Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Es difícil de creer, pero han pasado dos años desde que compartimos el lanzamiento 2.0 de nuestra herramienta de seguridad y calidad de código interna y de código abierto, Salesforce Code Analyzer (originalmente llamado Salesforce CLI Scanner). Ahora estamos listos para lanzar Code Analyzer versión 3.x, que reúne varias herramientas de prueba de seguridad de aplicaciones estáticas (SAST) de código abierto para ayudarlo a escribir código seguro y limpio. ¡En esta publicación de blog, nos complace compartir una vista previa de sus excelentes funciones nuevas!
Novedades en 3.x
- Soporte para más motores. Además de PMD y ESLint, Code Analyzer ahora admite:
-
- RetireJS , que le notifica cuando las versiones de dependencia de JavaScript de su solución tienen vulnerabilidades de seguridad conocidas
- Detector de copiar y pegar (CPD) , que lo ayuda a detectar grandes bloques de código copiado y pegado, y también le recuerda cuándo su código está vencido para la refactorización.
- Capture infracciones más complejas. Estamos mucho más cerca de cerrar la brecha entre las infracciones encontradas localmente y las que solo se pueden detectar durante el proceso de revisión de seguridad de AppExchange. Sigue leyendo para saber más.
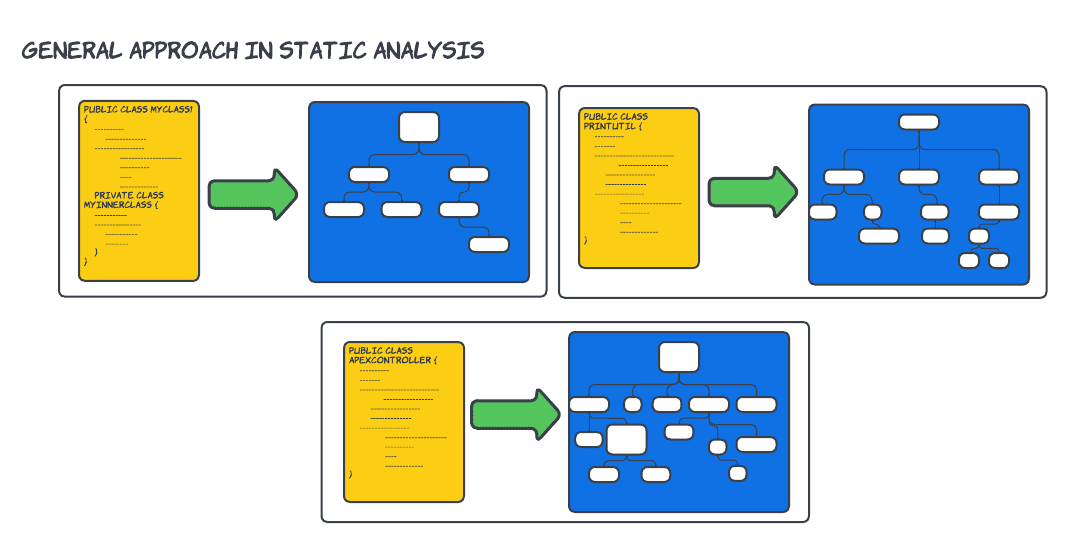
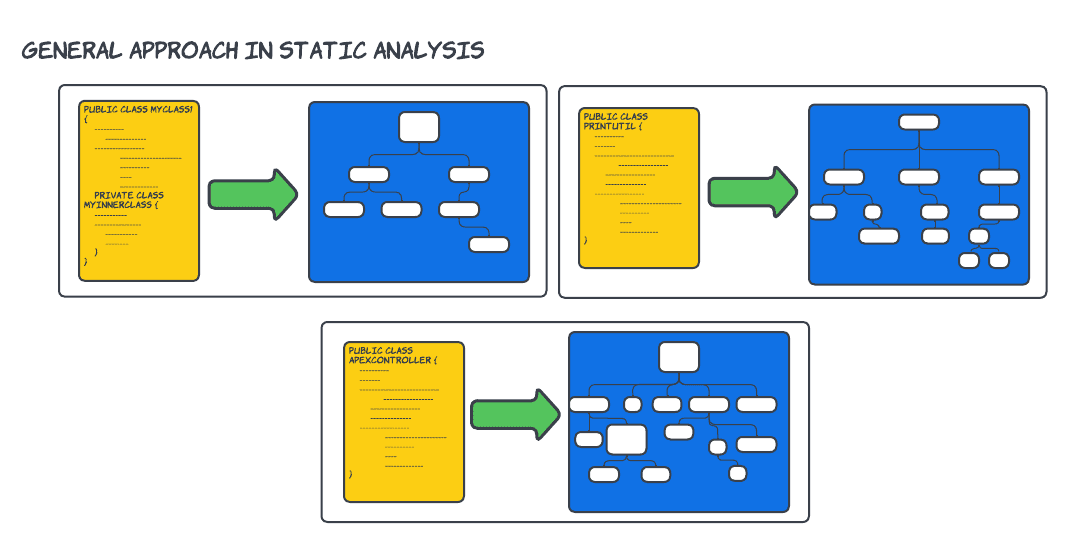
Enfoque general para identificar problemas de código
Muchas herramientas de análisis estático identifican el código problemático al convertir cada archivo o clase a su formato de árbol de sintaxis abstracta (AST) y analizarlo. En pocas palabras, un AST es una representación de código en sus bloques básicos, organizados en un formato jerárquico. Para detectar un problema, como una variable local no utilizada, la herramienta de análisis estático examina la jerarquía del código, verifica que cada variable local tenga una invocación y crea una infracción cuando no se encuentra la invocación.

Este enfoque identifica una gran cantidad de problemas de código. Sin embargo, no es un enfoque intuitivo para identificar problemas más complejos que abarcan múltiples clases en múltiples archivos, lo que requiere información sobre cómo se invocó una determinada línea de código.
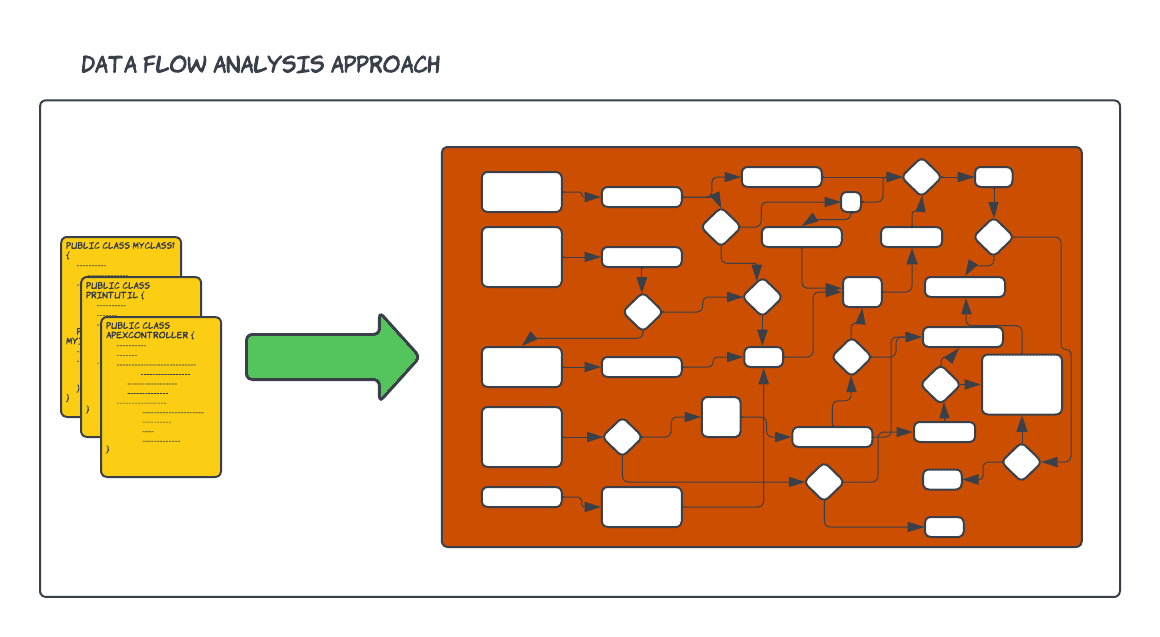
Complementación con análisis de flujo de datos (DFA)
¿Acabo de escuchar a algunos entusiastas de las ciencias de la computación vitoreando? Bueno, tiene todas las razones para hacerlo porque el análisis de flujo de datos (DFA) es una técnica que complementa el enfoque general de AST y captura escenarios más complejos. DFA consume todo el código fuente simultáneamente y asimila esta información para producir una mejor comprensión de lo que sucede en el código. Como parte de esta asimilación, DFA desglosa el flujo de control del código y crea rutas que abarcan condicionales, instancias de clases y muchos niveles de invocaciones de métodos y llamadas estáticas. En cada punto de cada ruta, DFA intenta predecir el valor de las variables y campos involucrados.

Esto es exactamente lo que hemos implementado para Apex, y lo llamamos el motor gráfico de Salesforce.
Motor gráfico de Salesforce
Salesforce Graph Engine es el motor más nuevo que se une al backend de Code Analyzer como parte de 3.x. Realiza DFA en Apex e identifica problemas de mucha mayor complejidad que un motor de análisis estático normal. Graph Engine diferencia entre una instancia de una clase y otra, distingue varios ámbitos dentro de una clase mientras recorre un camino, comprende la herencia y más.
Lo que es más importante, Graph Engine está disponible como código abierto en GitHub .
Detectar comprobaciones CRUD/FLS perdidas
Para la primera versión de Graph Engine, implementamos reglas que detectan cuándo falta una operación de datos Crear comprobaciones de lectura, actualización, eliminación/seguridad de nivel de campo (CRUD/FLS). Seleccionamos CRUD/FLS como nuestra primera regla porque es uno de los problemas más escurridizos y, por lo general, solo se detecta durante el proceso de revisión de seguridad de AppExchange. Los desarrolladores de ISV ahora pueden usar el poder de Graph Engine durante el desarrollo y estar mejor preparados al publicar su solución en AppExchange.
Reducir los falsos positivos
De vez en cuando, puede haber momentos en los que usted, como desarrollador ISV de Salesforce, prefiera no realizar una verificación CRUD/FLS para una operación de datos. Tal vez su código sea invocado solo por una página restringida a administradores, o su código esté protegido a través de un mecanismo que Graph Engine no comprende. Sin embargo, puede informar a Graph Engine que su código está protegido mediante el uso de una directiva de motor. Una directiva de motor es un comentario con formato especial que transmite a Graph Engine que puede evitar de forma segura analizar el código relacionado en busca de un tipo específico de infracción. Las directivas del motor ayudan a reducir los falsos positivos y proporcionan comentarios de código más valiosos.
Transición a Code Analyzer 3.x con Graph Engine
Comience a usar Graph Engine y todas las características más nuevas de Code Analyzer 3.x de inmediato a través de la última instalación piloto.
Mire nuestra página de prueba para explorar las capacidades de Graph Engine.
Todos los usuarios de Code Analyzer realizarán la transición a Code Analyzer 3.x a fines de octubre de 2022. Si usa Code Analyzer 2.x en su proceso de integración continua/desarrollo continuo (CI/CD), le recomendamos que haga el cambio. hoy para asegurarse de que su transición sea tranquila.
Ejecute Code Analyzer 3.x con Graph Engine
Una excelente manera de comenzar con Graph Engine es instalar nuestra aplicación de muestra.
Para comenzar, clone la rama dev-3 del repositorio de Code Analyzer.
A continuación, abra el directorio de ejemplo.
Tenga en cuenta que AuraEnabledFls.cls contiene varios métodos @AuraEnabled que se pueden llamar desde un componente Aura. Centrémonos en el método flsInIfBranchOnly .
- El método recibe un booleano
enterIfBranchcomo argumento. Intenta insertar una cuenta y devolverla después de la creación. - Para garantizar que el usuario que llama a este método tenga los permisos correctos, Code Analyzer primero crea una instancia de la clase auxiliar
FlsHelperClassy pasa Account como argumento. Si observa cómo se crea una instancia deFlsHelperClass, verá que obtiene un mapa de los diversos campos disponibles en el objeto Cuenta. - Code Analyzer identifica los campos en los que desea verificar los permisos de usuario. En este caso, Nombre y Teléfono.
- Luego, Code Analyzer tiene una condición
ifque solo ejecuta código sienterIfBranches verdadero. El código que se ejecuta aquí llama al métodoFlsHelperClassverifyCreateableNombre y Teléfono. Y lanza unaPermissionsExceptionsi el usuario no tiene los permisos apropiados para insertar datos en estos campos. Aquí es donde se lleva a cabo nuestra verificación CRUD/FLS, pero esta verificación solo se lleva a cabo sienterIfBranches verdadero. - Después de que Code Analyzer sale de la condición
ify, suponiendo que no se produjo ninguna excepción, inserta un registro de cuenta y lo devuelve.
Como puede ver, la condición if del Paso 4 crea dos caminos diferentes para la ejecución del código:
- Una ruta donde
enterIfBranches verdadero, lo que verifica que el usuario tenga los permisos CRUD/FLS correctos. - Una ruta donde
enterIfBranches falso, lo que omite la verificación CRUD/FLS e inserta el registro de la cuenta. Esta ruta contiene una vulnerabilidad de seguridad que debe abordar.
Un análisis de código estático de este método no podría detectar que existen estas dos rutas. Este punto es donde el análisis de flujo de datos de Graph Engine realmente brilla porque es capaz de crear rutas basadas en la variable enterIfBranch y determinar si alguna de ellas contiene una vulnerabilidad.
Pruébelo usted mismo ejecutando Graph Engine con el objetivo establecido en el método lsInIfBranchOnly en AuraEnabledFls.cls .
Observe que Graph Engine informa un ApexFlsViolationRule .
"ApexFlsViolationRule","FLS validation is missing for [INSERT] operation on [Account] with field(s) [Name,Phone]"
Tiene varias formas de arreglar este método.
- Mueva la verificación CRUD/FLS fuera de la rama
ifpara que siempre se ejecute - Mueva la operación del lenguaje de marcado de datos (DML) a la rama
ifpara que solo se ejecute en la ruta que realizó la verificación CRUD/FLS - Agregue una rama
elseque realice las mismas comprobaciones CRUD/FLS que la ramaif
Vayamos con la primera opción y actualicemos flsInIfBranchOnly .
Ahora ejecuta Graph Engine de nuevo.
Revisa lo que devuelve Graph Engine.
Executed engines: sfge. No rule violations found.
Este método ahora está libre de vulnerabilidades relacionadas con la falta de controles CRUD/FLS. ¡Buen trabajo!
Consulte más ejemplos de otros métodos y clases en la aplicación de muestra y lea más sobre Code Analyzer y Graph Engine en nuestra documentación .
Conclusión
El equipo de Salesforce Code Analyzer mejora constantemente Code Analyzer y agrega nuevas reglas a Graph Engine. Nos encantaría escuchar sus comentarios y solicitudes de funciones .
Enlaces útiles
Novedades en 3.x
Trabajando con SFGE
Sobre los autores
Roopa Mohan es ingeniero principal en Salesforce e ingeniero principal de Salesforce Code Analyzer. Ha estado en Salesforce durante casi once años, gran parte de este tiempo en el equipo de Hammer, donde ayudó a mejorar la calidad de los principales lanzamientos . Como parte del equipo de Platform-Ops, Roopa y sus compañeros de equipo se enfocan en crear herramientas que faciliten un poco la vida de los ISV.
John Belo es director de gestión de productos para la plataforma ISV y se centra en Salesforce Code Analyzer, AppExchange App Analytics, así como en otras áreas dentro de Packaging. Ha estado en Salesforce durante más de siete años y siempre ha sido parte del equipo de AppExchange. Comenzó liderando un equipo de evangelistas técnicos de ISV en EMEA y ahora es parte del equipo de administración de productos de AppExchange, siempre con la intención de ayudar a los ISV a tener el mayor éxito posible.
Obtenga las últimas publicaciones de blog de desarrolladores de Salesforce y episodios de podcast a través de Slack o RSS.
Agregar a Slack Suscríbete a RSS
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2022/10/develop-even-more-secure-code-with-salesforce-code-analyzer.html