Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Un modal es un tipo de interfaz de usuario que muestra contenido en una capa sobre la aplicación. La característica clave de un modal es que deshabilita el contenido principal hasta que el usuario interactúa explícitamente con el modal. Los modales pueden ser herramientas efectivas en el diseño de UX cuando se usan apropiadamente. En la experiencia de Salesforce Lightning, los modales se utilizan para casos de uso como la creación o edición de un registro, varios tipos de mensajes y asistentes. Los desarrolladores a menudo también tienen requisitos para usar modales en sus aplicaciones personalizadas.
El sistema de diseño Lightning de Salesforce (SLDS) proporciona un modelo para los desarrolladores que necesitan implementar modales para sus aplicaciones. Sin embargo, mantener una gran cantidad de código repetitivo ha sido un gran problema para los desarrolladores que crean componentes web Lightning (LWC) personalizados y desean utilizar modales. Con el lanzamiento de Winter '23, ahora enviamos LightningModal (consulte los documentos ), un componente Lightning base que simplifica la incorporación de modales en sus componentes. LightningModal se basa en el modelo SLDS y sigue las pautas de accesibilidad.
El uso de LightningModal en una aplicación se cubre ampliamente en los documentos , y nuestra aplicación de muestra LWC, lwc-recipes , tiene unejemplo bien escrito. En esta publicación de blog, nos centraremos específicamente en los eventos modales, que son difíciles de entender. Específicamente, con un ejemplo, profundizaremos en cómo pasar datos de su componente web Lightning al componente modal y viceversa. El objetivo es ayudarlo a comprender cómo trabajar con el componente LightningModal .
Un ejemplo de caso de uso
Para comprender cómo pasar datos de su componente web Lightning al componente modal y viceversa, exploraremos fragmentos de código de una aplicación LWC de ejemplo, "Mascot Explorer". Creé esta aplicación para ayudarnos a aprender a usar eventos modales.
El componente Mascot Picker LWC dentro de la aplicación Mascot Explorer le permite elegir su mascota de Salesforce favorita. Codey es lo que elegiría, ¡pero te dejaré elegir uno!
Puede obtener el código fuente completo de la aplicación o ver el video a continuación para ver cómo funciona el componente.
[contenido incrustado]
Composición del componente
La aplicación Mascot Picker consta de los siguientes componentes.
- Un componente de LWC llamado " Mascot Picker " inicia el componente modal.
- Se lanzó un componente de LWC denominado " Modal de selector de mascotas" como un modal del componente de LWC " Selector de mascotas". Este componente utiliza el componente base
LightningModal. - Un componente de LWC de selector visual denominado "Selector visual" está contenido dentro del componente de LWC " Modal de selector de mascotas" (un elemento secundario del componente de LWC modal de selector de mascotas). El componente Visual Picker tiene un elemento de formulario de entrada del tipo radio para permitir la selección de su mascota favorita.
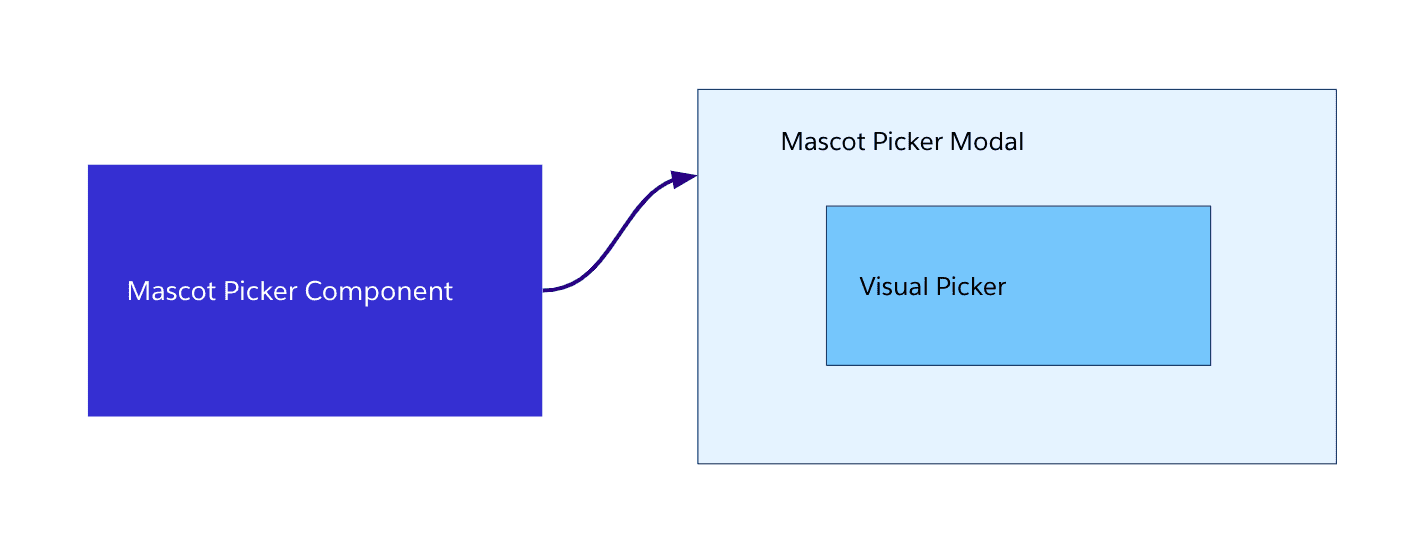
El siguiente diagrama puede ayudarlo a visualizar cómo se componen varios componentes.

Creación del componente LWC modal del selector de mascotas
mascotPickerModal es un componente LWC lanzado como un modal del componente Mascot Picker LWC. Está construido utilizando el componente base LightningModal . El componente mascotPickerModal LWC es único en la forma en que se extiende. Por lo general, al crear su componente, el módulo de JavaScript del componente amplía la clase LightningElement de ES6. Al crear un componente modal, el módulo de JavaScript del componente amplía la clase LightningModal de ES6.
El código para el componente mascotPickerModal es el siguiente.
<dx-code-block title language code-block="
«>
Y aquí está el módulo JavaScript:
Aspectos destacados del código
- El componente
mascotPickerModalextiendeLightningModalcomo se muestra a continuación.
- Puede definir el encabezado, el cuerpo y el pie de página modales mediante marcas de componente listas para usar, como se muestra en los fragmentos de código a continuación.
<dx-code-block title language code-block="
...
«>
- El cuerpo del modal en nuestro ejemplo usa un componente LWC personalizado,
visualPicker. Este componente activa un evento de selección para indicar la selección de la mascota. El evento de selección es manejado por el componentemascotPickerModal.
<dx-code-block title language code-block="
«><dx-code-block title language code-block="
handleSelect(event) { this.selectedMascot = event.detail; }
«>
- Cuando se hace clic en el botón Confirmar en el pie de página modal, el componente envía un evento Seleccionar. Esto se muestra en los fragmentos de código a continuación. El evento de selección se maneja en el componente Mascot Picker LWC que se trata en la siguiente sección.
<dx-code-block title language code-block="
«><dx-code-block title language code-block="
handleConfirm() { this.dispatchEvent( new CustomEvent("select", { detail: { selectedMascot: this.selectedMascot } }) ); // Close the Modal and pass data to the component that launched the modal this.close(this.selectedMascot); }
«>
Lanzamiento del componente Mascot Picker Modal LWC como un modal del componente Mascot Picker LWC
El componente Mascot Picker Modal que cubrimos en la sección anterior se lanza como un modal desde el componente Mascot Picker LWC. En nuestro ejemplo, el componente mascotPicker tiene un lightning-button para abrir el componente modal.
El fragmento de código para iniciar el componente mascotPickerModal LWC como modal se muestra a continuación.
<dx-code-block title language code-block="
.... ......
«>
A continuación se muestra el fragmento de JavaScript para iniciar el componente mascotPickerModal LWC como modal desde el componente Mascot Picker LWC.
{ e.stopPropagation(); // Call function to handle the selection event this.handleSelectEvent(e.detail); } }).then((result) => { // Promise handler for the Modal opening // Result has values passed via the close event from the Modal component console.log(result); }); } // function to handle the selection event handleSelectEvent(detail) { this.selectedMascot = detail.selectedMascot; }
} «>
Aspectos destacados del código
- El componente
mascotPickerModalLWC se importa al componente Mascot Picker LWC mediante una declaración de importación simple
- Para abrir el componente
mascotPickerModalLWC como modal, use el método.open()
{ }); «>
NOTA: LightningModal también es compatible con la variante sin cabeza. Puede omitir el
lighnting-modal-headerlighnting-modal-footer.Asegúrese de agregar el atributo 'etiqueta' al método.openpara accesibilidad.
- Puede pasar los datos del componente Mascot Picker al componente
mascotPickerModalutilizando las propiedades@apideclaradas en el módulo JavaScript del componentemascotPickerModal.
; { }); «>
El siguiente diagrama muestra el flujo de datos entre el componente LWC Mascot Picker (el componente que inicia el modal) y el componente LWC mascotPickerModal (iniciado como modal).

- Puede escuchar los eventos en el componente Mascot Picker enviado desde el componente
mascotPickerModal. Para hacer esto, vincule los eventos al método.open()de la clase del componentemascotPickerModal. Esto se muestra en el fragmento de código a continuación.
{ e.stopPropagation(); //Call function to handle the selection event this.handleSelectEvent(e.detail); } }). then((result) => { }); // function to handle the selection event handleSelectEvent(detail) { this.selectedMascot = detail.id; } «>
El siguiente diagrama muestra cómo enviar y capturar eventos entre el componente Mascot Picker LWC y el componente mascotPickerModal LWC.

NOTA: 'oneeventname' a la izquierda de la imagen y 'eventname' a la derecha es la clave para nombrar eventos.
Para resumir, hay dos formas de mover datos fuera de LightningModal:
- Cerrando el Modal y pasando los datos en el método
close(). - Los eventos modales están cubiertos en el diagrama anterior.
Consideraciones
Al momento de escribir esta publicación de blog, encontramos un problema con el componente LightningModal para aquellos que tienen la configuración Lightning Web Security (LWS) deshabilitada en sus organizaciones. El problema es que los eventos enviados desde el lightning-button en LightningModal no se activan. El error encontrado generalmente se muestra cuando realiza la depuración a través de la consola de desarrollo de Chrome como: 'EventTarget': parameter 1 is not of type 'Event' .
Tenemos una solución para el problema anterior hasta que habilite la configuración de LWS para su organización. Envuelva el componente dentro del modal que envía el evento a su componente LWC dedicado.
Para que nuestra aplicación de ejemplo funcione en organizaciones que tienen LWS deshabilitado, he creado un buttonWrapper componente LWC dedicado que distribuye los eventos personalizados que se pueden manejar en el componente que inicia el modal. Usamos este componente contenedor en lugar del lightning-button estándar para que los eventos modales funcionen.
A continuación se muestra el código para el componente Button Wrapper LWC utilizado como componente secundario en el componente mascotPickerModal LWC.
El marcado del componente:
<dx-code-block title language code-block="
«>
El módulo JavaScript:
El marcado del componente modificado de mascotPickermodal LWC está utilizando el nuevo buttonWrapper como un componente secundario que se muestra a continuación.
<dx-code-block title language code-block="
.....
«>
Para ver el código fuente de trabajo completo de la aplicación con eventos personalizados para organizaciones con Lightning Web Security deshabilitado, consulte el código fuente en la rama, lws-disabled .
Conclusión
El componente LightningModal también viene con funciones integradas, como estilos de blueprint SLDS, accesibilidad y soporte para ganchos de estilo. Lea más sobre esto en los documentos . Un componente dedicado para la creación de modales significa menos código repetitivo y una mayor eficiencia del desarrollador.
Más recursos
Sobre el Autor

Mohith Shrivastava es promotor de desarrollo en Salesforce con una década de experiencia en la creación de productos a escala empresarial en la plataforma de Salesforce. Actualmente se está enfocando en las herramientas para desarrolladores de Salesforce, Flow, Apex y Lightning Web Components en Salesforce. Mohith se encuentra actualmente entre los principales contribuyentes en Salesforce Stack Exchange, un foro de desarrolladores donde los desarrolladores de Salesforce pueden hacer preguntas y compartir conocimientos. Puedes seguirlo a través de su Twitter @msrivastav13.
Obtenga las últimas publicaciones de blog de desarrolladores de Salesforce y episodios de podcast a través de Slack o RSS.
Agregar a Slack Suscríbete a RSS
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2022/12/a-deep-dive-into-the-lightningmodal-base-component.html

