Gran idea o pregunta duradera:
¿Qué pasaría si pudiera personalizar laetiqueta del botón Anterior , Siguiente , Finalizar y Pausa para el flujo de pantalla? Ya, ¿por qué soportar lo mundano cuando podemos animar las cosas? ¡Dejanos hacerlo!
Un elemento de pantalla le permite tomar la entrada de los usuarios y procesarla; sí, se puede escribir una lógica personalizada para procesar los datos ingresados por el usuario. Sin embargo, a diferencia del flujo activado por registro o el flujo activado programado , que no tiene la capacidad de tomar la entrada del usuario y procesarla, Salesforce Screen Flow puede tomar datos ingresados por el usuario y procesarlos más. Entonces, aprovechemos el poder de Salesforce Screen Flows: ¡cada gota, una a la vez!
Como todo lo demás en la vida, el poder de Screen Flow de Salesforce viene con algunas limitaciones, como que no brinda la capacidad de personalizar losbotones Anterior , Siguiente , Finalizar y Pausa .
¿Retenido por límites? ¿Nosotros? ¡De ninguna manera! Entonces,en este artículo, le mostraré cómo puede crear uncomponente Lightning que le permitirá personalizar las etiquetas de los botones.
Objetivos:
Después de leer este artículo, podrá:
- Haga que sus componentes de aura personalizados estén disponibles para Screen Flows
- Clonar un flujo existente
- Componente de aura de referencia en un flujo de pantalla
- Personalice las etiquetas de los botones Anterior, Siguiente, Finalizar y Pausa
Brenda David, una asombrosa administradora de sistemas en Gurukul on Cloud (GoC) , creó un flujo que permite a los usuarios, con el rol de Directora de Ventas Directas , agregar o eliminar seguidores de un registro. Entonces, Brenda recibió los siguientes requisitos:
- Cambie la etiqueta del botón Siguiente a Listo .
- Cambie la etiqueta del botón Pausa a Guardar y continuar más tarde .
Enfoque de campeón de automatización (I-do):
Para resolver el caso de uso empresarial anterior, modificaremos elflujo de pantalla creado para este artículo .
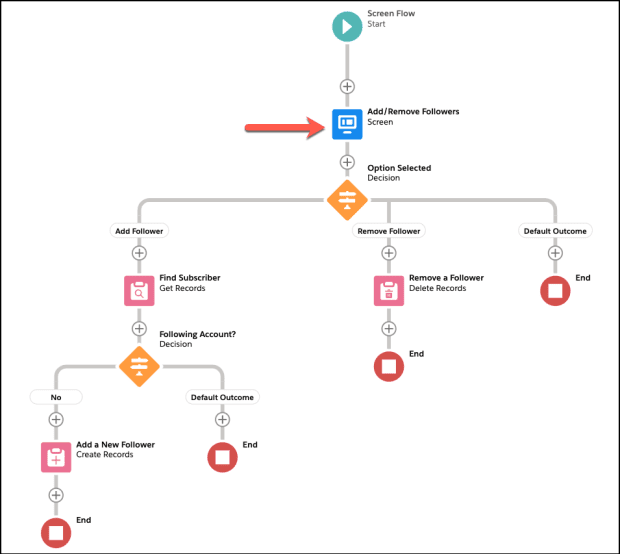
Antes de discutir la solución, permítame mostrarle un diagrama de un flujo de proceso a un alto nivel. Dedique unos minutos a revisar el siguiente diagrama de flujo y comprenderlo.
Comencemos a construir este proceso de automatización.
Prerrequisitos:
Lea estos artículos primero:
- Introducción a Salesforce Flow – Parte 55 (Agregar o eliminar seguidores a un registro con la ayuda de Salesforce Flow)
- Crear y editar componentes de Aura (comienzo del sendero de origen)
Práctica guiada (lo hacemos):
Hay 2 pasos para resolver los requisitos comerciales de Brenda mediante Screen Flow . Debemos:
- Cree un componente Aura personalizado para reemplazar el pie de página de la pantalla
- Pasos del flujo de Salesforce: clonar un flujo existente
- Actualice las propiedades del componente de pantalla para ocultar el pie de página
- Agregar un componente de aura personalizado a una pantalla
- Configure los atributos del componente de aura para establecer los valores de los botones
Paso 1: cree un componente Aura personalizado para reemplazar el pie de página de la pantalla
Tomé el código inicial de ladocumentación de Salesforce y lo modifiqué. En el proceso de modificación, reposicioné los botones, agregué componentes de estilo adicionales y personalicé todas y cada una de las etiquetas de los botones. Estas personalizaciones hacen que el componente aura sea genérico para que pueda usarlo en cualquier Flow sin modificar el código cada vez.
Siga los pasos a continuación para crear el componente Lightning en su organización.
- Inicie sesión en su organización de desarrollador.
- Haga clic en Configuración (icono de engranaje) | Consola de desarrollador .
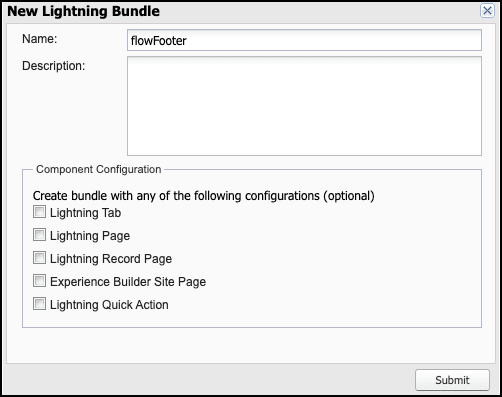
- Para crear un nuevo componente relámpago, haga clic en Archivo | Nuevo componente Lightning y configúrelo, como se muestra en la siguiente captura de pantalla:

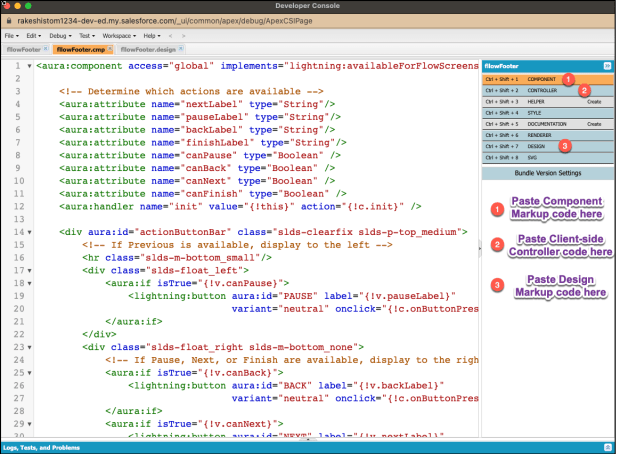
- Ahora copie y pegue el siguiente código; siéntase libre de cambiarlo según los requisitos de su negocio.

Marcado de componentes <aura: component access = "global" implements = "lightning: availableForFlowScreens"> <! - Determine qué acciones están disponibles -> <aura: attribute name = "nextLabel" type = "String" /> <aura: atributo name = "pauseLabel" type = "String" /> <aura: attribute name = "backLabel" type = "String" /> <aura: attribute name = "finishLabel" type = "String" /> <aura: attribute name = "canPause" type = "Boolean" /> <aura: attribute name = "canBack" type = "Boolean" /> <aura: attribute name = "canNext" type = "Boolean" /> <aura: attribute name = "canFinish" type = "Boolean" /> <aura: handler name = "init" value = "{! this}" action = "{! c.init}" /> <br/> <div aura: id = "actionButtonBar" class = "actionButtonBar1 slds-modal__footer"> <! - Si Anterior está disponible, mostrar a la izquierda -> <div class = "slds-float_left"> <aura: if isTrue = "{! v.canPause}"> <rayo: botón aura: id = "PAUSE" label = "{! v.pauseLabel}" variant = "neutral" onclick = "{! c.onButtonPressed}" /> </ aura: si> </div> <div> <! - Si Pausa, Siguiente o Finalizar están disponibles, mostrar a la derecha -> <aura: if isTrue = "{! v.canBack}"> <relámpago: botón aura: id = "BACK" label = "{! v.backLabel}" variant = "neutral" onclick = "{! c.onButtonPressed}" /> </ aura: si> <aura: if isTrue = "{! v.canNext}"> <rayo: botón aura: id = "SIGUIENTE" etiqueta = "{! v.nextLabel}" variant = "brand" onclick = "{! c.onButtonPressed}" /> </ aura: si> <aura: if isTrue = "{! v.canFinish}"> <relámpago: botón aura: id = "FINISH" label = "{! v.finishLabel}" variant = "brand" onclick = "{! c.onButtonPressed}" /> </ aura: si> </div> </div> </ aura: componente>
Controlador del lado del cliente
({
init: function (cmp, event, helper) {
// Averigua qué botones mostrar
var availableActions = cmp.get ('v.availableActions');
para (var i = 0; i <availableActions.length; i ++) {
if (availableActions [i] == "PAUSA") {
cmp.set ("v.canPause", verdadero);
} else if (availableActions [i] == "BACK") {
cmp.set ("v.canBack", verdadero);
} else if (availableActions [i] == "SIGUIENTE") {
cmp.set ("v.canNext", verdadero);
} else if (availableActions [i] == "FINISH") {
cmp.set ("v.canFinish", verdadero);
}
}
},
onButtonPressed: función (cmp, evento, ayudante) {
// Averigua qué acción se llamó
var actionClicked = event.getSource (). getLocalId ();
// Dispara esa acción
var navigate = cmp.get ('v.navigateFlow');
navegar (actionClicked);
}
})
Recurso de diseño <diseño: componente> <diseño: atributo name = "nextLabel" label = "Etiqueta para el botón siguiente" /> <diseño: atributo name = "pauseLabel" label = "Etiqueta para el botón de pausa" /> <diseño: atributo name = "backLabel" label = "Etiqueta para el botón anterior (atrás)" /> <diseño: atributo name = "finishLabel" label = "Etiqueta para el botón Finalizar" /> </ diseño: componente>
Cosas que debe comprender antes de continuar con el siguiente paso:
-
- lightning: availableForScreenFlow : Implemente la interfaz lightning: availableForScreenFlow para asegurarse de que el componente Lightning esté disponible como un componente en Screen.
- Puedes obtener el código de miGitHub repo.
Paso 2: Flujo de Salesforce: clonar un flujo existente
- Haga clic en Configuración .
- En el cuadro Búsqueda rápida, escribaFlujos .
- Seleccione Flujos .
- Haga clic en el nombre del flujo que se modificará. En este caso, agregue o elimine los seguidores del registro .
- Haga clic en el botón Guardar como en la parte superior derecha de la página Flow Builder.
- En la ventana emergente, seleccione Una nueva versión e ingrese la Etiqueta de flujo . Se recomienda actualizar la descripción con una nota sobre los cambios. El nombre de la API no se puede actualizar.
- Para la versión de API para ejecutar el flujo, seleccione siempre la última versión, en este escenario, 51.0 .
- Haga clic en Guardar .
Paso 2.1: Flujo de Salesforce: actualice las propiedades del componente de pantalla para ocultar el pie de página
- Haga doble clic en el Componente de pantalla – Agregar / quitar seguidores

- Abrirá la página de detalles de la pantalla.
- En Propiedades de pantalla, expanda la sección Configurar marco.
- Anule la selección de la opción Mostrar pie de página.
- Haz clic en Listo .
Paso 2.2: Flujo de Salesforce: agregar un componente Aura personalizado a una pantalla
- Luego, en la sección Personalizado del Elemento de pantalla , arrastre y suelte el componente flowFoorer en la pantalla.
- Ingrese la siguiente información :
- Introduzca un nombre en el campo Nombre de la API.
- Haz clic en Listo.
Paso 2.3: Flujo de Salesforce: configurar los atributos del componente Aura para establecer los valores de los botones
Ahora usaremos valores del flujo (incluso usted puede ingresar valores manualmente) para configurar los atributos del componente Pantalla.
- En el componente flowFooter, configure los valores para cada atributo (botones) manualmente.
- Ingrese la siguiente información :
- Etiqueta para el botón Siguiente : Listo
- Etiqueta para el botón de pausa : guardar y continuar más tarde
- Haz clic en Listo.
Una vez que todo se vea bien, realice los pasos a continuación:
- Haga clic enGuardar .
- Haga clic en el botón Activar.
Prueba de concepto
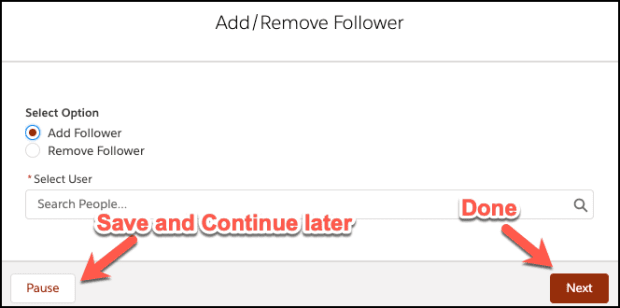
A partir de ahora, cuando los usuarios con el rol de Direct Sales Director abran el mismo flujo, verán las etiquetas de los botones personalizados, como se muestra a continuación.
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://automationchampion.com/2021/03/15/getting-started-with-salesforce-flow-part-58-customize-previous-next-and-finish-button-label-for-screen-flow/