Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
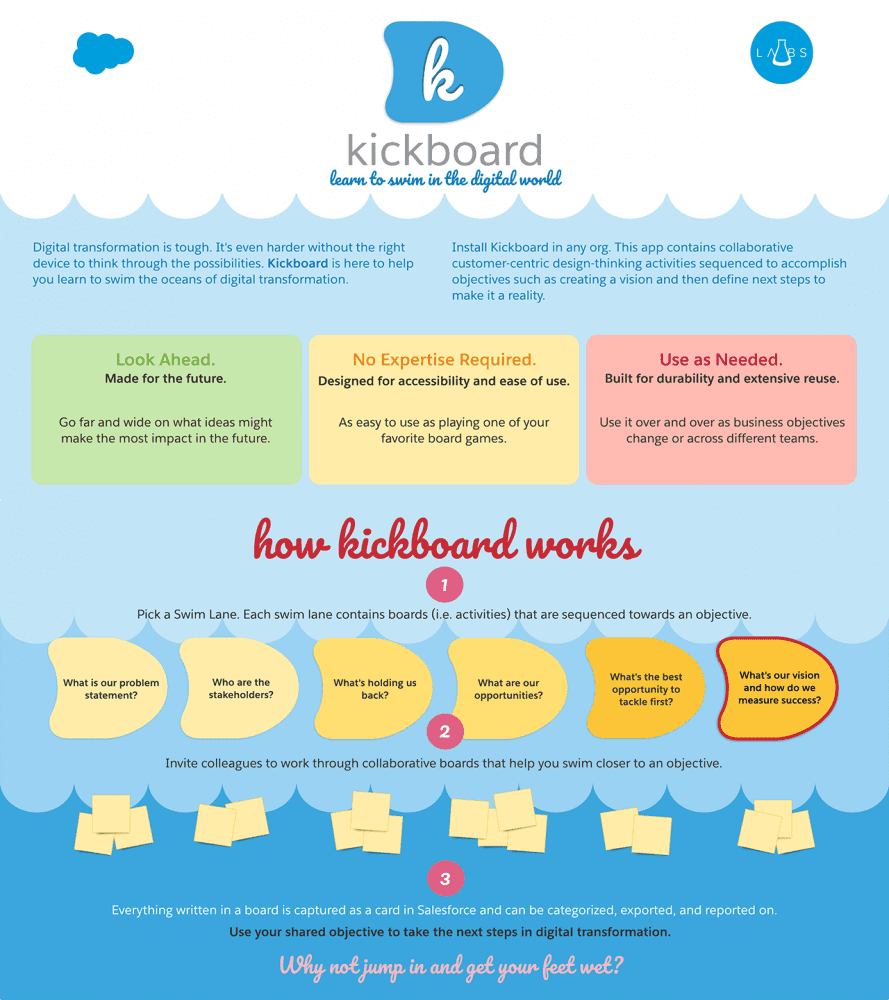
Kickboard , una aplicación gratuita y de código abierto de Salesforce Labs, es un giro único en una aplicación de pizarra integrada directamente en la plataforma de Salesforce. Kickboard es como Jamboard pero con una experiencia guiada para ayudarte a lograr un objetivo (es decir, te ayuda a nadar del punto A al B… porque es un kickboard).
En esta publicación de blog, compartimos los aspectos más destacados y la arquitectura de Kickboard, y discutimos por qué la aplicación es diferente y valiosa. Esperamos que lo instale y se moje los pies.
¿Qué es Kickboard?
Kickboard es una aplicación de pizarra colaborativa creada en Salesforce que viene con un montón de características, junto con actividades guiadas de pensamiento de diseño centradas en el cliente. Por cierto, si no está familiarizado con el pensamiento de diseño , es una forma de pensar y un conjunto de herramientas que puede utilizar para resolver problemas de forma creativa. Aprovecha el lado humano de la resolución creativa de problemas y lo ayuda a mirar a través de la lente del diseño centrado en el ser humano, comenzando con las necesidades humanas.
Con Kickboard, puedes:
- Elija entre varios carriles de natación en función del objetivo que desea lograr, y las pizarras colaborativas lo guiarán a usted y a sus colegas hacia el progreso.
- Invite y colabore con usuarios internos, clientes o socios casi en tiempo real y sin fricciones
- Guarde todo como registros en Salesforce, para que pueda categorizarlos, exportarlos, generar informes y hacer referencia a ellos más tarde.
La aplicación lo ayudará a impulsar sus esfuerzos de transformación digital a medida que logra objetivos específicos, como crear una declaración de visión. Si bien no resolverá la transformación digital para usted, lo guiará para pensar en los problemas, las oportunidades y los próximos pasos utilizando un enfoque de pensamiento de diseño.
La aplicación es gratuita, de código abierto y se puede instalar desde AppExchange . Kickboard se puede utilizar con cualquier organización de Salesforce, incluidas las organizaciones gratuitas como las organizaciones Scratch, las organizaciones Developer Edition y Trailhead Playgrounds.

¿Cómo nació Kickboard?
Kickboard nació cuando algunos gerentes de producto nos dieron una declaración de problema interesante.
“¿Cómo podríamos crear una experiencia para los clientes, grandes y pequeños, que les ayude a dar los primeros pasos hacia la transformación digital?”
Cuando comenzamos, nos comprometimos a utilizar una metodología de pensamiento de diseño para abordar un problema tan audaz porque es un enfoque comprobado para la resolución de problemas y extremadamente útil en proyectos de transformación digital.
En el camino, descubrimos que el proceso de pensamiento de diseño en sí estaba ausente en muchas organizaciones que intentaban abordar iniciativas de transformación digital; encontraron la metodología bastante desafiante y llena de fricciones. En otras palabras, no había nada que permitiera a las organizaciones generar una lista de actividades de pensamiento de diseño y permitir que los equipos comenzaran a colaborar de inmediato, todo con un simple clic en un botón. Con Kickboard, queríamos democratizar el acceso a las herramientas de innovación y pensamiento de diseño para cualquier cliente, grande o pequeño.
Por lo tanto, nos propusimos crear una herramienta de pizarra colaborativa guiada que aprovechara todos los beneficios de la plataforma Salesforce. Después de unos meses de trabajo, lanzamos un producto viable mínimo, que actualmente está disponible en AppExchange . Desde entonces, hemos utilizado la aplicación en una variedad de contextos para ayudar a que nosotros y nuestros clientes sean más productivos. De hecho, usamos Kickboard para recopilar y priorizar los comentarios sobre Kickboard. ¿No es genial cuando las cosas se ponen meta?
¿Qué hace único a Kickboard?
Aquí hay algunas características de Kickboard que le dan un toque único:
Carriles de natación, tableros y plantillas
Las actividades en una sesión de pensamiento de diseño se organizan y secuencian en lo que llamamos "carriles de natación". Como usuario, elige entre múltiples carriles de natación según el objetivo que desea lograr. Cada carril de natación contiene uno o más "tableros", uno para cada actividad. Cada actividad (tablero) contiene objetivos y requisitos previos, así como instrucciones sobre qué hacer y cuánto tiempo se necesita para completar la actividad (un temporizador incorporado ayuda a los equipos a mantenerse encaminados). Los pensamientos e ideas de todos se agregan como tarjetas (notas adhesivas) a una pizarra.
La aplicación viene con algunas plantillas de carriles de natación (es decir, una secuencia predefinida de actividades) que puede usar y personalizar. Dependiendo de la actividad, el tablero puede contener una imagen de fondo para ayudarlo a agrupar sus pensamientos. Puede actualizar estos tableros o crear los suyos propios, e incluso puede optar por crear un nuevo carril de natación desde cero en función de su objetivo particular. A continuación se muestra una captura de pantalla de la plantilla de carril de natación "Crear una visión para el éxito" en acción.

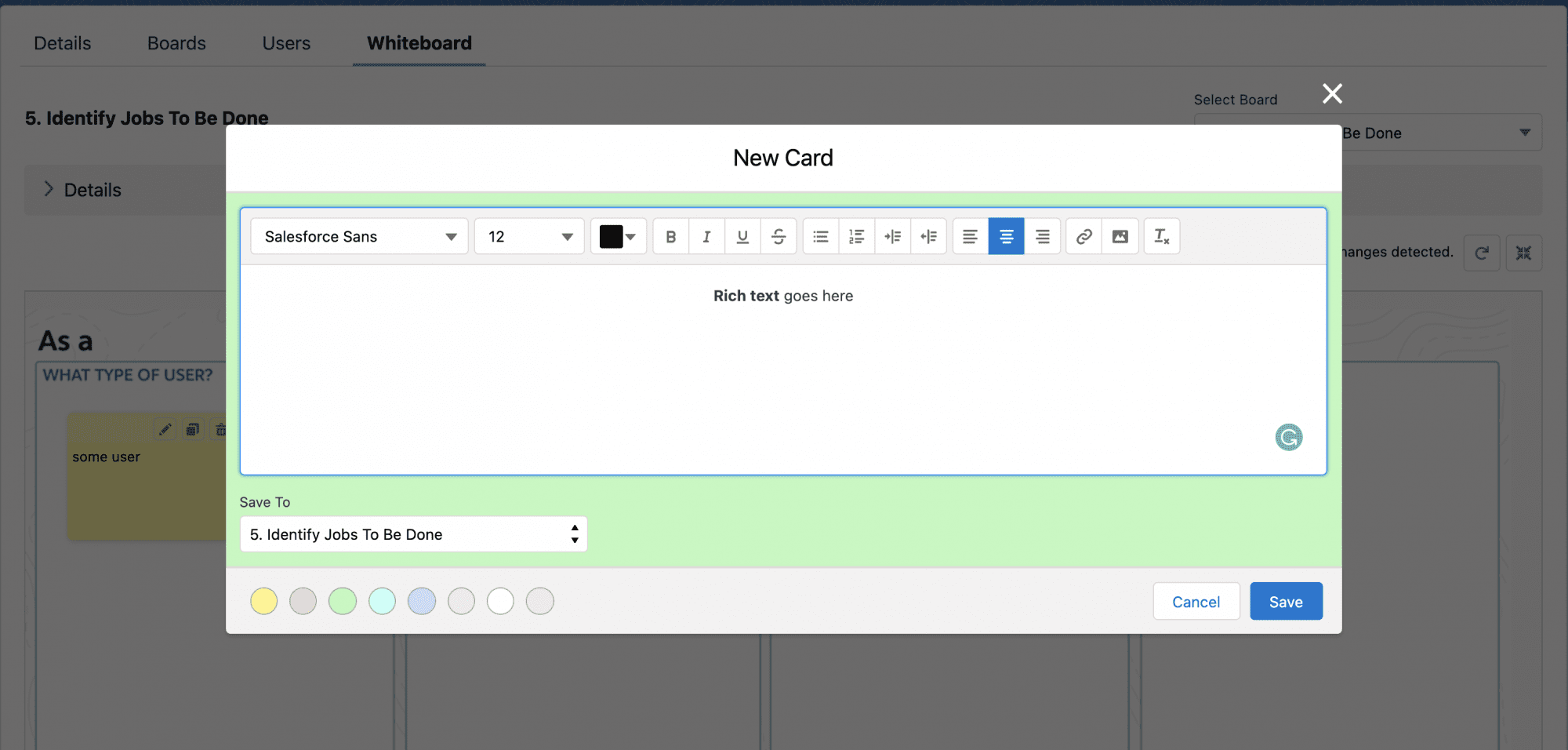
Pizarra infinitamente desplazable
El corazón de la aplicación es la pizarra. Puede arrastrar el tablero en cualquier dirección, lo que le brinda un amplio espacio para agregar sus tarjetas, así como para moverlas, clonarlas o eliminarlas. Simplemente haga doble clic en cualquier lugar o haga clic en el botón "Nueva tarjeta" para agregar una nota adhesiva; puede ingresar texto enriquecido y elegir un color para la nota antes de guardarla.

Invitar a colaboradores internos y externos
Puede invitar a colaboradores a trabajar con usted en un carril de natación, incluidos usuarios de Salesforce, usuarios de la comunidad o incluso invitados externos. Los usuarios de Salesforce tendrán acceso de lectura al carril de natación y utilizarán la página de registro para acceder a la pizarra. Para invitar a colaboradores externos, primero deberá crear un sitio público de Experience Cloud para que puedan acceder a la pizarra. Las instrucciones para configurar un sitio están integradas dentro de la aplicación.

Todo se guarda como registros en Salesforce
Los carriles de natación, los tableros y las tarjetas (incluida la posición y el color de las tarjetas) se almacenan como registros de Salesforce, para que pueda categorizar, exportar, informar y consultar más adelante.
Cada tablero en una plantilla también viene con asignaciones de categorías predefinidas, que le permiten categorizar tarjetas con solo hacer clic en un botón. Estas asignaciones se basan en la ubicación de la tarjeta en el tablero y el color de la tarjeta. La ubicación de la tarjeta se usa para inferir la "Categoría de intención", mientras que el color de la tarjeta se usa para inferir la "Categoría de consenso". Puede actualizar estas asignaciones o crear las suyas propias según sus necesidades.
Para categorizar sus tarjetas, vaya a cada tablero y haga clic en la acción rápida "Categorizar". Puede dejar que la aplicación lo maneje automáticamente o ir tarjeta por tarjeta y categorizarlas como mejor le parezca.

Bajo el capó
La aplicación Kickboard funciona con Lightning Web Components (LWC) y Flows. Si bien el corazón de la aplicación, es decir, la pizarra , se crea con Apex y LWC, la mayor parte de la automatización y el trabajo pesado se realizan con Flows . También diseñamos Kickboard para que funcione con diferentes espacios de nombres, de modo que los usuarios puedan personalizarlo y hacerlo suyo.
Fluye por todas partes
Al desarrollar Kickboard, adoptamos un enfoque de flujo primero y lo aplicamos de dos maneras diferentes.
En primer lugar, todo lo que se ejecutaba mediante programación comenzaba con Flow, incluso si luego llamaba a Apex. Cuando se combina con un paquete administrado (como plantillas de flujo) junto con un código de fuente abierta, no hay ninguna parte de esa aplicación que sea una caja negra que no se pueda personalizar. Otra buena razón para usar un enfoque de flujo primero fue que a medida que se actualiza Flow, podríamos migrar de programático a declarativo mucho más fácilmente.
En segundo lugar, consideramos cada requisito y elegimos un enfoque de Flujo primero para la mayor cantidad posible hasta que encontramos evidencia que justificaba invertir tiempo y mantenimiento en el código.
Si bien la mayoría de los flujos en este paquete son tareas bastante rutinarias, como "Clonar una tabla" o "Crear un carril de natación a partir de una plantilla", queremos señalar cuatro usos novedosos de Flow.
Configuración de la comunidad
Configurar una aplicación por primera vez puede ser desalentador y lleno de errores. Flow no solo es perfecto para automatizar procesos, sino que también es bueno para crear una experiencia educativa en la que guía a alguien a través de cada paso y explica qué está sucediendo y por qué. Hemos usado esta configuración muchas veces, y sí, estamos agradecidos de que esté ahí porque, en ocasiones, incluso nos olvidamos de cómo hacer la configuración. Consulte el flujo de configuración de la comunidad para obtener más información.
Modificar tableros y modificar usuarios
Puede distribuir Flow prácticamente en todas partes, que es lo que lo hace tan bueno. Incluso puede conectar una acción rápida a un Flujo y hacer que sea fácilmente accesible directamente en el registro actual. Pero… una vez que tiene muchas acciones potenciales, esto puede volverse difícil de manejar y dar como resultado una experiencia de usuario deficiente. Con Kickboard, condensamos las acciones más comunes en cosas que afectan a los tableros o a los usuarios, y creamos dos flujos, Modificar tableros y Modificar usuarios , que permiten a los usuarios seleccionar qué acción dentro de las que desean completar. A partir de ahí, simplemente llamamos al Flujo seleccionado como un subflujo. Organizar sus Flujos en acciones discretas y simples le permite llamarlos de manera flexible como subflujos desde varios lugares.
Cargar imagen
Los usuarios realmente ( realmente ) querían cargar su propia imagen sobre la marcha. Afortunadamente, Flow tiene un componente de imagen de carga que almacena la imagen como un documento de contenido. El modelo de objeto de contenido puede ser un poco desafiante al principio para trabajar, pero no se preocupe, es un modelo útil para conocer. A partir de ahí, nos aseguramos de que compartir el contenido sea apropiado para el registro y actualizamos el tablero para hacer referencia al enlace visible a la imagen. Recomendamos encarecidamente mirar el flujo Cargar imagen y, con suerte, le dará algunas ideas geniales.
Reordenar tableros
Queríamos destacar este Flow como otro gran ejemplo de Flow-first. Ciertamente podemos ver cómo LWC y el código eliminarían esto del parque en términos de experiencia del usuario, pero pensamos que tiene que haber una manera de manejar esto en Flow antes de hacer esa inversión. De hecho, después de pensarlo mucho, usando colecciones y una lista de selección, podemos brindar una experiencia en la que un usuario puede reordenar tableros sin mucho esfuerzo. Consulte el flujo Reordenar tableros para ver cómo se hace. Hasta ahora, hace el trabajo las pocas veces que se necesita, pero esto nos da la oportunidad de reflexionar y evaluar continuamente si la inversión en LWC vale la pena en el futuro.
Sincronización casi en tiempo real para tarjetas en un tablero
Usamos Apex y LWC para crear la pizarra porque una interfaz de usuario tan compleja no es posible con Flows. Dado que varios usuarios pueden colaborar en un tablero determinado, necesitábamos que el tablero se actualizara en tiempo real para todos los usuarios activos siempre que se hicieran cambios en el tablero, como agregar, quitar o mover una tarjeta. Consideramos diferentes opciones, como eventos de plataforma y temas de impulso, pero ninguno parecía viable debido a los límites asociados con las organizaciones gratuitas. Finalmente optamos por un enfoque de sondeo en el que refreshApex una actualización de la memoria caché usando refreshApex cada cinco segundos para obtener la información más reciente.
Para evitar llamadas excesivas, detenemos el sondeo cada vez que no se detectan cambios en los datos o no se detecta actividad del mouse durante más de cinco minutos. Aquí hay un fragmento del componente :
this.intervalId = ventana.setInterval(() => { dejar inactivo = falso; const d = nueva Fecha(); const currentTimeStamp = d.getTime(); Si ( currentTimeStamp - esta.actividad.lastMouseMoveTimestamp > 5 * 60 * 1000 ) { inactivo = verdadero; esta.actividad.nomousemovement = true; } más si ( currentTimeStamp - this.activity.lastDataChangedTimestamp > 5 * 60 * 1000 ) { inactivo = verdadero; esta.actividad.nodata = verdadero; } si (! inactivo) { this.refreshCards(); this.inactiveMessage = ""; } demás { esto.stopRefresh(); if (esta.actividad.nomousemovement) { este.mensajeinactivo = "Actualización automática en pausa debido a la inactividad."; } if (esta.actividad.nodatos) { este.mensajeinactivo = "Actualización automática en pausa debido a que no se detectaron cambios en los datos."; } }
}, 5000);
Uso compartido y pseudo-inicio de sesión para colaboradores externos
Para que los colaboradores externos (usuarios invitados) accedan a un carril de natación y su pizarra correspondiente, debe estar marcado como "Público". Para mayor seguridad, también lo volvimos a configurar para que no sea público en la cantidad de horas que establezca.
Creamos el flujo Hacer público el carril de natación y lo expusimos como una acción personalizada en los carriles de natación. Dentro del Flujo, un usuario puede configurar una, dos o tres horas y luego se agrega un elemento de pausa para esa cantidad de tiempo. Cuando se reanuda, simplemente vuelve a establecer el campo "Swim Lane Is Public" en "false". Es una buena característica que evita que alguien tenga que recordar cerrar el acceso.
Puede haber varios carriles de natación marcados como "Públicos", pero cada uno puede tener diferentes colaboradores externos. Para evitar el acceso no autorizado de un colaborador a otra pizarra pública, agregamos una segunda capa de seguridad. A cada carril de natación se le asigna una identificación única y aleatoria de seis dígitos a través de un disparador. Usamos un disparador ya que un flujo Antes de guardar actualmente no permite las invocaciones de Apex.
para (Lane__c l : Trigger.new) { if (!l.Is_Template__c && l.Code__c == null) { String str = String.valueof(Math.abs(Crypto.getRandomLong())); l.Code__c = str.substring(0, len); }
}
Una vez que se agrega un colaborador externo a un carril de natación, enviamos un correo electrónico al colaborador con este código único y la URL de la página de registro del carril de natación. El correo electrónico del colaborador también se agrega como un registro de "Usuario de carril de natación" relacionado. El colaborador debe ingresar su correo electrónico y código único para acceder a la pizarra. Solo si el código único coincide y el correo electrónico se encuentra en los registros de usuario de Swim Lane relacionados, el colaborador puede acceder a la pizarra.

Graph API para cargar plantillas
Kickboard viene con algunas plantillas de carriles de natación que los usuarios pueden usar para crear un conjunto específico y predefinido de tableros y asignaciones de categorías relacionadas según sus necesidades. En lugar de escribir una lógica personalizada para crear el carril de natación y los registros relacionados, decidimos usar Composite Graph API . Para cada plantilla de carril de natación, creamos un archivo JSON que contiene una solicitud compuesta para los registros (tableros y asignaciones de categorías) relacionados con esa plantilla. El flujo Seleccionar una plantilla se utiliza para permitir que el usuario seleccione una plantilla, obtenga el archivo JSON correspondiente y active la API Graph a través de Apex.
Dado que Kickboard es de código abierto, puede personalizarlo e incluso empaquetarlo utilizando su propio espacio de nombres. Para facilitar múltiples espacios de nombres, anteponemos los nombres de API en el cuerpo JSON de la plantilla con __namespace__ , que se reemplaza dinámicamente con el espacio de nombres real de su organización antes de activar la solicitud de API. Aquí hay un ejemplo:
{ "url": "/servicios/datos/v50.0/sobjects/__namespace__Board__c/", "referenceId": "a001g00000CfJJYAA3", ... "cuerpo" : { "__namespace__Time_to_Complete_in_minutes__c": 25, "__namespace__Design_Stage__c": "Definir", ... "Nombre": "Define tu visión" ...
}
Cuando envíe su propia versión de Kickboard, es posible que desee agregarle sus propias plantillas de carriles de natación. Para facilitarle la creación de la estructura JSON para sus carriles de natación en el formato necesario para Composite Graph API, hemos creado una acción rápida "Exportar carril para Graph API" en el objeto Swim Lane.
Para profundizar más bajo el capó, consulte el código fuente de la aplicación .
Resumen
Ahora que conoce las características de Kickboard, ¿qué tal si lo prueba? Hay muchas más funciones interesantes en la hoja de ruta, como la integración de Slack y la exportación de carriles de natación como activos listos para la presentación. Puede informar cualquier problema que encuentre, o incluso enviar solicitudes de incorporación de cambios si agregó una nueva función o solucionó un error. ¡No podemos esperar a que lo pruebes!
Recursos
Sobre los autores (también constructores de Kickboard)
Aditya Naag Topalli es una defensora de desarrolladores líder certificada 14 veces en Salesforce. Capacita e inspira a los desarrolladores dentro y fuera del ecosistema de Salesforce a través de sus videos, seminarios web, publicaciones de blog y contribuciones de código abierto, y también habla con frecuencia en conferencias y eventos en todo el mundo. Síguelo en Twitter o LinkedIn y mira sus contribuciones en GitHub .
Eric Schultz es arquitecto sénior de éxito para la experiencia integrada del cliente en Salesforce.
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2022/01/meet-kickboard-a-guided-whiteboard-app-for-digital-transformation.html