Celebramos un año dedicados a mejorar la experiencia de usuario de Lightning.
The post Desempeño de la experiencia Lightning: Primer aniversario, resultados y perspectivas appeared first on Blog de desarrolladores de Salesforce.

Celebramos un año dedicados a mejorar la experiencia de usuario de Lightning.
The post Desempeño de la experiencia Lightning: Primer aniversario, resultados y perspectivas appeared first on Blog de desarrolladores de Salesforce.

Aprenda a hacer que sus componentes web Lightning sean visualmente interactivos y fáciles de configurar en Experience Builder.
Los componentes web Lightning son fáciles de configurar en Experience Builder
The post Mejore la flexibilidad con editores y tipos de propiedades personalizadas en Experience Builder appeared first on Blog de desarrolladores de Salesforce.

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…

Light DOM es una función de Lightning Web Components que ha estado disponible de forma general en Lightning Experience, Experience Cloud, LWC OSS (código abierto) y todas las versiones de la aplicación móvil Salesforce desde Summer '23 .
Los componentes web Lightning, de forma predeterminada, se representan en DOM oculto , lo que proporciona una encapsulación y seguridad sólidas para sus componentes. Sin embargo, al mismo tiempo, evita el estilo global y bloquea las integraciones de terceros que introspeccionan el interior de sus componentes. Light DOM es una característica que se puede habilitar de forma granular en componentes seleccionados, de modo que Shadow DOM no los afecte.
Usemos un componente web Lightning muy simple como ejemplo.
<dx-code-block title language="html" code-block="
Hello Codey!
«>
En el ejemplo anterior, el DOM oculto predeterminado del componente evita que una regla CSS definida en el componente principal o el host alcance el elemento <p> . Además, no permite que el código JavaScript externo al componente consulte el elemento <p> mediante las API de consulta del navegador.
Para activar el DOM ligero para un componente, debe especificar el renderMode ligero en su archivo JavaScript y la directiva de plantilla lwc:render-mode en la etiqueta <template> del componente. Ambos cambios son necesarios debido a la forma en que se compilan los componentes web Lightning.
<dx-code-block title language="html" code-block="
Hello Codey!
«>
Cuando activa el DOM claro en un componente, el marcado del componente se adjunta al elemento anfitrión en lugar de a su árbol de sombra. Luego puede acceder al marcado desde otros componentes de la página como cualquier otro contenido en el host del documento que no esté protegido por Shadow DOM.
Los componentes DOM ligeros permiten el uso de API de consulta de navegador estándar como querySelector y querySelectorAll . En este caso, en lugar de usar this.template.querySelector , debes usar this.querySelector .
O más simplemente, a menudo puedes usar la directiva lwc:ref en ambos casos (componentes DOM sombreados y claros) y omitir el querySelector .
<dx-code-block title language="html" code-block="
Hello Codey!
«>
Light DOM es una opción para cada componente individual. Sus efectos no se aplicarán a otros componentes a menos que también opten por participar. Tenga en cuenta que los componentes base siempre se representan en DOM oculto.
Recomendamos habilitar DOM ligero si tiene bibliotecas que necesitan acceder a los componentes internos mediante API de consulta de navegador estándar, aplicar estilos globales o necesita más flexibilidad para implementar las mejores prácticas de accesibilidad, siempre y cuando el componente no exponga datos confidenciales. Cubriremos estos casos de uso con más profundidad en la siguiente sección.
No recomendamos habilitar DOM ligero para un componente si ese componente aparece o funciona con datos confidenciales. El uso de DOM ligero elimina la encapsulación de DOM en sombra y expone los componentes al raspado de DOM. Por lo tanto, tenga en cuenta esta importante consideración.
Light DOM permite varios casos de uso que anteriormente no eran compatibles.
Light DOM permite el uso de bibliotecas que necesitan acceso a los componentes internos. Un buen ejemplo de esto son las bibliotecas de análisis utilizadas en los sitios de Experience Cloud, como Google Analytics, ya que necesitan acceso a los componentes internos para obtener mejores resultados.
Podemos probar este caso de uso, incluido el componente helloCodey anterior, en un componente principal mascotChanger de la siguiente manera.
<dx-code-block title language="html" code-block="
«>
Tenga en cuenta que, aunque el párrafo consultado pertenece al componente helloCodey , podemos acceder a él con this.template.querySelector , porque pertenece al DOM ligero secundario. Sin embargo, si el componente helloCodey no tuviera habilitado el DOM ligero, querySelector habría devuelto null .
También puede acceder a los componentes internos del DOM ligero desde un script que se carga como un recurso estático en la página, siempre y cuando todos los componentes ancestros estén habilitados para el DOM ligero. Por ejemplo, en un sitio LWR Experience Cloud, que es DOM completamente ligero, puede agregar un recurso estático de JavaScript que encuentre los componentes internos helloCodey de la siguiente manera.
Otro ejemplo en el que esto puede resultar útil es implementar componentes complejos y profundamente anidados. En ese caso, es posible que prefiera tener un único componente DOM de sombra en el nivel superior y componentes DOM claros dentro para evitar gastos generales. Por ejemplo, un componente de tabla de datos personalizado puede tener solo un gran componente DOM de sombra alrededor de todo, en lugar de una sombra para cada fila y celda de la tabla.
Esta implementación facilita la consulta de sus propios elementos desde el componente de nivel superior de su jerarquía y también la implementación de la accesibilidad. Además, hay una ligera mejora en el rendimiento en algunos casos de uso al usar DOM claro sobre DOM sombreado, lo que se debe principalmente a la sobrecarga de simplemente crear nodos de sombra adicionales.
Light DOM también facilita el estilo global, ya que permite que los estilos CSS caigan en cascada en el marcado del componente. Por ejemplo, un componente DOM ligero puede establecer un estilo que se carga y luego se aplica una vez para todos los componentes DOM ligeros de la página. La inyección de estilos globales a través de DOM ligero solo se admite en sitios de Experience Cloud, editor de contenido CMS o Sales Enablement.
Por ejemplo, definamos un componente colorChanger de la siguiente manera.
<dx-code-block title language="html" code-block="
«>
El color de fondo azul se aplicará a los párrafos de todas las instancias del componente helloCodey en la página, ya que está habilitado para DOM claro.
En la mayoría de los casos, no querrás que tu estilo se filtre a otros componentes. Eso todavía es posible para componentes DOM ligeros. Solo necesita colocar esas reglas de estilo en un archivo *.scoped.css , para que tengan como alcance el componente DOM ligero. El CSS con alcance está escrito exactamente igual que el CSS normal, pero solo se aplicará a ese componente sin filtrarse.
Tenga en cuenta que si las reglas de estilo se cargan globalmente como recursos estáticos en una página de Lightning Experience o un sitio de Experience Cloud, se les quitará el alcance y se aplicarán tanto a los componentes DOM claros como también a los componentes DOM de sombra, ya que la sombra sintética no evitará que se filtren. Esta es una limitación que se solucionará una vez que la sombra nativa sea totalmente compatible (actualmente en Developer Preview ). Cuando la sombra nativa está habilitada, solo los componentes habilitados para DOM claro heredarán los estilos globales.
Light DOM permite que un componente haga referencia a la i d un elemento que vive en otro componente separado habilitado para Light DOM. Esto le permite vincular dos elementos utilizando los atributos i d y aria , lo que le otorga flexibilidad adicional para implementar las mejores prácticas de accesibilidad en sus proyectos. Mejoremos nuestro componente mascotChanger para demostrar esto.
<dx-code-block title language="html" code-block="
«>
<dx-code-block title language="html" code-block="
«>
<dx-code-block title language="html" code-block="
«>
Tenga en cuenta que Salesforce está trabajando actualmente con el W3C para agregar nuevos estándares, de modo que el DOM oculto nativo pueda participar en estos patrones de accesibilidad. Esto significa que, en el futuro, este caso de uso ligero de DOM no será necesario. Como parte de nuestros esfuerzos de accesibilidad, también patrocinamos a Igalia para implementar parcialmente ARIA Element Reflection , que ahora es totalmente compatible con Safari y parcialmente con Chrome. Si quieres saber más sobre este tema, echa un vistazo a nuestra propuesta cross-root-aria , el repositorio para el grupo de trabajo Modelo de objetos de accesibilidad .
La siguiente tabla resume los casos de uso y dónde se admiten.
| Experiencia en la nube | Experiencia relámpago | Aplicaciones móviles de Salesforce | LWC OSS/LWR en Node.js* | |
| Soporte de bibliotecas que necesitan acceso a las partes internas de los componentes. | Sí | Sí | Sí | Sí |
| Implementación más sencilla de componentes profundamente anidados | Sí | Sí | Sí | Sí |
| Estilo global | Sí | No | No | Sí |
| Implementación más flexible de las mejores prácticas de accesibilidad | Sí | Sí | Sí | Sí |
*Si se utiliza DOM de sombra nativo en lugar de sombra sintética . La sombra nativa es la opción predeterminada para LWC OSS y LWR en Node.js.
Cuando se trabaja con DOM ligero, hay algunas consideraciones adicionales a tener en cuenta, entre ellas:
En esta publicación de blog, revisamos qué es el DOM ligero, los casos de uso que permite y las consideraciones a tener en cuenta para decidir qué componentes habilitarán la función. Todos los ejemplos que se muestran en este blog se encuentran en un repositorio de GitHub que puedes probar tú mismo.
Para obtener más información sobre DOM ligero en la plataforma Salesforce, lea la documentación o, si está trabajando fuera de la plataforma, lea la documentación OSS .
Si decide seguir adelante y transformar sus componentes DOM ocultos en componentes DOM claros, consulte esta herramienta creada por Salesforce Engineering para simplificar la migración.
Alba Rivas trabaja como Principal Developer Advocate en Salesforce. Puedes seguirla en Linkedin , Twitter o GitHub .
Añadir a holgura Suscríbete a RSS

Última actualización el 19 de julio de 2023 por Rakesh Gupta
Después de leer este blog, podrá:
En el pasado, escribí algunos artículos sobre Lightning Web Component . ¿Por qué no echarles un vistazo mientras estás en ello?
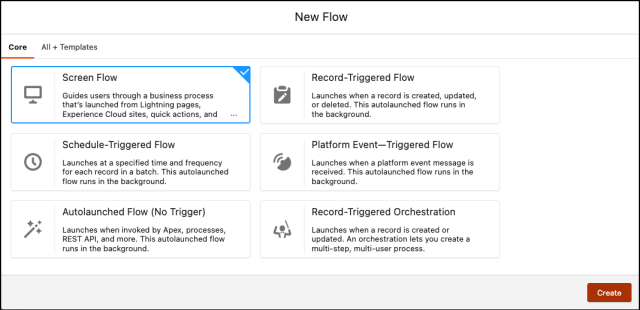
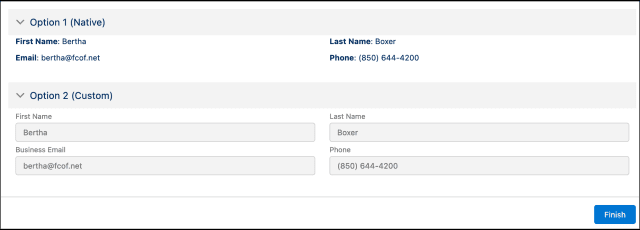
Janel Parrish trabaja como desarrollador junior en Gurukul on Cloud (GoC). Se le ha encomendado un requisito comercial para desarrollar un componente LWC con las siguientes funcionalidades:
Utilizaremos el componente lightning-flow para incrustar un flujo de pantalla en el componente lightning web. Para crear un flujo en el componente Lightning Web, establezca el atributo flowApiName del componente Lightning-Flow en el nombre de flujo que desea usar. El componente incluye botones de navegación (Atrás, Siguiente, Pausa y Finalizar) para que los usuarios naveguen dentro del flujo.
También usaremos un adaptador de cable uiRecordApi que nos permite interactuar con registros de Salesforce desde los componentes del componente web lightning sin escribir código Apex. Esta API le permite realizar operaciones como recuperar los datos de un registro o los detalles del diseño, crear, eliminar o actualizar un registro, etc. Estos son algunos de los métodos clave proporcionados por uiRecordApi :
En el archivo de configuración XML, usaremos lightning__RecordPage como destino para permitir que el componente web de iluminación se use en una página de registro en Lightning App Builder.
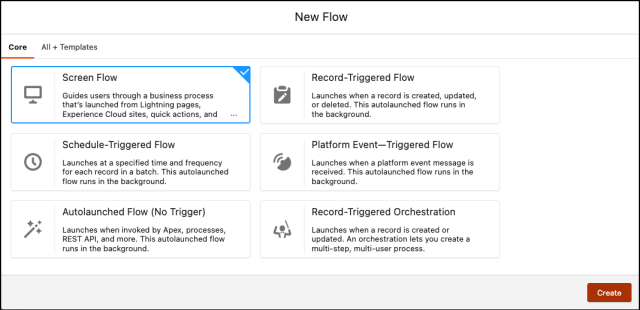
Hay 3 pasos para resolver el requisito comercial de Janel utilizando Lightning Web Component y Screen Flow . Debemos:



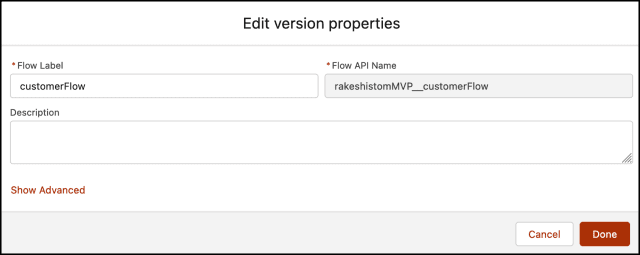
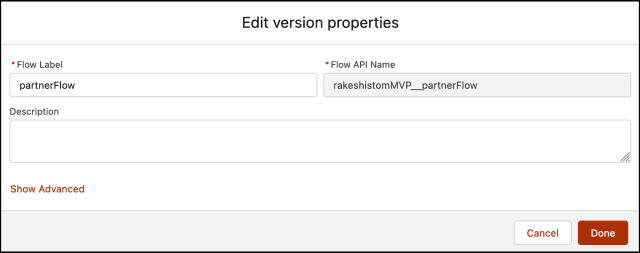
Al final, Janel's Flow se verá como la siguiente captura de pantalla:


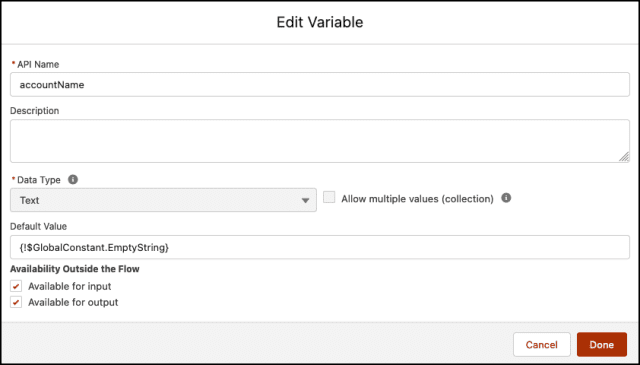
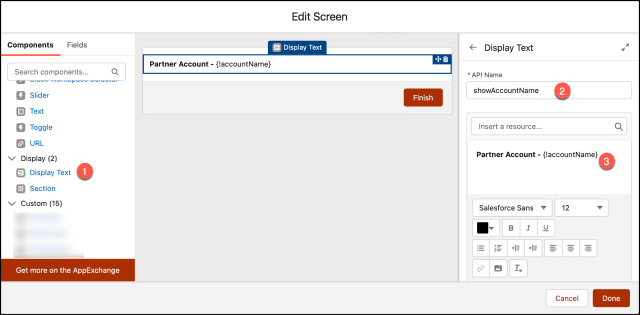
Una vez que todo se vea bien, realice los siguientes pasos:




Al final, Janel's Flow se verá como la siguiente captura de pantalla:


Una vez que todo se vea bien, realice los siguientes pasos:

Debajo de la plantilla de componente web lightning, se muestra una tarjeta Lightning titulada Iniciar pedido . Dependiendo de si la propiedad isPartner o isCustomer es verdadera, se iniciará y mostrará el Lightning Flow correspondiente ("rakeshistomMVP__partnerFlow" o "rakeshistomMVP__customerFlow").
Utilizaremos el componente lightning-flow para incrustar un flujo de pantalla en el componente lightning web. Desglosemos el código:
<plantilla> <div class="slds-m-alrededor_medio"> <lightning-card title="Iniciar pedido" icon-name="estándar:pedidos"> <div class="slds-m-alrededor_medio"> <template if:true={esSocio}> <lightning-flow onstatuschange={handleStatusChange} flow-api-name="rakeshistomMVP__partnerFlow" flow-input-variables={inputVariables}></lightning-flow> </plantilla> <template if:true={esCliente}> <lightning-flow onstatuschange={handleStatusChange} flow-api-name="rakeshistomMVP__customerFlow" flow-input-variables={inputVariables}></lightning-flow> </plantilla> </div> </tarjeta-relámpago> </div>
</plantilla>Este código JavaScript de muestra usa el decorador @api para crear propiedades públicas. Por ejemplo, recordId es una propiedad reactiva pública que contiene el ID de la página de registro. Mientras que el decorador @wire lee los datos de Salesforce. getRecord es una función del módulo lightning/uiRecordApi que recupera un registro. accountType y accountName se importan del esquema de Salesforce.
import { LightningElement, api, wire } de 'lwc';
importar { getRecord } desde 'lightning/uiRecordApi';
importar tipo de cuenta desde '@salesforce/schema/Account.Type';
importar nombre de cuenta desde '@salesforce/schema/Account.Name'; exportar la clase predeterminada FlowLauncher extiende LightningElement { @api recordId; nombre de la cuenta; esSocio = falso; esCliente = falso; @wire(getRecord, { recordId: '$recordId', campos: [nombre de cuenta, tipo de cuenta] }) cuenta ({ error, datos }) { si (error) { this.error = error; } más si (datos) { this.accountName = data.fields.Name.value; if(data.fields.Type.value === 'Socio tecnológico') { this.isPartner = verdadero; this.isCustomer = false; } else if(data.fields.Type.value === 'Cliente - Directo') { this.isCustomer = true; this.isPartner = false; } } } obtener variables de entrada () { devolver [ { nombre: 'nombre de cuenta', tipo: 'Cadena', valor: este.nombreDeCuenta } ]; } handleStatusChange(evento) { if(evento.detalle.estado === 'FINALIZADO') { //Acción después de que un flujo haya terminado } }
}El elemento isExposed se establece en verdadero, lo que hace que el componente esté disponible para su uso en herramientas como Lightning App Builder o Flow Builder.
El elemento de objetivos se usa para especificar dónde se puede usar su componente. En este caso, la etiqueta lightning__RecordPage significa que este componente está diseñado para usarse en una página de registro en Lightning App Builder.


¡Quiero saber de ti!
¿Qué es una cosa que aprendiste de esta publicación? ¿Cómo imagina aplicar este nuevo conocimiento en el mundo real? Siéntase libre de compartir en los comentarios a continuación.

Última actualización el 17 de julio de 2023 por Rakesh Gupta
Después de leer este blog, podrá:
En el pasado, escribí algunos artículos sobre Lightning Web Component . ¿Por qué no echarles un vistazo mientras estás en ello?
Janel Parrish trabaja como desarrollador junior en Gurukul on Cloud (GoC). Janel tiene un requisito comercial para hacer lo siguiente:
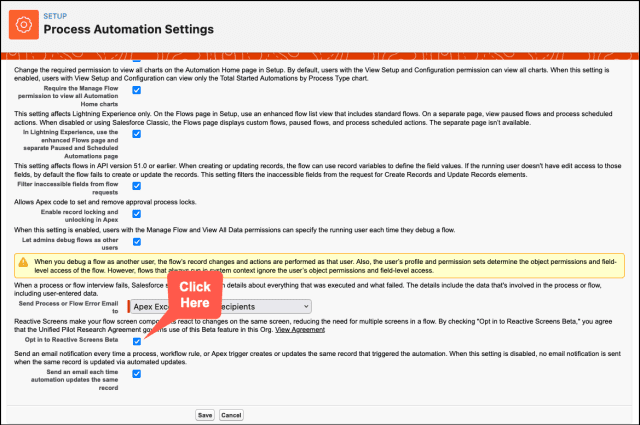
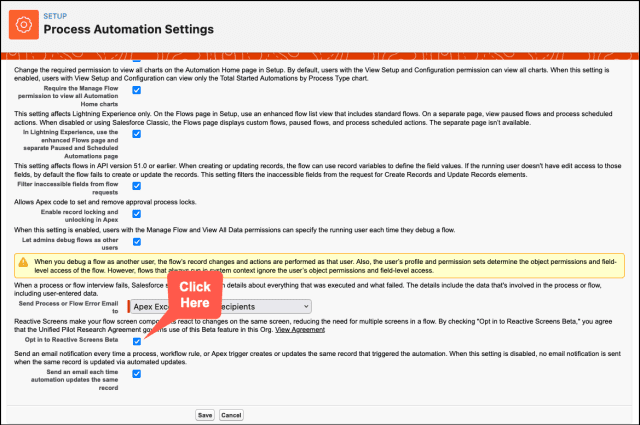
Con la función Crear pantallas con componentes interactivos (actualmente en versión beta), ahora puede habilitar la interacción directa entre un componente web Lightning y otros elementos de flujo en la misma pantalla. 

Anteriormente, no existía una disposición directa para la interacción dinámica entre un componente web Lightning y los elementos de flujo. Como resultado, los usuarios tenían que navegar a la siguiente pantalla para ver los datos pasados por el componente web Lightning en Screen Flow.
Al crear el componente web Lightning, también utilizaremos el evento FlowAttributeChangeEvent . Esto permitirá que un componente controle la navegación del flujo y notifique al flujo los cambios en los valores de los atributos.
Los eventos FlowAttributeChangeEvent solo se admiten en componentes donde el destino es lightning__FlowScreen .
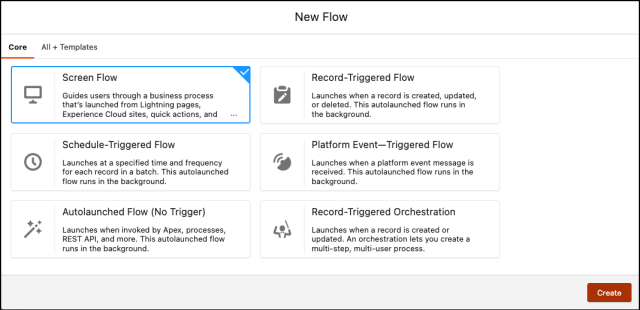
Hay 2 pasos para resolver el requisito empresarial de Janel utilizando Lightning Web Component y Screen Flow . Debemos:
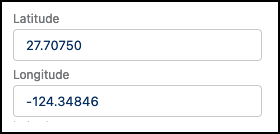
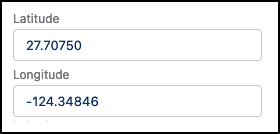
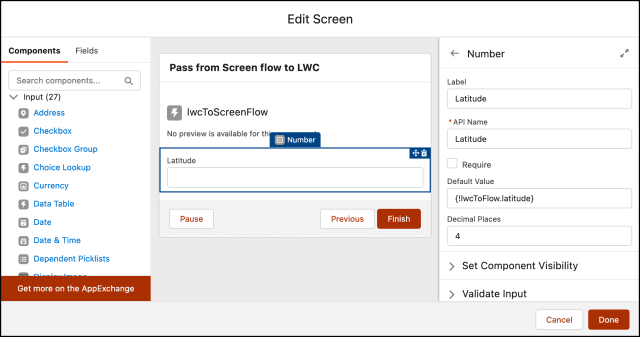
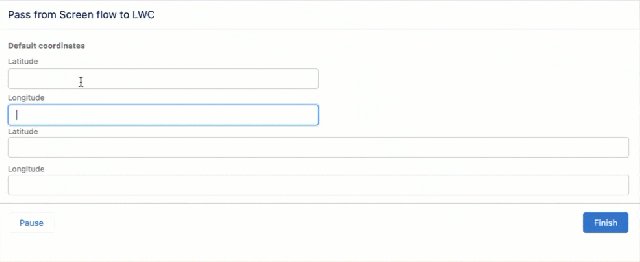
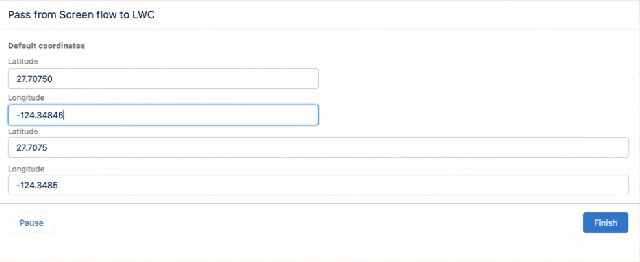
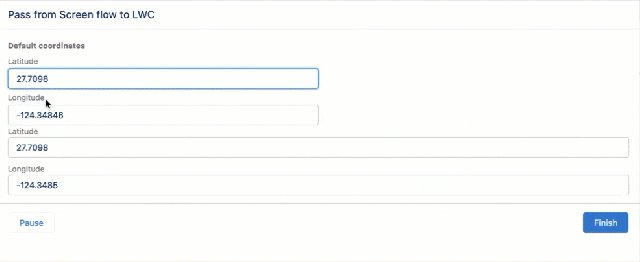
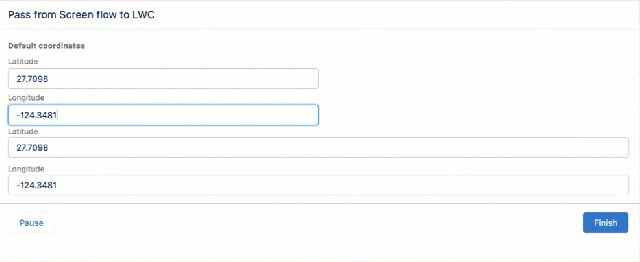
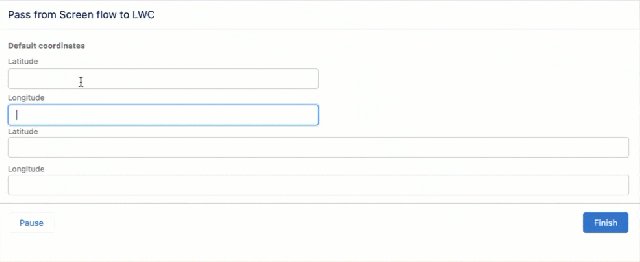
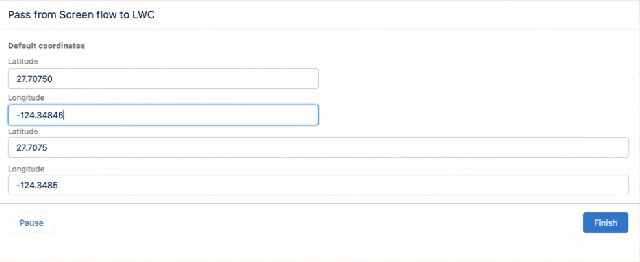
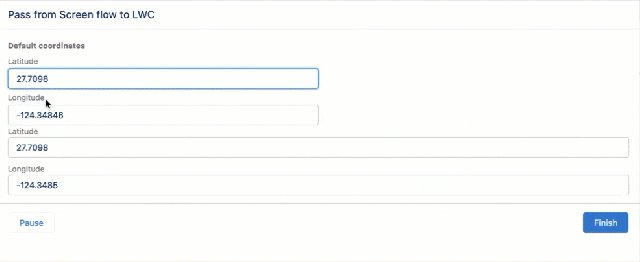
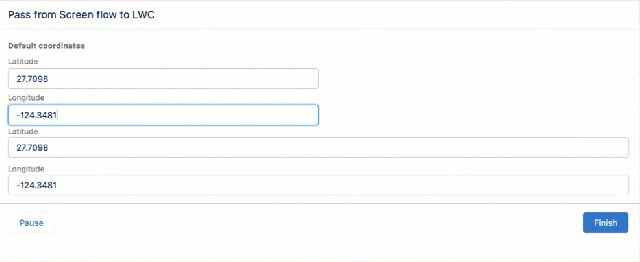
En primer lugar, cree un componente web Lightning de ubicación de entrada con el siguiente código. El componente lightning-input-location representa un campo de geolocalización compuesto que acepta valores de latitud y longitud introducidos por el usuario, siendo ambos coordenadas geográficas expresadas en grados decimales. Le permite identificar ubicaciones utilizando estas coordenadas.
El rango aceptable para la latitud está entre -90 y 90, mientras que la longitud acepta valores de -180 a 180. Cualquier entrada más allá de estos rangos especificados genera un mensaje de error. Este ejemplo muestra un campo de geolocalización compuesto, que muestra una latitud de 27,70750 y una longitud de -122,3948370.


Si no sabe cómo crear un componente Lightning, consulte esta guía para desarrolladores, Crear un componente web Lightning .
Utilizaremos el componente de ubicación de entrada de rayos para aceptar valores de latitud y longitud. Desglosemos el código:
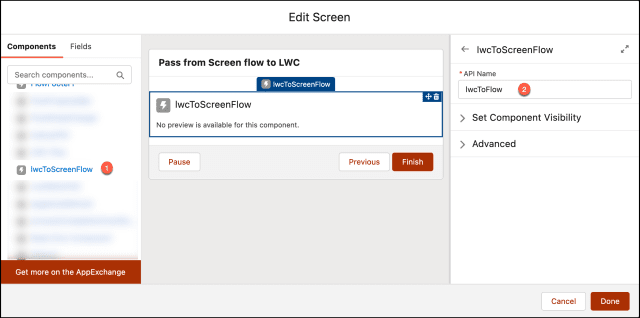
<plantilla> <relámpago-entrada-ubicación etiqueta="Coordenadas predeterminadas" latitud={latitud} longitud={longitud} onchange={handleChange}> </ubicación-de-entrada-del-relámpago>
</plantilla>Este código JavaScript de muestra utiliza el decorador @api para crear propiedades públicas, es decir, accesibles desde otros componentes o utilizadas en plantillas HTML. Por ejemplo, @api latitude y @api longitude declaran dos propiedades públicas.
importar { LightningElement, api } desde 'lwc';
importar {FlowAttributeChangeEvent} desde 'lightning/flowSupport'; exportar la clase predeterminada LwcToScreenFlow extiende LightningElement { @api latitud; @api longitud; handleChange(evento){ esta.latitud = evento.objetivo.latitud; this.longitude = event.target.longitude; ["latitud", "longitud"].forEach((loc) => this.dispatchEvent(new FlowAttributeChangeEvent(ubicación, esta[ubicación])) ); }
}El elemento isExposed se establece en verdadero, lo que hace que el componente esté disponible para su uso en herramientas como Lightning App Builder o Flow Builder. El elemento de objetivos se usa para especificar dónde se puede usar su componente. En este caso, la etiqueta lightning__FlowScreen significa que este componente está diseñado para usarse en las pantallas de Salesforce Flow.
Los elementos targetConfigs y targetConfig le permiten definir propiedades que se pueden establecer en el contexto del constructor. En este caso, las propiedades son latitud y longitud . Ambos están configurados para ser del tipo Integer y tienen la función de outputOnly , lo que significa que se pueden configurar en el flujo, pero el usuario no puede modificarlos dentro del componente. Estas propiedades se pueden usar para pasar datos del LWC al flujo.
<?versión xml="1.0" codificación="UTF-8"?>
<LightningComponentBundle xmlns="http://soap.sforce.com/2006/04/metadatos"> <apiVersion>58.0</apiVersion> <isExposed>verdadero</isExposed> <objetivos> <target>relámpago__FlowScreen</target> </objetivos> <configuraciones de destino> <targetConfig objetivos="relámpago__FlowScreen"> <property label="Latitude" name="latitude" type="Integer" role="outputOnly"/> <property label="Longitud" name="longitud" type="Integer" role="outputOnly"/> </targetConfig> </configuraciones de destino>
</LightningComponentBundle>



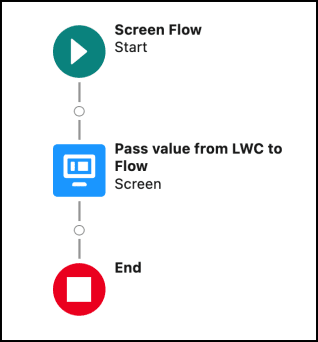
Al final, Janel's Flow se verá como la siguiente captura de pantalla:


Una vez que todo se vea bien, realice los siguientes pasos:


¡Quiero saber de ti!
¿Qué es una cosa que aprendiste de esta publicación? ¿Cómo imagina aplicar este nuevo conocimiento en el mundo real? Siéntase libre de compartir en los comentarios a continuación.

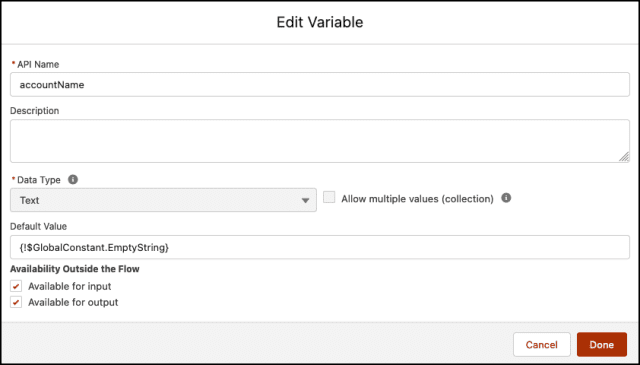
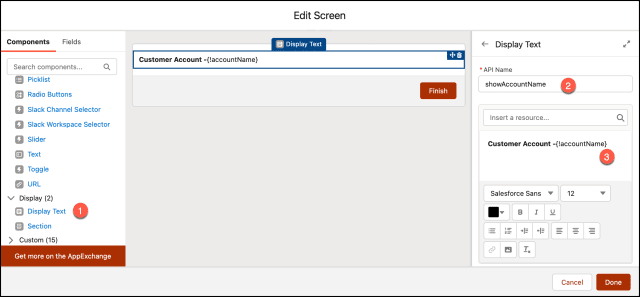
Última actualización el 9 de abril de 2023 por Rakesh Gupta Gran idea o pregunta duradera: ¿Cómo hacer que el componente de pantalla sea de solo lectura? Objetivos: después de leer este blog, podrá: Agregar texto de solo lectura al componente de pantalla usando Display Text Agregar texto de solo lectura al componente de pantalla usando un Lightning Web personalizado
La publicación Diferentes formas de hacer que el componente de pantalla sea de solo lectura apareció primero en Automation Champion .

Obtenga una mirada más detallada al rendimiento de Lightning Experience, conozca las áreas de mejora y los próximos pasos planificados en los próximos lanzamientos.
La publicación Lightning Experience with Lightning Speed (¿Ya llegamos?) apareció por primera vez en el blog de desarrolladores de Salesforce .

Última actualización el 9 de enero de 2023 por Rakesh Gupta Con cada lanzamiento, Salesforce agrega muchas funcionalidades nuevas a Lightning Experience, lo que lo hace más productivo y lo ayuda a brindar una mejor experiencia al cliente. Actualmente, el lanzamiento de Spring'23 se encuentra bajo el programa de prelanzamiento. Si no has leído el 570 completo
La publicación ¡Lanzamiento Spring'23 de las diez mejores gemas de Salesforce Lightning Experience! apareció primero en Automation Champion .

Gran idea o pregunta duradera: ¿Cómo se utiliza el componente web lightning para mostrar la ventana modal? Objetivos: después de leer este blog, podrá: Comprender la diferencia entre alerta y modelo. Mostrar un modal con una superposición en el clic del botón. Mostrar otro componente web Lightning dentro.
La publicación Add Popup Overlay Modal in Lightning Web Component apareció primero en Automation Champion .

Promociones sensibles al tiempo, ventas relámpago, picos de tráfico y la experiencia de escaparate: hay tantos detalles a tener en cuenta al prepararse para festividades de gran volumen, como el Día de Acción de Gracias en los EE. UU. En Salesforce, la confianza es nuestro valor número uno, y es nuestra principal prioridad en esta temporada navideña es ayudar a nuestros clientes de comercio a entregar productos de gran escala, […]
La publicación API de inicio de sesión del comprador: Técnicas y trucos para aprovechar al máximo las festividades de gran volumen apareció por primera vez en el blog de desarrolladores de Salesforce .

Después de temer y demorar un par de veces, finalmente reuní el coraje para presentarme hoy al examen de certificación de consultor de servicio de campo. Y logré pasarlo en mi segundo intento. Entonces, ¡sigue adelante en el 'Camino de ladrillos amarillos'! La primera vez que me presenté a este examen fue
La publicación Cómo aprobar el examen de certificación de consultor de servicio de campo de Salesforce apareció primero en Automation Champion .

Última actualización el 10 de julio de 2022 por Rakesh Gupta Gran idea o pregunta duradera: ¿Cómo se usa el componente web Lightning para mostrar un banner de alerta en las páginas Lightning para mostrar mensajes como una próxima notificación de lanzamiento interno/de Salesforce o un recordatorio para finalizar el fin de año? reuniones de seguimiento con los clientes? Objetivos:
La publicación Uso del componente web Lightning para mostrar un banner de alerta apareció primero en Automation Champion .

Última actualización el 7 de julio de 2022 por Rakesh Gupta Gran idea o pregunta duradera: ¿Cómo se accede a la identificación del registro actual, el nombre de la API del objeto actual y el ancho de la región del componente cuando se usa el componente web Lightning? Objetivos: Después de leer este blog, podrá: Acceder al actual
La publicación Get Record Id and Object API Name in Lightning Web Component apareció primero en Automation Champion .

Última actualización el 27 de junio de 2022 por Rakesh Gupta Gran idea o pregunta duradera: ¿Cómo comprobar si el usuario actual tiene un permiso específico (Ejecutar informes) o no para personalizar el comportamiento de un componente? Objetivos: después de leer este blog, podrá: Verificar el permiso de usuario estándar para el usuario actual Verificar
La publicación Comprobar los permisos de usuario para el usuario que ha iniciado sesión en el componente web Lightning apareció primero en Automation Champion .

Última actualización el 24 de junio de 2022 por Rakesh Gupta Gran idea o pregunta persistente: ¿Cómo mostrar los componentes web Lightning en Salesforce mobile y Lightning Experience como fichas personalizadas? Objetivos: después de leer este blog, podrá: Comprender la diferencia entre los componentes de superficie en las páginas de App Builder y
La publicación Agregar componentes web Lightning en dispositivos móviles y Lightning Experience como pestañas apareció primero en Automation Champion .

Última actualización el 23 de junio de 2022 por Rakesh Gupta Gran idea o pregunta duradera: ¿Cómo crear un formulario con una barra de progreso en el componente web Lightning? Objetivos: después de leer este blog, podrá: Comprender qué es el campo de barra de progreso relámpago y cómo usarlo Crear un formulario
La publicación Crear un formulario con una barra de progreso en el componente web Lightning apareció primero en Automation Champion .

Última actualización el 21 de junio de 2022 por Rakesh Gupta Gran idea o pregunta duradera: ¿Cómo usar etiquetas personalizadas en componentes web Lightning? Objetivos: después de leer este blog, podrá: Comprender el propósito de la etiqueta personalizada Crear etiquetas personalizadas y agregarle traducción Importar etiquetas personalizadas en
La publicación Acceder a etiquetas personalizadas en el componente web Lightning apareció primero en Automation Champion .

Última actualización el 20 de junio de 2022 por Rakesh Gupta Gran idea o pregunta duradera: ¿Cómo importar y usar recursos estáticos en el componente web Lightning? Objetivos: después de leer este blog, podrá: Comprender el propósito del recurso estático Usar el recurso estático en el componente web lightning Acceder
La publicación Acceso a recursos estáticos, archivos de activos de contenido en Lightning Web Component apareció primero en Automation Champion .

Última actualización el 19 de junio de 2022 por Rakesh Gupta Gran idea o pregunta duradera: ¿Cómo pasar el valor del campo de entrada de rayos como parámetro al método de clase del controlador en el componente web Lightning? Objetivos: después de leer este blog, podrá: Comprender qué es un campo de entrada de rayos y cómo trabajar con
La publicación Pasar el valor del campo de entrada Lightning de un clic de botón al controlador de componentes web Lightning apareció primero en Automation Champion .

Última actualización el 17 de junio de 2022 por Rakesh Gupta Gran idea o pregunta persistente: ¿Cómo se puede permitir que los usuarios eliminen mensajes individuales de Chatter? Objetivos: después de leer este artículo, el lector podrá: Usar la automatización para aumentar los permisos de los usuarios Crear un objeto personalizado para almacenar la identificación de
La publicación Eliminar mensajes de Chatter mediante Salesforce Flow apareció primero en Automation Champion .

Gran idea o pregunta duradera: ¿Cómo mostrar una alerta, una confirmación o un aviso con el componente web lightning al realizar acciones específicas? Objetivos: después de leer este blog, podrá: Comprender la diferencia entre el cuadro de diálogo de alerta, confirmación o modelo de solicitud Agregar un modal de alerta dentro de su componente Lightning Web Agregar
La publicación Add Confirmation, Alert and Prompt Dialog Box to Lightning Web Component apareció primero en Automation Champion .

Última actualización el 17 de junio de 2022 por Rakesh Gupta Gran idea o pregunta duradera: ¿Cómo restablecer el campo de entrada de rayos a su valor predeterminado o nulo? Objetivos: después de leer este blog, podrá: Restablecer el valor del campo de entrada a su valor predeterminado Restablecer el valor del campo de entrada a Nulo y mucho más
La publicación Restablecer el campo de entrada Lightning al hacer clic en un botón en el componente web Lightning apareció primero en Automation Champion .

Última actualización el 10 de junio de 2022 por Rakesh Gupta Gran idea o pregunta duradera: ¿Cómo agregar un campo de área de texto enriquecido a una pantalla de flujo? Objetivos: después de leer este blog, podrá: Crear un componente web Lightning para el flujo de pantalla Agregar un editor de propiedades personalizado para un
El componente de área de texto enriquecido posterior para el flujo de pantalla apareció por primera vez en Automation Champion .

Última actualización el 7 de junio de 2022 por Rakesh GuptaGran idea o pregunta duradera: ¿Cómo puede agregar automáticamente miembros del equipo de oportunidad a un seguidor en una oportunidad? Objetivos: después de leer este blog, podrá: Trabajar con el elemento obtener registros para encontrar el registro Usar el elemento de decisión para verificar
La publicación Agregar automáticamente miembro del equipo de oportunidades al seguidor de oportunidades apareció primero en Automation Champion .