Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
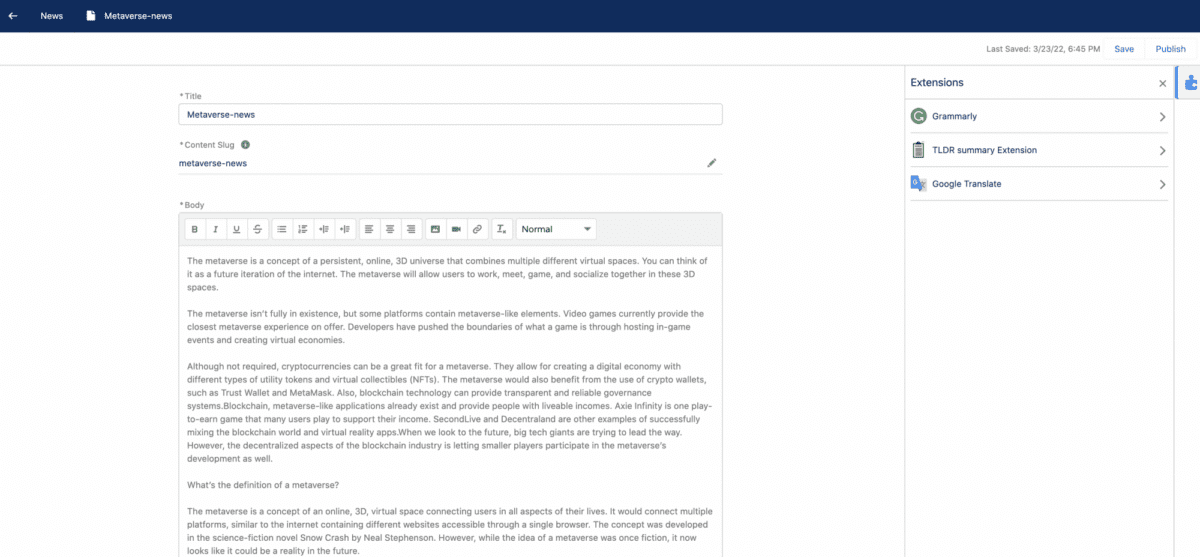
En el CMS mejorado de Salesforce, las extensiones de la barra lateral colocan herramientas de productividad dentro del editor de contenido donde los creadores de contenido las necesitan. Las extensiones de la barra lateral le permiten agregar funciones útiles como correctores ortográficos, editores de gramática y tono, aplicaciones de recomendación de contenido, servicios de traducción… y cualquier otra cosa que pueda soñar. Con acceso de lectura y escritura a las propiedades de su elemento de contenido, la extensión de la barra lateral le permite trabajar y ver las actualizaciones directamente en el borrador.
En esta publicación de blog, lo guiaremos a través del proceso de creación de una extensión de barra lateral, ya sea para ofrecer en AppExchange o para desarrollar e implementar en sus propias organizaciones.
¿Qué son los espacios de trabajo de CMS mejorados?
Los espacios de trabajo de CMS mejorados son la próxima generación de espacios de trabajo de CMS que se han revisado por completo para proporcionar una mayor flexibilidad y extensibilidad a lo largo de todo el ciclo de vida del contenido. Los nuevos espacios de trabajo brindan una funcionalidad de CMS madura y se basan en una nueva arquitectura de contenido basada en JSON altamente flexible y extensible que prioriza la API y que puede escalar a sitios web de grado B2C. Para obtener más información sobre Enhanced CMS Beta, consulte Site Search y Enhanced CMS Workspaces (Beta) .
Puede agregar tantas extensiones de barra lateral al editor de contenido como pueda usar su equipo. Después de agregar al menos una, verá el panel de extensiones en el CMS en el lado derecho del editor de contenido. Los autores de contenido pueden expandir y contraer el panel y las extensiones dentro del panel mientras trabajan.

Ejemplo: Extensión de editor para resúmenes de texto
Veamos cómo nuestra empresa ficticia, Capricorn Coffee, utiliza Sidebar Extensions.
Capricorn Coffee tiene muchos artículos de blog sobre su proceso de tostado, los productores de café y los compromisos ambientales. Para beneficiar a los lectores y ayudar a los administradores de contenido a organizar y reutilizar el contenido, necesitan una manera fácil de crear resúmenes de artículos. Una herramienta de resumen de texto permitiría a los autores de contenido crear rápidamente un resumen de cada artículo.
Capricornio decide crear una extensión de barra lateral TLDR que funcione con la API TLDRthis .
Vea una demostración en video de la extensión de la barra lateral de TLDR.
Experiencia de usuario de la extensión de barra lateral TLDR
Con la extensión de barra lateral TLDR de Capricornio, los autores de contenido pueden abrir una noticia en el editor de contenido y luego abrir la extensión TLDR desde el panel de la derecha. Establecen los parámetros que indican el recuento mínimo y máximo de palabras del resumen, seleccionan los campos de origen y de destino y eligen el tipo de resumen (resumen de IA similar al lenguaje humano o una selección de oraciones clave).

Después de hacer clic en Crear resumen , la herramienta de extensión ejecuta algunas verificaciones rápidas y pega un resumen en el campo Extracto . El autor verifica el texto del resumen, hace algunos ajustes según sea necesario y hace clic en Guardar . Ahora, un resumen de contenido está disponible para esta noticia.
Más allá de TLDR, otras herramientas de extensión siguen un flujo similar: los verificadores de gramática o tono hacen sugerencias basadas en guías de estilo editorial, las herramientas de SEO ayudan a establecer y verificar palabras clave y metadescripciones, y las herramientas de legibilidad evalúan la estructura y la elección de palabras para asegurarse de que el contenido sea fácil de leer. .
Creación de la extensión de la barra lateral TLDR
Veamos el proceso de creación de una extensión de barra lateral que funcione con la API de TLDR. Primero, crearemos la extensión y luego la veremos y probaremos en la organización de sandbox.
requisitos previos
1) Está familiarizado con la configuración e implementación de componentes web Lightning (LWC).
¿Necesitas un repaso? Este módulo de Trailhead cubre los aspectos básicos: Conceptos básicos de los componentes web Lightning .
2) Si está utilizando esto en una organización de desarrollador Beta, ha leído las secciones Antes de comenzar y Limitaciones de Beta de la documentación de Búsqueda en el sitio y Espacios de trabajo de CMS mejorados (Beta) .
3) Su entorno de desarrollo se ha preparado de acuerdo con estas instrucciones: Configure su entorno de Salesforce DX .
Sugerencia: copie fácilmente los ejemplos de código en esta publicación de blog desde nuestro repositorio de extensiones de la barra lateral de CMS en Git Hub .
Paso 1: Configurar credenciales con nombre
Recomendamos usar credenciales con nombre para la llamada externa. Ingrese la siguiente informacion:
Discográfica: tldrthis
Nombre: tldrthis
URL: https://tldrthis.p.rapidapi.com
Tipo de Identidad: Principal Nombrado
Protocolo de autenticación: autenticación de contraseña
Nombre de usuario: anonimo
Contraseña: ingrese la clave API de la API de resumen de tldr
Generar encabezado de autorización: anular la selección
Permitir combinar campos en el encabezado HTTP: seleccionado
Permitir combinar campos en el cuerpo HTTP: dejar sin seleccionar
Conexión de red saliente: opcional o dejar en blanco

Nota : Lea más información sobre las credenciales con nombre , incluida la definición de una credencial con nombre y el uso de credenciales con nombre como extremos de llamada . Aprenda a proteger la información confidencial dentro de los paquetes administrados .
Paso 2: configure y asegure la llamada a TLDR
Lo primero que debe hacer es averiguar cómo manejará la extensión los requisitos de autenticación de la API de destino. En este ejemplo, estamos creando un controlador de Apex para realizar una llamada externa utilizando credenciales con nombre a la API de TLDR. De esta manera, puede evitar exponer su clave API, especialmente si está utilizando la API Fetch.
Paso 3: agregue la configuración del sitio remoto
TLDR (en este ejemplo) o cualquier API de terceros utilizada para obtener un resumen debe agregarse a Configuración→Seguridad→Configuración del sitio remoto .

Texto alternativo: una captura de pantalla de la página de configuración de configuración de sitio remoto
Paso 4: cree el archivo JS Meta para su extensión
Para que su componente aparezca en el editor de contenido, debe definir el objetivo. Agregue el valor objetivo lightning__CmsEditorExtension para especificar la extensión de la barra lateral. Consulte la guía para desarrolladores de LWC para obtener más información sobre los elementos del archivo de configuración XML .
.js-meta.xml
<dx-code-block title language code-block="
54.0 true TLDR summary Extension lightning__CmsEditorExtension
«>
Paso 5: Cree la plantilla HTML para su extensión
HTML proporciona la estructura para su componente de extensión.
*html
<dx-code-block title language code-block="
TLDR this
Create a summary for this Content Item
«>
Paso 6: Agrega el código JS
JavaScript define la lógica comercial central y el manejo de eventos del componente.
Nota: La experience/cmsEditorApi , a la que se hace referencia a continuación, es específica del editor de contenido de CMS. Los adaptadores de cable obtienen el estado actual del contexto y el contenido del editor, y la API de JavaScript establece el contenido en el editor de contenido. Para ver más de cerca el código del adaptador de cable que se usa en esta extensión, consulte el Apéndice A de Site Search y Enhanced CMS Workspaces (Beta) .
*.js
Hit API and extract response -> Populate the target field async generateSummarizeText() { var sourceHtmlInput = this.content.data.contentBody[this.dafInputField] if (sourceHtmlInput == undefined) { alert("Source input empty or not saved"); return; } // Remove any html tags that will be present in input data const response = await getSummary( { summaryInputText: sourceHtmlInput.replace(/]+(>|$)/g, ""), minLength: this.minLength, maxLength: this.maxLength, apiType: this.summaryAPIToCall }).catch((err) => { console.error(err); });; try { const responseJson = JSON.parse(response); if (responseJson?.summary) { /** * updateContent API to update the target field within DAF * (selected on extension ui) with summary * */ //deep clone the contentBody and modify the field/proeprty to push the value in the daf const contentBodyModify = JSON.parse(JSON.stringify(this.content.data.contentBody)); //change the value of user changed field contentBodyModify[this.dafOutputField] = responseJson?.summary; updateContent({ contentBody: contentBodyModify }).then(() => { //callback after daf update }); } else { console.log(‘unable to get summary’, responseJson?.message); } } catch (e) { console.error(e); } } _isTextType(ref) { return ( ref === ‘#/$defs/sfdc_cms__textType’ || ref === ‘#/$defs/sfdc_cms__richTextType’ || ref === ‘#/$defs/sfdc_cms__multilineTextType’ ); } }»>
Pasos finales: implemente su código y empaquete su extensión
Cuando su código esté completo, el siguiente paso es implementarlo. Ofrecemos diferentes opciones de implementación según su función y sus necesidades como cliente, integrador de sistemas o socio proveedor de software independiente (ISV). La Guía del desarrollador de LWC lo guía a través de sus próximos pasos.
Los socios ISV pueden usar paquetes administrados de segunda generación (2GP) para distribuir y administrar sus aplicaciones.
Los clientes y los socios que no son ISV pueden crear un paquete desbloqueado para implementar metadatos en sus propias organizaciones. Cuando esté listo para empaquetar su extensión, siga estas instrucciones para paquetes desbloqueados .
Resumen
Ahora tiene una plantilla para usar API de terceros para crear componentes personalizados para el editor de contenido de CMS. Capricorn Coffee está utilizando su herramienta de extensión de barra lateral para crear resúmenes de artículos. Mientras piensa en cuál de sus flujos de trabajo de contenido podría mejorar, considere aprovechar el poder de la IA para recomendar contenido o imágenes relacionadas. Mejore sus comunicaciones con correctores ortográficos y de tono, o cree extensiones para editar imágenes y traducir contenido directamente desde el editor de contenido.
Nos encantaría saber cómo acaba utilizando las extensiones de la barra lateral para mejorar su proceso de desarrollo de contenido.
Sobre los autores
Jagadeesh Mattila es miembro principal del personal técnico de Salesforce, con sede en Hyderabad, India. Jagadesh trabaja en el desarrollo y la mejora de la experiencia del usuario para el CMS de Salesforce.
Kuldeep Misri es el director de gestión de productos de LWC en Salesforce CMS y trabaja en la próxima generación de experiencias de creación y modelado de contenido de Salesforce CMS.
Jess Kaufmann Reed es una Escritor de Salesforce Content and Communications Experience que cubre el CMS de Salesforce.
Obtenga las últimas publicaciones de blog de desarrolladores de Salesforce y episodios de podcast a través de Slack o RSS.
Agregar a Slack Suscríbete a RSS
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2022/08/build-and-deploy-sidebar-extensions-in-the-cms-content-editor.html