Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Los desarrolladores de Salesforce tienen la desafiante tarea de crear e implementar rápidamente aplicaciones en la era del "trabajo desde cualquier lugar". Por lo tanto, necesitan flexibilidad tanto en cómo trabajan como en dónde trabajan. En Salesforce, nos comprometemos a brindar herramientas para que nuestros desarrolladores sean eficientes y productivos.
En el pasado, innovamos herramientas para desarrolladores como Salesforce CLI y Salesforce Extensions Pack. Hoy, nos complace presentar una nueva innovación en el espacio de herramientas para desarrolladores de Salesforce, Code Builder , ahora disponible en Beta. Con Code Builder, traeremos toda la innovación de herramientas que conoce y ama al navegador.
Code Builder es un entorno de desarrollo moderno basado en la web optimizado para Salesforce. Code Builder está en versión beta abierta a partir de hoy. ¡No podemos esperar a que des una vuelta y compartas tus comentarios!
¿Por qué usar Code Builder?
Code Builder, con tecnología de AWS, le permite iniciar un IDE con funciones completas en su navegador desde su organización de Salesforce con solo presionar un botón. Así es: ¡nada que instalar o configurar en su dispositivo significa que ya no tendrá que pasar horas instalando herramientas para desarrolladores!
Code Builder tiene todas las funciones de un IDE moderno, como finalización de código, refactorización, búsqueda y soporte para lenguajes y marcos de Salesforce. Viene con las extensiones de Salesforce instaladas, por lo que ya será un profesional si ha utilizado nuestras herramientas en su escritorio. Code Builder funciona bien con los flujos de trabajo típicos de DevOps gracias a la integración integrada con sistemas de control de versiones como GitHub.
Debido a que Code Builder funciona desde un navegador, obtiene la flexibilidad de codificar prácticamente en cualquier dispositivo con conexión a Internet.
¿Cómo empezar?
Code Builder es un paquete administrado de segunda generación (2GP) que puede instalar en una organización de Developer Edition. Puede obtener el enlace del paquete visitando la lista de AppExchange . Una vez que instale el paquete, asigne el conjunto de permisos Code Builder a su usuario para acceder al panel Code Builder.
Desde el panel de Code Builder, puede crear un nuevo proyecto de Salesforce o importar un proyecto existente desde GitHub. A continuación, autorice su entorno de desarrollo para iniciar un entorno Code Builder y comenzar a codificar.
También puede seguir las instrucciones paso a paso para configurar Code Builder.
¿Qué puedes hacer hoy con Code Builder en Beta?
Code Builder viene con el mismo conjunto de extensiones que en el paquete de extensiones de Salesforce para Visual Studio Code, y la apariencia es similar a la interfaz de usuario de Visual Studio Code . Entonces, si es usuario de Visual Studio Code y ha utilizado nuestras herramientas, como el paquete de extensiones de Salesforce, debe sentirse como en casa.
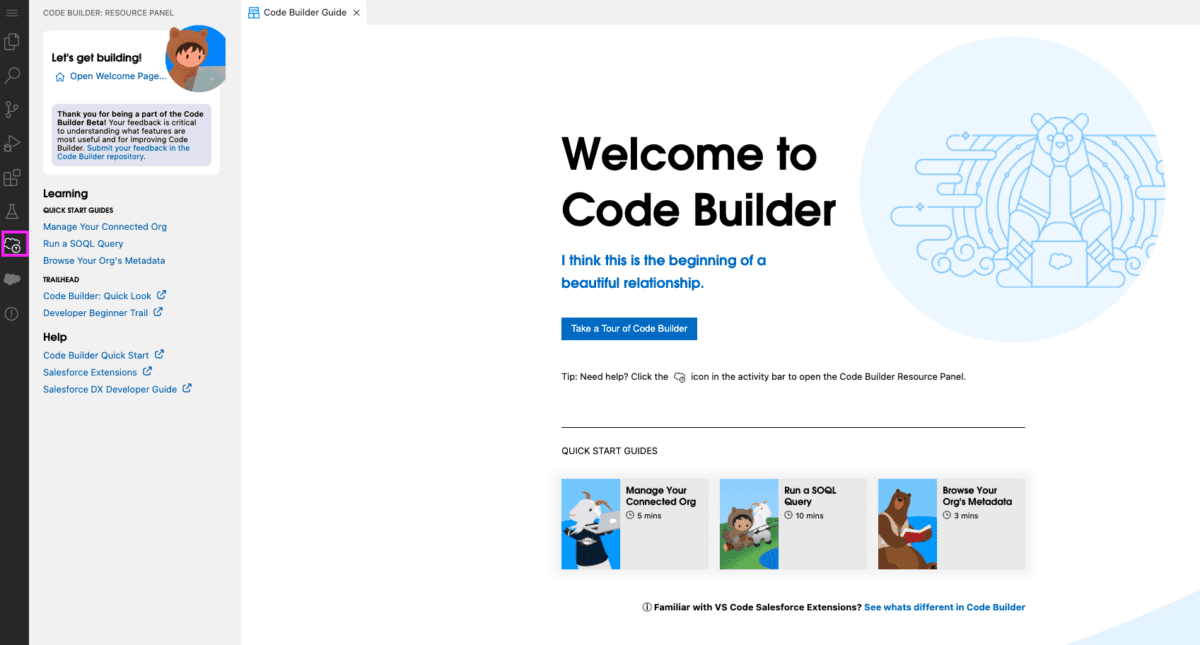
La mejor manera de aprender a usar Code Builder es usar los recursos mencionados en el Panel de recursos de Code Builder. Se puede acceder al menú del panel de recursos desde la barra de actividades, como se muestra en la siguiente captura de pantalla.

Acceder a comandos específicos de Salesforce
Use Ctrl+Shift+P (Windows) o Cmd+Shift+P (macOS/Linux) para abrir la paleta de comandos y escriba SFDX para acceder a todos los comandos específicos de Salesforce.

Conéctese a varias organizaciones de Salesforce
Puede utilizar Code Builder para autorizar varias organizaciones de Salesforce y alternar entre ellas según sea necesario.

Explore los metadatos de la organización con el navegador de la organización
Explore y recupere metadatos de su organización sin tener que usar un archivo de manifiesto. Tenga en cuenta que el Navegador de organizaciones solo está disponible en organizaciones sin seguimiento de origen, como sandboxes u organizaciones de Developer Edition, al momento de escribir esta publicación.

Crear e implementar Apex y LWC
Code Builder tiene una amplia compatibilidad con Apex y el modelo de programación LWC con autocompletado e IntelliSense. Ofrece las mismas excelentes funciones y soporte de idiomas porque son las mismas extensiones, ya sea que acceda a ellas desde VS Code en el escritorio o Code Builder.
Puede crear, probar e implementar cambios en clases de Apex, componentes web Lightning y más, todo desde su navegador, sin necesidad de configuración.

Escriba y ejecute consultas SOQL utilizando SOQL Builder
Code Builder viene precargado con todo lo que necesita para crear y ejecutar una consulta SOQL como parte del paquete de extensiones de Salesforce. Para obtener más información sobre SOQL Builder, vea este útil video .
Utilice extensiones sin código para escribir y ejecutar consultas SOQL desde Code Builder.

Use el terminal Code Builder para ejecutar sus comandos de la CLI de Salesforce
Code Builder viene con la herramienta Línea de comandos de Salesforce preinstalada. Puede utilizar el terminal Code Builder para ejecutar todos los comandos de la CLI de Salesforce, incluidos los comandos sf (consulte los documentos ). Para abrir el terminal desde la Paleta de comandos (Ctrl+Shift+P) , use el comando Ver: Alternar terminal .

Las anteriores son solo algunas de las características; hay mucho más que puedes hacer y planeamos producir más contenido en los próximos días. Asegúrese de visitar nuestro canal de YouTube y seguir el blog de desarrolladores de Salesforce para no perderse el próximo contenido.
Consideraciones importantes para Code Builder Beta
Finalmente, dado que Code Builder está en Beta, hay algunas consideraciones importantes. Hemos limitado el uso de la Beta a 20 horas durante un máximo de 30 días. Le recomendamos encarecidamente que guarde su trabajo y cierre la pestaña del navegador que ejecuta Code Builder para detener el reloj de uso cuando no esté usando Code Builder.
No olvides guardar tu trabajo.
Trabajar en la nube tiene sus ventajas, pero existen algunas diferencias. A diferencia de trabajar en un escritorio donde guarda sus archivos en una máquina local, debe implementar sus cambios en su organización o enviarlos al control de fuente para guardar su trabajo. Recuerde hacer esto antes de cerrar la pestaña Code Builder en su navegador, para que no pierda su trabajo. A lo largo de la versión Beta, los entornos de Code Builder podrían eliminarse. Todos los entornos Beta se eliminarán antes de GA.
El futuro de las herramientas de escritorio como el paquete de extensión de Salesforce para VS Code
Nuestra estrategia es tener un conjunto de extensiones IDE al que los clientes puedan acceder desde VS Code o Code Builder. Por lo tanto, continuaremos creando y manteniendo el paquete de extensiones de Salesforce para admitir tanto VS Code en el escritorio como Code Builder en el navegador.
Envíe sus comentarios
¡Queremos escuchar de ti! Construimos Code Builder para facilitar sus flujos de trabajo de desarrollo y queremos saber si estamos en el camino correcto. Si encuentra problemas al usar Code Builder o tiene otros tipos de comentarios, como impresiones iniciales o solicitudes de funciones, registre un problema en el repositorio de GitHub . Supervisaremos activamente estos problemas durante la versión Beta y utilizaremos sus comentarios para impulsar nuestra hoja de ruta hacia GA. ¡No podemos esperar a ver lo que construyes!
Recursos
Documentación del generador de código (Beta)
Listado de AppExchange de Code Builder (Beta)
Enviar comentarios
Sobre el Autor
Mohith Shrivastava es promotor de desarrollo en Salesforce con una década de experiencia en la creación de productos a escala empresarial en la plataforma de Salesforce. Actualmente se está enfocando en las herramientas para desarrolladores de Salesforce, los servicios de plataforma y los componentes web Lightning en Salesforce. Mohith se encuentra actualmente entre los principales contribuyentes en Salesforce Stackexchange, un foro de desarrolladores donde los desarrolladores de Salesforce pueden hacer preguntas y compartir conocimientos. Puedes seguirlo a través de su Twitter @msrivastav13.
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2022/07/build-from-anywhere-with-salesforce-code-builder-beta.html