación. Esto no es diferente de lo que ocurre con las aplicaciones JavaScript normales!
Estas son algunas de las características más recientes que puedes utilizar a día de hoy:

He creado una aplicación que facilita la comprensión de las características de ESXX que se pueden utilizar en LWC, dado que son soportadas por su navegador, y cómo. La aplicación contiene componentes con ejemplos de código que muestran las características incluidas en las versiones desde ES9 hasta ES12, aunque recuerda que las características de las versiones anteriores también están soportadas. Puedes mirar el código de cada ejemplo, y opcionalmente depurar cada ejemplo individualmente con las herramientas de desarrollo del navegador, para una comprensión más profunda.
 También he creado una versión LWC OSS de la aplicación, porque cuando se crean aplicaciones con LWC OSS, no se ejecuta Locker y se relajan algunas restricciones para poder utilizar más funciones de ESXX que soporta la plataforma Salesforce. Te recomiendo que clones esta versión si sueles desarrollar LWC fuera de la plataforma.
También he creado una versión LWC OSS de la aplicación, porque cuando se crean aplicaciones con LWC OSS, no se ejecuta Locker y se relajan algunas restricciones para poder utilizar más funciones de ESXX que soporta la plataforma Salesforce. Te recomiendo que clones esta versión si sueles desarrollar LWC fuera de la plataforma.

¡Un gran poder conlleva una gran responsabilidad!
En esta entrada del blog, te expliqué cómo funciona el proceso de compilación de LWC, cómo proporcionamos una versión compatible con versiones anteriores de tu código y cómo rellenamos las características que faltan (ES6, y algunas de ES7 y ES8) para los navegadores más antiguos. También ha aprendido que puede utilizar la mayoría de las demás características de ESXX, siempre que utilice un navegador que las soporte.
Para ayudarte a saber qué características de ESXX entran en cada categoría, he compartido dos aplicaciones que te muestran las características soportadas y cómo usarlas. Clone la aplicación LWC o la aplicación LWC OSS y compruébelo. Y si quieres aprender más, que sepas que voy a hacer una serie de webinars en Trailhead Live sobre este tema empezandoel jueves 25 de febrero – asegúrate de añadirlo a tu calendario. Gracias por leer y ¡feliz codificación!
Recursos relacionados
Trail: Aprende a trabajar con JavaScript
Sobre el autor
Alba Rivas trabaja como Lead Developer Evangelist en Salesforce. Se centra en la estrategia de adopción de Lightning Web Components y Lightning. Puede seguirla en Twitter @AlbaSFDC.
Cada año el Comité Técnico Internacional 39 de Ecma (TC39), del que Salesforce es miembro, publica una nueva edición de ECMA-262, los estándares de especificación del lenguaje ECMAScript, en los que se basa JavaScript. La próxima edición es ES2021 (ES12), que se encuentra actualmente en fase de borrador y cuya publicación está prevista para junio. Navegadores, compiladores (como Babel y […]
El post Aprovechando las nuevas características de ESXX en LWC apareció primero en Blog de Desarrolladores de Salesforce.
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2021/02/leveraging-the-newest-esxx-features-in-lwc.html
