Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Salesforce Flow permite a los desarrolladores y administradores automatizar procesos comerciales complejos. Los desarrolladores pueden crear la automatización de procesos comerciales a través de flujos sin código, código profesional o una combinación de ambos. La descarga de tareas más sencillas a los elementos estándar de sus flujos le permite concentrarse en escribir código para procesos comerciales complejos, lo que le permite ahorrar tiempo y recursos. Screen Flow, parte de Salesforce Flow, es una innovación fantástica que permite a los desarrolladores y administradores crear interfaces de usuario y vincularlas a los datos de Salesforce.
Screen Flow permite a los desarrolladores usar Lightning Web Components (LWC) como elementos de flujo . El lanzamiento de Winter '23 les dio a los desarrolladores la capacidad de hacer también lo contrario: incrustar flujos dentro de sus componentes web Lightning. Los desarrolladores ahora pueden combinar Flows y LWC para crear soluciones innovadoras mucho más rápido que construir todo desde cero.
En este blog, tomaremos un caso de uso y mostraremos cómo puede integrar Salesforce Flows dentro de Lightning Web Components para crear interfaces de usuario que se adapten a los requisitos cambiantes.
Caso de uso: crear un registro en un objeto de Salesforce
Para incrustar un Flujo de pantalla en un Componente web Lightning (LWC), necesitamos usar el componente base lightning-flow (ver documentos ) dentro de su componente LWC. Para aprender a pasar datos y administrar estados entre un LWC y un flujo, veamos el caso de uso de la creación de un componente simple que permite a los usuarios crear rápidamente un registro en un objeto de Salesforce deseado. Nos referiremos a este componente como "Creación rápida de registros" ( quickRecordCreate ) en el futuro.
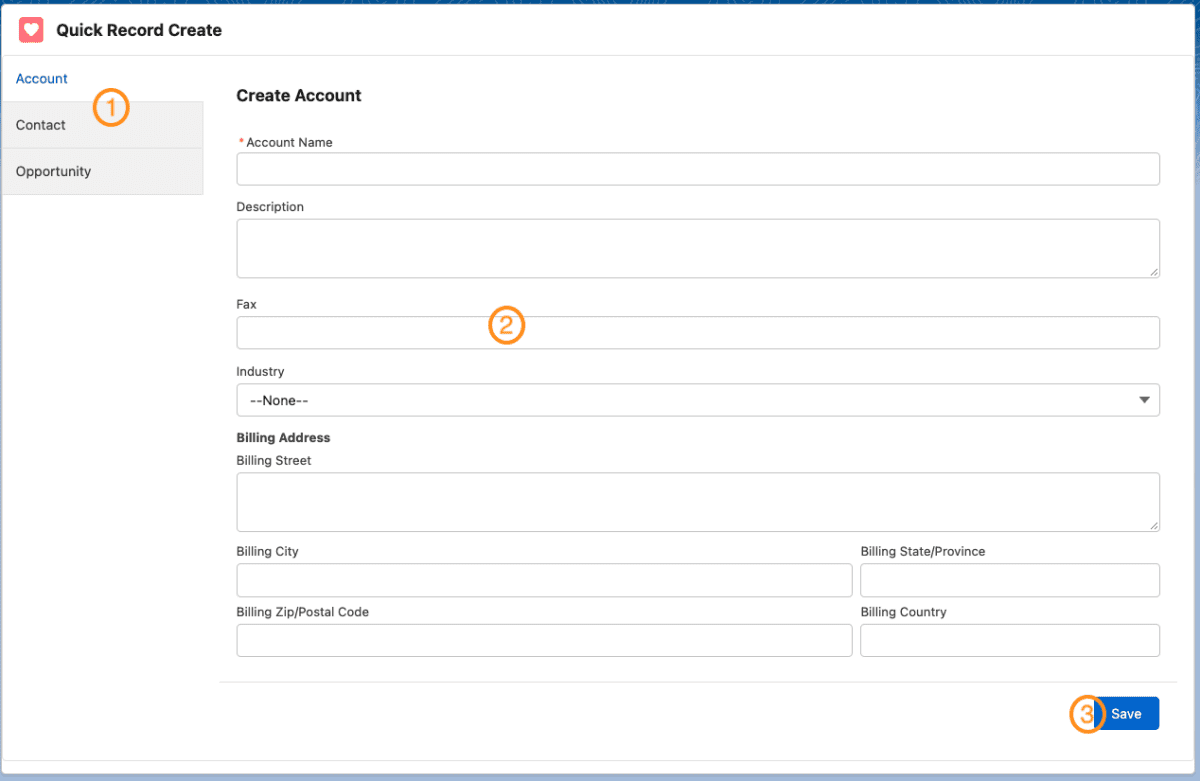
El estado final de la pantalla del componente se muestra en la siguiente captura de pantalla.

¿Qué hace el componente?
- Los usuarios pueden hacer clic en uno de los nombres de objetos que se muestran a la izquierda (1).
- Al hacer clic, el componente muestra el formulario de objeto respectivo, lo que permite a los usuarios completar los datos (2).
- Los usuarios pueden hacer clic en el botón Guardar (3) para insertar el registro en el objeto seleccionado en Salesforce.
- Finalmente, el flujo lleva al usuario al registro recién creado.
Para obtener más información, consulte el código fuente del componente .
Composición de componentes
El componente que se muestra en el diagrama de la sección anterior se puede construir completamente utilizando Componentes web Lightning. Hay varias formas de crear el componente de formulario con los distintos componentes básicos, como lightning-record-form (ver docs ) o lightning-record-edit form (ver docs ). Sin embargo, usemos Screen Flows para crear el formulario para que podamos entender cómo incrustar flujos dentro del componente web Lightning, así como las ventajas de usar este enfoque. El siguiente diagrama muestra cómo componemos el componente utilizando el componente web Lightning y el flujo.

Creación de flujos de pantalla
El primer paso que tomamos al diseñar el componente quickRecordCreate es construir los flujos de pantalla. Para mantener el diseño simple, creamos un flujo para cada objeto que admite el componente quickRecordCreate .
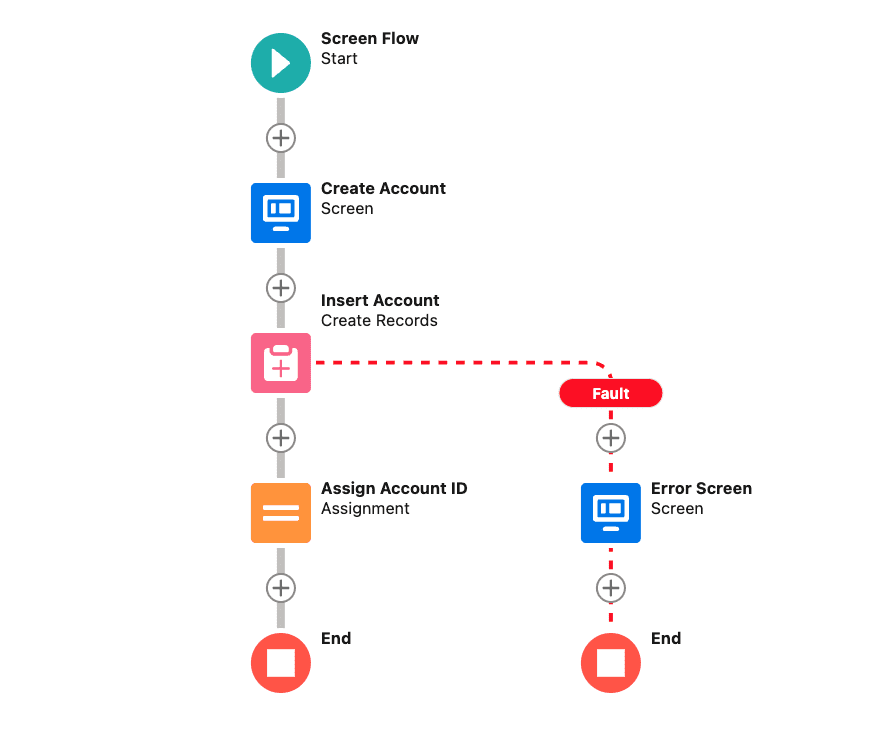
El siguiente diagrama muestra un flujo de ejemplo para el objeto Cuenta. Hemos llamado a este flujo "Crear_Cuenta".

El flujo está compuesto por:
- Un elemento de pantalla que permite a los usuarios ingresar los datos. Consta de campos del objeto Cuenta.
- Un elemento de datos para insertar un registro en el objeto de Salesforce. En este caso, es el objeto Cuenta.
- Un elemento de asignación para asignar las variables de salida. Las variables de salida del flujo se pueden capturar desde el componente web Lightning.
Crear pantalla de cuenta
Veamos cómo se construye la pantalla Crear cuenta (el primer elemento en la captura de pantalla anterior). Utiliza una nueva función de flujo de pantalla que permite a los desarrolladores colocar campos de registro directamente en las pantallas de flujo . Esta función también se conoce como "Formularios dinámicos" en Flujos (consulte la captura de pantalla a continuación) y permite vincular los múltiples campos de un objeto directamente a una variable de registro.
Dado que este caso de uso era más simple, usamos los formularios dinámicos en Flows. Para casos de uso más complejos que pueden implicar más interacciones, recomendamos usar los componentes de flujo de pantalla tradicionales. Estos ofrecen características ricas, como anular las etiquetas de campo, agregar visibilidad condicional y hacer que sea obligatorio en el diseño. Algunas de estas características están en la hoja de ruta para ser compatibles con formularios dinámicos en Flows también. Los componentes de flujo de pantalla tradicionales también admitirán pantallas reactivas como una función próxima en la versión Spring '23.

Insertar cuenta
Usamos el elemento estándar Create Records para la inserción de registros. La configuración se muestra en la siguiente captura de pantalla.

Variable de salida del flujo
En el paso final del flujo, asignamos el ID de la cuenta insertada a una variable de salida, recordId . Esta variable está marcada como una variable de salida como se muestra en el diagrama a continuación. Las variables de salida están disponibles fuera del flujo.

La asignación de ecordId r el flujo se muestra en la siguiente captura de pantalla.

Cuando finalice el flujo, pasaremos esta variable de salida al componente web Lightning.
Hemos creado flujos para otros objetos, como contacto y oportunidad, en líneas similares (consulte el repositorio de GitHub ).
Creación del componente q uickRecordCreate
Los componentes básicos proporcionan bloques de construcción reutilizables que permiten un desarrollo rápido. Elegimos el componente lightning-tabset (ver docs ) porque era el más adecuado.
Iteración 1: poner en funcionamiento el código repetitivo
El código repetitivo con el que comenzamos es el siguiente.
<dx-code-block title language code-block=" Account flow Contact flow Opportunity flow
Tenga en cuenta que configuramos la variante como vertical , por lo que las pestañas están alineadas verticalmente.
El código JavaScript también es repetitivo en este punto.
Iteración 2: hacer que el marcado del componente sea dinámico
Hicimos el código más dinámico en la próxima iteración reemplazando las marcas HTML codificadas. Logramos esto usando ladirectiva for:each e iterando sobre una matriz de JavaScript que contiene un mapa de la etiqueta del objeto y su flujo correspondiente.
El marcado del componente se muestra a continuación.
<dx-code-block title language code-block="
Flow {obj.sObject}
«>
Y aquí está el archivo JavaScript:
Aspectos destacados del código
- Introdujimos una variable
sObjectToFlowMapque contiene el nombre del objeto y sus nombres de flujo correspondientes. - Repetimos sobre la variable
sObjectToFlowMappara crear una pestaña para cada objeto.
Iteración 3: integración de flujos en el LWC
En esta iteración, incorporamos los flujos usando el componente base lightning-flow (ver docs ). Para obtener más información, consulte el código completo de este componente .
El código de la plantilla con lightning-flow incrustado se modifica como se muestra a continuación.
<dx-code-block title language code-block="
....... .....
«>
El código JavaScript para el componente se cambia como se muestra a continuación.
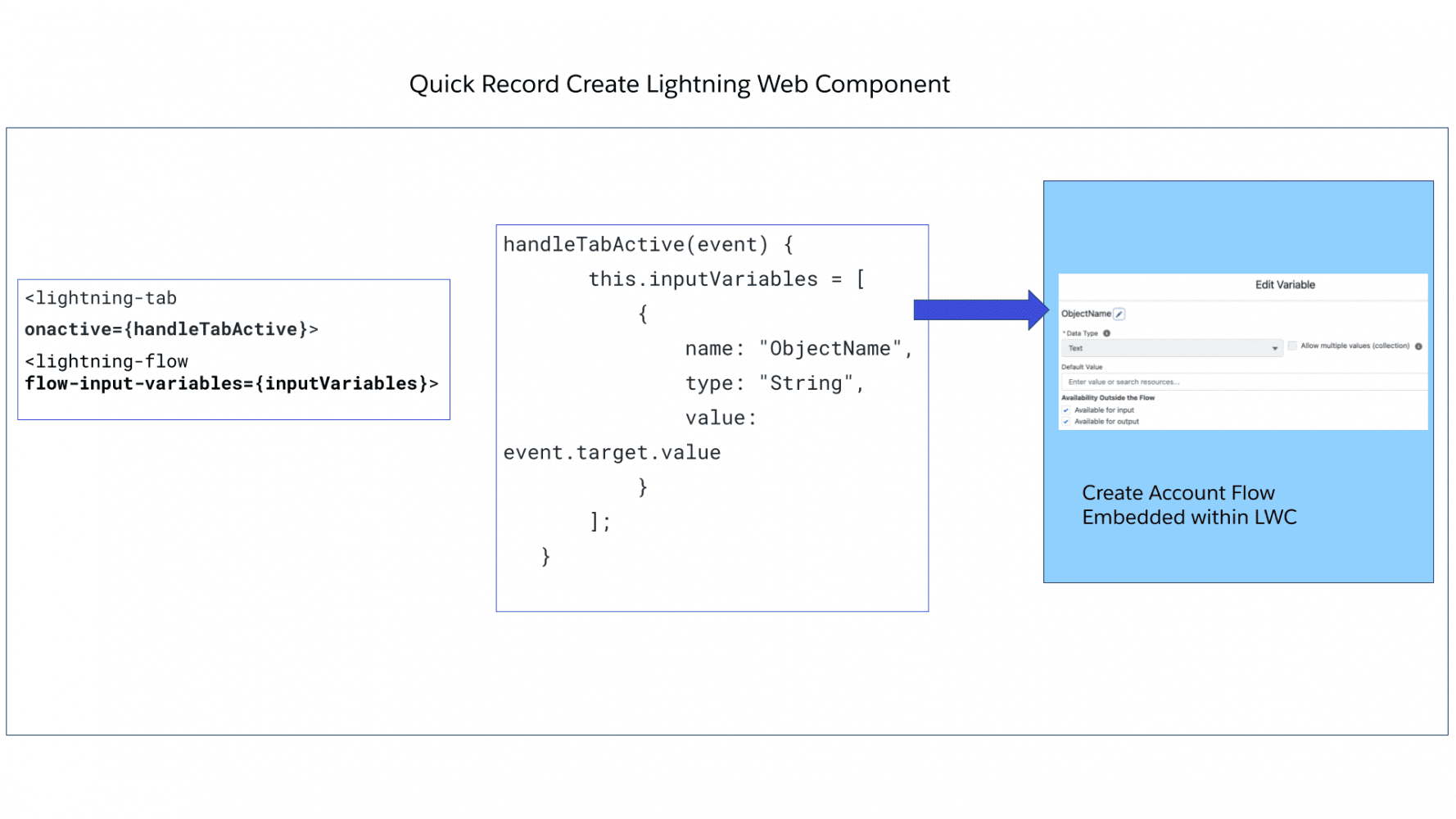
Aquí hay un diagrama para ayudarlo a visualizar cómo podemos pasar variables de entrada de LWC al flujo incrustado:

Y aquí hay un diagrama para ayudarlo a visualizar cómo podemos pasar variables de salida y cambios de estado desde el flujo incrustado al componente web Lightning:

Aspectos destacados del código
- Para indicarle al componente LWC qué flujo debe iniciarse, use el atributo
flow-api-nameen el componente baselightning-flow. Tenga en cuenta que el El flujo debe estar activo antes de que pueda renderizarse en su LWC. - El atributo
flow-api-namepuede leer valores del archivo JavaScript. No tiene que codificar el nombre del flujo en el marcado del componente. La capacidad de inyectar dinámicamente un flujo en el LWC le permite crear una arquitectura de componentes débilmente acoplados. - Para pasar variables de entrada de LWC a Flow, deberá crear una propiedad con el nombre
inputVariablesen su LWC. Verifique la funciónhandleTabActive(ver documentos ) para ver cómo pasamos valores a las variables de entrada de flujo desde el componente LWC. - Puede manejar eventos de cambio de estado de flujo vinculando una función de controlador al atributo
onstatuschangeen el componente baselightning-flow. Compruebe la funciónhandleAccountStatusChange(ver documentos ) para ver cómo verificar los cambios de estado y leer los valores de las variables de salida de flujo dentro del LWC.
Para la última iteración, lo desafío a hacer que el diseño del componente quickRecordCreate (ver documentos ) sea más dinámico y basado en tablas. Utilice Apex y la magia de metadatos personalizados para refactorizar el código de este componente que permite a los administradores configurar las asignaciones entre los objetos y los flujos. Si está atascado, comuníquese conmigo a través de la comunidad Trailblazer .
Consideraciones
- Si su flujo tiene componentes Lightning web personalizados o componentes Aura, no puede usar
lightning-flowen sitios de Experience Cloud que usan Lightning Web Runtime. - Los campos de registro que usamos en el flujo de pantalla tienen consideraciones. Asegúrese de consultar la documentación para obtener más información.
- Los flujos de pantalla actualmente no nos permiten escribir pruebas unitarias, a diferencia de LWC. Asegúrese de utilizar las herramientas de automatización de la interfaz de usuario para escribir pruebas de un extremo a otro.
Conclusión
El uso conjunto de LWC y Salesforce Flows permite que el diseño de nuestros componentes sea más flexible para adaptarse a mejoras futuras. Supongamos que si se modifican los requisitos para el componente quickRecordCreate para agregar campos o eliminar campos de la interfaz de usuario, o incluso personalizar el comportamiento de la pantalla en el futuro, el flujo utilizado en el componente LWC se puede mejorar sin realizar los cambios en el componente web Lightning. .
Más recursos
Sobre el Autor

Mohith Shrivastava es promotor de desarrollo en Salesforce con una década de experiencia en la creación de productos a escala empresarial en la plataforma de Salesforce. Actualmente se está enfocando en las herramientas para desarrolladores de Salesforce, Flow, Apex y Lightning Web Components en Salesforce. Mohith se encuentra actualmente entre los principales contribuyentes en Salesforce Stackexchange, un foro de desarrolladores donde los desarrolladores de Salesforce pueden hacer preguntas y compartir conocimientos. Puedes seguirlo a través de su Twitter @msrivastav13.
Obtenga las últimas publicaciones de blog de desarrolladores de Salesforce y episodios de podcast a través de Slack o RSS.
Agregar a Slack Suscríbete a RSS
…
Esta es una traducción realizada por EGA Futura, y este es el link a la publicación original: https://developer.salesforce.com/blogs/2022/12/embed-screen-flows-in-your-lightning-web-components.html