Aprenda a hacer que su equipo de ventas sea más eficiente utilizando las herramientas adecuadas.
Tanto si es un nuevo desarrollador que acaba de empezar su carrera en el ecosistema de Salesforce como si es un desarrollador experimentado de Salesforce que aún no se ha cambiado a nuestras nuevas herramientas para desarrolladores, esta serie de publicaciones de blog es para usted. Le mostraremos cómo configurar y utilizar las herramientas que pueden ayudar a todos los desarrolladores de Salesforce a ser mucho más productivos y felices.
En la Parte 1 de esta serie , discutimos cómo obtener una organización gratuita para el desarrollo y cómo instalar las herramientas de desarrollo que todo desarrollador de Salesforce debería usar hoy. Le mostramos cómo crear un proyecto y autorizarlo con su organización y, finalmente, cómo implementar metadatos mediante la CLI de Salesforce o VS Code. En esta segunda publicación de blog, aprenderá cómo recuperar metadatos, trabajar con organizaciones con seguimiento de origen y usar bibliotecas de Node para cuidar la calidad de su código. Además, compartiremos otras gemas ocultas de las extensiones de Salesforce para VS Code. ¡Vamos a sumergirnos en él!
Recuperar metadatos de la organización
Un pilar del desarrollo de Salesforce es ser eficiente sin reinventar la rueda. Es por eso que hay muchas herramientas de código bajo disponibles que le permiten crear y modificar metadatos directamente en su organización con solo hacer clic. Es posible que vea estas herramientas a las que se hace referencia como herramientas de "apuntar y hacer clic" o herramientas "declarativas". Algunos metadatos típicos que crea con clics son páginas, aplicaciones y flujos.
Estos metadatos son algo que puede recuperar en su proyecto local y continuar ampliándolos con código si es necesario. De hecho, la mejor práctica es recuperar los metadatos de su organización y almacenarlos en un sistema de control de versiones como Git. Pero dejemos este tema para otra entrada del blog.
Si crea o modifica metadatos con clics en su organización y conoce el nombre del tipo de metadatos que desea recuperar, puede hacerlo ejecutando este comando:
sf project retrieve start -m FlexiPage
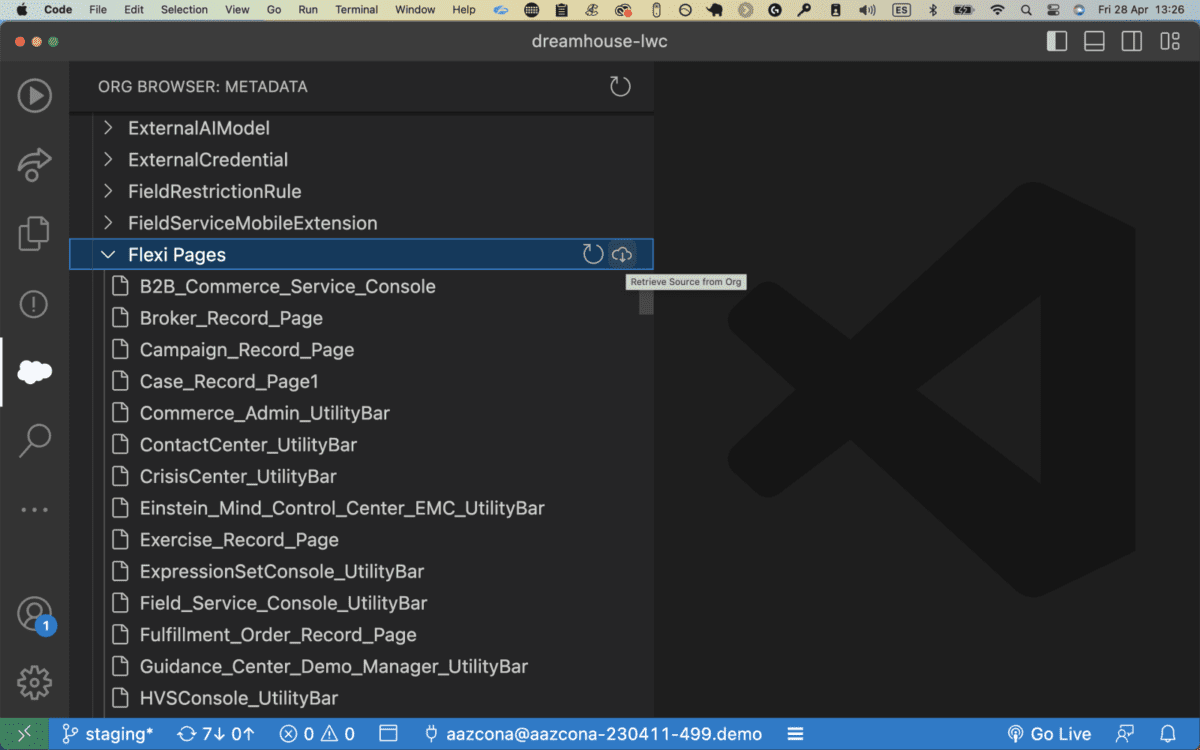
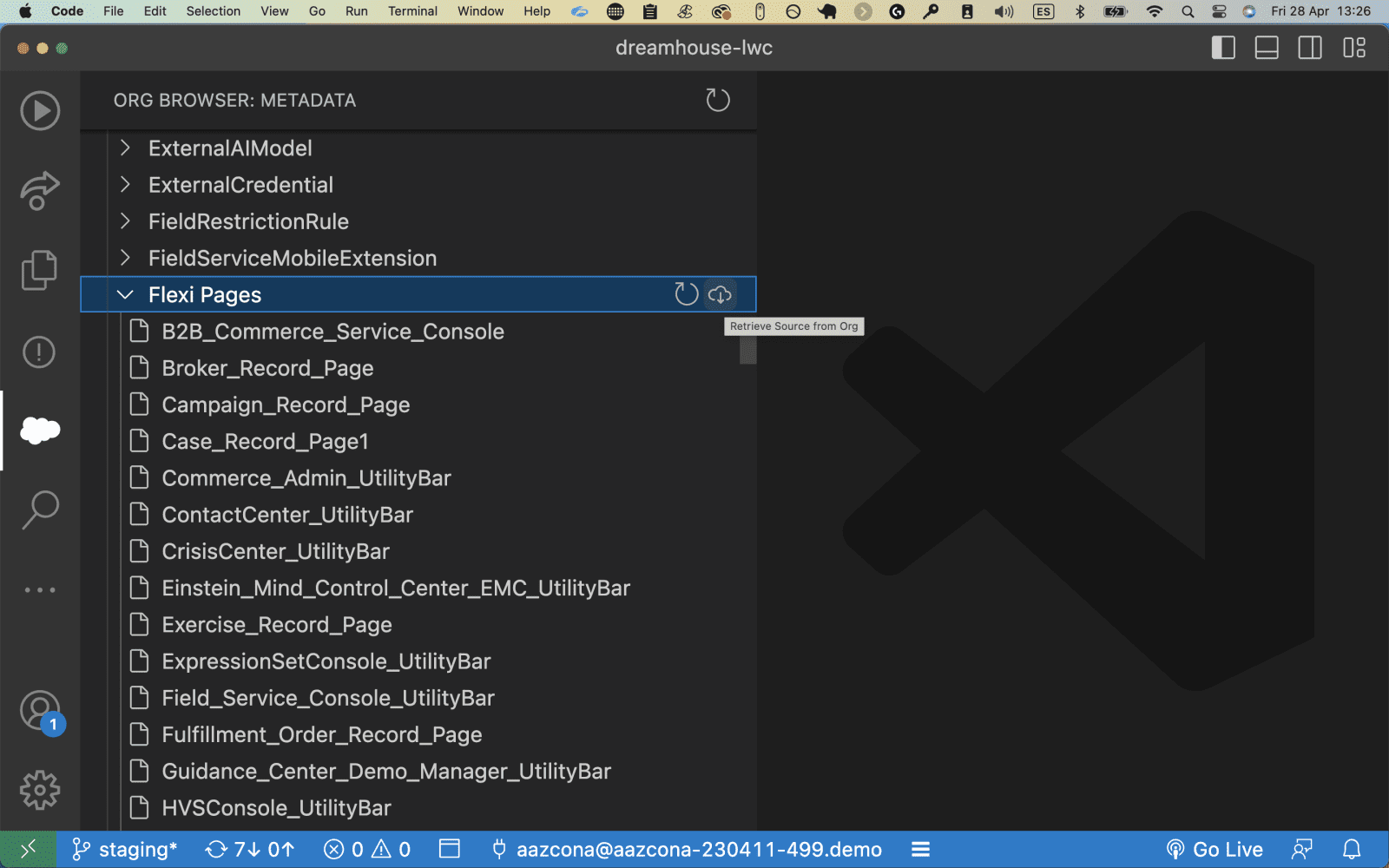
Los nombres de los tipos de metadatos pueden no ser obvios al principio. Afortunadamente, hay algo muy bueno que puede usar para ver todos los metadatos que existen en su organización y recuperar lo que necesita: Org Browser. El navegador de la organización se agrega a VS Code gracias a las extensiones de Salesforce para VS Code. Ábralo haciendo clic en el ícono de la nube en el panel lateral izquierdo de VS Code, busque los metadatos que necesita y simplemente haga clic en recuperar.

Puede encontrar una lista completa de nombres de tipos de metadatos en la Guía para desarrolladores de la API de metadatos .
Una última opción: si los metadatos ya existen en su proyecto local y desea recuperar una versión actualizada, puede hacer clic con el botón derecho en el archivo y seleccionar Retrieve Source from Org .

Un requisito común para las organizaciones existentes será recuperar todos los metadatos de la organización por primera vez y almacenarlos en el proyecto local (y, por lo general, en un sistema de control de versiones). Este es un tema más avanzado, pero si quieres aprender cómo hacerlo, te recomiendo ver este video Quick Take .
Trabajar con organizaciones con seguimiento de origen
En esta publicación de blog, nos hemos centrado en las organizaciones que no tienen activado el seguimiento de fuentes. Esta es la opción predeterminada para las organizaciones y sandboxes de desarrolladores, aunque, en los sandboxes de desarrolladores, se puede activar el seguimiento de origen. Existe otro tipo de organización, denominada organización borrador, que tiene activado el seguimiento de origen de forma predeterminada.
La principal diferencia con las organizaciones con seguimiento de origen, con respecto a la implementación y recuperación de código, es que los cambios de metadatos se rastrean automáticamente. Eso significa que puede simplificar los comandos de implementación y recuperación, simplemente escribiendo:
sf project deploy start
o
sf project retrieve start
La CLI detectará automáticamente todo lo que haya cambiado en su organización o en su proyecto local y lo implementará o recuperará en consecuencia. Este es un cambio de juego para los desarrolladores, ya que no tener que especificar los metadatos o la carpeta para recuperar o implementar lo convierte en un desarrollador mucho más productivo. Lea la documentación para comenzar con el seguimiento de fuentes en Sandboxes u organizaciones Scratch .
Cuidando la calidad del código con las bibliotecas de Node
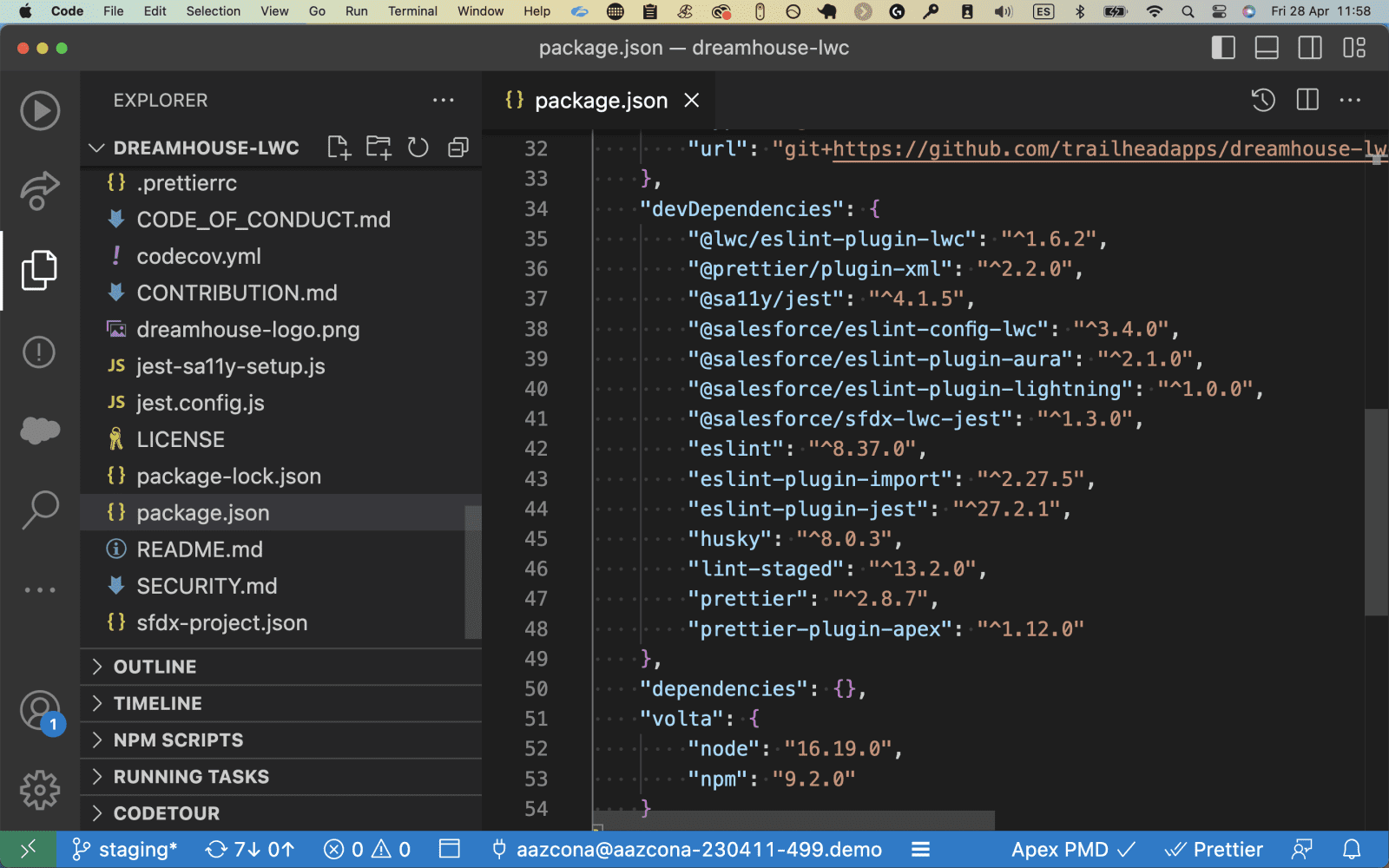
Cuando genera un proyecto, también contendrá un archivo package.json . Este archivo define el proyecto como un proyecto de Node.js. La CLI de Salesforce y la Extensión de Salesforce para su IDE estructuran el proyecto de esta manera, para que pueda ejecutar secuencias de comandos que cuidan la calidad de su código. Los scripts usan bibliotecas que se definen en la sección devDependencies de package.json y deben descargarse en su proyecto local ejecutando el comando npm install . Ninguna de las bibliotecas de Node se implementará en su organización, solo se usarán en su máquina local.

Aquí hay un resumen de lo que hacen las bibliotecas:
- Prettier se usa para formatear su código siguiendo criterios configurables. Esto es extremadamente útil cuando varios desarrolladores trabajan en el mismo proyecto, ya que tienen una forma unificada y automatizada de formatear el código. También proporcionamos un complemento Prettier específico para formatear las clases de Apex.
- ESLint lo ayuda a encontrar y solucionar problemas con su código JavaScript. Además, proporcionamos un complemento ESLint diseñado para filtrar el código JavaScript de Lightning Web Components.
- sfdx-lwc-jest se utiliza para escribir y ejecutar pruebas de Jest para sus componentes web Lightning. sa11y es un complemento para escribir pruebas de accesibilidad y asegurarse de que sus componentes sean accesibles.
El punto de entrada para usar las bibliotecas son los scripts definidos en la sección scripts .

Los scripts se pueden ejecutar localmente, bajo demanda y de forma automatizada. Por lo general, estos scripts se ejecutan automáticamente antes de enviar su código a un repositorio de código al fusionar su código con código desarrollado por otros, o al mover cambios entre entornos en su canalización. Esto garantiza que el código tenga la calidad esperada y que su funcionalidad no se rompa. Este concepto se conoce como integración continua, y puede ver un buen video de codeLive al respecto.
El uso de estas bibliotecas no es obligatorio, pero recomendamos encarecidamente hacerlo. Para saber más sobre este tema, lee nuestra entrada de blog .
Otras joyas de las Extensiones de Salesforce para VS Code
Eso no es todo sobre las extensiones de Salesforce. Agregan a VS Code muchas más capacidades, como resaltado de sintaxis, finalización de código y validación de CSS para Lightning Web Components, Aura Components, Apex, SOQL y Visualforce.
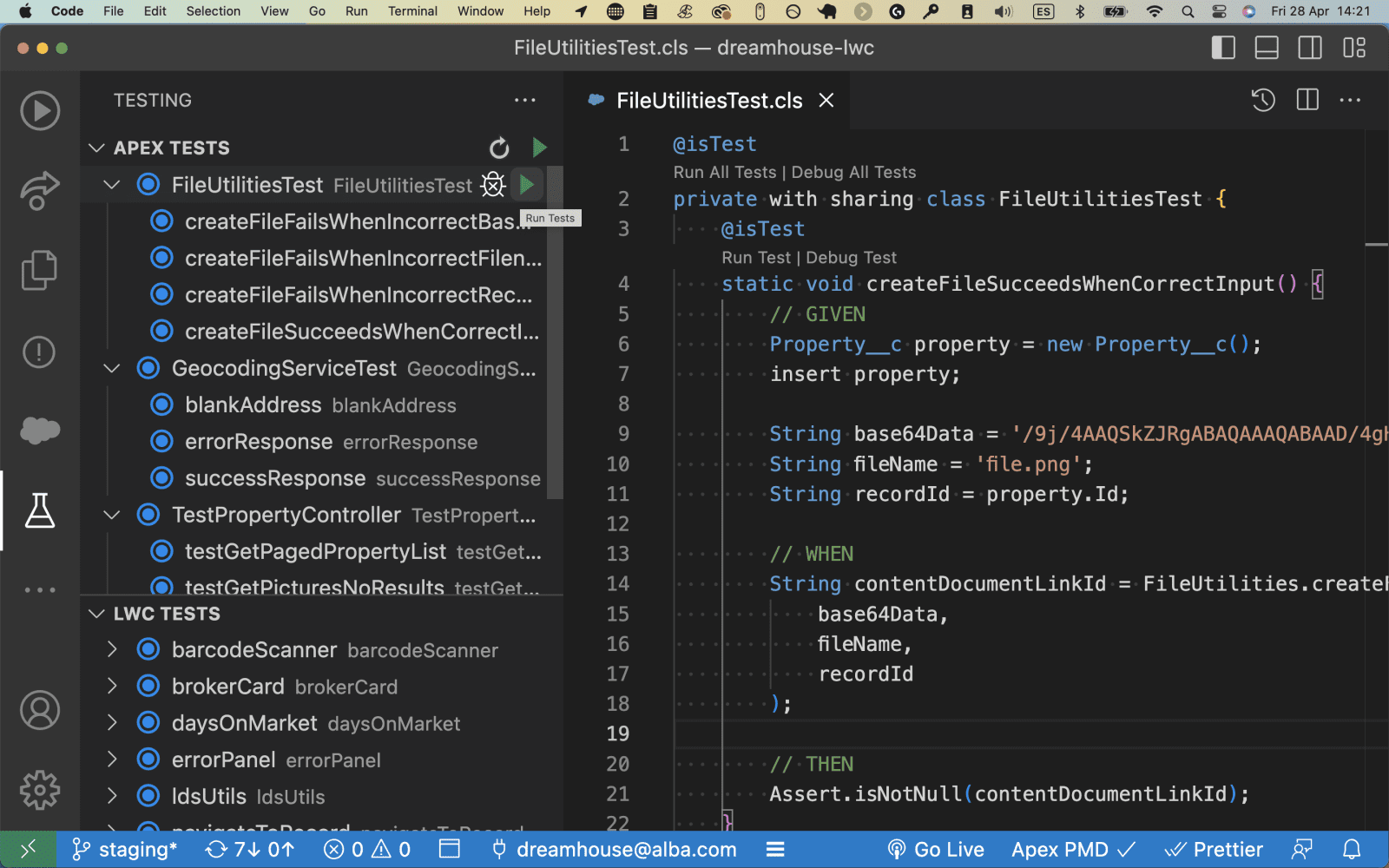
También muestran una pestaña de prueba que hace que sea mucho más fácil ejecutar y escribir pruebas de Apex y Lightning Web Components.

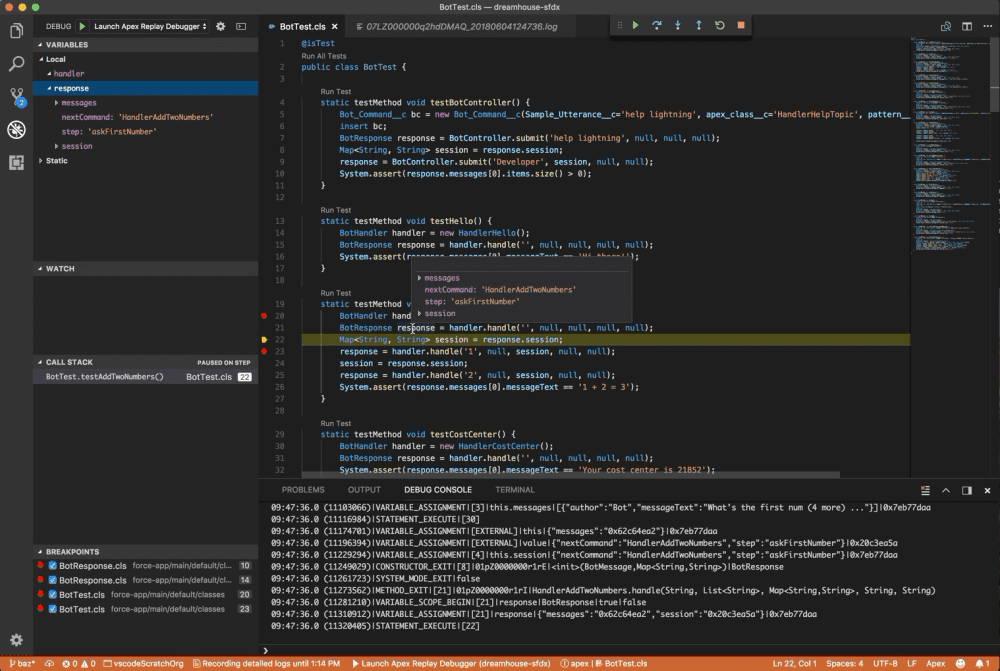
Y, por último, también facilitan la depuración de Apex, gracias a Apex Replay Debugger .

Además de eso, algo muy bueno de VS Code es que puede agregar toneladas de extensiones creadas por desarrolladores de todos los diferentes ecosistemas. Hay extensiones para ayudarlo con el control de versiones y con el análisis estático de código (como PMD ). Existen extensiones para Prettier y ESLint que te dan avisos cuando el código no cumple con sus reglas. Hay extensiones para casi todo lo que pueda necesitar, ¡incluso para usar Chat GPT! Eche un vistazo al VS Code Marketplace para ver todas las extensiones disponibles o, mejor aún, ¡cree la suya propia!
Conclusión
¡Vaya, eso fue mucho! En esta publicación de blog, aprendió sobre las herramientas de desarrollador que todo desarrollador de Salesforce debe conocer y utilizar. Al dominar estas herramientas, se convertirá en un desarrollador mucho más productivo, rápido y feliz. Si quieres aprender todo este contenido en formato de video, mira nuestro episodio de codeLive . Si trabaja con sandboxes, puede ampliar su conocimiento sobre cómo trabajar con sandboxes y la CLI de Salesforce leyendo nuestra serie de publicaciones de blog . Y si tiene preguntas, no dude en hacerlas en Salesforce Developers Trailblazer Community . ¡Feliz codificación!
Sobre el Autor
Alba Rivas trabaja como Principal Developer Advocate en Salesforce. Puedes seguirla en Linkedin , Twitter o GitHub .
Obtenga las últimas publicaciones de blog de desarrolladores de Salesforce y episodios de podcast a través de Slack o RSS.
Agregar a Slack Suscríbete a RSS