Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
En esta segunda publicación de nuestra serie de dos partes sobre TypeScript, analizaremos los distintos lugares en los que puede utilizar TypeScript dentro del ecosistema de Salesforce.
Le recomendamos encarecidamente que lea la publicación anterior (Parte 1), antes de leer esta. En él explicamos qué es TypeScript y en qué se diferencia de JavaScript. Cubrimos cómo puede adoptar gradualmente TypeScript en sus proyectos eligiendo el nivel de rigor de verificación de tipo que necesita. También analizamos cómo VS Code tiene un servicio de lenguaje TypeScript incorporado que muestra sugerencias y resalta los errores en su código a medida que termina de escribir. Finalmente, brindamos un vistazo a varios conceptos de TypeScript, como tipos e interfaces, genéricos, enumeraciones y módulos.
Ahora que tiene una comprensión básica de cómo funciona TypeScript, veamos dónde y cómo puede usar TypeScript con Salesforce.
Componentes web Lightning
Actualmente, Lightning Web Components (LWC) tiene soporte limitado para TypeScript. No es posible realizar una verificación de tipo entre el archivo JavaScript y la plantilla HTML o realizar una verificación de tipo entre componentes. Por ejemplo, no hay forma de garantizar que los tipos de propiedad pasados desde un componente principal coincidan con el tipo esperado en el componente secundario. Además, el compilador de la plataforma LWC no puede procesar los archivos TypeScript ( *.ts ) presentes en un paquete LWC que se implementa en Salesforce Platform.
Sin embargo, puede aprovechar al máximo el servicio de lenguaje TypeScript de VS Code y usar los niveles menos estrictos de TypeScript como se describe en la publicación anterior. Incluso puede aprovechar los archivos de declaración de TypeScript para declarar tipos que se pueden usar en diferentes componentes. Dado que el servicio de idiomas solo proporciona un análisis estático, no debe preocuparse por compilar o agregar pasos adicionales a su implementación.
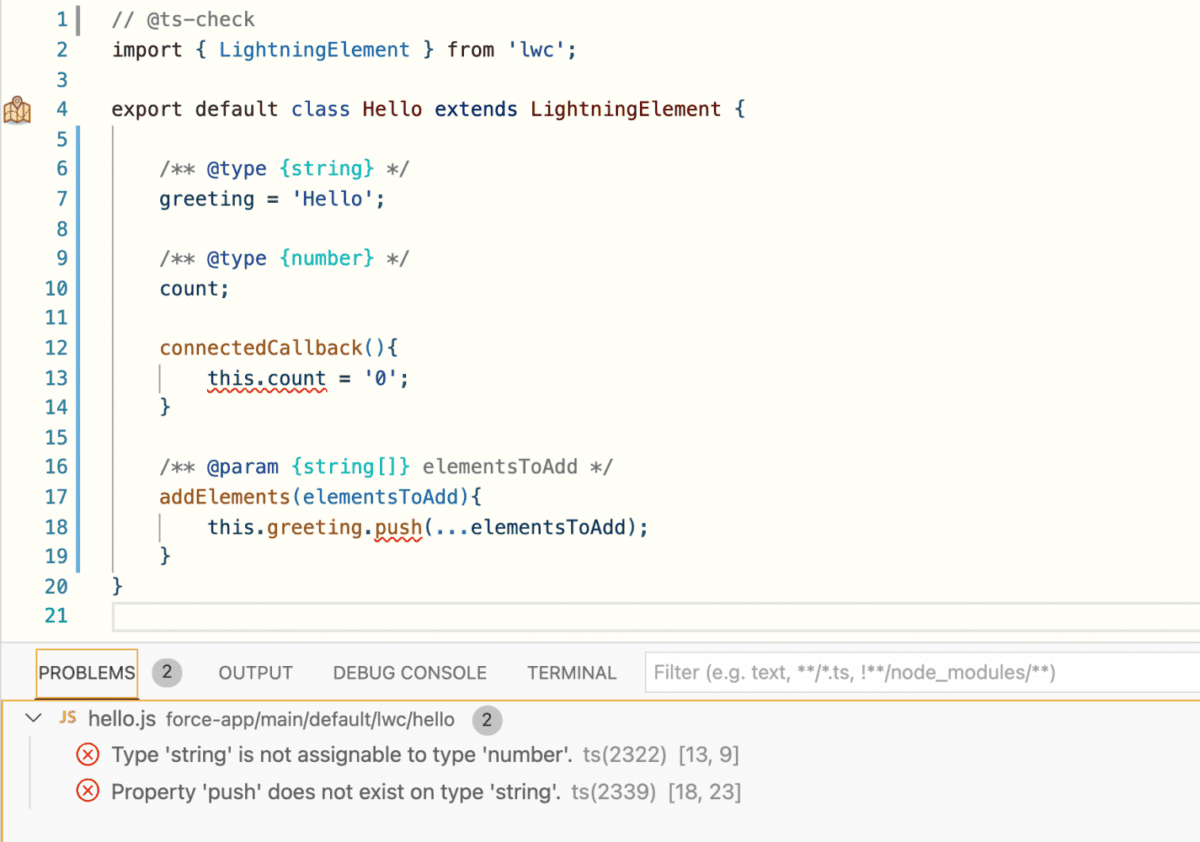
Para comenzar, primero debe especificar los tipos mediante construcciones JSDoc . Luego, agregue el indicador //@ts-check al principio del archivo JavaScript para habilitar la verificación de tipos. VS Code ahora resaltará los errores de tipo como se muestra en la siguiente captura de pantalla.

Como práctica recomendada, habilite la verificación de tipos para todos sus componentes LWC a la vez agregando el indicador checkJs a compilerOptions en el archivo jsconfig.json presente en la carpeta lwc de su proyecto lwc . Además, asegúrese de agregar ESNext como target en las opciones del compilador (el valor predeterminado, si no se especifica, es ES3). Esto evitará que aparezcan errores en las funciones de ES5+, como los accesores de obtener/establecer.
"Opciones del compilador": { "Decoradores experimentales": cierto, "checkJs": cierto, "objetivo": "ESSiguiente"
}
...
Con el indicador checkJs agregado, ya no necesita agregar //@ts-check a cada archivo. En su lugar, para omitir la verificación de tipos en archivos específicos, agregue el indicador //@ts-nocheck al principio de esos archivos.
Al trabajar con datos de Salesforce, puede definir tipos para cada objeto con el que trabaja. En caso de que se pregunte acerca de las definiciones de objetos en la .sfdx/typings /lwc/sobjects/ , esas son declaraciones de tipo para campos individuales que importa a través de @salesforce/schema/<objecname>.<fieldname> . Estos son creados automáticamente por el paquete de extensión de Salesforce . Si bien define el tipo de campos individuales, no contiene la definición del objeto en sí.
Así es como se define un tipo de objeto, por ejemplo, un contacto.
/** * @typedef Contacto * @tipo {objeto} * @propiedad {cadena} Id. * @propiedad {cadena} Nombre * @propiedad {cadena} Apellido * @property {boolean} isActive__c - tu edad. */ exportar clase predeterminada Hello extiende LightningElement { /** @tipo {Contacto[]} */ contactos; }
VS Code recogerá esto, hará cumplir los tipos y mostrará sugerencias automáticamente. En el siguiente GIF, puede ver que cuando escribe un punto ( . ) después de contacts , muestra métodos de matriz como at , fill , every , etc. ya que contacts es una matriz. Pero cuando escribe un punto ( . ) después de contacts[0] , muestra las propiedades del tipo de contacto que definió anteriormente.

Los tipos definidos en un componente se pueden importar dentro de otro. Así es como un componente HelloBinding importaría el tipo Contact definido en el componente Hello .
exportar la clase predeterminada HelloBinding extiende LightningElement { /** @type {import('../Hola/Hola').Contacto} */ resultado; }
Para asegurarse de que sus definiciones de tipos personalizados estén disponibles en todos sus componentes sin tener que importarlos manualmente, puede crear un archivo de declaración de TypeScript ( *.d.ts ) en la raíz de su proyecto y declarar tipos utilizando alias de tipo o interfaces. . Por ejemplo, puede crear un archivo mytypes.d.ts y crear dos tipos.
contacto de interfaz { identificación: cadena, nombre: cadena
} orden de interfaz { identificación: cadena, número de pedido: número
}
A continuación, debe indicarle a TypeScript que también mire este archivo para encontrar las declaraciones de tipo. Puede hacerlo agregando la ubicación del archivo a la propiedad de include del archivo jsconfig.json presente en la carpeta lwc de su proyecto lwc .
"incluir": [ "**/*", "../../../../.sfdx/typings/lwc/**/*.d.ts", "../../../../mistipos.d.ts" ],
Ahora puede usar estos tipos en sus componentes LWC usando la sintaxis JSDoc, sin tener que importarlos.
/** @tipo { Contacto } */
contactos;
El archivo de declaración se puede enviar a su control de código fuente para que todos los desarrolladores del proyecto puedan usar el mismo archivo.
La carpeta .sfdx/typings en su proyecto SFDX también contiene declaraciones de tipo predefinidas para módulos integrados como adaptadores Lightning Message Service y Lightning Data Service. Dado que la ubicación de esta carpeta también está presente en la propiedad include de jsconfig.json , puede usar estos tipos predefinidos en sus componentes. Por ejemplo, el resultado de una operación getRecord tiene una determinada forma, es decir, tiene propiedades predefinidas que no cambian según el objeto que está consultando. Puede usar las sugerencias de VS Code para deducir e importar dichos tipos.

Si desea una verificación de tipo más estricta o desea crear sus componentes utilizando archivos .ts , primero debe ejecutar el compilador de TypeScript antes de implementar sus componentes en la Plataforma de Salesforce. Una opción es crear un gancho CLI de Salesforce de predeploy previa que ejecute el comando tsc para compilar sus archivos TypeScript en archivos JavaScript.
Tiempo de ejecución web Lightning
Al usar Lightning Web Runtime (LWR) para crear aplicaciones de una sola página que se ejecutan fuera de la plataforma, puede optar por usar la variante TypeScript de LWC durante la creación del proyecto .

Esto crea un proyecto que usa archivos TypeScript ( *.ts ) para componentes web Lightning en lugar de JavaScript. LWR compila automáticamente estos archivos antes de enviarlos al cliente (navegador). Si aún no está presente, asegúrese de crear un archivo tsconfig.json en la raíz del proyecto.
A continuación se muestra un ejemplo de un componente LWC de TypeScript simple que utiliza tipos estándar e interfaces personalizadas. Mientras que Line 17 funciona correctamente en tiempo de ejecución, TypeScript lo trata como un error, ya que estamos tratando de establecer una propiedad que no es válida para ese tipo.

Incluso aquí, puede crear sus propios archivos de declaración de tipo para respaldar su implementación. Como práctica recomendada, cree una carpeta de types en la raíz de su proyecto y coloque sus archivos *.d.ts en esta carpeta.
// mis.d.ts
contacto de interfaz{ identificación: cadena, nombre: cadena
}
A continuación, agregue la ruta de la carpeta de types a la propiedad de include de tsconfig.json .
{ "incluir": ["src/**/*", "tipos/*"]
}
Ahora puede usar estos tipos personalizados en sus componentes.
exportar la clase predeterminada HelloWorldApp extiende LightningElement { contra: contacto;
}
Funciones de la fuerza de ventas
TypeScript es uno de los lenguajes admitidos para crear funciones de Salesforce : solo pase typescript al indicador -l cuando ejecute el comando de generate function .
sf generate function -n myfunction -l typescriptEste comando crea una función de TypeScript que está estructurada exactamente como un proyecto típico de TypeScript con archivos como index.ts y tsconfig.json .
Una función TypeScript incluye además el SDK de funciones de Salesforce para Node.js ( sf-fx-sdk-nodejs ) como una dependencia en el archivo package.json . Este SDK proporciona un montón de diferentes tipos e interfaces predefinidos que puede importar y usar en su código. Gracias a estos tipos predefinidos, conoce con precisión la forma de un parámetro, propiedad o tipo de devolución, lo que facilita mucho el trabajo con datos de Salesforce.

Incluso puede crear sus propios tipos o importar tipos de una biblioteca de terceros si está utilizando una. Por ejemplo, podemos instalar la biblioteca node-fetch (ver documentos ) desde npm y usar los tipos definidos por la biblioteca. En el siguiente ejemplo, estamos importando y usando el tipo ReferrerPolicy de la biblioteca.

Además, consulte esta receta de función de TypeScript que devuelve la información de la organización de Salesforce adjunta al contexto.
La biblioteca @salesforce/ts-types
La biblioteca @salesforce/ts-types (ver docs ) proporciona una colección de tipos comúnmente deseados y una colección de funciones de reducción de tipos para escribir protectores de tipos concisos. Por ejemplo, el tipo AnyJson se puede usar para contener cualquier objeto JSON sin tipo, y diferentes funciones como hasBoolean , isBoolean , getBoolean pueden obtener el valor de un tipo específico del objeto JSON.
El uso de esta biblioteca también garantiza la seguridad del tipo de tiempo de ejecución. Aquí hay un ejemplo:
importar {AnyJson, asJsonArray, asegurarJsonMap, hasBoolean, getBoolean} de "@salesforce/ts-types"; respuesta constante: AnyJson = [{ comienzo: 0, éxito: cierto, resultados: [{ nombre: 'primero' }, { nombre: 'segundo' }]
}]; const resultados = asJsonArray(respuesta, []);
resultados.paraCada(elemento=>{ dejar registro = asegurarJsonMap(elemento); if(hasBoolean(registro, 'éxito')){ let isSuccessful = getBoolean(registro, 'éxito') // el tipo de isSuccessful es booleano }
});
Complementos de CLI de Salesforce
Basado en OCLIF , se crea un complemento de la CLI de Salesforce mediante TypeScript. Este complemento también usa la biblioteca @salesforce/ts-types mencionada anteriormente. También puede ver el concepto de genéricos en acción al usar la función de query de la biblioteca JSforce . En el siguiente ejemplo, puede ver que se ha creado una Organization de interfaz personalizada y se establece explícitamente como tipo para la función de query genérica, que establece automáticamente el tipo de result en Organization .
ejecución asíncrona pública(): Promise<AnyJson> { ... const query = 'Seleccionar nombre, fecha de caducidad de prueba de la organización'; // El tipo que estamos consultando interfaz Organización { Nombre: cadena; Fecha de caducidad de prueba: cadena; } // Consultar la organización const result = await conn.query<Organización>(consulta); ...
}
aplicaciones flojas
Una de las muchas formas de crear aplicaciones de Slack es usar Node.js con la biblioteca @slack/bolt agregada como dependencia. Puede agregar fácilmente typescript como una dependencia adicional y comenzar a usar TypeScript para crear aplicaciones de Slack. Aquí hay una aplicación Bolt de muestra que se crea con TypeScript. Al igual que el SDK de funciones de Salesforce para Node.js, la biblioteca Bolt también viene con un montón de tipos predefinidos como SlashCommand , SlackEvent , MessageEvent , BlockAction y muchos más. La documentación para usar TypeScript con Slack es un trabajo en progreso, así que esté atento a las actualizaciones.
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2022/04/how-to-use-typescript-with-salesforce-part-2.html