Última actualización el 19 de julio de 2023 por Rakesh Gupta
Gran idea o pregunta duradera:
- ¿Cómo incrusta un flujo de pantalla dentro de un componente web Lightning?
Objetivos:
Después de leer este blog, podrá:
- Incruste el flujo de pantalla dentro de un componente web Lightning
- Aplicar representación condicional en el componente web Lightning
- Use uiRecordApi para obtener el valor del campo del registro sin usar la clase de Apex
- y mucho más
En el pasado, escribí algunos artículos sobre Lightning Web Component . ¿Por qué no echarles un vistazo mientras estás en ello?
- Pasar datos del componente web Lightning al flujo de pantalla
- Uso del componente web Lightning para mostrar un banner de alerta
Janel Parrish trabaja como desarrollador junior en Gurukul on Cloud (GoC). Se le ha encomendado un requisito comercial para desarrollar un componente LWC con las siguientes funcionalidades:
- Debería mostrar un flujo de pantalla llamado 'parterFlow' cuando el tipo de cuenta es 'Socio tecnológico'.
- Debería presentar un flujo de pantalla llamado 'customerFlow' cuando el tipo de cuenta es 'Cliente – Directo'.
- El componente LWC debe diseñarse con la capacidad de incorporarse en la página de registro de rayos de la cuenta.
Enfoque de Campeón de Automatización (I-do):
Utilizaremos el componente lightning-flow para incrustar un flujo de pantalla en el componente lightning web. Para crear un flujo en el componente Lightning Web, establezca el atributo flowApiName del componente Lightning-Flow en el nombre de flujo que desea usar. El componente incluye botones de navegación (Atrás, Siguiente, Pausa y Finalizar) para que los usuarios naveguen dentro del flujo.
También usaremos un adaptador de cable uiRecordApi que nos permite interactuar con registros de Salesforce desde los componentes del componente web lightning sin escribir código Apex. Esta API le permite realizar operaciones como recuperar los datos de un registro o los detalles del diseño, crear, eliminar o actualizar un registro, etc. Estos son algunos de los métodos clave proporcionados por uiRecordApi :
- getRecord : este método le permite obtener datos de registro.
- getRecordCreateDefaults : este método proporciona los valores predeterminados que utiliza Salesforce al crear un nuevo registro.
- getRecordUi : obtiene los detalles de diseño de un registro, como qué campos se muestran, cómo se muestran, etc.
- createRecord : este método le permite crear un nuevo registro.
- deleteRecord – Le permite eliminar un registro.
- updateRecord : te permite actualizar un registro existente.
En el archivo de configuración XML, usaremos lightning__RecordPage como destino para permitir que el componente web de iluminación se use en una página de registro en Lightning App Builder.
Práctica guiada (nosotros hacemos):
Hay 3 pasos para resolver el requisito comercial de Janel utilizando Lightning Web Component y Screen Flow . Debemos:
- Cree un ScreenFlow (customerFlow) para manejar la solicitud del cliente
- Definir propiedades de flujo para el flujo de pantalla
- Agregue una variable de texto para almacenar el nombre de la cuenta
- Agregue una pantalla para mostrar el nombre de la cuenta desde una variable de texto
- Cree un ScreenFlow (partnerFlow) para manejar la solicitud del cliente
- Definir propiedades de flujo para el flujo de pantalla
- Agregue una variable de texto para almacenar el nombre de la cuenta
- Agregue una pantalla para mostrar el nombre de la cuenta desde una variable de texto
- Cree un componente web relámpago para mostrar los diferentes flujos de pantalla según el tipo de cuenta
Paso 1.1: Definir propiedades de flujo (customerFlow)
- Haga clic en Configuración .
- En el cuadro Búsqueda rápida, escriba Flujos .
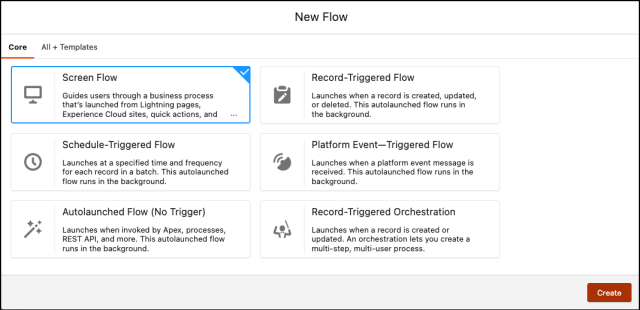
- Seleccione Flujos , luego haga clic en Nuevo flujo .
- Seleccione el flujo de pantalla y haga clic en Crear y configurar el flujo.

- Se abrirá el diseñador de flujo para usted.
Paso 1.2: agregue una variable de texto al nombre de la cuenta de la tienda
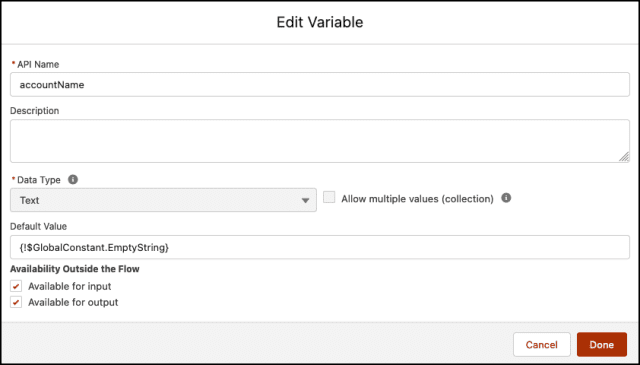
- En Caja de herramientas , seleccione Administrador y, a continuación, haga clic en Nuevo recurso para almacenar el nombre de la cuenta.
- Ingrese la siguiente información :
- Tipo de recurso : Variable
- Nombre de API : nombre de cuenta
- Tipo de datos : Texto
- Valor predeterminado : {!$GlobalConstant.EmptyString}
- Comprobar disponible para entrada
- Comprobar disponible para la salida
- Haga clic en Listo.

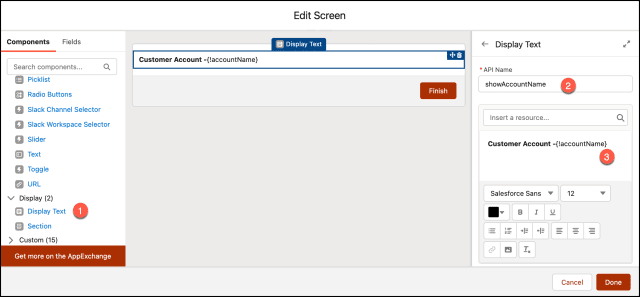
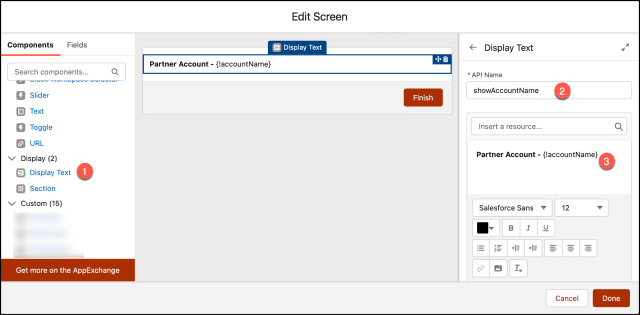
Paso 1.3: agregue una pantalla para mostrar el nombre de la cuenta desde la variable de texto
- En Flow Designer, haga clic en el icono + y seleccione el elemento Pantalla .
- Ingrese la siguiente información :
- Ingrese la etiqueta, el nombre de la API se completará automáticamente.
- Haga clic en Listo.

Al final, Janel's Flow se verá como la siguiente captura de pantalla:


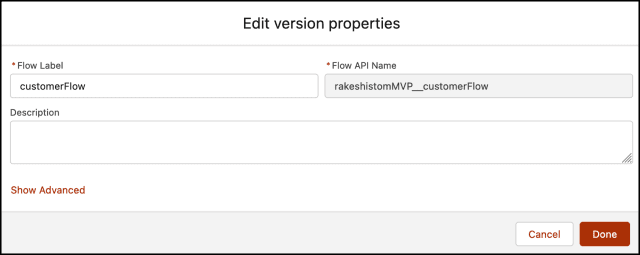
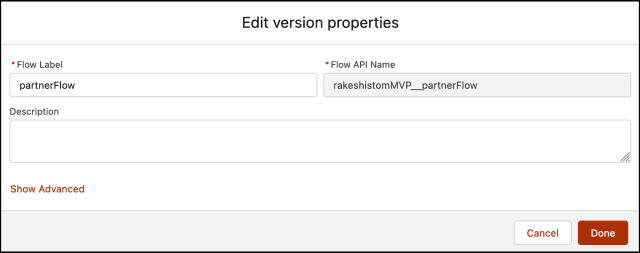
Una vez que todo se vea bien, realice los siguientes pasos:
- Haga clic en Guardar .
- Ingrese la etiqueta de flujo, el nombre de la API se completará automáticamente.
- Haga clic en Mostrar avanzado .
- Versión de API para ejecutar el flujo : 58
- Etiqueta de entrevista : customerFlow {!$Flow.CurrentDateTime}
- Haga clic en Guardar .

Paso 2.1: Definir propiedades de flujo (partnerFlow)
- Haga clic en Configuración .
- En el cuadro Búsqueda rápida, escriba Flujos .
- Seleccione Flujos , luego haga clic en Nuevo flujo .
- Seleccione el flujo de pantalla y haga clic en Crear y configurar el flujo.

- Se abrirá el diseñador de flujo para usted.
Paso 2.2: agregue una variable de texto al nombre de la cuenta de la tienda
- En Caja de herramientas , seleccione Administrador y, a continuación, haga clic en Nuevo recurso para almacenar el nombre de la cuenta.
- Ingrese la siguiente información :
- Tipo de recurso : Variable
- Nombre de API : nombre de cuenta
- Tipo de datos : Texto
- Valor predeterminado : {!$GlobalConstant.EmptyString}
- Comprobar disponible para entrada
- Comprobar disponible para la salida
- Haga clic en Listo.

Paso 2.3: agregue una pantalla para mostrar el nombre de la cuenta desde la variable de texto
- En Flow Designer, haga clic en el icono + y seleccione el elemento Pantalla .
- Ingrese la siguiente información :
- Ingrese la etiqueta, el nombre de la API se completará automáticamente.
- Haga clic en Listo.

Al final, Janel's Flow se verá como la siguiente captura de pantalla:


Una vez que todo se vea bien, realice los siguientes pasos:
- Haga clic en Guardar .
- Ingrese la etiqueta de flujo, el nombre de la API se completará automáticamente.
- Haga clic en Mostrar avanzado .
- Versión de API para ejecutar el flujo : 58
- Etiqueta de entrevista : flujo de socio { !$Flow.CurrentDateTime}
- Haga clic en Guardar .

Paso 3: cree un componente web Lightning para mostrar los diferentes flujos de pantalla según el tipo de cuenta
Debajo de la plantilla de componente web lightning, se muestra una tarjeta Lightning titulada Iniciar pedido . Dependiendo de si la propiedad isPartner o isCustomer es verdadera, se iniciará y mostrará el Lightning Flow correspondiente ("rakeshistomMVP__partnerFlow" o "rakeshistomMVP__customerFlow").
embedFlowToLWC.html
Utilizaremos el componente lightning-flow para incrustar un flujo de pantalla en el componente lightning web. Desglosemos el código:
- En LWC, el archivo HTML de cada componente debe envolverse con una etiqueta <plantilla> .
- <template if:true={isPartner}> y <template if:true={isCustomer}> : estas son plantillas condicionales que muestran contenido en función de la veracidad de las propiedades isPartner e isCustomer , respectivamente. El contenido dentro de estas plantillas solo se representará si la condición correspondiente es verdadera.
<plantilla> <div class="slds-m-alrededor_medio"> <lightning-card title="Iniciar pedido" icon-name="estándar:pedidos"> <div class="slds-m-alrededor_medio"> <template if:true={esSocio}> <lightning-flow onstatuschange={handleStatusChange} flow-api-name="rakeshistomMVP__partnerFlow" flow-input-variables={inputVariables}></lightning-flow> </plantilla> <template if:true={esCliente}> <lightning-flow onstatuschange={handleStatusChange} flow-api-name="rakeshistomMVP__customerFlow" flow-input-variables={inputVariables}></lightning-flow> </plantilla> </div> </tarjeta-relámpago> </div>
</plantilla>embedFlowToLWC.js
Este código JavaScript de muestra usa el decorador @api para crear propiedades públicas. Por ejemplo, recordId es una propiedad reactiva pública que contiene el ID de la página de registro. Mientras que el decorador @wire lee los datos de Salesforce. getRecord es una función del módulo lightning/uiRecordApi que recupera un registro. accountType y accountName se importan del esquema de Salesforce.
- Las declaraciones de importación se utilizan para importar los módulos y las dependencias necesarios. LightningElement es el componente básico para crear componentes web Lightning.
- account({ error, data }) es una función que maneja la respuesta de la llamada getRecord . Si hay un error, asigna el error a this.error . Si se devuelven datos, establece this.accountName en el nombre de la cuenta y establece isPartner o isCustomer en verdadero según el tipo de cuenta.
- get inputVariables() es un método captador que devuelve una matriz de objetos, que representa variables de entrada para un flujo. En este caso, devuelve el nombre de la cuenta.
import { LightningElement, api, wire } de 'lwc';
importar { getRecord } desde 'lightning/uiRecordApi';
importar tipo de cuenta desde '@salesforce/schema/Account.Type';
importar nombre de cuenta desde '@salesforce/schema/Account.Name'; exportar la clase predeterminada FlowLauncher extiende LightningElement { @api recordId; nombre de la cuenta; esSocio = falso; esCliente = falso; @wire(getRecord, { recordId: '$recordId', campos: [nombre de cuenta, tipo de cuenta] }) cuenta ({ error, datos }) { si (error) { this.error = error; } más si (datos) { this.accountName = data.fields.Name.value; if(data.fields.Type.value === 'Socio tecnológico') { this.isPartner = verdadero; this.isCustomer = false; } else if(data.fields.Type.value === 'Cliente - Directo') { this.isCustomer = true; this.isPartner = false; } } } obtener variables de entrada () { devolver [ { nombre: 'nombre de cuenta', tipo: 'Cadena', valor: este.nombreDeCuenta } ]; } handleStatusChange(evento) { if(evento.detalle.estado === 'FINALIZADO') { //Acción después de que un flujo haya terminado } }
}embedFlowToLWC.js-meta.xml
El elemento isExposed se establece en verdadero, lo que hace que el componente esté disponible para su uso en herramientas como Lightning App Builder o Flow Builder.
El elemento de objetivos se usa para especificar dónde se puede usar su componente. En este caso, la etiqueta lightning__RecordPage significa que este componente está diseñado para usarse en una página de registro en Lightning App Builder.