Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Como se discutió en una publicación de blog anterior, los desarrolladores buscan cada vez más opciones nativas para ampliar y personalizar sus aplicaciones de línea de negocio. Al mismo tiempo, los enfoques basados en datos son clave para la toma de decisiones efectiva y el impulso de las empresas.
En esta publicación, compartiremos cómo desarrollamos una aplicación móvil React Native + Expo utilizando herramientas de código abierto con un enfoque en cuadros y paneles interactivos integrados. Usaremos Tableau Embedded Analytics, una solución fácil de personalizar, integrar e implementar en aplicaciones, productos e incluso portales web.
Conozca Eureka Finance, una aplicación React Native para ejecutivos
Esta demostración de la aplicación móvil (que llamamos "Eureka Finance") tiene como objetivo mostrar un caso de uso simple: el liderazgo senior de una empresa busca acceder a datos comerciales cruciales para facilitar la toma de decisiones ejecutivas. Si bien elaboramos nuestro ejemplo para un negocio financiero, este caso de uso es aplicable a cualquier industria. Esperamos que nuestra experiencia le muestre el "arte de lo posible" al crear sus propias aplicaciones móviles personalizadas con React Native y traer conjuntos de datos útiles para sus propias aplicaciones comerciales.

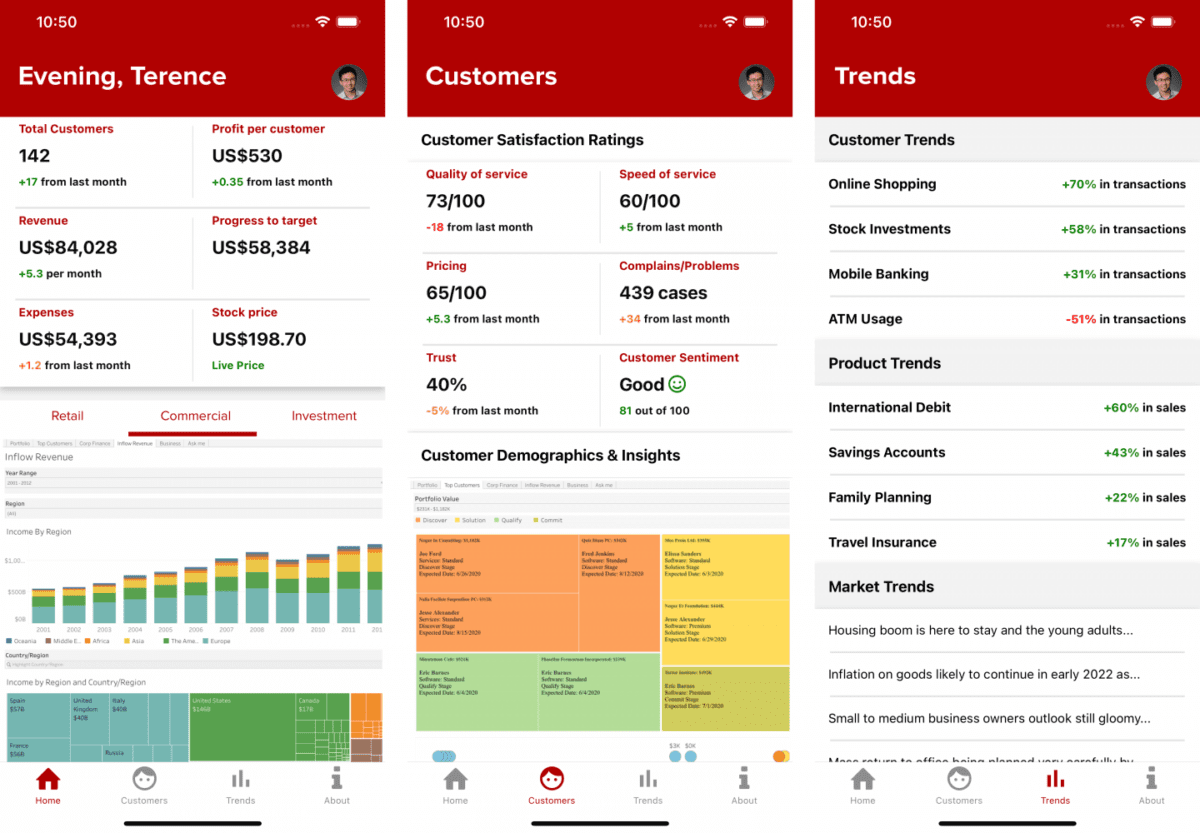
En nuestra aplicación de demostración Eureka Finance, hemos incluido algunas características clave. La pantalla de inicio proporciona una vista de tablero de las métricas más importantes que pueden ayudar a los líderes sénior a comprender la salud de su negocio. La pantalla de Clientes se centra en las métricas más importantes de sus clientes, y la pantalla de Tendencias brinda a los líderes empresariales algunos conocimientos críticos.
El poder de Tableau Embedded Analytics
La aplicación Eureka Finance utiliza Tableau Embedded Analytics, que brinda a los usuarios la opción de implementar e integrar Tableau en su infraestructura, en las instalaciones o en la nube, en Windows o Linux, y en una aplicación web o móvil, y llevar experiencias de análisis a su propios productos y aplicaciones. Esto también permite a la comunidad de desarrolladores de datos dar rienda suelta a su creatividad con una plataforma flexible para ayudar a más personas a ver y comprender los datos.
La combinación de Tableau con una aplicación móvil personalizada como Eureka Finance puede ser excelente para las partes interesadas tanto internas como externas. Para las partes interesadas internas, puede ayudar a los empleados y equipos a centrarse en ofrecer productos y servicios con información basada en datos. En el caso de las aplicaciones destinadas a clientes y audiencias externas, aquellas con análisis pueden aumentar la adherencia del usuario y disminuir la probabilidad de que los usuarios cambien a una aplicación de la competencia.
La plataforma Tableau Embedded Analytics le permite concentrarse en crear su producto, ahorrándole tiempo, recursos y dinero. Aprenda cómo puede empoderar a sus clientes e impulsar el compromiso del producto con análisis integrados, interactivos y visuales en el siguiente video aquí:
El siguiente diagrama muestra una integración entre la aplicación Eureka Finance y Tableau Online con funciones de autenticaciónJWT (también conocida como autenticación basada en token) para admitir la mayoría de los casos comerciales en integraciones de aplicaciones web y móviles.

Incrustar Tableau en React Native
Como se diseñó específicamente, es bastante simple incrustar contenido de Tableau en React Native. Vamos a discutir esto con más detalles. El primer paso que debemos hacer es configurar Tableau Connected Apps para habilitar el SSO para el contenido incrustado. Para hacer esto, cree una aplicación conectada desde la página de configuración de Tableau Online. Deberá ser administrador del sitio para tener acceso a la función Aplicaciones conectadas.

En el cuadro de diálogo Crear aplicación conectada, siga estos pasos:
- En el cuadro de texto Nombre de la aplicación conectada, ingrese un nombre para la aplicación conectada.
- En el menú desplegable Se aplica a, seleccione Todo el proyecto o Solo un proyecto para controlar qué vistas o métricas se pueden incrustar. Si selecciona la opción "Solo un proyecto", seleccione el proyecto específico.
- En la lista de dominios permitidos, especifique los dominios usando las reglas descritas en Formato de dominio para controlar dónde se pueden incrustar vistas o métricas.
- Cuando haya terminado, haga clic en Crear .
Una vez que haya creado la aplicación conectada, tenga en cuenta que deberá habilitarla porque una nueva aplicación conectada está configurada como "Deshabilitada" de manera predeterminada (por motivos de seguridad). Junto al nombre de la aplicación conectada, haga clic en el menú Acciones y seleccione Habilitar .

Para obtener más detalles, consulte el artículo Creación de una aplicación conectada en el sitio web de Tableau.
Reaccionar código de muestra nativo
Una vez que haya recuperado la ID secreta de la aplicación conectada, la ID del cliente y la clave secreta, puede proceder a firmar el token JWT, que se usará para autenticarse en Tableau. Puede configurarlo usando una variable de la siguiente manera.
Usamos la biblioteca react-native-uuid que generará un identificador único universal (UUID) que podemos complementar en el jti (JWT ID) en la carga útil. También importamos la biblioteca jwt-encode , que usaremos para firmar el token JWT, y la biblioteca moment para la gestión del tiempo.
importar uuid desde "react-native-uuid";
const sign = require("jwt-encode");
const momento = require("momento"); export const connectedAppSecretId = "<SU ID SECRETO>";
export const connectedAppClientId = "<ID DE CLIENTE DE SU APLICACIÓN CONECTADA>";
exportar const conectadoAppSecretKey = "<LA CLAVE SECRETA DE SU APLICACIÓN CONECTADA>";
A continuación, cree un objeto de carga útil que contendrá los reclamos del token JWT. Si desea obtener más información sobre las propiedades de estas afirmaciones, consulte Introducción a los tokens web JSON .
Tenga en cuenta que para exp (tiempo de caducidad), utilizaremos la biblioteca de moment , y tiene que estar en el tiempo de época de Unix. Además, el jti (JWT ID) se genera utilizando la biblioteca react-native-uuid y sub (asunto) será la dirección de correo electrónico/ID de usuario del usuario de Tableau que se está autenticando en el tablero. Los paneles y el contenido que se presentan en WebView se basarán en los permisos asignados a este usuario por el administrador de Tableau.
// configurar los detalles de JWT y firmar el token carga útil constante = { iss: ID de cliente de aplicación conectada, exp: momento.utc().add(3, "minutos").unix(), jti: uuid.v4(), aud: "cuadro", sub: "<DIRECCIÓN DE CORREO ELECTRÓNICO>", scp: ["tableau:views:incrustar", "tableau:métricas:incrustar"], };
Cree un objeto de encabezados que contendrá al kid (identificador clave) e iss (emisor) a los que se hace referencia con el ID secreto de la aplicación conectada y el ID del cliente de la aplicación conectada respectivamente, que obtuvo anteriormente de la consola de administración de Tableau.
encabezados constantes = { niño: conectadoAppSecretId, iss: ID de cliente de aplicación conectada, };
Una vez que tenga los objetos de carga útil y encabezados respectivos, proceda a firmar el token usando la biblioteca jwt-encode . Si está más en línea con su estrategia, puede asignar el token JWT como un estado para su aplicación. Para mí, usé el useState en React Native para actualizar el estado del token cuando se firma.
JwtToken = firmar (carga útil, conectadoAppSecretKey, encabezados));
Con el token, aquí está el código de muestra que puede usar para WebView. Tenga en cuenta que una de las propiedades de Tableau tableau-viz contendría el token JWT (en negrita), que admitirá la autenticación de los paneles de Tableau. Finalmente, puede devolver WebView e incluir el código HTML en un JSX de la siguiente manera.
dejar htmlCode = "<html><cabeza>" + "<title>Demostración de integración integrada de Tableau</title>" + '<script tipo="módulo" src="https://embedding.tableauusercontent.com/tableau.embedding.3.0.0.min.js"> </script>' + `<cuerpo> <tableau-viz id="tableauViz" src=${customer_dashboard_url} barra de herramientas="falso" iframeSizedToWindow="verdadero" ficha="${JwtToken}" > </tableau-viz> </cuerpo>` + "</cabeza></html>";
devolver ( <Ver estilo={estilos.contenedor}> <WebView origenLista blanca={["*"]} fuente={{ html: código html, }} cacheEnabled={falso} /> </Ver> );
};
Para obtener más información sobre cómo creamos la aplicación de demostración, consulte el código fuente completo de la aplicación Eureka Finance en Github.
Si está creando una aplicación con Python, puede consultar este ejemplo de código para generar tokens JWT con Python en GitHub.
Diferencias entre la aplicación Tableau Mobile y Eureka Finance
Una pregunta común es: una aplicación Tableau Mobile lista para usar también está disponible en la tienda de aplicaciones Apple o Google Play, entonces, ¿en qué se diferencia Eureka Finance?
¡Gran pregunta! El equipo de Tableau proporciona la aplicación Tableau Mobile para permitirle verificar sus datos en cualquier momento para comprender lo que sucede a su alrededor y tomar mejores decisiones. Si bien la aplicación Tableau Mobile puede ser una excelente ventana al sitio de Tableau Server o Tableau Online de su organización, Eureka Finance es una aplicación creada a medida desde cero, lo que brinda más flexibilidad. Tiene la opción de crear otros componentes y pantallas dentro de la aplicación, así como integrar múltiples servicios, incluido el pago y el procesamiento de transacciones financieras. Esto se convierte efectivamente en una plataforma de aplicación de comunicación y comercio autónoma que abarca muchos aspectos de la vida personal y comercial.
Conclusión y recursos adicionales
Con el poder de Salesforce Platform y Tableau Embedded Analytics, es bastante sencillo integrar Tableau en una aplicación móvil personalizada como Eureka Finance. Esta es una manera increíble de llevar información basada en datos a sus aplicaciones comerciales.
Para obtener más orientación con la visualización integrada de Tableau en aplicaciones móviles, consulte los recursos a continuación. Incluyen enlaces para demostrar cómo comenzar, conectarse y permanecer conectado a Tableau Online, cómo insertar visualización y cómo utilizar la API integrada v3.X para insertar contenido de Tableau dentro de la aplicación Eureka Finance.
Cuadro en línea
Analítica integrada de Tableau
Código Github para la aplicación Eureka Finance
Códigos de muestra de Github para generar tokens JWT
Sobre los autores
Terence Lim es un evangelista de desarrolladores de Salesforce con un enfoque en el desarrollo de aplicaciones móviles y la plataforma de Salesforce. Conocido por su naturaleza altamente enérgica, le encanta trabajar con personas y nada lo emociona más que poder inspirar y empoderar a otros a través de la tecnología. Ha hablado frecuentemente en conferencias alrededor del mundo. Le encanta conocer gente nueva y aprender cosas nuevas, y tiene muchas historias increíbles de sus viajes para compartir. ¡A él también le encantaría escuchar tu historia! Echa un vistazo a sus proyectos de GitHub @terlim-sfdc.

Vijay Kadervel es un ingeniero de soluciones de Salesforce que se especializa en análisis integrados, integraciones de API, análisis de datos y detección de valores atípicos. Tiene una amplia experiencia como arquitecto de soluciones técnicas que respalda a los equipos de ventas desde una perspectiva de preventa, incluidas demostraciones, presentaciones, pruebas de concepto, asistencia de RFI/RFP e iniciativas de atención al cliente. En su función actual, Vijay apoya a los clientes con iniciativas de análisis integradas en toda la región APAC.

…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2022/05/inside-a-react-native-mobile-app-with-tableau-embedded.html