Si es un socio ISV de Salesforce, este blog le ofrece las funciones más importantes para usted en la versión Summer ’24.
The post Notas de la versión para ISV en Summer ’24 appeared first on Blog de desarrolladores de Salesforce.

Si es un socio ISV de Salesforce, este blog le ofrece las funciones más importantes para usted en la versión Summer ’24.
The post Notas de la versión para ISV en Summer ’24 appeared first on Blog de desarrolladores de Salesforce.

Aprenda cuatro formas de hacer que sus productos puedan ser utilizados por más personas.

La personalización es un sello distintivo de Salesforce, pero ¿qué sucede cuando se exagera? Durante más de 20 años, una organización del sector público creó versiones específicas para equipos de las páginas de registros de Salesforce Lightning Experience . Demasiados diseños causaron confusión y llevaron a las personas a mantener sus propias hojas de cálculo en lugar de completar Sales Cloud . Todo eso cambió cuando un Trailblazer con certificación 10X introdujo un patrón de diseño simple y repetible.
"El modelo simple puede ser algo útil", dijo Prag Ravichandran Kamalaveni, fundador y director ejecutivo de Skilled Cohort .
Maximice la productividad, obtenga información valiosa y optimice los procesos para crecer con usted.



Este #DreamDesigner devolvió al cliente a los conceptos básicos de UX . Juntos, implementaron una plantilla universal para páginas de registros Lightning con objetos estándar y personalizados . El enfoque permitió a los usuarios navegar por las páginas más fácilmente y eliminar sus hojas de cálculo. "La gente volvió a Sales Cloud para completar la información", dijo. "Comenzaron a sentirse más seguros de que podían hacer lo que tenían que hacer y hacerlo rápidamente".
Por fin, todos podrían beneficiarse de una única fuente de verdad.
"El buen diseño se basa en la memoria muscular y así es como puede convertirse en un hábito", dijo Prag, quien trabajó en este proyecto mientras trabajaba en CloudKettle , una consultoría que ayuda a las organizaciones a mejorar las operaciones de ingresos.
Su estrategia de diseño tiene en cuenta que todos desarrollan atajos mentales a medida que avanzan. Los procesos son más fáciles cuando son familiares. Por lo tanto, los componentes familiares en las páginas de registro pueden aumentar la eficiencia y permitir a los usuarios actuar sin fricciones.
Entonces Praga hizo una plantilla con dos columnas. Le dio a los elementos del patrón de diseño el mismo aspecto, ubicación y propósito en todos los casos. No existía una razón crítica para el negocio para recrear la rueda. En todo caso, fue todo lo contrario. Los usuarios necesitaban poder confiar en una experiencia de usuario intuitiva. Necesitaban confiar en lo que saben sobre un patrón para informar cualquier página en la que se encontraran.
"Hay una única razón por la que esto funcionó", dijo. "Todas las páginas de registro con plantilla fueron posibles gracias a Salesforce Lightning Design System (SLDS) ".
Hay grandes beneficios al diseñar sistemas. Prag confió en SLDS como recursos para crear páginas de registro consistentes con los principios de experiencia del usuario, el lenguaje de diseño y las mejores prácticas de Salesforce. "La arquitectura integrada basada en componentes nos permitió segregar la información agrupada en una plantilla universal para páginas de registro", dijo.
Después de todo, incluso una pequeña elección de diseño puede crear dificultades para los usuarios. Si un elemento está en un lugar nuevo, puede provocar agotamiento mental, arrastre y, finalmente, resignación.
“Además, algo que afecta a los usuarios es la necesidad de volver a aprender una experiencia o ralentizar su flujo”, dijo Alan Weibel, arquitecto de UX de Salesforce.
Los nuevos patrones de diseño se realizaron a nivel de macrointeracción y a nivel de microinteracción. Prag se aseguró de que las tareas más grandes (por ejemplo, iniciar sesión) fueran tan uniformes como las más pequeñas (por ejemplo, envío de formularios).
 Tres formas en que la IA generativa ayudará a los especialistas en marketing a conectarse con los clientes Lectura de 3 minutos
Tres formas en que la IA generativa ayudará a los especialistas en marketing a conectarse con los clientes Lectura de 3 minutos  Mejora tus habilidades en IA con Trailhead Lectura de 3 minutos
Mejora tus habilidades en IA con Trailhead Lectura de 3 minutos
Hoy, la información del equipo está centralizada en Sales Cloud. Los usuarios se sienten cómodos con patrones de diseño familiares. El trabajo es más fácil y los beneficios de compartir información son significativos. Las desviaciones anteriores ralentizaron el trabajo y aumentaron la carga para el administrador de Salesforce. Ahora, nadie navega por diferentes páginas de diferentes maneras.
Este tipo de transformación siempre es posible. Prag lo vio cientos de veces en sus trece años especializándose en Salesforce. La clave es que las organizaciones sigan evaluando su implementación para reducir la deuda tecnológica y la deuda de diseño .
Lo que funcionó antes puede no funcionar ahora.
Esa es la belleza del diseño. Es una conversación en curso. Y, a veces, patrones de diseño consistentes son justo lo que necesita para que su equipo vuelva a encarrilarse.

Esta es una traducción que desde EGA Futura ofrecemos como cortesía a toda la Ohana y comunidad de programadores , consultores , administradores y arquitectos de Salesforce para toda Iberoamérica .
El enlace a la publicación original, lo encontrarás al final de este artículo.
…

En 2023, Salesforce planea actualizar los colores en nuestra interfaz de usuario de iluminación para que sean más accesibles para las personas con baja visión y para cumplir con las Pautas de accesibilidad de contenido web (WCAG) para el contraste de color que no es de texto y el contraste de color de texto. WCAG es un estándar de accesibilidad moderno requerido por numerosos órganos de gobierno de todo el mundo.
Para hacer esto, actualizaremos las plataformas en las que se crea nuestra interfaz de usuario Lightning: Salesforce Lightning Design System (SLDS) y Base Lightning Components (ambas versiones, Aura y Lightning Web Component). En estas plataformas, actualizaremos componentes, tokens de diseño, ganchos de estilo e íconos. Estos cambios no solo aparecerán en los productos de Salesforce, como Sales Cloud y Service Cloud, sino que también aparecerán en cualquier interfaz de usuario personalizada que haya creado con SLDS o Base Lightning Components.
Para obtener más detalles y ejemplos visuales de las actualizaciones, eche un vistazo a las publicaciones del blog de administración y noticias de Salesforce.
Con los colores actuales en Salesforce, los usuarios con problemas de visión tienen dificultades para reconocer los elementos clave de la interfaz de usuario, lo que no solo los frustra, sino que también les impide adoptar Salesforce. Además, Salesforce y sus clientes enfrentan problemas de cumplimiento clave debido a que un número cada vez mayor de gobiernos en todo el mundo, incluida la Unión Europea (UE) , requieren contraste de color de acuerdo con WCAG 2.1 . WCAG 2.1 ha requerido que los sitios web de las empresas usen texto que cumpla con un contraste de color de 4.5: 1 de su fondo y elementos funcionales que no sean texto que cumplan con un contraste de color de 3: 1 . Aumentar nuestro contraste de color para cumplir con estos estándares nos permitirá brindar una mejor experiencia a los usuarios con baja visión y permitirá a las empresas que usan nuestros productos evitar fuertes multas por accesibilidad.
Todos los íconos se actualizarán como parte del lanzamiento de Summer '23. Las páginas de inicio de registros seleccionados, incluidos los LWC incrustados en las páginas, se actualizarán como parte del lanzamiento de Summer '23. Todas las demás páginas, SLDS y los componentes básicos de Lightning se actualizarán como parte de la versión Winter '24.
Si descargó íconos de Salesforce y seleccionó íconos específicos para usarlos como recursos estáticos, asegúrese de actualizarlos con los nuevos íconos . Si está utilizando nuestro paquete SLDS NPM , actualice ese paquete a la última versión para ver los cambios. Si tiene páginas personalizadas desarrolladas con SLDS, vea cuáles de los siguientes escenarios se aplican a su base de código y realice los cambios correspondientes.
Utiliza un componente Lightning sin anulaciones adicionales. Su código podría verse como el Ejemplo 1 a continuación.
<dx-code-block title language="html" code-block="
Save
«>
Utiliza un componente personalizado que implementa un modelo SLDS y solo usa clases SLDS para diseñar. Su código podría verse como el Ejemplo 2 a continuación.
<dx-code-block title language="html" code-block="
«>
Similar a 2. Componente personalizado con modelo SLDS , pero en este caso, usa un componente personalizado que implementa parcialmente un modelo SLDS o usa más clases de SLDS para diseñar. Su código podría verse como el Ejemplo 3 a continuación.
--slds para cualquier valor de color codificado. Si el valor de color codificado no tiene una coincidencia exacta en términos de ganchos de estilo, querrá considerar usar el gancho de estilo más parecido.<dx-code-block title language="html" code-block="
«><dx-code-block title language="css" code-block="/* CSS */
.my-class { color: #ccc;
En este caso, la clase de CSS personalizada .my-class anula un valor de .slds-button_neutral . Este valor no solo debe actualizarse para tener un mejor contraste, sino que toda la implementación también sería más fácil de mantener si se reemplazara con un componente base Lightning y luego se usara el enlace de estilo --slds-c-button-text-color para hacer una anulación accesible.
Nota: Si no existe un gancho de estilo para el valor codificado, recomendamos usar el gancho de estilo más cercano disponible.
<dx-code-block title language="html" code-block="
Save
«>
Está usando un componente personalizado que usa directamente tokens SLDS dentro de CSS personalizado o usa clases SLDS en el marcado. Su código podría verse como el Ejemplo 4 a continuación.
<dx-code-block title language="html" code-block="
«>
En este ejemplo, el token t(colorBorder) está diseñado para bordes decorativos como tarjetas y divisores. Debe reemplazarse con un gancho de estilo que esté alineado con el plano del botón SLDS.
Está usando un componente personalizado que usa tokens personalizados. Su código podría verse como el Ejemplo 5 a continuación.
Recomendamos reemplazar tokens personalizados con ganchos de estilo SLDS cuando sea posible. Cuando use ganchos de estilo, asegúrese de usar ganchos que tengan el contexto semántico correcto. Por ejemplo, un gancho como --slds-g-color-border-base-1 solo debe usarse para bordes. Esto ayudará a garantizar que su producto siga siendo coherente con el estilo de Salesforce a medida que se produzcan futuras actualizaciones de color.
Si debe mantener su token personalizado por cualquier motivo, vuelva a verificar que su token personalizado no haya experimentado ninguna regresión visual.
<dx-code-block title language="html" code-block="
«><dx-code-block title language="html" code-block="
«>
En este ejemplo, el token t(myBackgroundColor) usa un valor de color desactualizado de SLDS. El lenguaje visual Lightning actual ya no usa este color. El token personalizado debe reemplazarse con el color más parecido de la lista de ganchos de estilo. En este ejemplo, —slds-g-color-neutral-base-95: #f3f3f3 es el gancho de estilo SLDS más parecido.
Está usando un componente personalizado que usa un valor de color codificado como #444 o rgb(68,68,68) . Su código podría parecerse al Ejemplo 3 anterior.
--slds-g-color-border-base-1 solo debe usarse como el color del borde de los elementos del formulario. Si desea mantener su valor de color codificado, verifique que estos colores no hayan experimentado ninguna regresión visual.--lwc Está utilizando un componente Lightning o Aura base y está anulando un token --lwc para personalizar el estilo de uno o más componentes. Su código podría verse como el Ejemplo 7.
NOTA: Esta no es una forma recomendada de personalizar componentes y no hay garantía de que las personalizaciones realizadas de esta manera continúen funcionando.
--lwc tokens para cualquiera de estos componentes .
--lwc que se anula con el enlace de estilo actualizado --slds introducido.<dx-code-block title language="html" code-block="
«>
En este ejemplo, al anular —lwc-colorBorder a rojo, todos los bordes de los botones se vuelven rojos. El equipo de SLDS actualizó esta variante de componente para usar un enlace de estilo global, por lo que esta anulación dejará de funcionar. En este caso, simplemente use --slds-g-color-border-base-4 en el ámbito del selector para anular el color del borde.
--lwc con ganchos de estilo globales.--slds-g-color-border-base-4 o --slds-g-color-neutral-base-50 . Se recomienda usar --slds-g-color-border-base-4 para el contexto de estilo CSS de "border" en lugar de --slds-g-color-neutral-base-50 .var(..) y coloque valores de color codificados como respaldo en caso de que un navegador heredado no pueda leer el enlace de estilo o el token de diseño. Esto es opcional.
background: var(—slds-g-color-neutral-base-50, #747474);Timothy Yeh es Gerente de Producto para Sistemas de Diseño en Salesforce, enfocado en ayudar a los clientes a construir una interfaz de usuario de mayor calidad más rápido al proporcionar sistemas sólidos de patrones.
Agregar a Slack Suscríbete a RSS

Última actualización el 9 de enero de 2023 por Rakesh Gupta Con cada lanzamiento, Salesforce agrega muchas funcionalidades nuevas a Lightning Experience, lo que lo hace más productivo y lo ayuda a brindar una mejor experiencia al cliente. Actualmente, el lanzamiento de Spring'23 se encuentra bajo el programa de prelanzamiento. Si no has leído el 570 completo
La publicación ¡Lanzamiento Spring'23 de las diez mejores gemas de Salesforce Lightning Experience! apareció primero en Automation Champion .

Con el lanzamiento de Winter '23, ahora enviamos LightningModal, un componente Lightning base que simplifica la incorporación de modales en sus componentes.
La publicación Una inmersión profunda en el componente base LightningModal apareció primero en el blog de desarrolladores de Salesforce .

Última actualización el 15 de diciembre de 2022 por Rakesh Gupta Nuestro último artículo analiza por qué la fuga de ingresos es un problema relacionado con los datos y cómo los administradores juegan un papel crucial para abordarlo con su conocimiento técnico y experiencia en la resolución de problemas. Sin datos completos y actualizados de Salesforce, no puede ver el panorama general de
La publicación Lucha contra las fugas de ingresos revelando el poder de los datos apareció primero en Automation Champion .

Última actualización el 16 de septiembre de 2022 por Rakesh Gupta Han pasado siete años desde que aprobé el examen de Desarrollador de plataformas I. En los últimos meses, muchas personas se pusieron en contacto conmigo para pedirme orientación y un camino para convertirme en un desarrollador de plataforma I profesional certificado. eso me da
La publicación Cómo aprobar el examen de certificación de desarrollador de plataforma de Salesforce I apareció primero en Automation Champion .

Última actualización el 13 de septiembre de 2022 por Rakesh Gupta Como asociado certificado de Salesforce recién nombrado, estoy compartiendo mis experiencias de estudio con usted y quiero que sea el próximo en hacerlo. ¡Así que prepárate y sumérgete! 👉 Ya que estás aquí, es posible que desees
La publicación Cómo aprobar el examen de certificación de asociado certificado de Salesforce apareció primero en Automation Champion .

Última actualización el 10 de septiembre de 2022 por Rakesh Gupta El marco moderno del componente Lightning es un marco de interfaz de usuario para desarrollar aplicaciones web dinámicas para dispositivos móviles y de escritorio. Como es el caso con cada lanzamiento, el último lanzamiento de Winter'23 está repleto de características ricas, ¡incluidas las características del componente Lightning recientemente agregado! Corrientemente,
La publicación ¡Lanzamiento Winter'23 de las 5 mejores gemas del componente web Lightning de Salesforce! apareció por primera vez en Automation Champion .

Última actualización el 22 de agosto de 2022 por Rakesh Gupta Con cada lanzamiento, Salesforce agrega muchas funcionalidades nuevas a Lightning Experience, lo que lo hace más productivo y lo ayuda a brindar una mejor experiencia al cliente. El 26 de agosto, se actualizarán Sandboxes. Como resultado, su organización obtendrá el aspecto
La publicación ¡Lanzamiento de Winter'23 de las Diez mejores gemas de Salesforce Lightning Experience! apareció por primera vez en Automation Champion .

Última actualización el 29 de julio de 2022 por Rakesh Gupta Como desarrollador de JavaScript recién acuñado certificado, estoy compartiendo mis experiencias de estudio con usted y quiero que sea el próximo en hacerlo. ¡Así que prepárate y sumérgete! Además de Trailhead Trailmix, creé en
La publicación Cómo aprobar el examen de certificación de desarrollador de JavaScript I de Salesforce apareció primero en Automation Champion .

Última actualización el 25 de junio de 2022 por Rakesh Gupta Match My Email agrega otra función de la que carece Captura de actividad de Einstein. Si pregunta a los compradores B2B cuál es su método de comunicación preferido, el 62 % elige el correo electrónico. Ahora, mira a tu equipo: ¿cómo se comunican con los prospectos? Lo más probable es que encuentres
La publicación Create Salesforce Leads from Emails with Match My Email apareció primero en Automation Champion .

Gran idea o pregunta duradera: ¿Cómo mostrar diferentes mensajes según el perfil del usuario que inició sesión? Objetivos: después de leer este blog, podrá: Representar elementos DOM de forma condicional Aplicar la representación condicional en el componente web lightning (lwc) y mucho más Caso de uso comercial Rachel Gillett está trabajando como Junior
La publicación Cómo implementar la representación condicional en el componente web Lightning apareció primero en Automation Champion .

Gran idea o pregunta permanente: ¿Cómo mostrar la información del usuario que ha iniciado sesión en el componente web Lightning? Objetivos: después de leer este blog, podrá: Enlace de datos en una plantilla Mostrar información de usuarios registrados en el componente web lightning (lwc) Obtener detalles de uso del componente web lightning (lwc) Comprender JavaScript
La publicación Obtener información sobre el usuario que inició sesión en el componente web Lightning apareció primero en Automation Champion .

Última actualización el 3 de abril de 2022 por Rakesh Gupta Gran idea o pregunta duradera: ¿Cómo uso la automatización para actualizar otros registros relacionados de un objeto? Objetivos: después de leer este blog, podrá: Usar Salesforce para actualizar automáticamente las cotizaciones asociadas con una Oportunidad Usar el elemento de decisión para
La publicación Actualizar cotizaciones relacionadas a denegadas excepto la que fue aceptada apareció primero en Automation Champion .

Última actualización el 10 de mayo de 2022 por Rakesh Gupta Con cada nuevo lanzamiento, Salesforce agrega toneladas de nuevas funcionalidades a Lightning Experience. Lo que lo hace más productivo y lo ayuda a brindar una mejor experiencia al cliente. A partir del 10 de mayo de 2022, Sandboxes se han actualizado, como resultado, su organización
La publicación Las diez mejores gemas de Salesforce Lightning Experience Summer'22 ¡Lanzamiento! apareció primero en Automation Champion .

Última actualización el 13 de abril de 2022 por Rakesh GuptaGran idea o pregunta duradera: ¿Cómo se crea automáticamente un registro con Salesforce Flow? Objetivos: Después de leer este blog, podrá: Comprender los componentes básicos de Salesforce Flow. Aprender cómo crear automáticamente un registro utilizando Salesforce Flow Business Use.
La publicación Crear automáticamente un registro a partir de un flujo apareció por primera vez en Automation Champion .

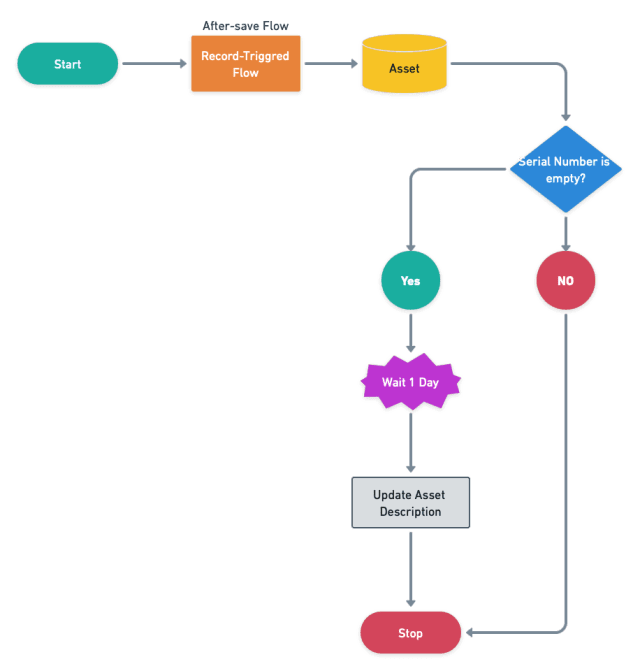
Última actualización el 2 de abril de 2022 por Rakesh GuptaGran idea o pregunta duradera: ¿Cómo se programa una acción basada en el tiempo con Salesforce Flow? Objetivos: después de leer este blog, podrá: Comprender los aspectos básicos de la programación de una acción mediante Salesforce Flow Agregar una acción de Rutas programadas en After-save Record-Triggered Flow Aprender
La publicación Adición de una acción dependiente del tiempo al flujo activado por registro apareció primero en Automation Champion .

¿Cómo divide automáticamente los ingresos con Lightning Flow o Process Builder?
La publicación Auto Revenue Splitting en Oportunidades apareció primero en Automation Champion .

Última actualización el 19 de enero de 2022 por Rakesh Gupta El marco moderno del componente web Lightning es un marco de interfaz de usuario para desarrollar aplicaciones web dinámicas para dispositivos móviles y de escritorio. Como es el caso con cada lanzamiento, el último lanzamiento de Spring'22 está repleto de características ricas que incluyen, el recién agregado
La publicación ¡ Las 5 mejores gemas del componente Lightning de Salesforce Spring'22 Release! apareció por primera vez en Automation Champion .

Última actualización el 12 de enero de 2022 por Rakesh Gupta Con cada nuevo lanzamiento, Salesforce agrega toneladas de nuevas funcionalidades a Lightning Experience. Lo que lo hace más productivo y lo ayuda a brindar una mejor experiencia al cliente. Actualmente, la versión Spring'22 está disponible en el programa de versión preliminar. el dia 07
La publicación ¡Lanzamiento Spring'22 de las diez mejores gemas de Salesforce Lightning Experience! apareció por primera vez en Automation Champion .

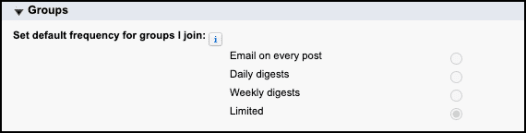
Última actualización el 22 de noviembre de 2021 por Rakesh Gupta Gran idea o pregunta duradera: Chatter es una excelente manera de impulsar la colaboración en su organización. Los usuarios pueden publicar un estado, enlaces, archivos y comentarios en las publicaciones de otros. También podemos agregar usuarios a grupos de charla. Chatter puede enviarle un correo electrónico en todo momento
La publicación Getting Started with Salesforce Flow – Part 80 (Actualización automática de la configuración de correo electrónico de Chatter) apareció primero en Automation Champion .
Salesforce es hoy en día la opción de CRM n. ° 1 para la mayoría de las empresas, independientemente del tamaño. Empresas de todo el mundo han estado utilizando varios módulos de Salesforce para optimizar la experiencia de los clientes y empleados. Ya sea Ventas, Servicio, Cotizaciones, Gestión de socios o Atención al cliente, existe un aspecto de Salesforce común a cada una de estas áreas de proceso. Eso […]
La publicación Cómo crear paneles de Salesforce efectivos apareció primero en Inspire Planner .