Última actualización el 1 de noviembre de 2023 por Rakesh Gupta
Gran idea o pregunta duradera:
- ¿Cómo se notifica al propietario del cliente potencial cuando alguien elimina un cliente potencial de la cadencia de participación de ventas?
Objetivos:
Después de leer este blog, podrás:
- Comprender la captura de datos modificados
- Comprender el objeto ActionCadenceTracker
- Suscríbase para cambiar eventos mediante un activador de Apex
- Llamar a un flujo iniciado automáticamente desde la clase Apex
- Y mucho más.
👉 Anteriormente, escribí un artículo sobre Sales Engagement. ¿Por qué no echarles un vistazo mientras lo haces?
- ¿Ya ha recorrido el camino de ladrillos amarillos de la cadencia de ventas?
A Benjamin Moore , administrador de Salesforce en Gurukul On Cloud (GoC), se le ha asignado una tarea específica. Siempre que un vendedor por teléfono o el equipo de ventas internas elimine un cliente potencial (cliente potencial) de la cadencia de participación de ventas, asegúrese de la creación automática de una tarea con estos detalles:
- Asunto : – Cliente potencial eliminado de la cadencia de participación en ventas
- Estado : – No iniciado
- Prioridad :- Alta
- Fecha de vencimiento : – Hoy
- Relacionado con : – Plomo
- Asignado a : – Propietario principal
¿Qué es la cadencia de participación en ventas?
La adquisición de clientes potenciales es un paso importante en cualquier esfuerzo de marketing. Una vez que los equipos de ventas internas tienen una lista de clientes potenciales, están listos para emprender actividades de divulgación. ¡Pero espera! Demos un paso atrás y reflexionemos sobre las siguientes preguntas como preámbulo para comprender la cadencia de ventas: (1) ¿Con qué frecuencia desea que sus representantes se comuniquen con los clientes potenciales? (2) ¿Cómo le gustaría que se comunicaran con el cliente potencial, mediante llamada o correo electrónico? (2) ¿Cómo desea capturar la disposición de las llamadas? (3) etcétera.
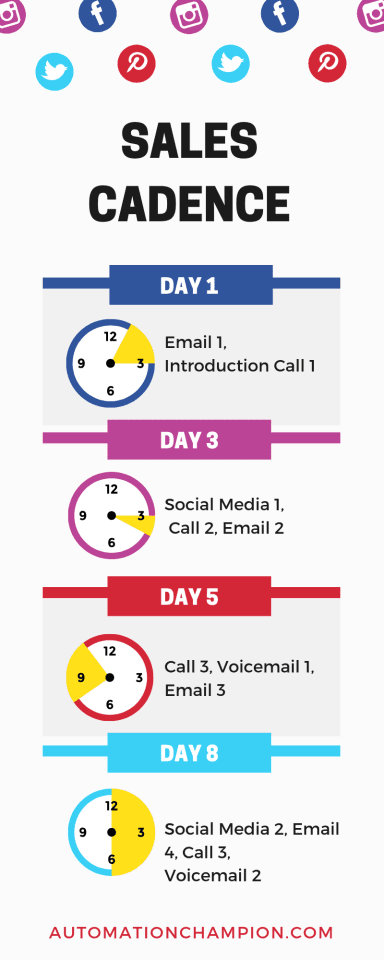
La cadencia de participación de ventas es una línea de tiempo de las actividades y métodos de ventas que siguen los representantes de ventas para atraer clientes potenciales. El propósito de una cadencia es facilitar que el representante de ventas interno cumpla con el cronograma y garantice que los prospectos no sean olvidados, es decir, que nada se pierda. Por ejemplo, si ofrece una consulta gratuita en su sitio web y alguien completa un formulario, la cadencia incluiría una lista de las cosas que hace para programar la primera reunión.
Una cadencia de ventas normalmente incluye tres puntos de contacto diferentes: correo electrónico , redes sociales y llamadas/correos de voz . La cadencia, para diferentes embudos de ventas, puede diferir, pero siempre debe incluir una combinación de las tres formas de comunicación mencionadas.
Una cadencia de participación de ventas se parece a esto:

En otras palabras, las cadencias de participación de ventas difieren de un tipo de proceso de ventas a otro, pero la idea básica sigue siendo la misma: toques consistentes y secuenciales.
¿Qué es la captura de datos modificados?
La captura de datos modificados (CDC) es una técnica utilizada en bases de datos y sistemas de procesamiento de datos para identificar y capturar los cambios realizados en los datos. El objetivo principal de CDC es garantizar que los cambios en los datos de origen (como inserciones, actualizaciones y eliminaciones) puedan detectarse y procesarse fácilmente en sistemas posteriores.
La captura de datos de cambios (CDC) en Salesforce es una función que le permite realizar un seguimiento y capturar los cambios realizados en los datos de Salesforce. Proporciona una manera de capturar y entregar cambios en los datos, tanto en tiempo real como de manera histórica, lo que facilita la sincronización de datos entre sistemas y mantiene una copia actualizada de los datos de Salesforce en almacenes de datos externos. Aquí hay un desglose de de qué se trata la captura de datos modificados en Salesforce:
- Actualizaciones en tiempo real : CDC proporciona un flujo de cambios en tiempo real, lo que significa que tan pronto como se realiza un cambio en Salesforce, se captura y se puede actuar de inmediato.
- Captura integral de datos : CDC captura no solo los datos modificados sino también los metadatos sobre el cambio, como cuándo ocurrió el cambio y qué tipo de cambio fue (por ejemplo, crear, actualizar, eliminar).
- Objetos estándar y personalizados : puede habilitar CDC tanto para objetos estándar de Salesforce (como Cuenta, Contacto) como para objetos personalizados.
- Arquitectura basada en eventos : los cambios se entregan como eventos. Las aplicaciones pueden suscribirse a estos eventos y tomar medidas cada vez que haya un cambio. Esto permite una integración más dinámica y con mayor capacidad de respuesta entre Salesforce y los sistemas externos.
- Integración simplificada : CDC puede simplificar los desafíos de integración. En lugar de sondear frecuentemente a Salesforce en busca de cambios, los sistemas externos pueden simplemente escuchar los eventos de cambio y actuar en consecuencia.
- Alto volumen : está diseñado para manejar un gran volumen de eventos de cambio, lo que garantiza que incluso las empresas con cantidades masivas de datos puedan utilizar CDC de manera efectiva.
- API y eventos de plataforma : Salesforce proporciona API que permiten que los sistemas externos se suscriban a estos eventos de cambio. Además, estos eventos de cambio se basan en Salesforce Platform Events, lo que facilita el trabajo dentro del ecosistema de Salesforce.
- Canales de eventos : los eventos de cambio se envían a canales de eventos que tienen una convención de nomenclatura como
data/ObjectNameChangeEvent , donde ObjectName es el nombre del objeto de Salesforce, como Account o Contact .
- Detalles del evento : cada evento de cambio contiene información sobre el cambio, como el tipo de cambio (crear, actualizar, eliminar, recuperar), el ID del registro, los nombres de los campos modificados y los nuevos valores de esos campos.
- Salesforce retiene los eventos de cambio durante 72 horas, lo que permite que los sistemas se pongan al día si se retrasan en el procesamiento de eventos.
Los administradores pueden habilitar la captura de datos modificados para objetos específicos en Salesforce a través del menú de configuración. Una vez habilitados, los cambios en esos objetos comenzarán a generar eventos de cambio.
Change Data Capture en Salesforce proporciona una manera poderosa de mantener los sistemas externos sincronizados con los datos de Salesforce sin la necesidad de una lógica de integración compleja o sondeos frecuentes. Es especialmente útil para análisis en tiempo real, sistemas de respaldo y otras aplicaciones que requieren datos actualizados de Salesforce.
Posible solución I: flujo activado por registro en el cliente potencial
Antes de profundizar en la solución funcional real, permítame guiarlo a través de algunas soluciones potenciales que pueden parecer las rutas más fáciles y rápidas a primera vista. Sin embargo, existen razones específicas por las que estas soluciones no serán viables.
Si tiene experiencia en la gestión de clientes potenciales y cadencias de participación de ventas, es posible que haya notado que Salesforce almacena ActionCadenceId (el ID de la cadencia asignada al cliente potencial) en el registro del cliente potencial. En particular, Salesforce establece ActionCadenceId en nulo cuando un cliente potencial se elimina/completa manualmente de la cadencia de participación de ventas.
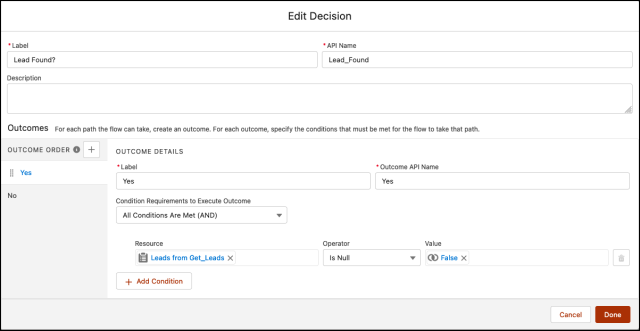
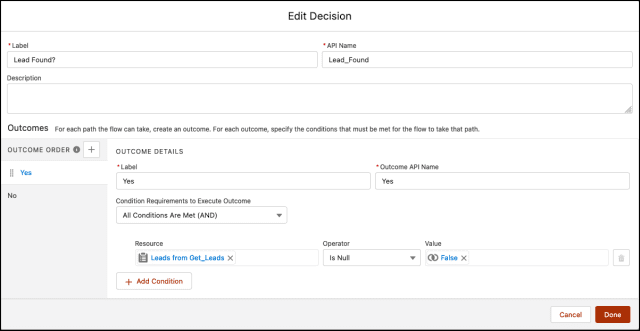
Es posible que esté contemplando la idea de implementar un flujo posterior al guardado activado por registro (no conozco el flujo posterior al guardado, consulte este artículo) en el objeto principal y aplicando las siguientes condiciones:
- ActionCadenceId no es nulo {!$GlobalConstant.False}
- Con la condición "Solo si el registro que desencadenó la ejecución del flujo se actualiza para cumplir con los requisitos de la condición".

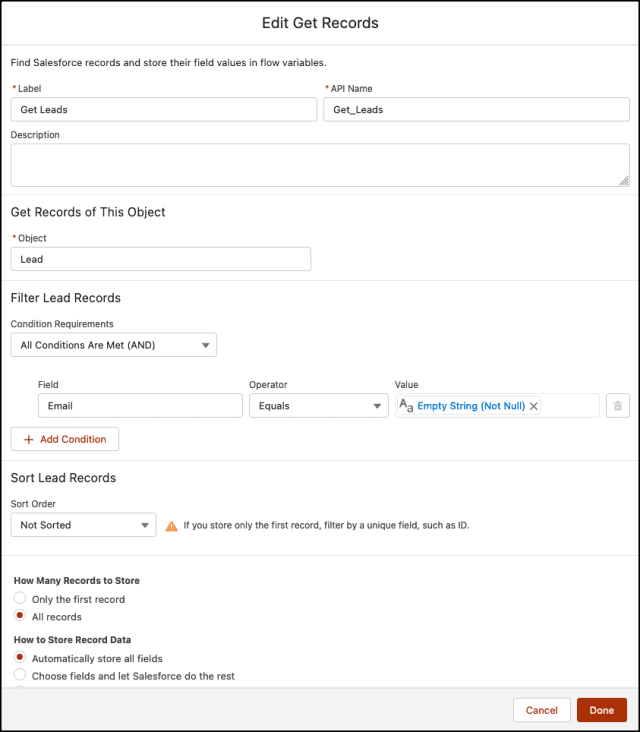
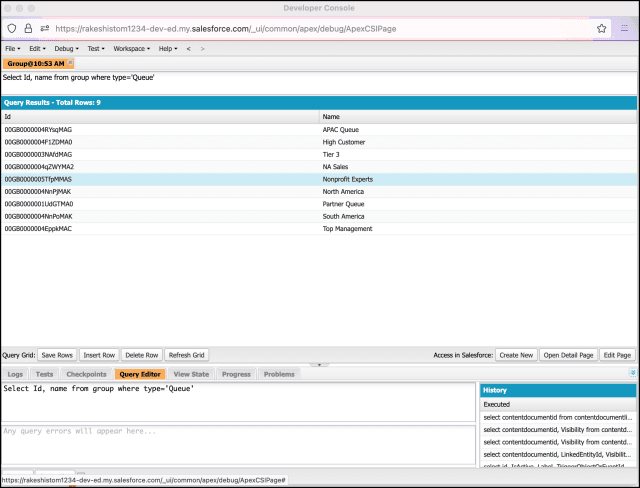
- Luego consulte el objeto ActionCadenceTracker para averiguar el estado y CompletionReason = ' ManuallyRemoved '

Sin embargo, encontrará un obstáculo al intentar guardar el flujo. Resultaría en un mensaje de error que indica:
Sí (resultado de la decisión): el campo $Record.ActionCadenceId contiene un valor derivado que no se admite. En un flujo programado o activado por registro, $Record no admite algunos campos estándar cuyos valores se derivan. Elimine el campo $Record.ActionCadenceId.

Ahora comprende por qué no podemos utilizar este enfoque para abordar el caso de uso empresarial mencionado anteriormente.
Nota : Los campos Cadencia y Cadencia asignado en registros de clientes potenciales, contactos y cuentas personales no se pueden utilizar como criterios de campo en reglas de flujo de trabajo, flujos y Generador de procesos.
Posible solución II: flujo activado por registro en ActionCadenceTracker
Inicialmente, esta solución puede parecer una opción más prometedora que la anterior, y quizás se pregunte por qué no se consideró antes. Desafortunadamente, Salesforce impone restricciones, lo que impide el uso de flujos activados por registros y activadores de Apex en este tipo de SObject en particular ( ActionCadenceTracker ).
Lamentablemente, esto marca el final de esta solución.
Posible solución III: flujo activado por programación en ActionCadenceTracker
La tercera opción es crear un flujo activado por programación para el objeto ActionCadenceTracker , lo cual ciertamente es factible. Sin embargo, es fundamental tener en cuenta que esta solución no es en tiempo real. 
Puede configurar el flujo activado por programación para que se ejecute a intervalos , como cada minuto o cada hora, pero tiene sus limitaciones. Recomiendo encarecidamente considerar la escalabilidad al optar por esta solución.
Si bien este enfoque puede ser adecuado para ciertos escenarios, no sirve como una solución viable para el caso de uso empresarial específico mencionado, que requiere notificaciones en tiempo real.
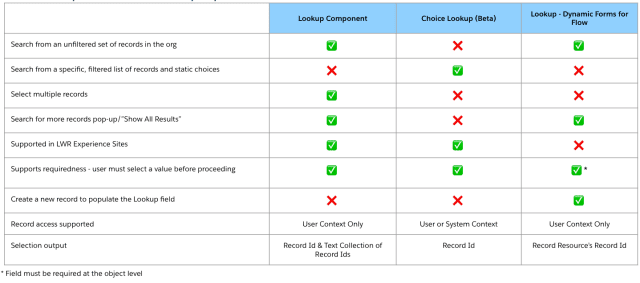
La pregunta ahora es: ¿Cuál es la mejor solución para el caso de uso empresarial mencionado anteriormente? Empecemos.
Enfoque de campeón de automatización (Sí, quiero):
La mejor solución para el caso de uso empresarial determinado es utilizar Change Data Capture (CDC) en el objeto ActionCadenceTrackerChangeEvent . Si no está familiarizado con Change Data Capture (CDC), le recomiendo encarecidamente hacer una pausa aquí y completar este módulo de Trailhead.
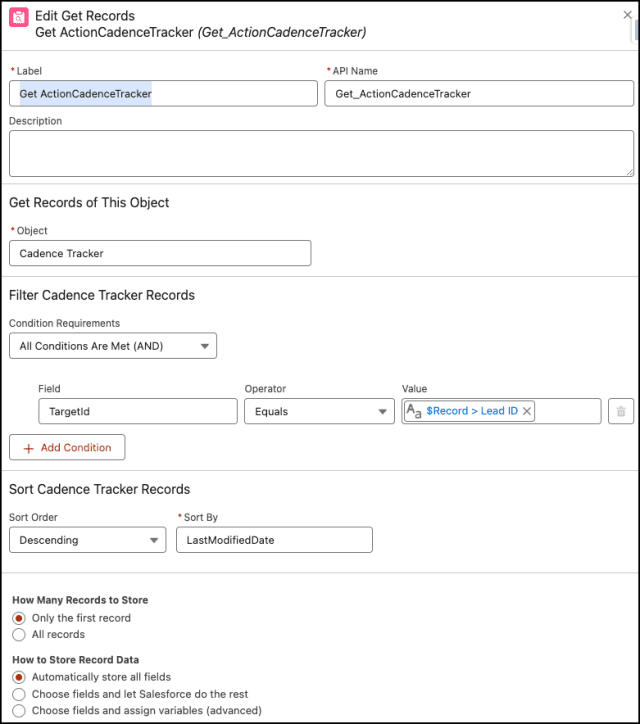
Antes de continuar, debes familiarizarte con el objeto ActionCadenceTracker en Salesforce. Representa un objetivo de cadencia activa.
Se crea un registro ActionCadenceTracker cuando agrega un objetivo a una cadencia. Utilice ActionCadenceTracker para obtener información sobre un objetivo de cadencia de carrera, incluido su estado, paso actual, cliente potencial asignado y motivo de finalización.
| Nombre del campo |
Detalles |
| Razón de finalización |
El motivo por el que el objetivo completó la cadencia. Este campo contiene un valor si el estado del objetivo es Completo. Los valores posibles son:
- Salida automática: el objetivo se completó porque se produjo una condición de salida global. Este valor está disponible en la versión API 49.0 y posteriores.
- AutomáticamenteSalidoEliminadoPaso
- Salida automáticaPaso principal no válido
- DaisyChained: el objetivo se completó porque está conectado a otra cadencia de acción.
- LeadConverted: el objetivo se completó porque el cliente potencial se convirtió.
- Eliminado manualmente: el objetivo se completó porque el representante de ventas lo eliminó de la cadencia.
- ManuallyRemovedNoAccess: reservado para uso futuro.
- NoMoreSteps: el objetivo completó la cadencia de acción porque se completaron todos los pasos de la cadencia de acción.
|
| Estado |
El estado del rastreador de cadencia de acción actual. Los valores posibles son:
- Completo
- Error
- Inicializando
- En pausa
- Procesamiento: Salesforce está trabajando para cambiar el estado de este rastreador de cadencia de acción. Le recomendamos que filtre los pasos que tienen este estado en sus paneles.
- Correr
|
| ID de destino |
El ID del objetivo (Contacto, Cliente potencial) que está asignado a esta cadencia de acción. |
Para resolver este requisito, utilizaremos Change Data Capture (CDC), un Apex Trigger para suscribirnos a eventos de CDC y un flujo de inicio automático para gestionar la creación de tareas.
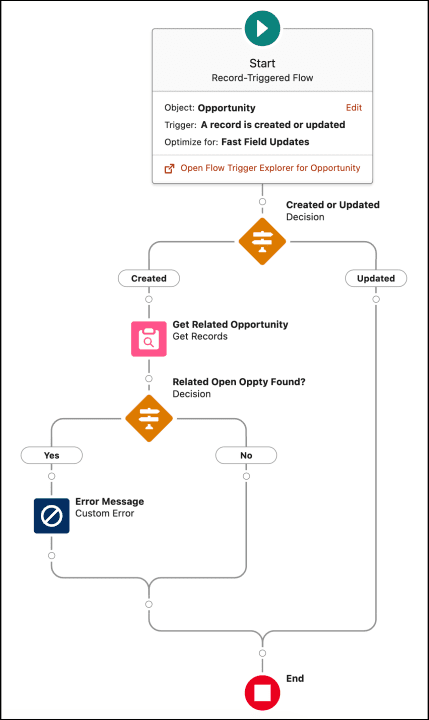
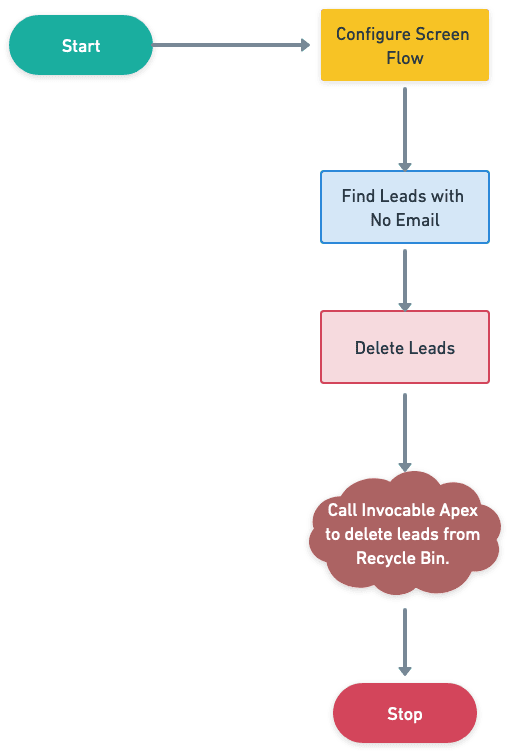
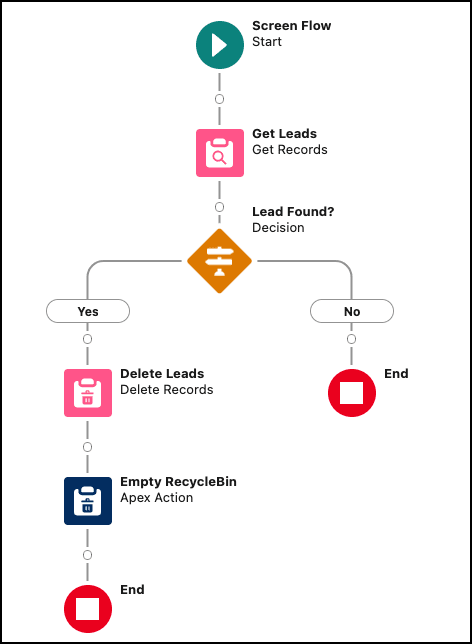
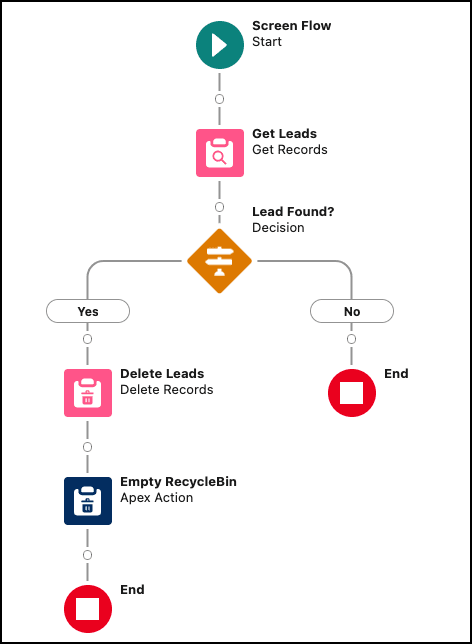
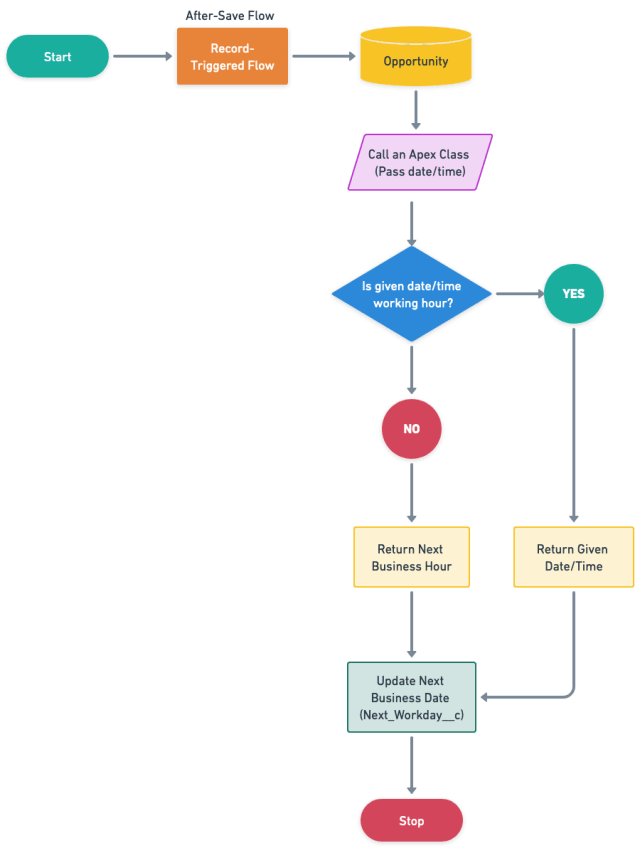
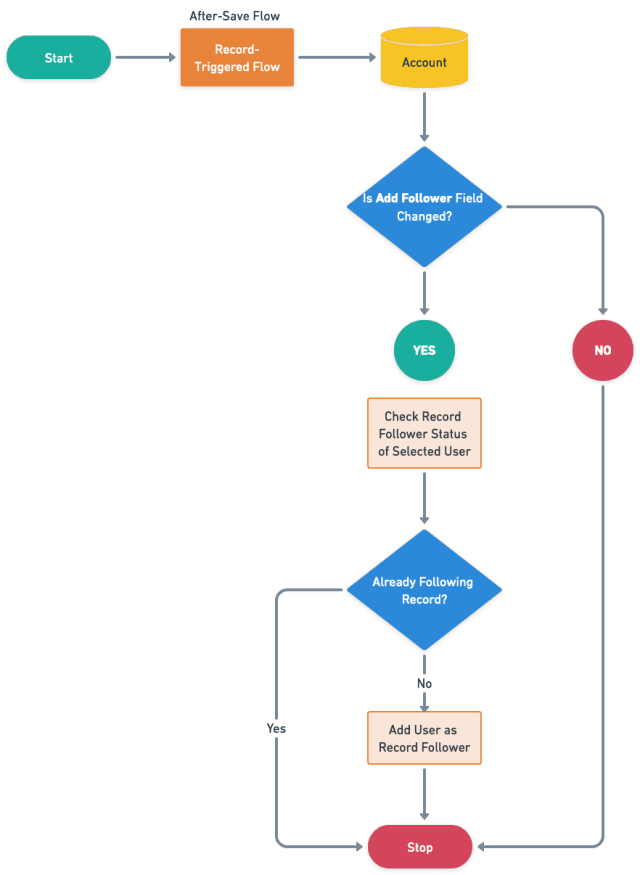
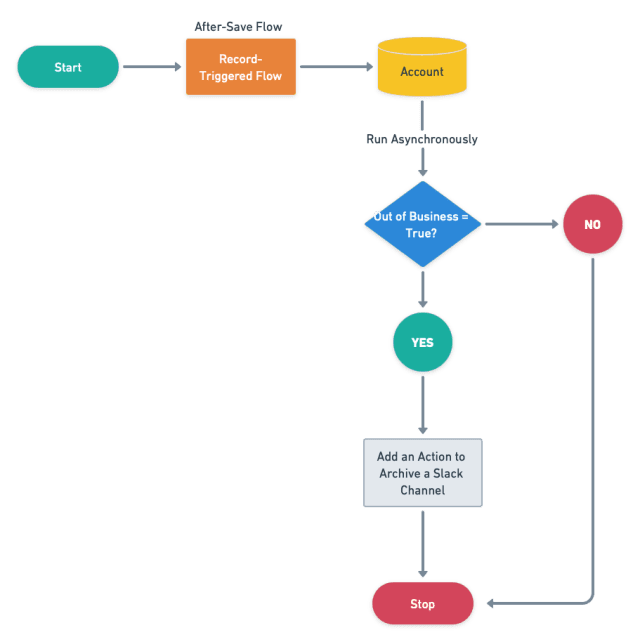
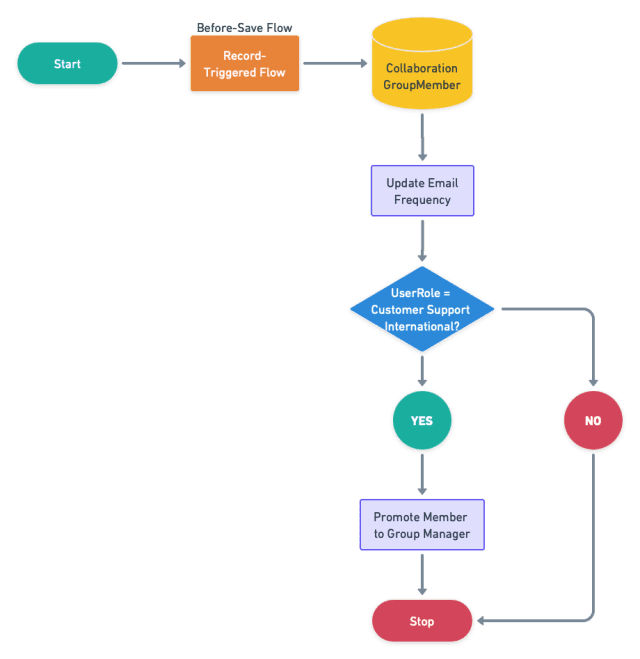
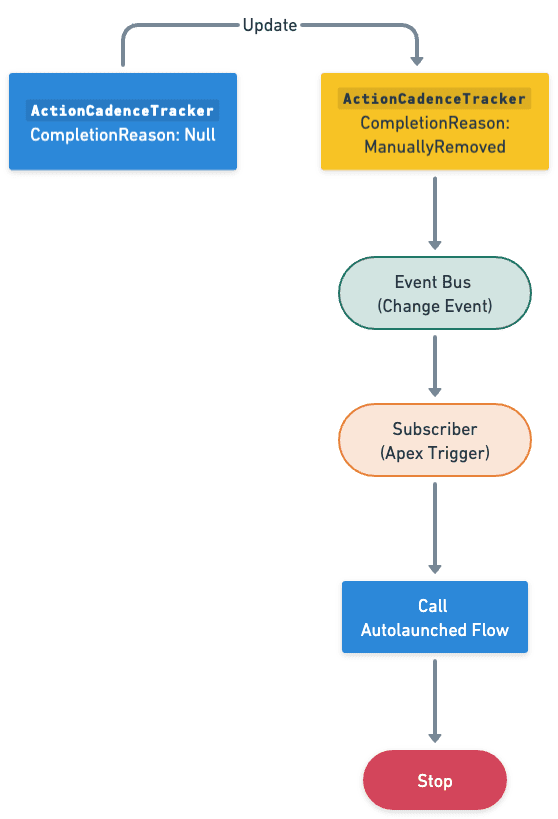
Antes de discutir la solución, permítanme mostrarles un diagrama del proceso a alto nivel. Dedique unos minutos a revisar el siguiente diagrama de flujo para comprenderlo. 
Comencemos a construir este proceso de automatización.
Práctica guiada (nosotros hacemos):
Hay tres pasos para resolver los requisitos comerciales de Benjamin utilizando Change Data Capture (CDC), un Apex Trigger y un flujo de inicio automático . Debemos:
- Habilite el objeto ActionCadenceTracker para notificaciones de cambios
- Flujo iniciado automáticamente
- Definir propiedades de flujo
- Cree una variable de colección de registros para almacenar clientes potenciales
- Agregue un elemento Loop para recuperar los registros de la variable de colección de registros
- Agregue un elemento de Asignación para asignar valores a una Variable de registro (Tarea)
- Agregue un elemento de Asignación para agregar la Variable de registro a una Variable de colección de registros .
- Agregue un elemento Crear registros para crear tareas
- Desencadenadores asincrónicos de Apex para eventos de cambio
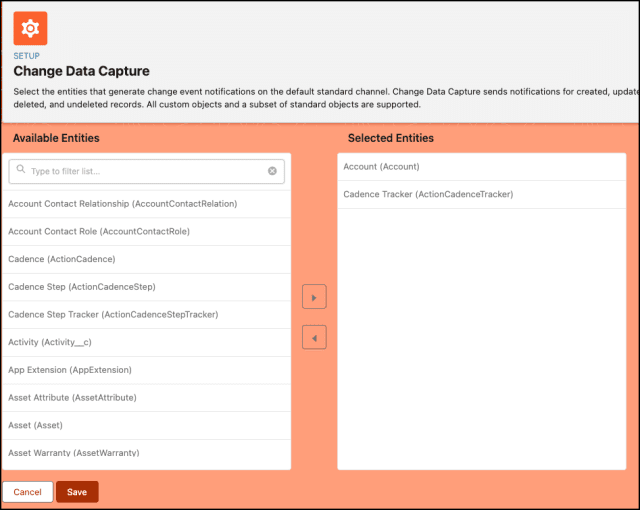
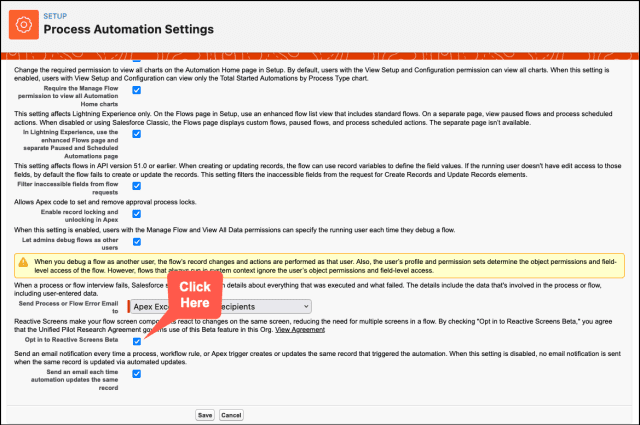
Paso 1: habilite el objeto ActionCadenceTracker para notificaciones de cambios
- Haga clic en Configuración .
- En el cuadro Búsqueda rápida, escriba Cambiar captura de datos y seleccione Cambiar captura de datos .
- En Entidades disponibles, seleccione Rastreador de cadencia ( ActionCadenceTracker ) y haga clic en la flecha > .
- Haga clic en Guardar .

Paso 2.1: Definir las propiedades del flujo
- Haga clic en Configuración .
- En el cuadro Búsqueda rápida, escriba Flujos .
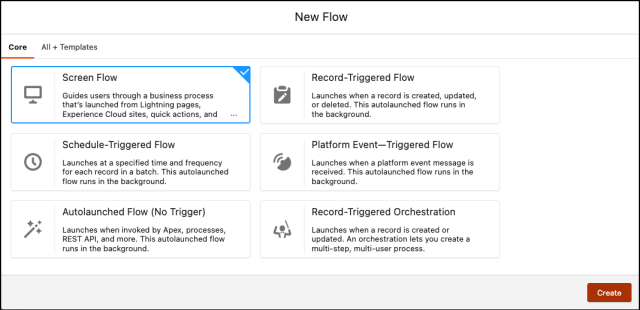
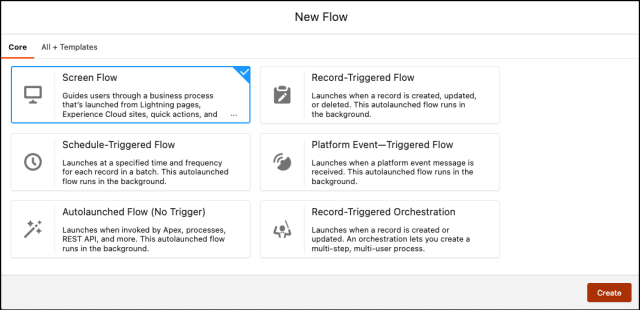
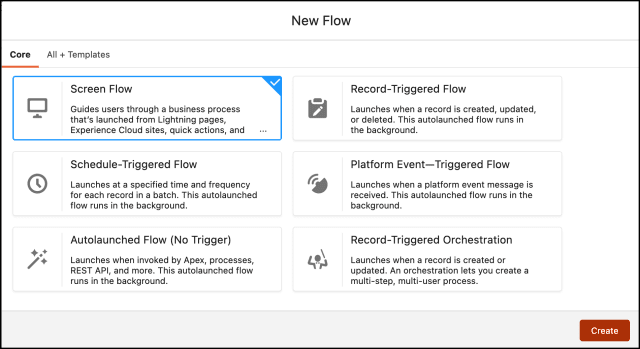
- Seleccione Flujos y luego haga clic en Nuevo flujo .
- Seleccione el flujo iniciado automáticamente (sin activación) opción.
- Haga clic en Crear .

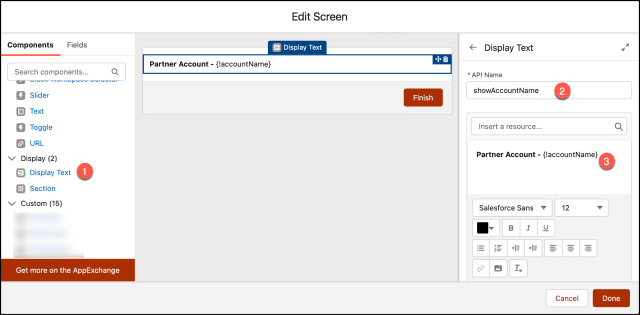
Paso 2.2: Agregar una variable de recopilación de registros para almacenar clientes potenciales
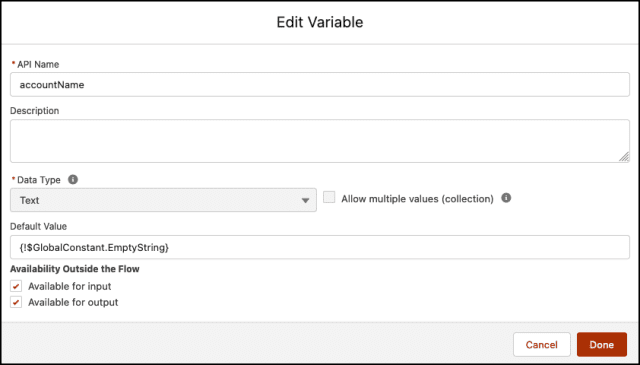
- En Caja de herramientas , seleccione Administrador y luego haga clic en Nuevo recurso para almacenar los clientes potenciales.
- Introduzca la siguiente información:
- Tipo de recurso : variable
- Nombre de API : varR_Leads
- Tipo de datos : Registro
- Objeto : Plomo
- Marque Permitir múltiples valores (colección)
- Marque disponible para entrada
- Verificar disponible para salida
- Haga clic en Listo.

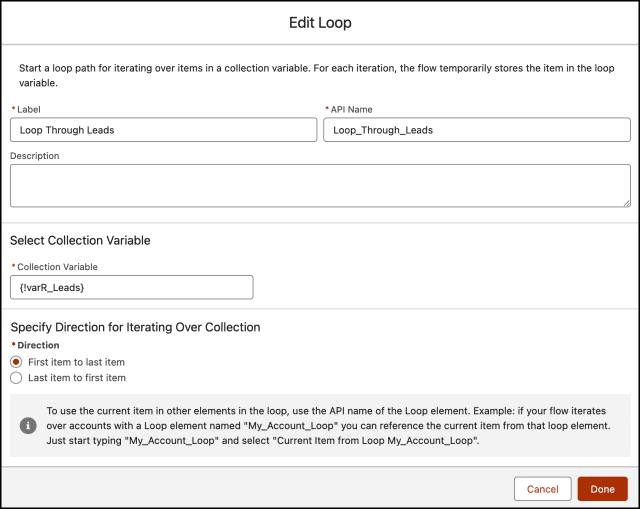
Paso 2.3: Agregar un elemento de bucle para recuperar los registros de la variable de colección de registros
- En Flow Designer, haga clic en el icono + y seleccione el elemento Bucle .
- Ingrese un nombre en el campo Etiqueta ; el nombre de la API se completará automáticamente.
- Para Variable de colección, seleccione {!varR_Leads} .
- Para especificar la dirección para iterar sobre la colección seleccione la opción Desde el primer elemento hasta el último elemento.
- Haga clic en Listo .

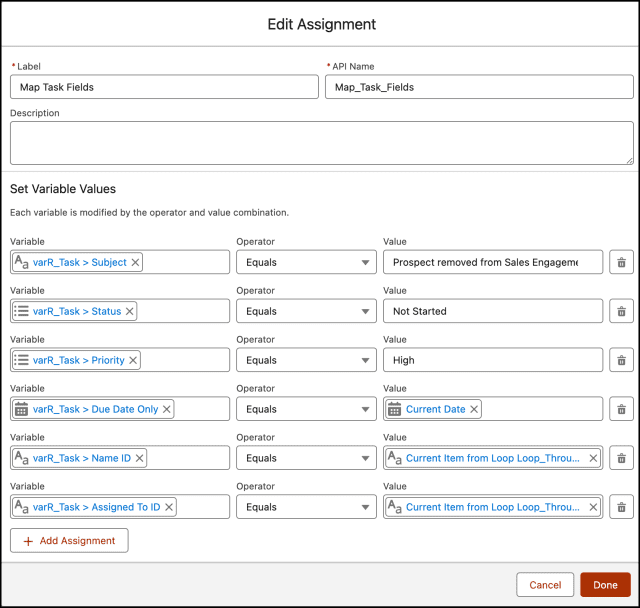
Paso 2.4: Agregar un elemento de asignación para asignar los valores a una variable de registro (tarea)
- Cree una tarea de tipo varR_Task de variable de registro para crear una tarea para el propietario del cliente potencial.

- En Flow Designer, debajo del nodo Para cada , haga clic en el icono + y seleccione el elemento Asignación .
- Ingrese un nombre en la etiqueta ; el nombre de API se completará automáticamente.
- Establecer valores de variables
- Fila 1 :
- Campo : Asunto
- Valor : Cliente potencial eliminado de la cadencia de participación en ventas
- Haga clic en Agregar tarea
- Fila 2 :
- Campo : Estado
- Valor : No iniciado
- Haga clic en Agregar tarea
- Fila 3 :
- Campo : Prioridad
- Valor : Alto
- Haga clic en Agregar tarea
- Fila 4 :
- Campo : Fecha de actividad
- Valor : {!$Flujo.FechaActual}
- Haga clic en Agregar tarea
- Fila 5 :
- Campo : WhoId
- Valor : {!Loop_Through_Leads.Id}
- Haga clic en Agregar tarea
- Fila 6 :
- Campo : ID de propietario
- Valor : {!Loop_Through_Leads.OwnerId}
- Haga clic en Listo.

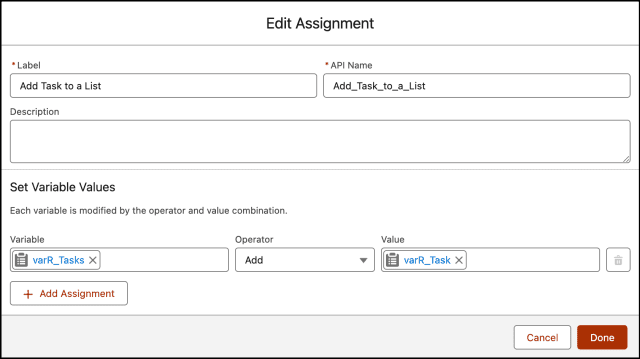
Paso 2.5: Agregar un elemento de asignación para agregar la variable de registro a la variable de colección de registros
- Cree una tarea de tipo varR_Tasks de recopilación de registros para almacenar la variable de registro (creada en el paso 2.4) para el proceso masivo.

- En Flow Designer, haga clic en el icono + y seleccione el elemento Asignación .
- Ingrese un nombre en la etiqueta ; el nombre de API se completará automáticamente.
- Establecer valores de variables
- Fila 1:
- Campo: {!varR_Tasks}
- Operador: Agregar
- Valor: {!varR_Task}
- Haga clic en Listo.

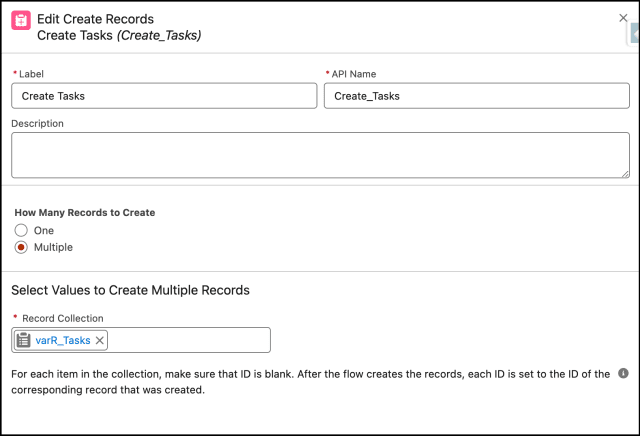
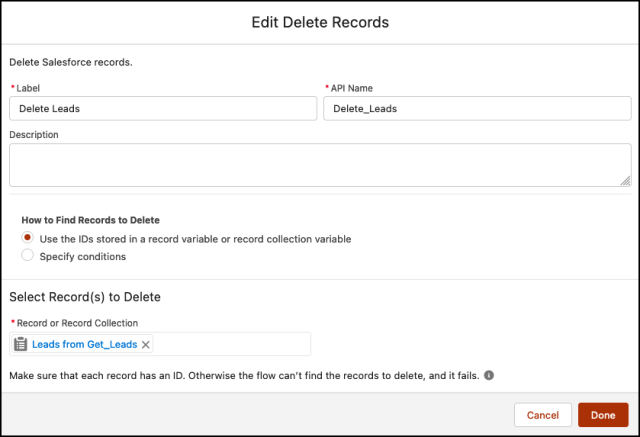
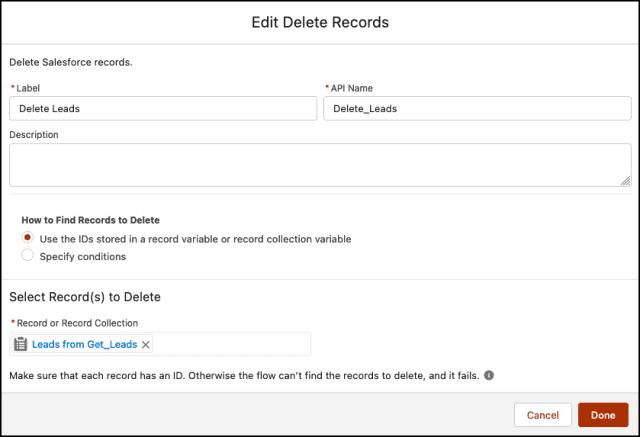
Paso 2.6: Agregar un elemento Crear registros para crear tareas
- En Flow Designer, debajo del nodo Después del último , haga clic en el icono + y seleccione el elemento Crear registros .
- Ingrese un nombre en la etiqueta ; el nombre de API se completará automáticamente.
- Para Cuántos registros crear, seleccione Múltiples.
- Colección de registros de mapas : {!varR_Tasks}
- Haga clic en la X en la parte superior para guardar los cambios.

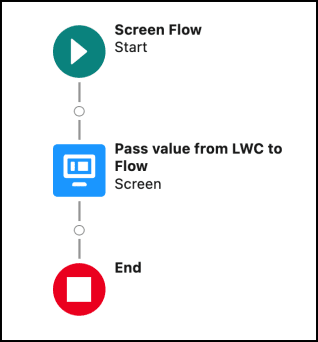
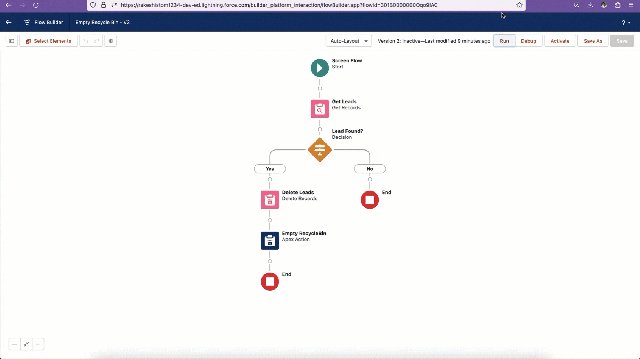
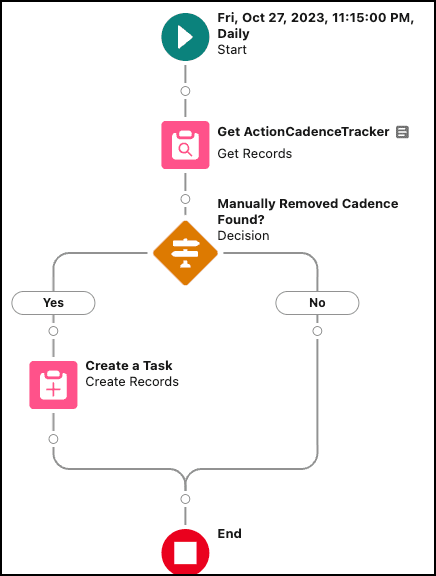
Al final, Benjamin's Flow se verá como la siguiente captura de pantalla:

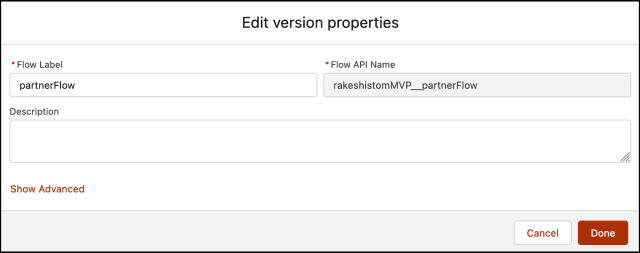
Una vez que todo se vea bien, realice los pasos a continuación:
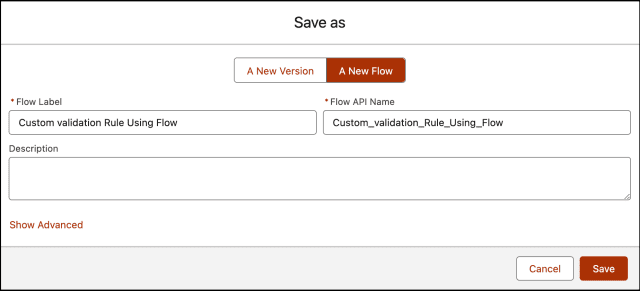
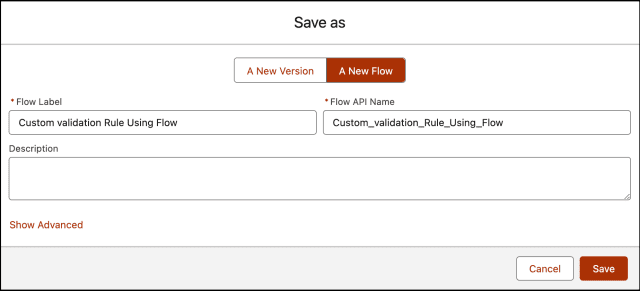
- Haga clic en Guardar .
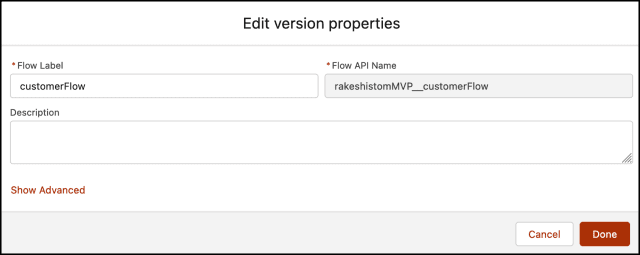
- Ingrese la etiqueta de flujo (CadenceTracker); el nombre de la API se completará automáticamente.
- Versión API para ejecutar el flujo : 59
- Etiqueta de la entrevista : CadenceTracker {!$Flow.CurrentDateTime}
- Haga clic en Guardar .

¡Casi llegamos! Una vez que todo se vea bien, haga clic en el botón Activar .
Paso 3: Activadores asincrónicos de Apex para eventos de cambio
Tiene la opción de recibir notificaciones de cambios en la plataforma Lightning suscribiéndose para cambiar eventos a través de activadores de Apex. Si bien los activadores de Apex para eventos de cambio comparten similitudes con los de los objetos estándar de Salesforce, también existen distinciones notables. Al igual que los activadores de Apex tradicionales para objetos de Salesforce, usted crea un activador de evento de cambio para el evento de cambio específico asociado con el objeto de Salesforce. Vale la pena señalar que en este contexto solo se admiten activadores posteriores a la inserción.
El desencadenador de evento de cambio se activa cuando se recibe uno o un lote de eventos de cambio. A diferencia de los activadores de objetos, los activadores de eventos de cambio se ejecutan de forma asincrónica una vez completada la transacción de la base de datos. La ejecución asincrónica hace que los desencadenadores de eventos de cambio sean ideales para procesar la lógica empresarial que consume muchos recursos y al mismo tiempo mantener la lógica basada en transacciones en el desencadenador de objetos. Al desacoplar el procesamiento de cambios, los desencadenantes de eventos de cambio pueden ayudar a reducir el tiempo de procesamiento de las transacciones.
Los desencadenantes de eventos de cambio tienen estas características.
- Se ejecutan bajo la entidad Proceso Automatizado. Como tal, los registros de depuración para el desencadenador son creados por la entidad de proceso automatizado y los campos del sistema, como CreadoById y OwnerId, hacen referencia al proceso automatizado.
- Están sujetos a los límites del gobernador síncrono de Apex.
- Tienen un tamaño de lote máximo de 2000 mensajes de eventos (la cantidad de elementos en Trigger.New).
- Cree un desencadenador de Apex en el objeto ActionCadenceTrackerChangeEvent .
desencadenar ActionCadenceTrackerAsyncTrigger en ActionCadenceTrackerChangeEvent (después de insertar) { ActionCadenceTrackerAsyncTriggerHandler.handleChangeEvent(Trigger.new);
}
Cree una clase de Apex ActionCadenceTrackerAsyncTriggerHandler , como se muestra a continuación.
clase pública ActionCadenceTrackerAsyncTriggerHandler { handleChangeEvent vacío estático público (List<ActionCadenceTrackerChangeEvent> changeEvents) { Set<Id> actionCadenceTrackerIds = nuevo Set<Id>(); for(evento ActionCadenceTrackerChangeEvent: eventos de cambio) { encabezado EventBus.ChangeEventHeader = evento.ChangeEventHeader; if (header.changetype == 'ACTUALIZAR' && event.CompletionReason == 'Manualmente eliminado') { Lista<Id> recordIds = header.getRecordIds(); actionCadenceTrackerIds.addAll(recordIds); } } if(!actionCadenceTrackerIds.isEmpty()) { encontrarRelatedLeads(actionCadenceTrackerIds); } } findRelatedLeads vacío estático privado (Set<Id> actionCadenceTrackerIds) { Lista<Lead> AssociatedLeads = [Seleccione ID, OwnerId de plomo donde Id IN (SELECCIONAR targetId DESDE ActionCadenceTracker DÓNDE ID EN: actionCadenceTrackerIds AND Target.Type = 'Cliente')]; if(!asociadosLeads.isEmpty()) { runFlow (líderes asociados); } } runFlow vacío estático privado (List<Lead> leads) { Mapa<Cadena, Objeto> params = nuevo Mapa<Cadena, Objeto>(); params.put('varR_Leads', clientes potenciales); Flow.Interview.CadenceTracker myFlow = nuevo Flow.Interview.CadenceTracker(params); miFlow.start(); }
}
Prueba de concepto
De ahora en adelante, si un usuario elimina un cliente potencial de la cadencia de participación de ventas, Change Data Capture (CDC) publicará un evento. Más adelante, un activador de Apex y un flujo crearán una tarea para el propietario principal.
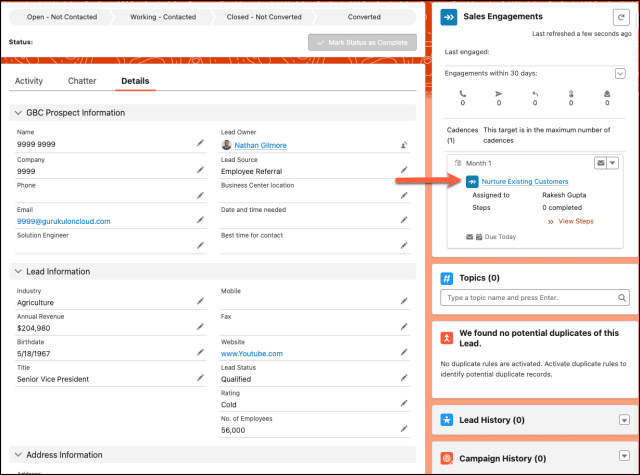
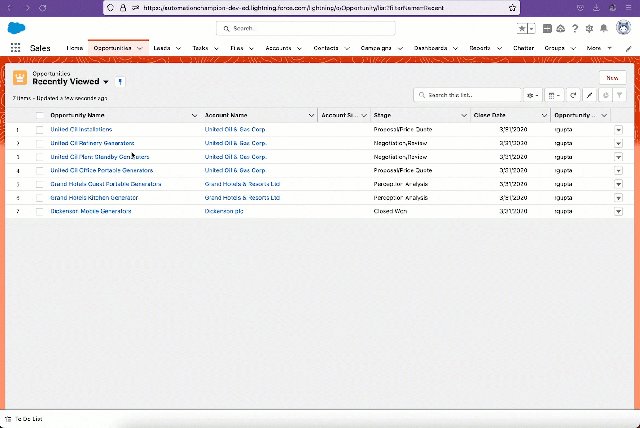
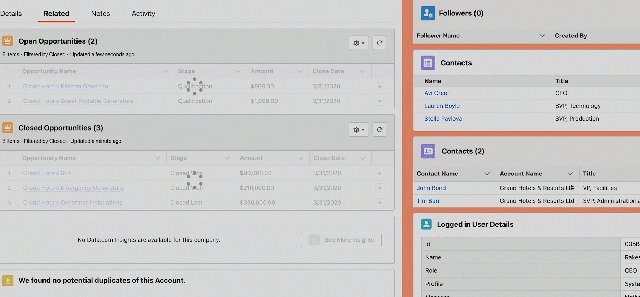
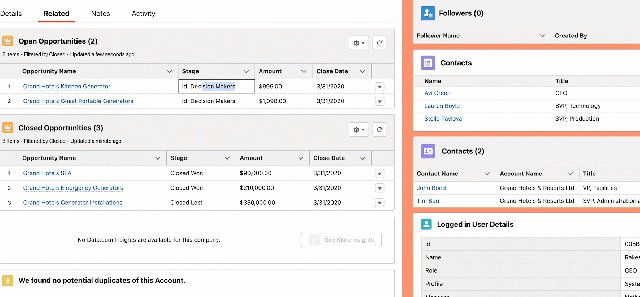
- El primer paso es asignar la cadencia de participación de ventas a un cliente potencial.

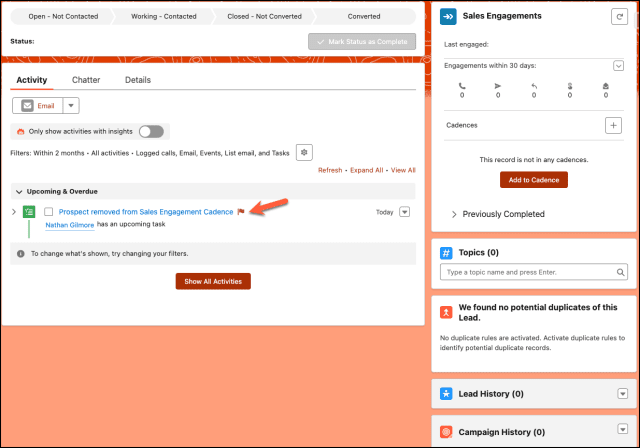
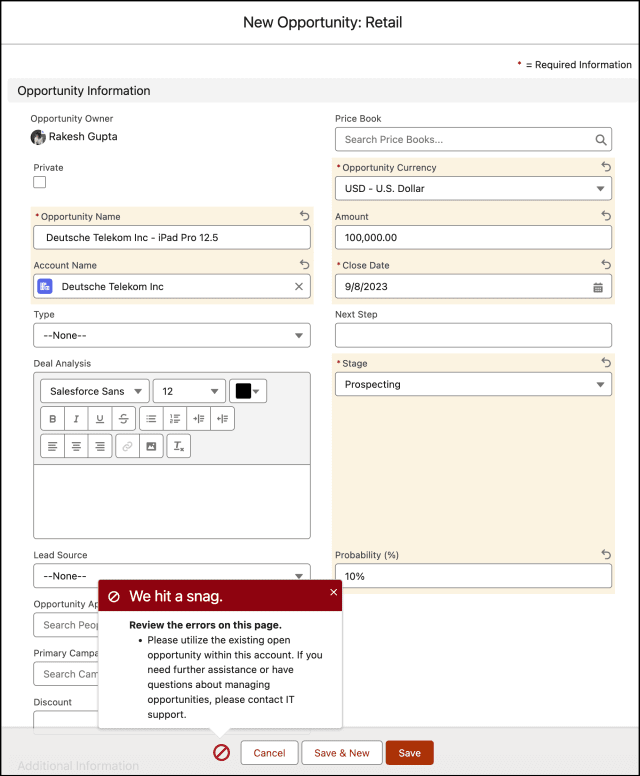
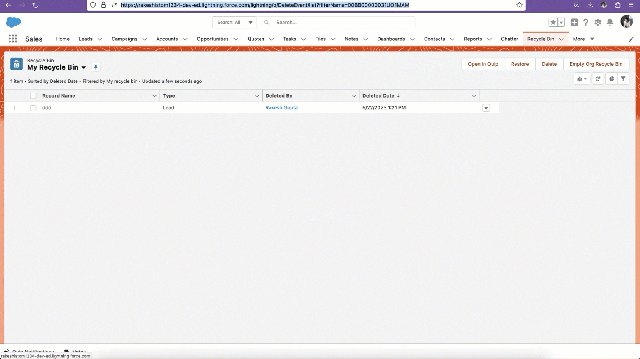
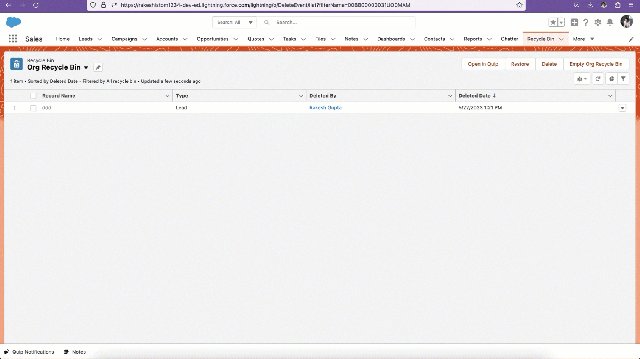
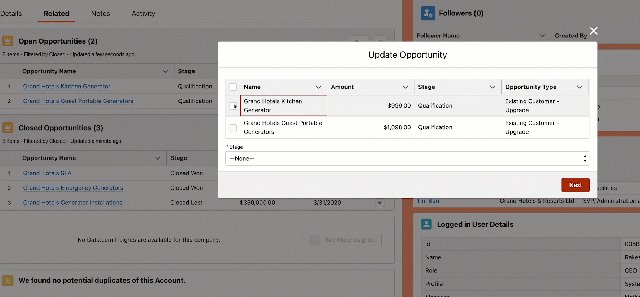
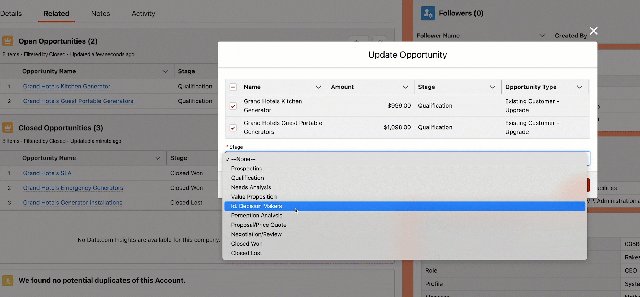
- El siguiente paso es eliminar manualmente el cliente potencial de la cadencia de participación en ventas.

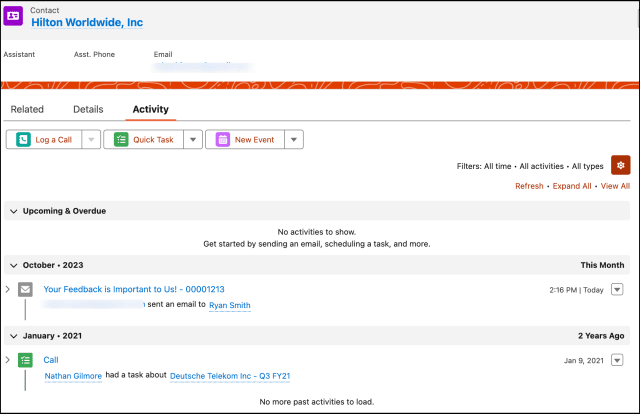
- Tarea creada por automatización.

Evaluación formativa:
¡Quiero saber de ti!
¿Qué es lo que aprendiste de esta publicación? ¿Cómo imagina aplicar este nuevo conocimiento en el mundo real? Siéntete libre de compartir en los comentarios a continuación.







 Comencemos a construir este proceso de automatización.
Comencemos a construir este proceso de automatización.