Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
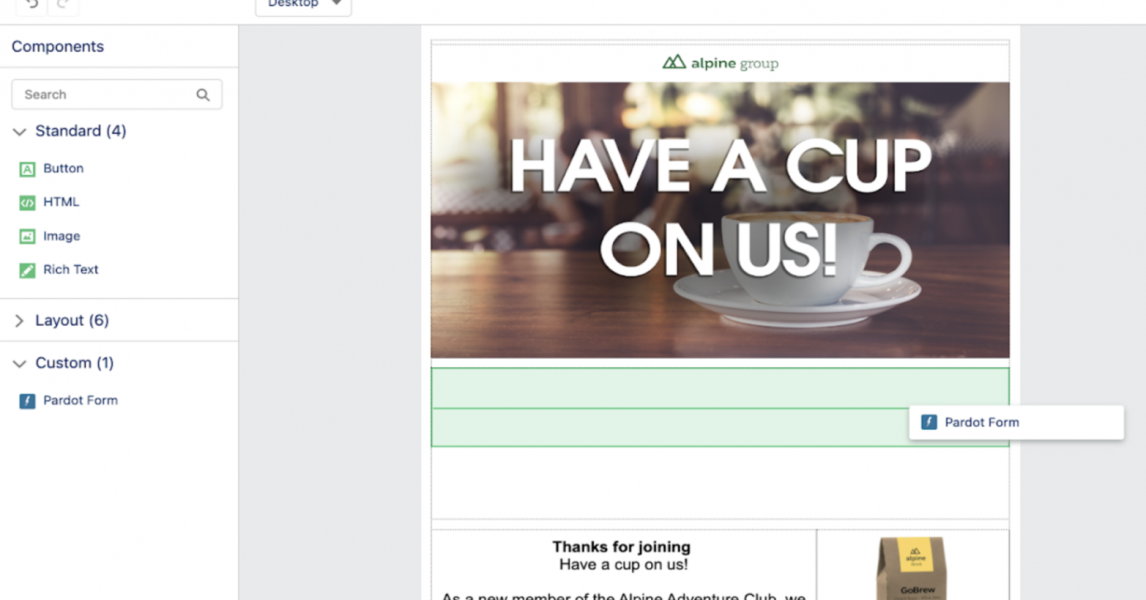
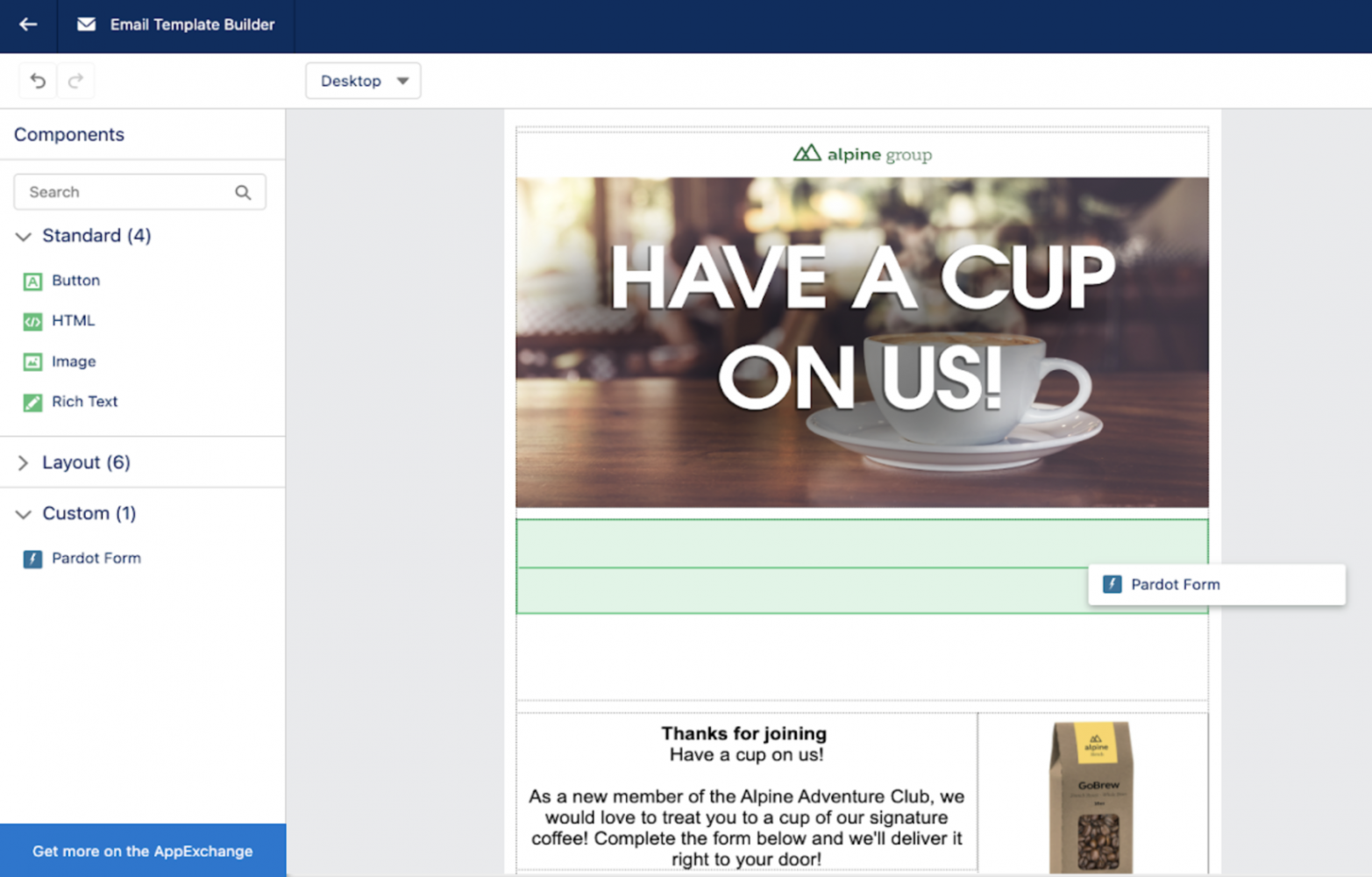
 Primeros pasos con los componentes de Content Builder Si bien Email Content Builder es una gran herramienta lista para usar, ¡ahora puede mejorarla aún más creando sus propios componentes Lightning Web personalizados! Mediante el uso de componentes web Lightning dentro de Email Content Builder, los desarrolladores pueden aprovechar la potencia y la flexibilidad del marco de componentes web para crear diseños de correo electrónico personalizados y basados en datos. Otro gran beneficio de usar LWC dentro de la plantilla es la capacidad de crear contenido dinámico mediante iteraciones y representación condicional.
Primeros pasos con los componentes de Content Builder Si bien Email Content Builder es una gran herramienta lista para usar, ¡ahora puede mejorarla aún más creando sus propios componentes Lightning Web personalizados! Mediante el uso de componentes web Lightning dentro de Email Content Builder, los desarrolladores pueden aprovechar la potencia y la flexibilidad del marco de componentes web para crear diseños de correo electrónico personalizados y basados en datos. Otro gran beneficio de usar LWC dentro de la plantilla es la capacidad de crear contenido dinámico mediante iteraciones y representación condicional.
Exponer componentes al Creador de contenido
Exponer componentes existentes a Content Builder es tan fácil como agregar el archivo meta-js.xml para su LWC con el destino lightningStatic__Email .
<dx-code-block title language code-block="
56.0 true lightningStatic__Email
«>
Esto significa que puede traer cualquier LWC que ya haya creado directamente a sus plantillas de correo electrónico, sin embargo, hay algunas consideraciones que debe tener en cuenta al crear estos componentes.
Consideraciones
Los LWC para Content Builder se compilan en el momento en que la plantilla de creación de usuarios guarda el correo electrónico, no se vuelven a procesar en el envío. Esto significa que los componentes que cree solo tendrán acceso a la capa de datos mientras se crea el correo electrónico y, debido a esto, hay una serie de funciones no compatibles que debe tener en cuenta.
Funciones de LWC no admitidas:
- Cualquier tipo de API DOM
- El enlace del ciclo de vida de renderingCallback
renderedCallback()en el archivo JS - El método web API
fetch()en archivos JS - Etiquetas
<script>en archivos HTML - Referencias al objeto de
windowen archivos JS - Componentes base en el espacio de nombres
lightning - El servicio de cable usando la sintaxis
@wire
Esto significa que en realidad hay dos formas principales en las que utilizará componentes para la experiencia de correo electrónico. El primero es ampliar el estilo de las plantillas incorporando sus propios componentes CSS y HTML al constructor. La otra es traer datos de Salesforce a la plantilla para fines de configuración, como consultar la organización para obtener información de la empresa, estilos o incluso referencias de objetos.
Además, diferentes clientes de correo electrónico pueden representar su contenido de manera diferente. Aunque los correos electrónicos se procesan desde HTML, algunos clientes bloquean diferentes funciones HTML, etiquetas y estilos CSS, por lo que es muy importante probar sus plantillas en una variedad de entornos diferentes, como múltiples dispositivos, navegadores y factores de forma.
Acceder a datos
Debido a que no puede acceder a los datos a través de JavaScript en los componentes, la única forma de llamar al servidor es a través de una lista de selección dinámica que se pasa a una propiedad de componente público. Las listas de selección dinámicas le permiten consultar datos en Apex y asignarlos a una clase de VisualEditor (ver documentos ) que se devuelve al panel de propiedades de su componente. Por ejemplo, esta clase de lista de selección dinámica consulta las cuentas de una organización y asigna su nombre e ID a la lista.
<dx-code-block title language code-block="
global without sharing class EmailBuilderDynamicPicklist extends VisualEditor.DynamicPickList{ // Getting a data row global override VisualEditor.DataRow getDefaultValue(){ List accounts = [SELECT Id, Name FROM Account]; VisualEditor.DataRow defaultValue = new VisualEditor.DataRow(accounts[0].Name, accounts[0].Name); return defaultValue; } //Assigning values to the row global override VisualEditor.DynamicPickListRows getValues() { VisualEditor.DynamicPickListRows myValues = new VisualEditor.DynamicPickListRows(); List accounts = [SELECT Id, Name FROM Account]; for(Account account : accounts){ VisualEditor.DataRow value = new VisualEditor.DataRow(account.Name, account.Name); myValues.addRow(value); } return myValues; }
}
"> Luego, puede exponer la lista de selección en la interfaz de usuario al exponer la propiedad disponible con el decorador @api y luego configurar el datasource de datos de una propiedad en el archivo js-meta en apex://YourClassName .
<dx-code-block title language code-block="
54.0 true lightningStatic__Email
">
Hay algunas limitaciones que debe tener en cuenta al usar listas de selección dinámicas. En primer lugar, solo puede ver las primeras 200 entradas de la lista. Tampoco puede utilizar ningún tipo de filtrado dinámico, por ejemplo, si desea mostrar una lista de países y luego las regiones dentro de los países seleccionados. Por último, cabe reiterar que el contenido solo es dinámico en la medida en que al guardar la plantilla se genera el HTML y se congela en el tiempo. Por lo tanto, si bien el contenido se obtiene dinámicamente para el usuario que está creando el correo electrónico, no se vuelve a procesar al enviarlo.
Conclusión
Si bien puede haber muchas limitaciones para crear LWC para Email Content Builder, es otra forma en que puede usar sus habilidades existentes para mejorar la experiencia de sus usuarios. Esto también le permite llevar el diseño y el estilo de sus plantillas de correo electrónico al siguiente nivel, ¡algo que los desarrolladores de Salesforce han estado pidiendo durante años! Si desea comenzar, puede consultar este repositorio de GitHub para obtener un código de muestra y participar en un taller de introducción.
Recursos
Sobre el Autor
Stephan Chandler-Garcia es evangelista de desarrollo líder en Salesforce. Ha estado en el ecosistema de Salesforce durante más de 10 años como cliente, socio e ISV. ¡Puede encontrar a Stephan en persona con frecuencia en un grupo comunitario Trailblazer o en una de nuestras conferencias en todo el mundo! Alternativamente, puede encontrarlo en línea en @stephanwcg en Twitter y consultar su repositorio de GitHub, schandlergarcia , para obtener código de muestra y proyectos.
Obtenga las últimas publicaciones de blog de desarrolladores de Salesforce y episodios de podcast a través de Slack o RSS.
Agregar a Slack Suscríbete a RSS
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2022/12/extend-email-templates-with-lightning-web-components.html