¡Atención, desarrolladores de Salesforce! Hemos estado incursionando en GraphQL durante algún tiempo y estamos llevando las cosas al siguiente nivel. Hace unos meses, anunciamos el lanzamiento piloto del adaptador de cable GraphQL. Mantenga sus soportes porque estamos implementando la versión beta del adaptador de cable GraphQL de Salesforce en nuestro lanzamiento de verano '23. En este blog, exploraremos las novedades de la versión Beta y cómo utilizar Recetas de LWC para crear fácilmente su aplicación Salesforce con la tecnología de GraphQL.
La versión Beta del GraphQL Wire Adapter es un avance significativo en la gestión de datos de Salesforce en LWC. Con la introducción de nuevas funciones, como Recetas LWC, Actualización de datos e Integridad referencial, el proceso de desarrollo se ha vuelto más ágil y eficiente.
El adaptador de cable GraphQL permite consultar datos de Salesforce mediante consultas expresivas con funcionalidades como filtrado, clasificación, paginación y seguimiento de relaciones padre/hijo. También incluye una capa de gestión de datos y almacenamiento en caché del lado del cliente de Lightning Data Service. Estas funciones mejoran la eficiencia y la velocidad del acceso a los datos de Salesforce desde sus aplicaciones web y móviles de LWC.
El adaptador de cable GraphQL interactúa con la API de Salesforce GraphQL, que expone todos los objetos estándar y personalizados disponibles a través de la API de la interfaz de usuario, junto con los metadatos de los objetos. La API también mantiene la seguridad a nivel de objeto y de campo del usuario actual durante la ejecución de la consulta.
Para familiarizarse con el esquema de la API de GraphQL, sugerimos revisar la documentación del esquema utilizando el cliente de Altair GraphQL . Las herramientas disponibles en este cliente facilitan la redacción de su consulta GraphQL y su validación. Luego puede copiar y pegar su consulta directamente en su código JavaScript en Visual Studio Code.
Novedades en Beta:
- Recetas LWC: estos son componentes listos para usar que muestran varios casos de uso de GraphQL
- Actualización de datos: un mecanismo para actualizar los datos devueltos por su consulta de GraphQL
- Integridad referencial: este mecanismo garantiza la coherencia de los datos y las referencias a los recursos de Salesforce, como entidades y campos, son sólidas.
Analicemos cada una de estas características en detalle.
Recetas LWC
LWC Recipes es un repositorio de GitHub con una colección de ejemplos de código disponibles públicamente para componentes web Lightning. Incluye tres recetas GraphQL para ayudarlo a comenzar rápidamente a crear su aplicación Salesforce con GraphQL.
El repositorio proporciona instrucciones sobre cómo configurar su entorno, crear su organización de Salesforce, clonar el repositorio en su máquina local e implementar la aplicación en su organización. El código fuente se puede importar directamente a su Visual Studio Code como un proyecto que puede personalizar según sus necesidades.
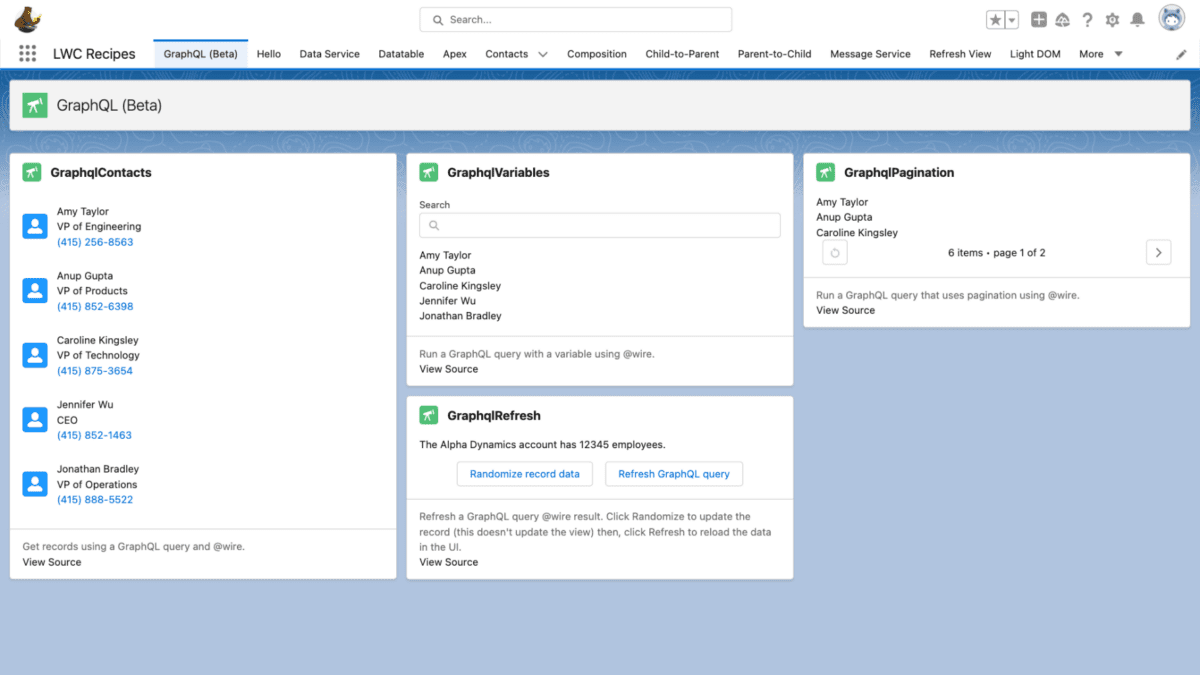
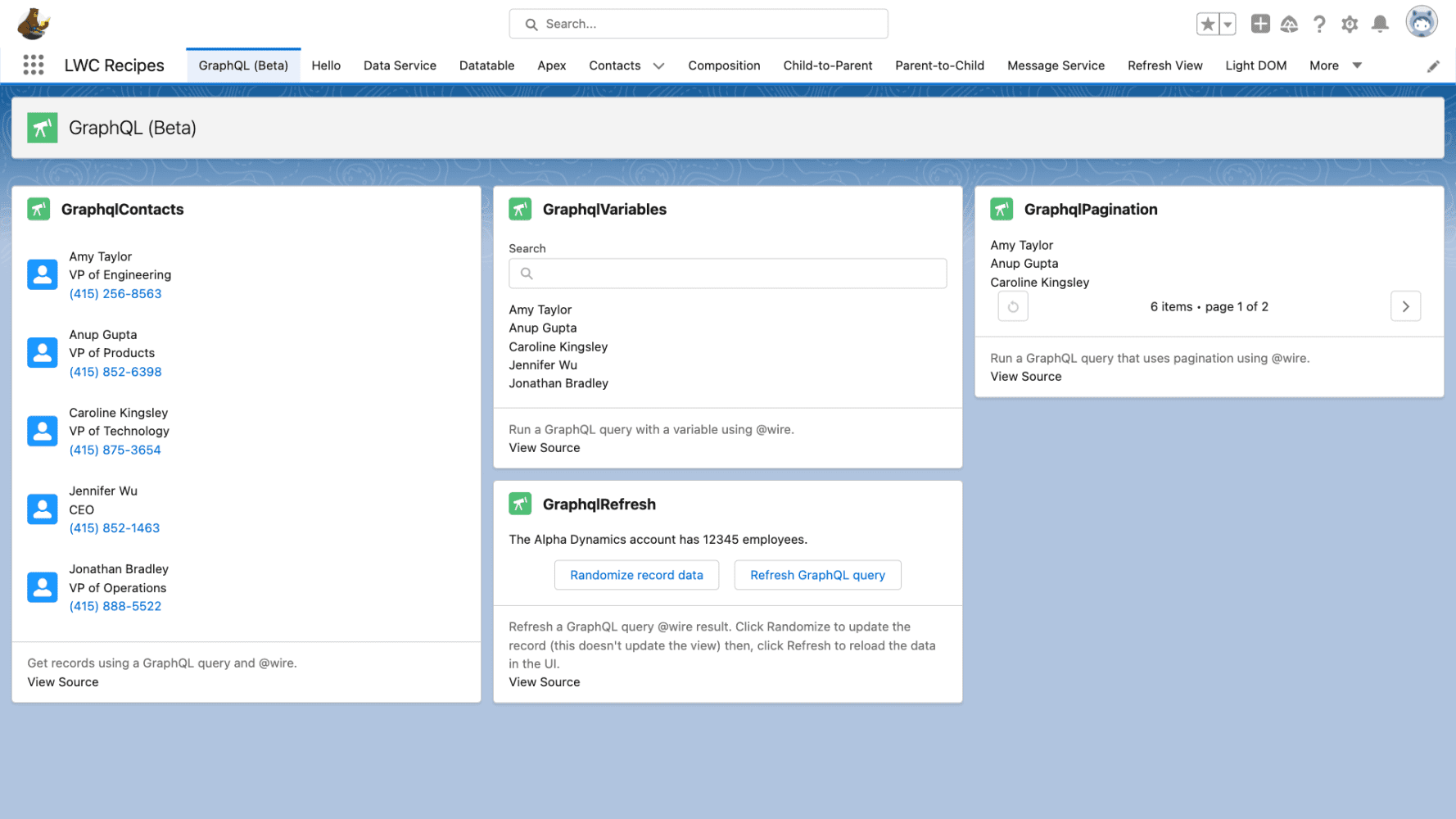
Una vez que implemente la aplicación Recetas de LWC en su organización de Salesforce, es posible que vea los siguientes componentes mediante consultas de GraphQL.

Aquí hay una descripción general de los cuatro componentes de LWC que usan consultas GraphQL:
-
graphqlContacts : obtiene contactos que cumplen ciertos criterios, ordenados por nombre y limitados a los primeros cinco registros
-
graphqlVariables : captura la entrada del usuario en una barra de búsqueda en una variable y compone una consulta para devolver contactos cuyo nombre coincide parcialmente con la cadena de entrada
-
graphqlRefresh : obtiene una cantidad de empleados en una cuenta y actualiza los datos al hacer clic en el usuario
-
graphqlPagination : Habilita la paginación a través de una lista de contactos
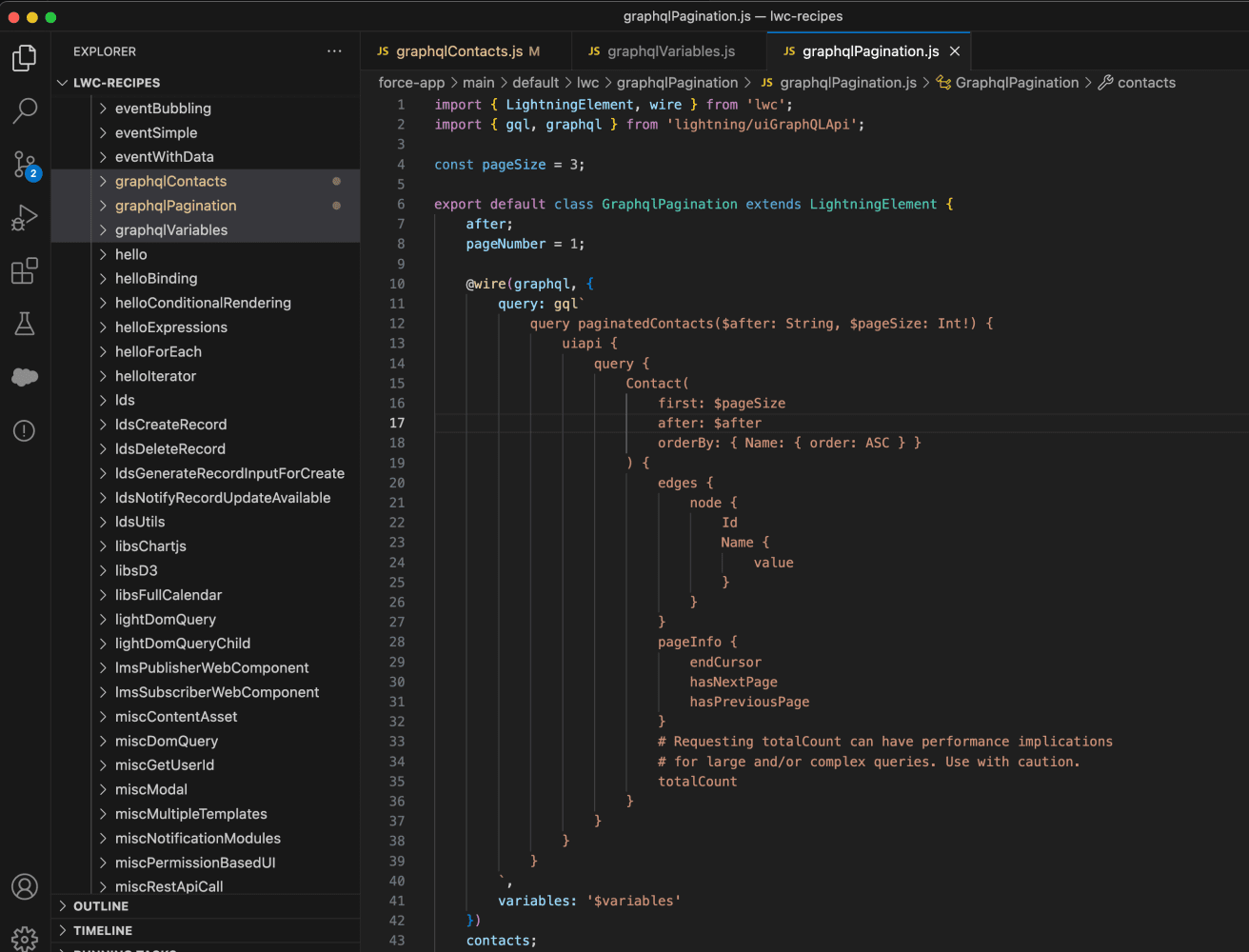
Dado que muchos de nuestros clientes preguntan sobre la paginación, profundicemos un poco más. El adaptador de cable GraphQL es compatible con la paginación basada en cursores de GraphQL. Puede recorrer las páginas de los resultados de su consulta y controlar la cantidad de resultados que desea obtener cada vez. Para especificar el número de registros a devolver, utilice el first argumento. El número predeterminado es 10.
Si hasNextPage es verdadero, puede proporcionar el valor de endCursor al argumento after de una consulta posterior para solicitar la siguiente página de resultados.
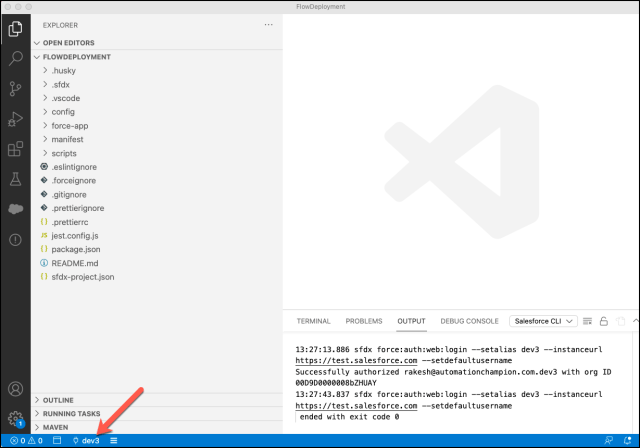
Aquí hay una captura de pantalla de cómo podría verse el proyecto Recetas de LWC en Visual Studio Code. Puede ver un código de ejemplo para la implementación de la paginación.

Actualización de datos
En el mundo del desarrollo de aplicaciones, mostrar datos actualizados es fundamental para una buena experiencia de usuario y para generar confianza. Por lo tanto, en la versión Beta del GraphQL Wire Adapter, presentamos la función refreshGraphQL .
Esta función permite a los desarrolladores activar manualmente una repetición de la consulta. ¿El resultado? Una actualización de los datos proporcionados por el adaptador de cable GraphQL, lo que garantiza que los usuarios siempre vean los datos más actualizados.
Esta actualización se puede activar a pedido, como un clic de botón de un usuario o un evento de JavaScript específico. Esto significa que puede optimizar su aplicación para que se actualice solo cuando sea necesario, lo que proporciona una manera eficiente de mantener los datos actualizados y maximizar el rendimiento de la aplicación. En pocas palabras, la función refreshGraphQL ofrece un método amigable con el rendimiento para mantener los datos actualizados, mejorando la experiencia del usuario y aumentando la confiabilidad de la aplicación.
Aquí hay un ejemplo de uso:
Consulte el componente graphqlRefresh en las recetas de LWC para ver otro ejemplo del uso de la función de actualización de datos.
Integridad referencial
La versión Beta del adaptador de cable GraphQL presenta integridad referencial. He aquí una breve descripción de sus beneficios e implicaciones.
Lightning Data Service (LDS), la capa de administración de datos del lado del cliente de Salesforce, mejora la eficiencia de la aplicación al permitir que los componentes compartan datos, reducir las llamadas al servidor y mantener la coherencia de los datos. También garantiza referencias sólidas a los recursos de Salesforce, propagando cambios de nombre y evitando eliminaciones cuando las referencias persisten.
En la versión piloto del adaptador, requerimos el uso de directivas @category para ayudar a LDS a comprender el esquema de datos y normalizar sus datos de GraphQL.
Sin embargo, en la versión Beta, estas directivas ya no se requieren manualmente. Si se usaron anteriormente, ahora se pueden eliminar de sus consultas de GraphQL. El compilador gestiona de forma autónoma estas directivas, agilizando su proceso de código y reduciendo posibles errores manuales.
¿Qué sigue para GraphQL?
Recordatorio: Salesforce es una empresa que cotiza en bolsa y los clientes deben basar sus decisiones de compra en los productos y servicios que están disponibles actualmente.
Estamos comprometidos a continuar invirtiendo en GraphQL. Esto es lo que puede esperar en los próximos lanzamientos (se aplica la declaración prospectiva):
Invierno '24:
- Adaptador de cable GraphQL (GA)
- Compatibilidad con mutaciones en la API de GraphQL
- Compatibilidad con consultas agregadas en GraphQL Adapter
- Capacidad de consulta de tareas y eventos en GraphQL API (Beta)
Primavera 24 y más allá:
- Compatibilidad con mutaciones en GraphQL Adapter
- Funciones avanzadas de paginación
- Soporte de campos opcionales
Recursos para desarrolladores
Sobre el Autor
Suvda Myagmar es directora de gestión de productos en Salesforce y le apasionan las plataformas de datos e IA. Le encantan las carreras largas mientras escucha audiolibros.